
Promise ist ein Konstruktor für die asynchrone Verarbeitung von Werten. Das Folgende ist ein Beispiel für das Versprechen von Angularjs durch Code , werfen wir einen Blick darauf
1. Was ist Promise?
Promise ist ein Objekt, das die letzte Möglichkeit einer Funktion darstellt. Der Rückgabewert oder Die ausgelöste Ausnahme wird verwendet, um den Wert asynchron zu verarbeiten.
Promise ist ein Konstruktor. Er verfügt über All-, Reject- und Resolution-Methoden zur asynchronen Verarbeitung von Werten. Der Prototyp verfügt über Then, Catch und andere bekannte Methoden.
2. Warum Promise verwenden?
Mit dem Promise-Objekt können asynchrone Vorgänge als synchroner Vorgangsprozess ausgedrückt werden, wodurch Schichten vermieden werden Verschachtelte Rückruffunktionen. Darüber hinaus bieten Promise-Objekte eine einheitliche Schnittstelle, die die Steuerung asynchroner Vorgänge erleichtert.
Promise-Objekte haben die folgenden 2 Eigenschaften:
1. Der Zustand des Objekts wird von der Außenwelt nicht beeinflusst.
Das Promise-Objekt stellt einen asynchronen Vorgang dar und hat drei Zustände: Ausstehend (in Bearbeitung), Gelöst (abgeschlossen) und Abgelehnt (fehlgeschlagen). Nur das Ergebnis der asynchronen Operation kann den aktuellen Status bestimmen, und keine andere Operation kann diesen Status ändern.
2. Sobald sich der Status ändert, ändert er sich nicht mehr und Sie können dieses Ergebnis jederzeit erhalten.
Es gibt nur zwei Möglichkeiten für die Statusänderung des Promise-Objekts: von „Pending“ zu „Resolved“ und von „Pending“ zu „Rejected“. Solange diese beiden Situationen auftreten, wird der Zustand gefestigt und wird sich nicht mehr ändern, und er wird dieses Ergebnis immer beibehalten.
3. So erstellen Sie ein Versprechen
Fügen Sie zuerst einen Code ein:
define([
'angularModule'
],function (app) {
app.register.service('httpRequestService', ['$http', '$q', function ($http, $q) {
return{
request: function (params) {
var deferred = $q.defer();
$http({
method : params.method,
url : params.url
}).success(
function (data) {
deferred.resolve(data);
}
).error(
function(data){
deferred.reject(data);
}
);
return deferred.promise;
}
}
}])
});Lassen Sie uns über den $q-Dienst sprechen
Der q-Dienst ist eine Promise-Implementierung, die in AngularJS selbst gekapselt und implementiert ist.
Um ein verzögertes Objekt zu erstellen, können Sie die defer()-Methode aufrufen:
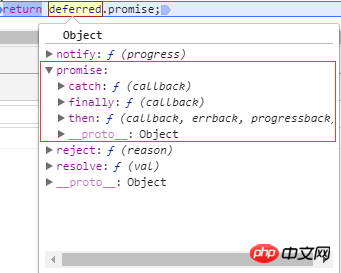
var deferred = $q.defer(); //deffered上面暴露了三个方法,以及一个可以用于处理promise的promise属性。 //promise属性里面又包含了then、catch、finally三个方法

in Promise sind drei Zustände definiert: Wartezustand, Abschlusszustand und Ablehnungszustand.
deffered API
1.deffered object method
1.resolve(value) : Bei der Deklaration von „resolve()“ wird angezeigt, dass das Promise-Objekt vom Status „Ausstehend“ in den Status „Aufgelöst“ wechselt.
2.reject(reason): Bei der Deklaration von „resolve()“ wird angezeigt, dass das Promise-Objekt vom Status „Ausstehend“ in den Status „Abgelehnt“ wechselt.
3.notify(value): Wenn notify() deklariert wird, zeigt es den unerfüllten Status des Promise-Objekts an und kann vor der Auflösung oder Ablehnung mehrmals aufgerufen werden.
2.deffered-Objekt-Attribut
Versprechen: Was letztendlich zurückgegeben wird, ist ein neues Versprechen-Attribut für verzögerte Objekte, nicht das ursprüngliche verzögerte Objekt. Dieses neue Promise-Objekt kann nur den Status des ursprünglichen Promise-Objekts beobachten und den internen Status des verzögerten Objekts nicht ändern, um zu verhindern, dass der Aufgabenstatus extern geändert wird.
3. Promise-API
Wenn eine verzögerte Instanz erstellt wird, wird ein neues Promise-Objekt erstellt und die Referenz kann über deferred.promise abgerufen werden.
Der Zweck des Versprechenobjekts besteht darin, dem interessierten Teil zu ermöglichen, seine Ausführungsergebnisse zu erhalten, wenn die verzögerte Aufgabe abgeschlossen ist.
4.Promise-Objektmethoden
1.then(errorHandler, erfülltHandler, progressHandler): Die then-Methode wird verwendet, um die verschiedenen Zustände eines Promise zu überwachen. Der errorHandler überwacht den Status „fehlgeschlagen“, der „filledHandler“ überwacht den Status „erfüllt“ und der progressHandler überwacht den Status „unerfüllt“ (unvollständig). Darüber hinaus kann der Benachrichtigungsrückruf null oder mehrmals aufgerufen werden, um vor der Lösung oder Ablehnung (Auflösen und Ablehnen) einen Hinweis auf den Fortschritt zu geben.
2.catch(errorCallback) – eine Abkürzung für Promise.then(null, errorCallback)
3.finally(callback) – ermöglicht Ihnen zu beobachten, ob ein Versprechen ausgeführt wird oder nicht. Abgelehnt, Der letzte Wert wird dadurch jedoch nicht geändert. Dies kann verwendet werden, um Ressourcen freizugeben oder ungenutzte Objekte zu bereinigen, unabhängig davon, ob das Versprechen abgelehnt oder gelöst wird.
q Mehrere häufig verwendete Methoden:
defer() erstellt ein verzögertes Objekt, das mehrere häufig verwendete Methoden ausführen kann, z. B. auflösen, ablehnen , benachrichtigen usw.
all() Übergeben Sie das Promise-Array, führen Sie es stapelweise aus und geben Sie ein Promise-Objekt zurück
when( ) pass Geben Sie einen unsicheren Parameter ein und geben Sie ein Promise-Objekt zurück, wenn er dem Promise-Standard entspricht.
all()-Methode
Diese Methode kann verwendet werden, wenn bestimmte Methoden in Stapeln ausgeführt werden. Mit all können Sie mehrere asynchrone Vorgänge parallel ausführen und alle Rückgabedaten in einem einzigen Rückruf verarbeiten.
Verwenden Sie Promise.all, um alle einen Array-Parameter zu erhalten, und die darin enthaltenen Werte werden schließlich an das Promise-Objekt zurückgegeben. Auf diese Weise werden drei asynchrone Vorgänge parallel ausgeführt und treten erst dann ein, wenn sie alle ausgeführt wurden.
那么,三个异步操作返回的数据哪里去了呢?都在then里面呢,all会把所有异步操作的结果放进一个数组中传给then,就是 下面的results。所以下面代码的输出结果就是:
var funcA = function(){
console.log("funcA");
return "hello,funA";
}
var funcB = function(){
console.log("funcB");
return "hello,funB";
}
$q.all([funcA(),funcB()])
.then(function(result){
console.log(result);
});执行的结果:
funcA funcB Array [ "hello,funA", "hello,funB" ]
when()方法
when方法中可以传入一个参数,这个参数可能是一个值,可能是一个符合promise标准的外部对象。
var funcA = function(){
console.log("funcA");
return "hello,funA";
}
$q.when(funcA())
.then(function(result){
console.log(result);
});当传入的参数不确定时,可以使用这个方法。
hello,funA
四、链式请求
通过then()方法可以实现promise链式调用,因为then方法总是返回一个新的promise。
runAsync1()
.then(function(data){
console.log(data);
return runAsync2();
})
.then(function(data){
console.log(data);
return runAsync3();
})
.then(function(data){
console.log(data);
});
function runAsync1(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('异步任务1执行完成');
resolve('随便什么数据1');
}, 1000);
});
return p;
}
function runAsync2(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('异步任务2执行完成');
resolve('随便什么数据2');
}, 2000);
});
return p;
}
function runAsync3(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('异步任务3执行完成');
resolve('随便什么数据3');
}, 2000);
});
return p;
}运行结果:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Angularjs Promise-Beispiele. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




