
Dieser Artikel stellt hauptsächlich die Einführung in das Einführungs-Tutorial und die grundlegende Formzeichnung von p5.j vor. Jetzt teile ich es mit Ihnen und gebe es als Referenz.
1. Was ist p5.js
Ich bin kürzlich auf einen Kurs für digitale Medienkunst namens Interaktivität gestoßen, der p5.js lehrt.
Der Dozent ist einer der Entwickler... ziemlich aufgeregt.
p5.js ist eine Javascript-Bibliothek, die für Künstler und Designer entwickelt wurde. Sie kann als Webversion von Processing angesehen werden. Wenn Sie Erfahrung im Erlernen von Processing haben, werden Sie sehr schnell mit p5.js loslegen.
Was die Verwendung von p5.js betrifft, ist diese Frage schwer zu beantworten, da ich auch Anfänger bin.
Ich denke derzeit, dass p5.js ein gutes Werkzeug ist, um die Kreativität anzuregen, und Sie können den Inhalt von p5.js in Webseiten einbetten, um Ihre Website noch beeindruckender zu machen.
2. Verwenden Sie p5.js
p5.js verfügt über einen Online-Code-Editor, die URL lautet wie folgt:
http ://alpha.editor.p5js.org/
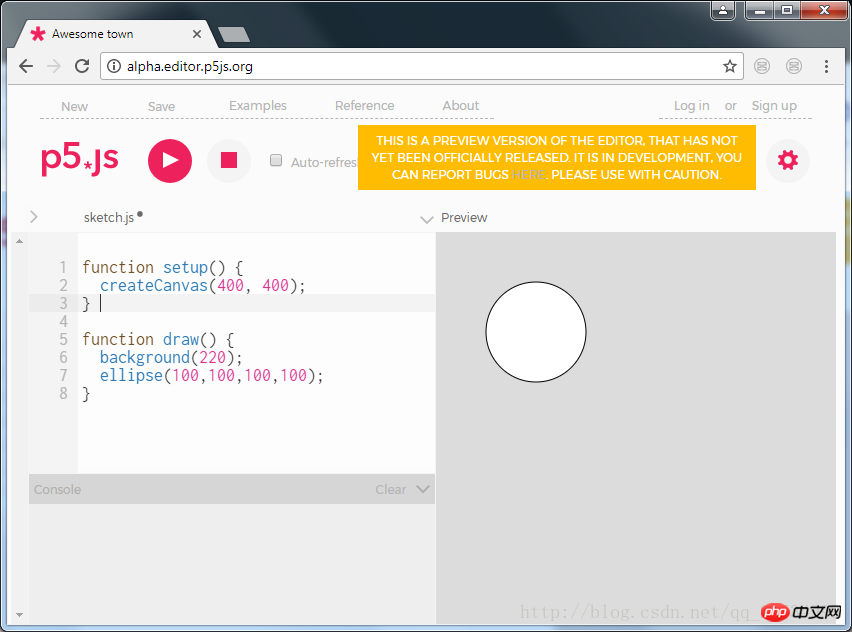
Geben Sie den Code links ein, klicken Sie auf die Schaltfläche „Ausführen“ und Sie können rechts den Code-Ausführungseffekt sehen.
Sie können ein p5.js-Konto registrieren und Ihren Code jederzeit auf der offiziellen Website speichern, was zum Ändern, Testen oder Anzeigen sehr praktisch ist.
Das Bild unten verwendet die Funktion ellipse(), um einen Kreis zu zeichnen:

3. Beginnen Sie mit p5.js
Wenn Sie ein neues p5.js-Projekt erstellen, wird der folgende Code generiert:
function setup() { //setup函数,每次程序开始运行时执行一次,用于初始化。
createCanvas(400, 400);//生成一个400x400的画布
}
function draw() { //draw函数,每秒运行60次,不断地在画布上绘制图形
background(220);//绘制背景,颜色为RGB(220,220,220)
}Das p5.js-Programm startet immer von setup() und führt Setup einmal aus (), tritt es in den kontinuierlichen Schleifenaufruf der Funktion draw() ein.
Sie werden feststellen, dass sich die Syntax nicht wesentlich von der von JavaScript unterscheidet, es gibt lediglich viel mehr spezielle Funktionen zum Aufrufen.
4. Zeichnen Sie grundlegende Grafiken
In p5.js ist das Zeichnen von Grafiken sehr einfach und es gibt viele verwandte Funktionen:
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
ellipse(100,100,100,100);//绘制椭圆(x,y,宽,高)
triangle(150,150,150,200,200,200);//绘制三角形(x1,y1,x2,y2,x3,y3)
quad(180,100,200,150,270,150,250,100);//绘制四边形(x1,y1,x2,y2,x3,y3,x4,y4)
rect(30, 20, 50, 50);//绘制矩形(x,y,宽,高)
line(0,0,100,100);//绘制线段(x1,y1,x2,y2)起点至终点
arc(200, 50, 50, 50, 0, HALF_PI);//绘制弧(x,y,宽,高,起始角度,终止角度)
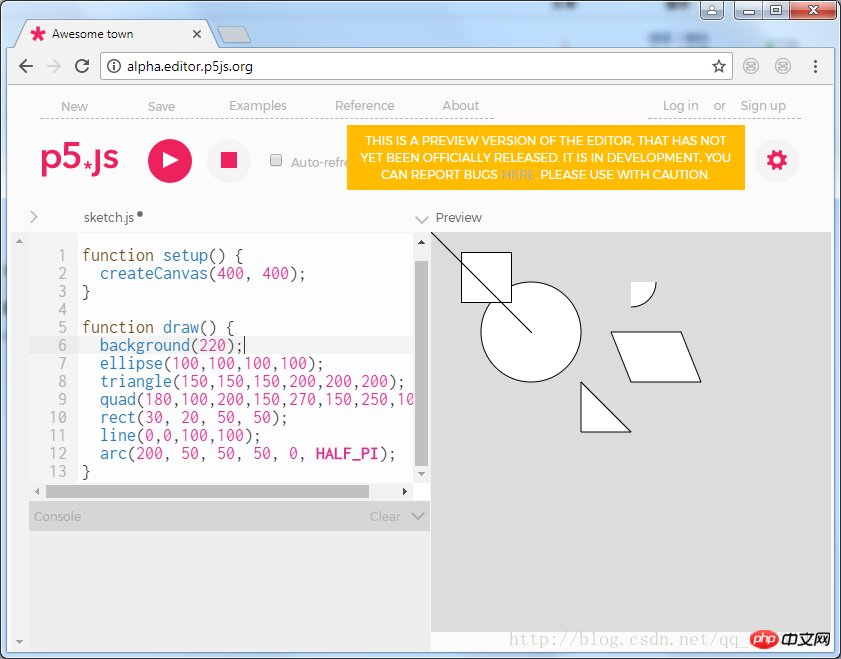
}Der Effekt ist wie folgt:

Natürlich können die Linienfarbe und die Füllfarbe ersetzt und auch die Linienstärke geändert werden:
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
stroke(255,128,128);
strokeWeight(5);
fill(255,200,0);
ellipse(100,100,100,100);
triangle(150,150,150,200,200,200);
noStroke();
fill(100,255,0);
quad(180,100,200,150,270,150,250,100);
rect(30, 20, 50, 50);
stroke(0);
line(0,0,100,100);
arc(200, 50, 50, 50, 0, HALF_PI);
}Der Effekt ist wie folgt:

5. Überprüfen Sie die Referenz
p5 .js bietet viele Funktionen, die zum Erstellen verwendet werden, und viele Funktionen verfügen über mehrere überladene Funktionen. Ich werde sie hier nicht einzeln erklären.
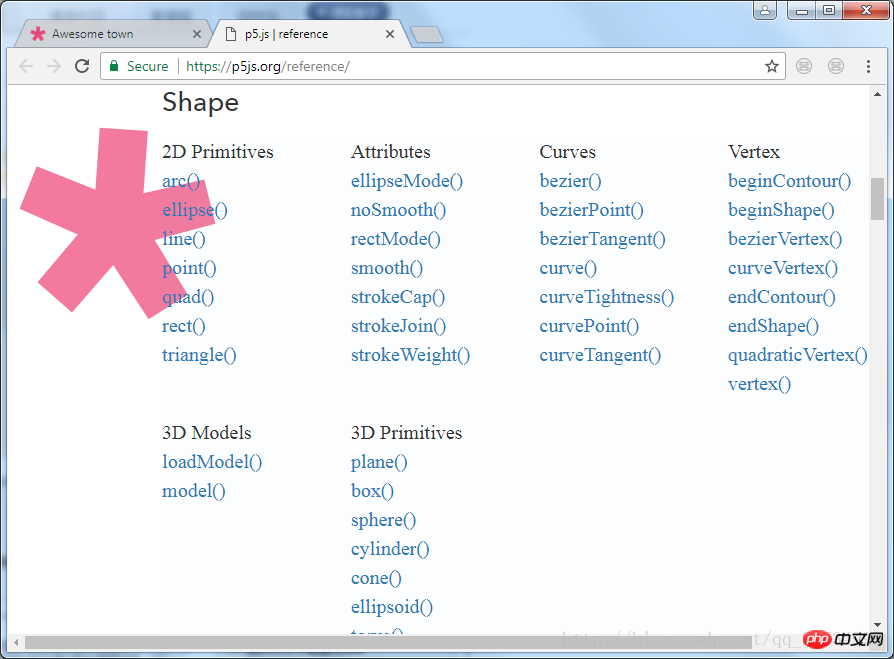
Die offizielle Website von p5.js bietet eine Referenz, die jede Funktion im Detail erklärt. Sie können p5.js weiter lernen, indem Sie die Verwendung dieser Funktionen überprüfen. Die URL lautet wie folgt:
https ://p5js.org/reference/

Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie Axios in Vue-Komponenten
Beispiel für Axios-Post-Übermittlungsformulardaten
Grundkenntnisse und Arbeitsprinzipien des Vue-Routers
Das obige ist der detaillierte Inhalt vonp5.js Einführungs-Tutorial und grundlegendes Formenzeichnen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




