 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie man mit Node einen Server erstellt, Schnittstellen schreibt, Schnittstellen anpasst und domänenübergreifend arbeitet
Wie man mit Node einen Server erstellt, Schnittstellen schreibt, Schnittstellen anpasst und domänenübergreifend arbeitet
Wie man mit Node einen Server erstellt, Schnittstellen schreibt, Schnittstellen anpasst und domänenübergreifend arbeitet
Dieses Mal zeige ich Ihnen, wie Sie mit Node einen Server erstellen, Schnittstellen schreiben, Schnittstellen anpassen, domänenübergreifend, mit Node Server erstellen, Schnittstellen schreiben, Schnittstellen anpassen, domänenübergreifend Was sind die Vorsichtsmaßnahmen? , unten Dies ist ein praktischer Fall, schauen wir uns ihn an. .
Im Serverprojektverzeichnis:
1. Erstellen Sie eine package.json-Datei a Die app.js-Datei hat die folgenden Anmerkungen. Ich habe einfach eine Schnittstelle geschrieben, die unten verwendet wird, und den domänenübergreifenden Zugriff eingerichtet
var express=require('express');
var app =express();
//设置跨域访问
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
var questions=[
{
data:213,
num:444,
age:12
},
{
data:456,
num:678,
age:13
}];
//写个接口123
app.get('/123',function(req,res){
res.status(200),
res.json(questions)
});
//配置服务端口
var server = app.listen(3000, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
})3. Als nächstes ist es an der Zeit,
zu installieren Express Framework, da wir es oben verwendet haben, installieren Sie es direkt und schreiben Sie es in die Abhängigkeiten. npm install express --save
Unter dem Projektverzeichnis: 1. Erstellen Sie eine index.html-Datei und erstellen Sie eine Ajax-Get-Anfrage. Die URL ist die Schnittstelle Adresse des Servers, den wir gerade erstellt haben.
$.ajax({
type:'get',
url:'http://localhost:3000/123',
success:function(data){
console.log(data);
},
error:function(){
console.log('error');
}
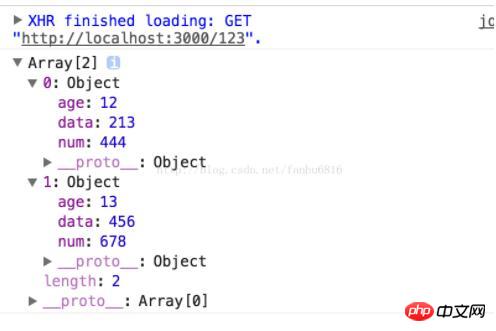
})2. Wenn Sie sich das Bild unten ansehen, können Sie sehen, dass wir die Daten angefordert haben, und Sie können mit den Daten machen, was Sie wollen.
 Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So verwenden Sie die Nodejs-SpeicherverwaltungSo verwenden Sie den NodeJs-CrawlerDas obige ist der detaillierte Inhalt vonWie man mit Node einen Server erstellt, Schnittstellen schreibt, Schnittstellen anpasst und domänenübergreifend arbeitet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 So lösen Sie das Problem, dass die eMule-Suche keine Verbindung zum Server herstellen kann
Jan 25, 2024 pm 02:45 PM
So lösen Sie das Problem, dass die eMule-Suche keine Verbindung zum Server herstellen kann
Jan 25, 2024 pm 02:45 PM
Lösung: 1. Überprüfen Sie die eMule-Einstellungen, um sicherzustellen, dass Sie die richtige Serveradresse und Portnummer eingegeben haben. 2. Überprüfen Sie die Netzwerkverbindung, stellen Sie sicher, dass der Computer mit dem Internet verbunden ist, und setzen Sie den Router zurück Wenn Ihre Einstellungen kein Problem mit der Netzwerkverbindung sind, müssen Sie überprüfen, ob der Server online ist. 4. Aktualisieren Sie die eMule-Version, besuchen Sie die offizielle Website von eMule und laden Sie die neueste Version der eMule-Software herunter. 5. Suchen Sie Hilfe.
 Lösung für die Unfähigkeit, eine Verbindung zum RPC-Server herzustellen und den Desktop nicht aufzurufen
Feb 18, 2024 am 10:34 AM
Lösung für die Unfähigkeit, eine Verbindung zum RPC-Server herzustellen und den Desktop nicht aufzurufen
Feb 18, 2024 am 10:34 AM
Was soll ich tun, wenn der RPC-Server nicht verfügbar ist und auf dem Desktop nicht darauf zugegriffen werden kann? In den letzten Jahren sind Computer und das Internet in jeden Winkel unseres Lebens vorgedrungen. Als Technologie für zentralisierte Datenverarbeitung und gemeinsame Nutzung von Ressourcen spielt Remote Procedure Call (RPC) eine entscheidende Rolle in der Netzwerkkommunikation. Manchmal kann es jedoch vorkommen, dass der RPC-Server nicht verfügbar ist und der Desktop nicht aufgerufen werden kann. In diesem Artikel werden einige mögliche Ursachen für dieses Problem beschrieben und Lösungen bereitgestellt. Zuerst müssen wir verstehen, warum der RPC-Server nicht verfügbar ist. RPC-Server ist ein
 Detaillierte Erläuterung der CentOS-Installationssicherung und des CentOS-Installationsservers
Feb 13, 2024 pm 08:40 PM
Detaillierte Erläuterung der CentOS-Installationssicherung und des CentOS-Installationsservers
Feb 13, 2024 pm 08:40 PM
Als LINUX-Benutzer müssen wir häufig verschiedene Software und Server unter CentOS installieren. In diesem Artikel wird detailliert beschrieben, wie Sie Fuse installieren und einen Server unter CentOS einrichten, damit Sie die entsprechenden Vorgänge reibungslos abschließen können. Die Installation von FuseFuse unter CentOS ist ein User-Space-Dateisystem-Framework, mit dem unprivilegierte Benutzer über ein benutzerdefiniertes Dateisystem auf das Dateisystem zugreifen und es bedienen können. Die Installation von Fuse unter CentOS ist sehr einfach. Befolgen Sie einfach die folgenden Schritte: 1. Öffnen Sie das Terminal und melden Sie sich an Root-Benutzer. 2. Verwenden Sie den folgenden Befehl, um das Sicherungspaket zu installieren: „yuminstallfuse3“. Bestätigen Sie die Eingabeaufforderungen während des Installationsvorgangs und geben Sie „y“ ein, um fortzufahren. 4. Installation abgeschlossen
 So konfigurieren Sie Dnsmasq als DHCP-Relay-Server
Mar 21, 2024 am 08:50 AM
So konfigurieren Sie Dnsmasq als DHCP-Relay-Server
Mar 21, 2024 am 08:50 AM
Die Rolle eines DHCP-Relays besteht darin, empfangene DHCP-Pakete an einen anderen DHCP-Server im Netzwerk weiterzuleiten, auch wenn sich die beiden Server in unterschiedlichen Subnetzen befinden. Durch die Verwendung eines DHCP-Relays können Sie einen zentralen DHCP-Server im Netzwerkzentrum bereitstellen und ihn verwenden, um allen Netzwerksubnetzen/VLANs dynamisch IP-Adressen zuzuweisen. Dnsmasq ist ein häufig verwendeter DNS- und DHCP-Protokollserver, der als DHCP-Relay-Server konfiguriert werden kann, um die Verwaltung dynamischer Hostkonfigurationen im Netzwerk zu unterstützen. In diesem Artikel zeigen wir Ihnen, wie Sie dnsmasq als DHCP-Relay-Server konfigurieren. Inhaltsthemen: Netzwerktopologie Konfigurieren statischer IP-Adressen auf einem DHCP-Relay D auf einem zentralen DHCP-Server
 Best-Practice-Leitfaden zum Erstellen von IP-Proxyservern mit PHP
Mar 11, 2024 am 08:36 AM
Best-Practice-Leitfaden zum Erstellen von IP-Proxyservern mit PHP
Mar 11, 2024 am 08:36 AM
Bei der Netzwerkdatenübertragung spielen IP-Proxyserver eine wichtige Rolle. Sie helfen Benutzern dabei, ihre echten IP-Adressen zu verbergen, ihre Privatsphäre zu schützen und die Zugriffsgeschwindigkeit zu verbessern. In diesem Artikel stellen wir den Best-Practice-Leitfaden zum Aufbau eines IP-Proxyservers mit PHP vor und stellen spezifische Codebeispiele bereit. Was ist ein IP-Proxyserver? Ein IP-Proxyserver ist ein Zwischenserver zwischen dem Benutzer und dem Zielserver. Er fungiert als Übertragungsstation zwischen dem Benutzer und dem Zielserver und leitet die Anforderungen und Antworten des Benutzers weiter. Durch die Verwendung eines IP-Proxyservers
 Was soll ich tun, wenn ich das Spiel nicht betreten kann, während der Epic-Server offline ist? Lösung, warum Epic das Spiel nicht offline betreten kann
Mar 13, 2024 pm 04:40 PM
Was soll ich tun, wenn ich das Spiel nicht betreten kann, während der Epic-Server offline ist? Lösung, warum Epic das Spiel nicht offline betreten kann
Mar 13, 2024 pm 04:40 PM
Was soll ich tun, wenn ich das Spiel nicht betreten kann, während der Epic-Server offline ist? Dieses Problem muss bei vielen Freunden aufgetreten sein. Wenn diese Meldung angezeigt wird, kann das Problem normalerweise durch Störungen durch das Netzwerk und die Sicherheitssoftware verursacht werden Ich möchte die Lösung mit Ihnen teilen und hoffe, dass das heutige Software-Tutorial Ihnen bei der Lösung des Problems helfen kann. Was ist zu tun, wenn der Epic-Server nicht auf das Spiel zugreifen kann, wenn er offline ist: 1. Möglicherweise wird er durch Sicherheitssoftware gestört. Schließen Sie die Spielplattform und die Sicherheitssoftware und starten Sie sie dann neu. 2. Der zweite Grund ist, dass das Netzwerk zu stark schwankt. Versuchen Sie, den Router neu zu starten, um zu sehen, ob er funktioniert. Wenn die Bedingungen in Ordnung sind, können Sie versuchen, das 5g-Mobilfunknetz für den Betrieb zu verwenden. 3. Dann könnten es noch mehr sein
 PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
Detaillierte Erläuterungs- und Installationshandbuch für Pinetwork -Knoten In diesem Artikel wird das Pinetwork -Ökosystem im Detail vorgestellt - PI -Knoten, eine Schlüsselrolle im Pinetwork -Ökosystem und vollständige Schritte für die Installation und Konfiguration. Nach dem Start des Pinetwork -Blockchain -Testnetzes sind PI -Knoten zu einem wichtigen Bestandteil vieler Pioniere geworden, die aktiv an den Tests teilnehmen und sich auf die bevorstehende Hauptnetzwerkveröffentlichung vorbereiten. Wenn Sie Pinetwork noch nicht kennen, wenden Sie sich bitte an was Picoin ist? Was ist der Preis für die Auflistung? PI -Nutzung, Bergbau und Sicherheitsanalyse. Was ist Pinetwork? Das Pinetwork -Projekt begann 2019 und besitzt seine exklusive Kryptowährung PI -Münze. Das Projekt zielt darauf ab, eine zu erstellen, an der jeder teilnehmen kann
 Wie installiere ich die PHP-FFmpeg-Erweiterung auf dem Server?
Mar 28, 2024 pm 02:39 PM
Wie installiere ich die PHP-FFmpeg-Erweiterung auf dem Server?
Mar 28, 2024 pm 02:39 PM
Wie installiere ich die PHPFFmpeg-Erweiterung auf dem Server? Die Installation der PHPFFmpeg-Erweiterung auf dem Server kann uns dabei helfen, Audio- und Videodateien in PHP-Projekten zu verarbeiten und Funktionen wie Kodierung, Dekodierung, Bearbeitung und Verarbeitung von Audio- und Videodateien zu implementieren. In diesem Artikel erfahren Sie, wie Sie die PHPFFmpeg-Erweiterung auf dem Server installieren, sowie spezifische Codebeispiele. Zunächst müssen wir sicherstellen, dass PHP und FFmpeg auf dem Server installiert sind. Wenn FFmpeg nicht installiert ist, können Sie die folgenden Schritte ausführen, um FFmpe zu installieren



