 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Beispiel für die Verwendung des Bootstrap-Datetimepicker-Zeit-Plug-Ins in einem Angular-Projekt
Beispiel für die Verwendung des Bootstrap-Datetimepicker-Zeit-Plug-Ins in einem Angular-Projekt
Beispiel für die Verwendung des Bootstrap-Datetimepicker-Zeit-Plug-Ins in einem Angular-Projekt
In diesem Artikel werden hauptsächlich die Verwendungsbeispiele des Bootstrap-Datetimepicker-Zeit-Plug-Ins in Angular-Projekten vorgestellt. Jetzt werde ich es mit Ihnen teilen und Ihnen eine Referenz geben.
1. Anforderungen:
Eine Funktion, die häufig in Hintergrundsystemen verwendet wird. Wählen Sie ein Zeitintervall aus und filtern Sie einige Informationen basierend auf diesem Zeitintervall, beispielsweise einem bestimmten Registrierten Benutzer während des Zeitraums.
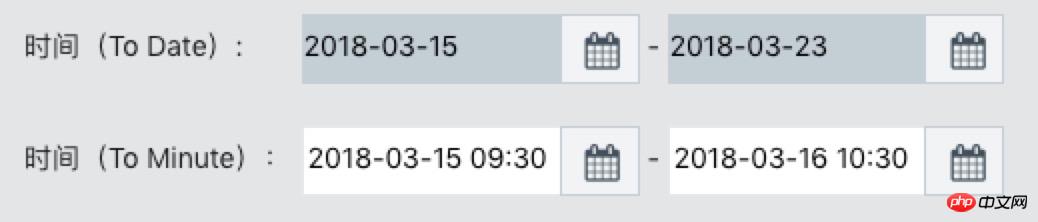
2. Endeffekt

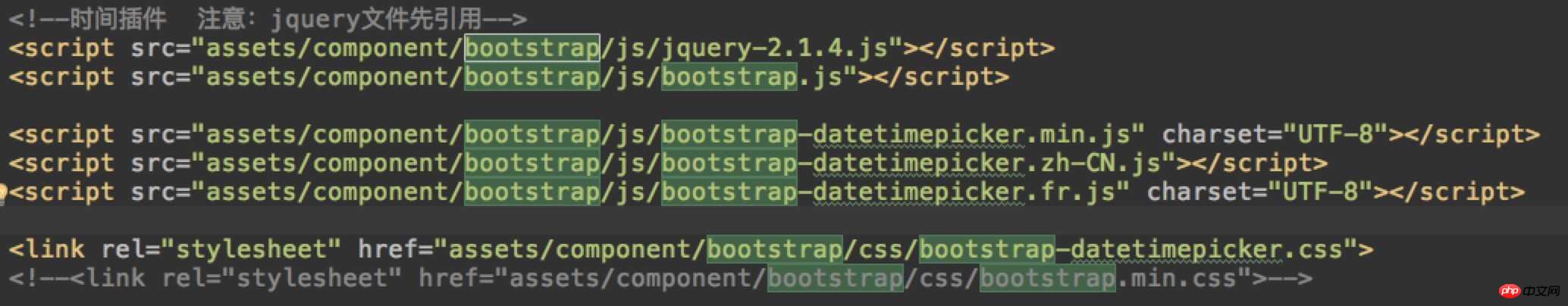
3. Dateien, die importiert werden müssen (src/index.html)

Hinweis: 1. Die jQuery-Datei wird zuerst referenziert, da Sie während des Initialisierungsdatums des Plug-Ins das Objekt im DOM finden und hinzufügen müssen einige Stile;
2. Wie Sie sehen können, wird in meinem Projekt nicht auf die Datei „bootstrap.min.css“ verwiesen, da dieser Stil global in index.html referenziert wird, was einen großen Einfluss auf das bereits Geschriebene hat Stile, daher ist die Auswirkung, dass die Stile chaotisch sind. Andernfalls muss der Stil des Renderings, den Sie sehen (das erste Bild), selbst erstellt werden. Schreiben Sie einen gemeinsamen Stil und referenzieren Sie ihn in jeder Komponente.
Ich werde den spezifischen Stil nicht hinzufügen. Ich glaube, wenn Sie sich auf das Plug-In beziehen, wird dieses kleine Ding, genau wie eine Sahneschokolade, langsam „abschmecken“. ein Erfolgserlebnis~
4. Codeteil
A
<!--选择时间 datetimepicker 选择到天--> <p> <label class="date-label-width">时间(To Date):</label> <p class="input-group date form_datetime date-p-inline"> <input type="datetime" size="16" id="startTime" name="startTime" class="date-input-size date-minute-bgcolor" value="" readonly > <span class="input-group-addon date-p-inline"><span class="fa fa-calendar fa-lg"></span></span> </p> <label for="endTime" >-</label> <p class="input-group date form_datetime date-p-inline"> <input type="datetime" id="endTime" name="endTime" class="date-input-size date-minute-bgcolor" value="" readonly> <span class="input-group-addon date-p-inline"><span class="fa fa-calendar fa-lg"></span></span> </p> </p>
Formatparameter kann das Datumsformat einstellen, jjjj-mm-tt, jjjj/mm/tt
B, To Minute
(HTML-Code)
//初始化日期插件 -- 选择到天
$('#startTime').datetimepicker({
format: 'yyyy-mm-dd',//显示格式
todayHighlight: 1,//今天高亮
minView: "month",//设置只显示到月份
startView:2,
forceParse: 0,
showMeridian: 1,
autoclose: true,//选择后自动关闭
language: 'zh-CN',
weekStart: 1,
// todayBtn: 1,
// autoclose: 1,
// todayHighlight: 1,
// startView: 2,
// minView: 2,
// forceParse: 0,
// pickerPosition:'bottom-right'//日期插件弹出的位置
}).on("changeDate", function () {
$('#endTime').datetimepicker('setStartDate', $("#startTime").val());
console.log( $("#startTime").val());
$("#endTime").focus()
});
$('#endTime').datetimepicker({
format: 'yyyy-mm-dd',//显示格式
todayHighlight: 1,//今天高亮
minView: "month",//设置只显示到月份
startView:2,
forceParse: 0,
showMeridian: 1,
autoclose: true,//选择后自动关闭
language: 'zh-CN',
weekStart: 1,
// todayBtn: 1,
// autoclose: 1,
// todayHighlight: 1,
// startView: 2,
// minView: 2,
// forceParse: 0,
// pickerPosition:'bottom-right'//日期插件弹出的位置
}).on("changeDate", function () {
$('#startTime').datetimepicker('setEndDate', $("#endTime").val());
console.log( $("#endTime").val());
});(JS-Code)
<!--选择时间 datetimepicker 选择到分钟--> <p> <label for="dtp_input1" class="date-label-width">时间(To Minute):</label> <p class="input-group date form_datetime date-p-inline" data-date="" data-date-format="dd MM yyyy - HH:ii p" data-link-field="dtp_input1"> <input class="date-input-size " id="startTimeMinute" size="16" type="text" value="" readonly> <span class="input-group-addon date-p-inline"><span class="fa fa-calendar fa-lg"></span></span> <!--<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>--> </p> <input type="hidden" id="dtp_input1" value="" /> <label for="dtp_input2">-</label> <p class="input-group date form_datetime date-p-inline" data-date="" data-date-format="dd MM yyyy - HH:ii p" data-link-field="dtp_input1"> <input class="date-input-size " id="endTimeMinute" size="16" type="text" value="" readonly> <span class="input-group-addon date-p-inline"><span class="fa fa-calendar fa-lg"></span></span> <!--<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>--> </p> <input type="hidden" id="dtp_input2" value="" /> </p>
Hinweis: Da es sich um ein Zeitintervall handelt, ist die erste Eingabe die Startzeit, die zweite die Endzeit. Die Startzeit muss daher vor der Endzeit liegen. Die ID muss zur Eingabe hinzugefügt werden, nicht p.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Lösung des Problems der Berechtigungen bei der Installation als NPM-AdministratorBeispiel für Mausinteraktion im Einführungs-Tutorial von p5.js
Das obige ist der detaillierte Inhalt vonBeispiel für die Verwendung des Bootstrap-Datetimepicker-Zeit-Plug-Ins in einem Angular-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 PyCharm-Einsteigerhandbuch: Umfassendes Verständnis der Plug-In-Installation!
Feb 25, 2024 pm 11:57 PM
PyCharm-Einsteigerhandbuch: Umfassendes Verständnis der Plug-In-Installation!
Feb 25, 2024 pm 11:57 PM
PyCharm ist eine leistungsstarke und beliebte integrierte Entwicklungsumgebung (IDE) für Python, die eine Fülle von Funktionen und Tools bereitstellt, damit Entwickler Code effizienter schreiben können. Der Plug-In-Mechanismus von PyCharm ist ein leistungsstarkes Tool zur Erweiterung seiner Funktionen. Durch die Installation verschiedener Plug-Ins können PyCharm um verschiedene Funktionen und benutzerdefinierte Funktionen erweitert werden. Daher ist es für PyCharm-Neulinge von entscheidender Bedeutung, die Installation von Plug-Ins zu verstehen und zu beherrschen. In diesem Artikel erhalten Sie eine detaillierte Einführung in die vollständige Installation des PyCharm-Plug-Ins.
![Fehler beim Laden des Plugins in Illustrator [Behoben]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Fehler beim Laden des Plugins in Illustrator [Behoben]
Feb 19, 2024 pm 12:00 PM
Fehler beim Laden des Plugins in Illustrator [Behoben]
Feb 19, 2024 pm 12:00 PM
Erscheint beim Starten von Adobe Illustrator eine Meldung über einen Fehler beim Laden des Plug-Ins? Bei einigen Illustrator-Benutzern ist dieser Fehler beim Öffnen der Anwendung aufgetreten. Der Meldung folgt eine Liste problematischer Plugins. Diese Fehlermeldung weist darauf hin, dass ein Problem mit dem installierten Plug-In vorliegt, es kann jedoch auch andere Gründe haben, beispielsweise eine beschädigte Visual C++-DLL-Datei oder eine beschädigte Einstellungsdatei. Wenn dieser Fehler auftritt, werden wir Sie in diesem Artikel bei der Behebung des Problems unterstützen. Lesen Sie daher weiter unten weiter. Fehler beim Laden des Plug-Ins in Illustrator Wenn Sie beim Versuch, Adobe Illustrator zu starten, die Fehlermeldung „Fehler beim Laden des Plug-Ins“ erhalten, können Sie Folgendes verwenden: Als Administrator
 Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung? Unter normalen Umständen lautet das Standardinstallationsverzeichnis von Chrome-Plug-In-Erweiterungen wie folgt: 1. Der Standard-Installationsverzeichnis-Speicherort von Chrome-Plug-Ins in Windows XP: C:\DocumentsandSettings\Benutzername\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Chrome in Windows7 Der Standardinstallationsverzeichnisspeicherort des Plug-Ins: C:\Benutzer\Benutzername\AppData\Local\Google\Chrome\User
 Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Wenn Benutzer den Edge-Browser verwenden, fügen sie möglicherweise einige Plug-Ins hinzu, um weitere Anforderungen zu erfüllen. Beim Hinzufügen eines Plug-Ins wird jedoch angezeigt, dass dieses Plug-In nicht unterstützt wird. Heute stellt Ihnen der Herausgeber drei Lösungen vor. Methode 1: Versuchen Sie es mit einem anderen Browser. Methode 2: Der Flash Player im Browser ist möglicherweise veraltet oder fehlt, sodass das Plug-in nicht unterstützt wird. Sie können die neueste Version von der offiziellen Website herunterladen. Methode 3: Drücken Sie gleichzeitig die Tasten „Strg+Umschalt+Entf“. Klicken Sie auf „Daten löschen“ und öffnen Sie den Browser erneut.
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 So verwenden Sie das WordPress-Plugin, um eine sofortige Positionierungsfunktion zu erreichen
Sep 05, 2023 pm 04:51 PM
So verwenden Sie das WordPress-Plugin, um eine sofortige Positionierungsfunktion zu erreichen
Sep 05, 2023 pm 04:51 PM
So nutzen Sie WordPress-Plug-Ins, um eine sofortige Standortfunktion zu erreichen. Mit der Beliebtheit mobiler Geräte beginnen immer mehr Websites, geolokalisierungsbasierte Dienste anzubieten. Auf WordPress-Websites können wir Plug-ins verwenden, um Funktionen zur sofortigen Positionierung zu implementieren und Besuchern Dienste im Zusammenhang mit ihrem geografischen Standort anzubieten. 1. Wählen Sie das richtige Plug-in. In der WordPress-Plug-in-Bibliothek stehen viele Plug-ins zur Auswahl. Je nach Bedarf und Anforderungen ist die Auswahl des richtigen Plug-Ins der Schlüssel zur sofortigen Positionierungsfunktionalität. Hier sind einige
 So fügen Sie die Funktionalität des WeChat-Miniprogramms zum WordPress-Plug-in hinzu
Sep 06, 2023 am 09:03 AM
So fügen Sie die Funktionalität des WeChat-Miniprogramms zum WordPress-Plug-in hinzu
Sep 06, 2023 am 09:03 AM
So fügen Sie WeChat Mini-Programmfunktionen zu WordPress-Plugins hinzu. Mit der Beliebtheit und Beliebtheit von WeChat Mini-Programmen beginnen immer mehr Websites und Anwendungen darüber nachzudenken, sie in WeChat Mini-Programme zu integrieren. Für Websites, die WordPress als Content-Management-System verwenden, kann das Hinzufügen der WeChat-Applet-Funktion den Benutzern ein komfortableres Zugriffserlebnis und mehr funktionale Auswahlmöglichkeiten bieten. In diesem Artikel erfahren Sie, wie Sie die Funktionalität des WeChat-Miniprogramms zum WordPress-Plug-in hinzufügen. Schritt 1: Registrieren Sie ein WeChat-Miniprogrammkonto. Zuerst müssen Sie die WeChat-App öffnen
 Unterstützt PyCharm Community Edition genügend Plugins?
Feb 20, 2024 pm 04:42 PM
Unterstützt PyCharm Community Edition genügend Plugins?
Feb 20, 2024 pm 04:42 PM
Unterstützt PyCharm Community Edition genügend Plugins? Benötigen Sie spezifische Codebeispiele Da die Python-Sprache im Bereich der Softwareentwicklung immer häufiger verwendet wird, wird PyCharm als professionelle integrierte Python-Entwicklungsumgebung (IDE) von Entwicklern bevorzugt. PyCharm ist in zwei Versionen unterteilt: die professionelle Version und die Community-Version. Die Community-Version wird kostenlos bereitgestellt, die Plug-in-Unterstützung ist jedoch im Vergleich zur professionellen Version eingeschränkt. Die Frage ist also: Unterstützt die PyCharm Community Edition genügend Plug-Ins? In diesem Artikel werden spezifische Codebeispiele verwendet



