 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Vue implementiert eine Methode, um nach dem Speichern zum Beenden aufzufordern
Vue implementiert eine Methode, um nach dem Speichern zum Beenden aufzufordern
Vue implementiert eine Methode, um nach dem Speichern zum Beenden aufzufordern
Im Folgenden werde ich Ihnen eine Methode vorstellen, mit der Vue Aufforderungen zum Speichern und Beenden nach dem Speichern implementiert. Sie hat einen guten Referenzwert und ich hoffe, dass sie für alle hilfreich ist.
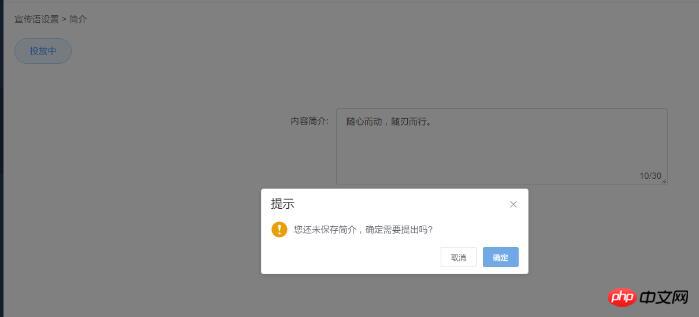
Angenommen, es besteht eine solche Anforderung. Der Benutzer bearbeitet den Text auf einer Seite, klickt jedoch nicht auf „Speichern“ und springt zur nächsten Route. Ein besserer Ansatz wäre eine Eingabeaufforderung: „Der von Ihnen bearbeitete Inhalt wurde nicht gespeichert. Möchten Sie den Vorgang beenden?“ Wenn der Benutzer auf „OK“ klickt, wird er direkt beendet, ohne den aktuellen Inhalt zu speichern Wenn Sie auf „Abbrechen“ klicken, wird die aktuelle Sitzung abgebrochen. Diese Route springt weiter und bleibt auf der ursprünglichen Seite.
Versuchter und falscher Ansatz
Zuerst dachte ich darüber nach, Vuex in Kombination mit Vue-Routern vor jedem Navigationsschutz zu verwenden, um es zu implementieren. Der Code lautet wie folgt:
Fügen Sie zuerst einen Statuswert in vuex hinzu – introduceState
const store = new Vuex.Store({
strict: true, // process.env.NODE_ENV !== 'production', 直接修改state 抛出异常
state: {
....
introduceState: false,
....
},
getters: {
introduceState: state => state.currentMenus
},
mutations: {
// 更新introduceState的值
changeIntroduceState (state, value) {
state.introduceState = value
}
}
})Wenn der Benutzer klickt, um zu einer anderen Seite zu springen Lebenszyklusfunktion beforeDestroy wird ausgelöst In dieser Funktion können wir erkennen, ob der bearbeitete Inhalt des Benutzers gespeichert wird, falls er noch nicht gespeichert wurde.
Wenn der Inhalt nicht gespeichert wurde, wird ein Eingabeaufforderungsfeld angezeigt. Wenn der Benutzer sich für den Abbruch entscheidet, aktualisieren wir den „introducingState“-Wert in vuex auf „true“.
</script>
import { mapGetters, mapActions, mapMutations } from "vuex"
export default {
data() {
return {
contentHasSave: false // 记录用户是否已经保存内容
}
},
methods: {
...mapMutations({
changeIntroduceState: changeIntroduceState
})
},
beforeDestory: function(){
if(!contentHasSave){
// 使用element的提示框
this.$confirm('您还未保存简介,确定需要提出吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
// 选择确定,正常跳转
})
.catch(() => {
// 选择取消
this.changeIntroduceState(true)
})
}
}
}
</script>Überwachen Sie schließlich im beforeEach-Navigationsschutz des Routers alle Routensprünge von der aktuellen Seite. Wenn der insertState des Staates wahr ist, verwenden Sie next(false), um diesen Routensprung abzubrechen
import Vue from "vue";
import VueRouter from "vue-router";
import routeConfig from "./routes";
import {sync} from "vuex-router-sync";
import store from "../store";
//加载路由中间件
Vue.use(VueRouter)
//定义路由
const router = new VueRouter({
routes: routeConfig,
//mode: 'history'
})
sync(store, router)
router.beforeEach((to, from, next) => {
// 简介也未提交,取消跳转
if(from.fullPath === '/adwords/introduce' && store.state.introduceState === 'not-save'){
next(false)
}
})
export default routerDieser Ansatz funktioniert eigentlich nicht, weil beforeEach Die Ausführung von Die Methode wird tatsächlich vor der Methode der Komponente beforeDestory ausgeführt, was bedeutet, dass der Wert von „introductState“ überhaupt nicht auf „true“ aktualisiert wird, wenn beforeEach ausgeführt wird.
Der richtige Ansatz
Später habe ich die offizielle Dokumentation des Vue-Routers durchgesehen und eine wunderbare Methode gefunden, nämlich die Navigation innerhalb der Komponente. bewachen.
const Foo = {
template: `...`,
beforeRouteEnter (to, from, next) {
// 在渲染该组件的对应路由被 confirm 前调用
// 不!能!获取组件实例 `this`
// 因为当守卫执行前,组件实例还没被创建
},
beforeRouteUpdate (to, from, next) {
// 在当前路由改变,但是该组件被复用时调用
// 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,
// 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。
// 可以访问组件实例 `this`
},
beforeRouteLeave (to, from, next) {
// 导航离开该组件的对应路由时调用
// 可以访问组件实例 `this`
}
}Die obige Beschreibung ist sehr klar, daher habe ich dem js-Code der Komponente eine beforeRouteLeave-Methode hinzugefügt und dann wurde ein Eingabeaufforderungsfeld angezeigt, in dem Sie aufgefordert werden Benutzer soll die Funktion nach dem Speichern verlassen.
</script>
export default {
data() {
return {
contentHasSave: false // 记录用户是否已经保存内容
}
},
// 组件内导航钩子,处理未保存退出的情况
beforeRouteLeave: function(to, from , next){
if(this.buttonText === '提交'){
next(false)
this.$confirm('您还未保存简介,确定需要提出吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
// 选择确定
next()
})
}
}
}
</script>Die Wirkung ist wie folgt:


Die Oben habe ich es für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So analysieren Sie Daten in js perfekt
Lösen Sie das Problem des ungültigen Routings nach der Verwendung von Vue. js
Das obige ist der detaillierte Inhalt vonVue implementiert eine Methode, um nach dem Speichern zum Beenden aufzufordern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 So schreiben Sie einen Roman in der Tomato Free Novel-App. Teilen Sie das Tutorial zum Schreiben eines Romans in der Tomato Novel-App
Mar 28, 2024 pm 12:50 PM
So schreiben Sie einen Roman in der Tomato Free Novel-App. Teilen Sie das Tutorial zum Schreiben eines Romans in der Tomato Novel-App
Mar 28, 2024 pm 12:50 PM
Tomato Novel ist eine sehr beliebte Roman-Lesesoftware. Jeder Roman und Comic ist sehr interessant und möchte auch Romane schreiben Also, wie schreiben wir den Roman darin? Meine Freunde wissen es nicht, also lasst uns gemeinsam auf diese Seite gehen und uns eine Einführung zum Schreiben eines Romans ansehen. Teilen Sie das Tomato-Roman-Tutorial zum Schreiben eines Romans. 1. Öffnen Sie zunächst die kostenlose Tomato-Roman-App auf Ihrem Mobiltelefon und klicken Sie auf „Personal Center – Writer Center“. 2. Gehen Sie zur Seite „Tomato Writer Assistant“ – klicken Sie auf „Neues Buch erstellen“. am Ende des Romans.
 Wie rufe ich das BIOS auf dem Colorful-Motherboard auf? Bringen Sie Ihnen zwei Methoden bei
Mar 13, 2024 pm 06:01 PM
Wie rufe ich das BIOS auf dem Colorful-Motherboard auf? Bringen Sie Ihnen zwei Methoden bei
Mar 13, 2024 pm 06:01 PM
Colorful-Motherboards erfreuen sich auf dem chinesischen Inlandsmarkt großer Beliebtheit und Marktanteil, aber einige Benutzer von Colorful-Motherboards wissen immer noch nicht, wie sie im BIOS Einstellungen vornehmen sollen? Als Reaktion auf diese Situation hat Ihnen der Herausgeber speziell zwei Methoden zum Aufrufen des farbenfrohen Motherboard-BIOS vorgestellt. Kommen Sie und probieren Sie es aus! Methode 1: Verwenden Sie die U-Disk-Start-Tastenkombination, um das U-Disk-Installationssystem direkt aufzurufen. Die Tastenkombination für das Colorful-Motherboard zum Starten der U-Disk ist zunächst ESC oder F11, um ein Black zu erstellen Wenn Sie den Startbildschirm sehen, drücken Sie kontinuierlich die ESC- oder F11-Taste auf der Tastatur, um ein Fenster zur Auswahl der Startelementsequenz aufzurufen. Bewegen Sie den Cursor an die Stelle, an der „USB“ angezeigt wird " wird angezeigt, und dann
 So stellen Sie gelöschte Kontakte auf WeChat wieder her (ein einfaches Tutorial erklärt Ihnen, wie Sie gelöschte Kontakte wiederherstellen)
May 01, 2024 pm 12:01 PM
So stellen Sie gelöschte Kontakte auf WeChat wieder her (ein einfaches Tutorial erklärt Ihnen, wie Sie gelöschte Kontakte wiederherstellen)
May 01, 2024 pm 12:01 PM
Leider löschen Menschen aus bestimmten Gründen oft versehentlich bestimmte Kontakte. WeChat ist eine weit verbreitete soziale Software. Um Benutzern bei der Lösung dieses Problems zu helfen, wird in diesem Artikel erläutert, wie gelöschte Kontakte auf einfache Weise wiederhergestellt werden können. 1. Verstehen Sie den WeChat-Kontaktlöschmechanismus. Dies bietet uns die Möglichkeit, gelöschte Kontakte wiederherzustellen. Der Kontaktlöschmechanismus in WeChat entfernt sie aus dem Adressbuch, löscht sie jedoch nicht vollständig. 2. Nutzen Sie die integrierte „Kontaktbuch-Wiederherstellung“-Funktion von WeChat, um Zeit und Energie zu sparen. Mit dieser Funktion können Benutzer schnell gelöschte Kontakte wiederherstellen. 3. Rufen Sie die WeChat-Einstellungsseite auf und klicken Sie auf die untere rechte Ecke, öffnen Sie die WeChat-Anwendung „Me“ und klicken Sie auf das Einstellungssymbol in der oberen rechten Ecke, um die Einstellungsseite aufzurufen.
 So speichern Sie Bilder ohne Wasserzeichen in Xiaohongshu. So speichern Sie Bilder ohne Wasserzeichen in Xiaohongshu
Mar 22, 2024 pm 03:40 PM
So speichern Sie Bilder ohne Wasserzeichen in Xiaohongshu. So speichern Sie Bilder ohne Wasserzeichen in Xiaohongshu
Mar 22, 2024 pm 03:40 PM
Xiaohongshu verfügt über umfangreiche Inhalte, die jeder hier frei ansehen kann, sodass Sie mit dieser Software jeden Tag Langeweile lindern und sich selbst helfen können. Bei der Verwendung dieser Software werden Sie manchmal verschiedene schöne Dinge sehen. Aber die gespeicherten Bilder haben Wasserzeichen, was sehr einflussreich ist. Hier möchte jeder wissen, wie man Bilder ohne Wasserzeichen speichert. 1. Klicken Sie auf „…“ in der oberen rechten Ecke des Bildes, um den Link zu kopieren. 2. Öffnen Sie das WeChat-Applet. 3. Durchsuchen Sie die Süßkartoffel-Bibliothek im WeChat-Applet. 4. Geben Sie die Süßkartoffel-Bibliothek ein und bestätigen Sie, um die zu erhalten Link 5. Holen Sie sich das Bild und speichern Sie es im Handyalbum
 Warum sind die Hintergrundbilder verschwunden, nachdem die WallpaperEngine beendet wurde?
Mar 12, 2024 pm 05:40 PM
Warum sind die Hintergrundbilder verschwunden, nachdem die WallpaperEngine beendet wurde?
Mar 12, 2024 pm 05:40 PM
Benutzer können WallpaperEngine verwenden, um verschiedene Hintergrundbilder zu erhalten. Viele Benutzer wissen nicht, warum die Hintergrundbilder nach dem Beenden von WallpaperEngine nicht mehr verfügbar sind. Dynamische Hintergrundbilder können nur dann auf dem Desktop ausgeführt werden, wenn die Software, mit der Sie das Hintergrundbild installiert haben, aktiviert ist. Warum sind die Hintergrundbilder verschwunden, nachdem die WallpaperEngine beendet wurde? 1. Dynamische Hintergrundbilder können nur auf dem Desktop ausgeführt werden, wenn die Software, mit der Sie das Hintergrundbild installiert haben, aktiviert ist. 2. WallpaperEngine überschreibt das ursprüngliche Hintergrundbild und ist beim Beenden natürlich verschwunden. 3. Das Hintergrundbild ist nach dem Ausschalten immer noch vorhanden, es sei denn, das Dateiformat ist ein Bildtyp, der auf irgendeine Weise abgerufen werden kann, aber nicht dynamisch ist. 4. In Windows gibt es kein Video oder dynamisches Bild als Wand.
 So stellen Sie die Schriftgröße auf dem Mobiltelefon ein (Schriftgröße auf dem Mobiltelefon einfach anpassen)
May 07, 2024 pm 03:34 PM
So stellen Sie die Schriftgröße auf dem Mobiltelefon ein (Schriftgröße auf dem Mobiltelefon einfach anpassen)
May 07, 2024 pm 03:34 PM
Das Festlegen der Schriftgröße ist zu einer wichtigen Personalisierungsanforderung geworden, da Mobiltelefone zu einem wichtigen Werkzeug im täglichen Leben der Menschen geworden sind. Um den Bedürfnissen verschiedener Benutzer gerecht zu werden, wird in diesem Artikel erläutert, wie Sie das Nutzungserlebnis Ihres Mobiltelefons verbessern und die Schriftgröße des Mobiltelefons durch einfache Vorgänge anpassen können. Warum müssen Sie die Schriftgröße Ihres Mobiltelefons anpassen? Durch Anpassen der Schriftgröße kann der Text klarer und leichter lesbar werden. Geeignet für die Lesebedürfnisse von Benutzern unterschiedlichen Alters. Praktisch für Benutzer mit Sehbehinderung, die Schriftgröße zu verwenden Einstellungsfunktion des Mobiltelefonsystems – So rufen Sie die Systemeinstellungsoberfläche auf – Suchen und geben Sie die Option „Anzeige“ in der Einstellungsoberfläche ein – suchen Sie die Option „Schriftgröße“ und passen Sie sie mit einem Drittanbieter an Anwendung – Laden Sie eine Anwendung herunter und installieren Sie sie, die die Anpassung der Schriftgröße unterstützt – öffnen Sie die Anwendung und rufen Sie die entsprechende Einstellungsoberfläche auf – je nach Person
 Zusammenfassung der Methoden zum Erhalten von Administratorrechten in Win11
Mar 09, 2024 am 08:45 AM
Zusammenfassung der Methoden zum Erhalten von Administratorrechten in Win11
Mar 09, 2024 am 08:45 AM
Eine Zusammenfassung, wie Sie Win11-Administratorrechte erhalten. Im Betriebssystem Windows 11 sind Administratorrechte eine der sehr wichtigen Berechtigungen, die es Benutzern ermöglichen, verschiedene Vorgänge auf dem System auszuführen. Manchmal benötigen wir möglicherweise Administratorrechte, um einige Vorgänge abzuschließen, z. B. die Installation von Software, das Ändern von Systemeinstellungen usw. Im Folgenden werden einige Methoden zum Erhalten von Win11-Administratorrechten zusammengefasst. Ich hoffe, dass sie Ihnen helfen können. 1. Verwenden Sie Tastenkombinationen. Im Windows 11-System können Sie die Eingabeaufforderung schnell über Tastenkombinationen öffnen.
 Das Geheimnis des Ausbrütens mobiler Dracheneier wird gelüftet (Schritt für Schritt erfahren Sie, wie Sie mobile Dracheneier erfolgreich ausbrüten)
May 04, 2024 pm 06:01 PM
Das Geheimnis des Ausbrütens mobiler Dracheneier wird gelüftet (Schritt für Schritt erfahren Sie, wie Sie mobile Dracheneier erfolgreich ausbrüten)
May 04, 2024 pm 06:01 PM
Mobile Spiele sind mit der Entwicklung der Technologie zu einem festen Bestandteil des Lebens der Menschen geworden. Mit seinem niedlichen Drachenei-Bild und dem interessanten Schlüpfvorgang hat es die Aufmerksamkeit vieler Spieler auf sich gezogen, und eines der Spiele, das viel Aufmerksamkeit erregt hat, ist die mobile Version von Dragon Egg. Um den Spielern dabei zu helfen, ihre eigenen Drachen im Spiel besser zu kultivieren und zu züchten, erfahren Sie in diesem Artikel, wie Sie Dracheneier in der mobilen Version ausbrüten. 1. Wählen Sie den geeigneten Drachenei-Typ aus, der Ihnen gefällt und zu Ihnen passt, basierend auf den verschiedenen Arten von Drachenei-Attributen und -Fähigkeiten, die im Spiel zur Verfügung stehen. 2. Verbessern Sie die Stufe der Brutmaschine, indem Sie Aufgaben erledigen und Requisiten sammeln. Die Stufe der Brutmaschine bestimmt die Schlüpfgeschwindigkeit und die Erfolgsquote beim Schlüpfen. 3. Sammeln Sie die Ressourcen, die die Spieler zum Schlüpfen benötigen



