
Jetzt werde ich mit Ihnen einen Artikel über die Mehrfachauswahl-Überprüfungsmethode des Select-Selektors in iview teilen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich ist.
Verwenden Sie das Mehrfachattribut in der von iview bereitgestellten Auswahlkomponente, um den Mehrfachauswahlmodus zu aktivieren. Die zurückgegebenen Daten liegen ebenfalls in Form eines Arrays vor.
Die von iview verwendete Verifizierung basiert auf einem Async-Validator zur Implementierung der Datenverifizierung. Für Überprüfungsregeln können Sie zum Open-Source-Projekt gehen.
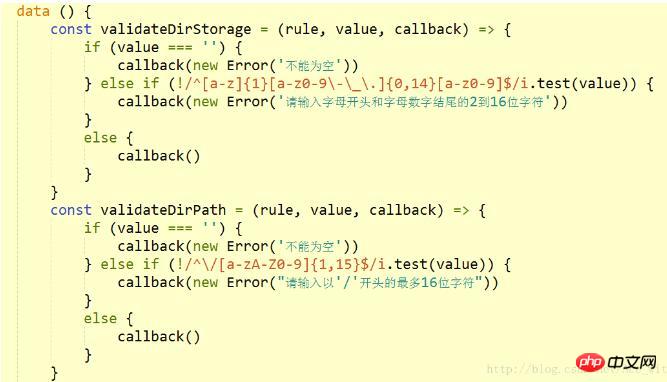
Die ausgewählte Komponentenüberprüfung im Mehrfachauswahlmodus verwendet den Typ als Array. Wenn Sie len festlegen, können Sie das len-Attribut festlegen :1, es wird bestanden, wenn die Array-Länge 1 ist. Überprüfung, wenn nicht festgelegt, besteht das Array die Überprüfung, wenn Elemente vorhanden sind.
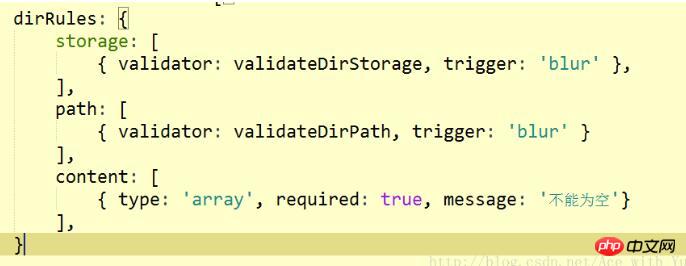
{ type: 'array', required: true, message: '不能为空'}Regular kann in Daten geschrieben werden

in Sie können es in den Regeln zitieren

Das Obige habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein.
Verwandte Artikel:
Einführung in die Aufrufsequenz von Funktionen in Vue
Vue’s Route Dynamic Redirection and Navigation Guard Instance
Das obige ist der detaillierte Inhalt vonWählen Sie in iview die Selektor-Mehrfachauswahl-Überprüfungsmethode aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Konfigurationsmanagement-Tools gibt es?
Welche Konfigurationsmanagement-Tools gibt es?
 Häufig verwendete VBS-Skripte
Häufig verwendete VBS-Skripte
 odm
odm
 sichtbar bedeutet
sichtbar bedeutet
 Vue verweist auf JS-Dateien
Vue verweist auf JS-Dateien
 Was sind die gängigen Managementsysteme?
Was sind die gängigen Managementsysteme?
 So löschen Sie Mongodb vollständig, wenn die Installation fehlschlägt
So löschen Sie Mongodb vollständig, wenn die Installation fehlschlägt
 So richten Sie einen automatisch umgeleiteten Domänennamen ein
So richten Sie einen automatisch umgeleiteten Domänennamen ein
 Allgemeine Postgresql-Befehle
Allgemeine Postgresql-Befehle




