
Im Folgenden werde ich Ihnen eine Methode zum dynamischen Festlegen der Höhe der iview-Tabelle vorstellen. Sie hat einen guten Referenzwert und ich hoffe, dass sie für alle hilfreich ist.
Bei Verwendung der iview-Tabellentabellenkomponente ist die auf meinem PC eingestellte feste Höhe sehr gut geeignet, da meine Bildschirmauflösung relativ groß ist. Während des Tests habe ich festgestellt, dass die Anzeige auf anderen Terminals 1368 * 768 beträgt auf allen Maschinen ist unvollständig, also vergleichen wir meine mit den Darstellungen auf anderen Maschinen, wie im Bild gezeigt:
1. Meine Maschine

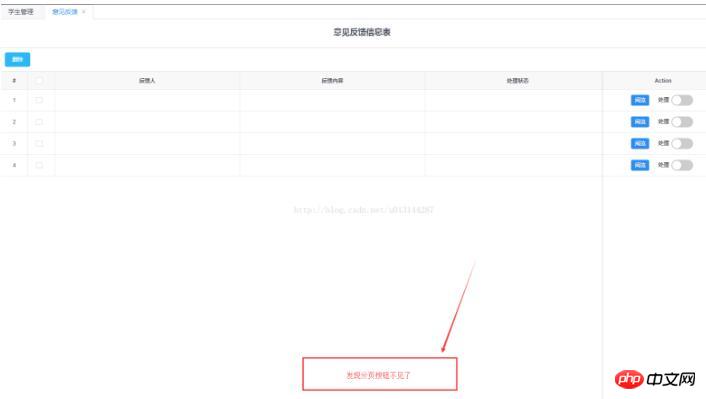
2. Maschinen anderer Leute

3. Lösung
Der Grund dafür ist, dass die Höhe der Tabelle fest ist und sie auf einem Bildschirm mit großer Auflösung angezeigt werden kann, auf einem Bildschirm mit kleiner Auflösung jedoch nicht vollständig Daher müssen wir die Höhe der Tabelle dynamisch festlegen:
1. So schreiben Sie eine iview-Tabelle:
<Table highlight-row border :columns="columns7" :data="data6" ref="table" :height="tableHeight"></Table>
2. Höheneinstellung, legen Sie sie während der Initialisierung fest
(1) Initialisieren Sie zuerst < in Daten 🎜>
tableHeight: 450,
(2) Initialisierung
mounted() {
// 设置表格高度
this.tableHeight = window.innerHeight - this.$refs.table.$el.offsetTop - 160
},Das oben Gesagte habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein. Verwandte Artikel:
JS implementiert die Funktion zum Verschieben der linken Liste in die rechte Liste
Verwendung des EL-Ausdrucks in JS zum Erhalten von Methoden für Kontextparameterwerte
Das Problem und die Lösung des {{}}-Flackerns beim Rendern von Vue
Das obige ist der detaillierte Inhalt vonSo legen Sie die Höhe der iview-Tabelle dynamisch fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Das heißt, die Verknüpfung kann nicht gelöscht werden
Das heißt, die Verknüpfung kann nicht gelöscht werden
 So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
 Die Initialisierungsroutine der Dynamic Link Library ist fehlgeschlagen
Die Initialisierungsroutine der Dynamic Link Library ist fehlgeschlagen
 So geben Sie Root-Rechte unter Linux ein
So geben Sie Root-Rechte unter Linux ein
 Der Dateiname enthält illegalen Inhalt
Der Dateiname enthält illegalen Inhalt
 C#-Tutorial
C#-Tutorial
 Unterbewertete Münzen, die man im Jahr 2024 horten sollte
Unterbewertete Münzen, die man im Jahr 2024 horten sollte
 So schließen Sie Port 445
So schließen Sie Port 445




