So verwenden Sie Routing-Guards beim Angular-Routing
In diesem Artikel wird hauptsächlich eine detaillierte Erklärung zum Angular-Routing und -Schutz vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Editor und werfen wir einen Blick darauf bestimmte Bedingungen.
Route Guard-Szenario: Nur wenn sich der Benutzer anmeldet und über bestimmte Berechtigungen verfügt, können bestimmte Routen eingegeben werden.
Ein aus mehreren Formularen bestehender Assistent, z. B. ein Registrierungsprozess. Der Benutzer kann nur dann zur nächsten Route navigieren, wenn er die erforderlichen Informationen in den Komponenten der aktuellen Route ausfüllt.
Benachrichtigen Sie den Benutzer, wenn er versucht, die aktuelle Navigation zu verlassen, ohne einen Speichervorgang durchzuführen.
Angular bietet einige Haken, um die Kontrolle über das Ein- und Ausfahren von Routen zu erleichtern. Diese Hooks sind Routing-Guards, und die oben genannten Szenarien können durch diese Hooks realisiert werden.
CanActivate: Verwaltet die Navigation zu einer Route.
CanDeactivate: Verwaltet die Abweichung von der aktuellen Route.
Lösung: Routendaten abrufen, bevor die Route aktiviert wird.
Einige Attribute werden beim Konfigurieren des Routings verwendet. Pfad, Komponente, Ausgang, untergeordnete Elemente und Routenwächter sind ebenfalls Routing-Attribute.
2. CanActivate
Beispiel: Nur angemeldeten Benutzern erlauben, Produktinformationsrouting einzugeben.
Erstellen Sie ein neues Guard-Verzeichnis. Erstellen Sie eine neue login.guard.ts im Verzeichnis. Die LoginGuard-Klasse implementiert die CanActivate-Schnittstelle und gibt „true“ oder „false“ zurück. Angular bestimmt anhand des Rückgabewerts, ob die Anfrage erfolgreich war oder nicht. import { CanActivate } from "@angular/router";
export class LoginGuard implements CanActivate{
canActivate(){
let loggedIn :boolean= Math.random()<0.5;
if(!loggedIn){
console.log("用户未登录");
}
return loggedIn;
}
}
canActivate kann mehrere Wächter angeben und der Wert ist ein
Array.
const routes: Routes = [
{ path: '', redirectTo : 'home',pathMatch:'full' },
{ path: 'chat', component: ChatComponent, outlet: "aux"},//辅助路由
{ path: 'home', component: HomeComponent },
{ path: 'product/:id', component: ProductComponent, children:[
{ path: '', component : ProductDescComponent },
{ path: 'seller/:id', component : SellerInfoComponent }
] ,canActivate: [LoginGuard]},
{ path: '**', component: Code404Component }
];Wirkung: Klicken Sie auf die Linkkonsole
Produktdetails, um den Benutzer daran zu erinnern, dass er nicht angemeldet ist und die Route mit den Produktdetails nicht betreten kann.
 Routenwächter beim Verlassen. Erinnern Sie Benutzer daran, vor dem Verlassen zu speichern.
Routenwächter beim Verlassen. Erinnern Sie Benutzer daran, vor dem Verlassen zu speichern.
Erstellen Sie eine neue unsave.guard.ts-Datei im Guard-Verzeichnis. Die CanDeactivate-Schnittstelle verfügt über einen generischen Typ, der den Typ der aktuellen Komponente angibt. Der erste Parameter der CanDeactivate-Methode ist die von der Schnittstelle angegebene Komponente des generischen Typs. Basierend auf dem Status der zu schützenden Komponente oder dem Aufruf einer Methode, um zu bestimmen, ob der Benutzer gehen kann.
import { CanDeactivate } from "@angular/router";
import { ProductComponent } from "../product/product.component";
export class UnsaveGuard implements CanDeactivate<ProductComponent>{
//第一个参数 范型类型的组件
//根据当前要保护组件 的状态 判断当前用户是否能够离开
canDeactivate(component: ProductComponent){
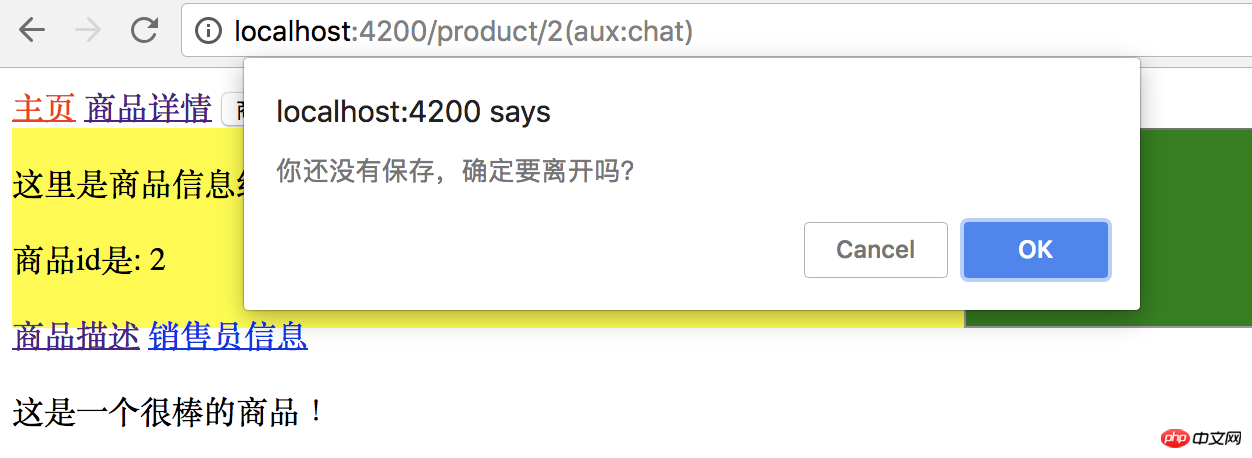
return window.confirm('你还没有保存,确定要离开吗?');
}
}Konfigurieren Sie die Route. Fügen Sie sie außerdem zuerst zum Anbieter hinzu und konfigurieren Sie dann die Route.
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ProductComponent } from './product/product.component';
import { Code404Component } from './code404/code404.component';
import { ProductDescComponent } from './product-desc/product-desc.component';
import { SellerInfoComponent } from './seller-info/seller-info.component';
import { ChatComponent } from './chat/chat.component';
import { LoginGuard } from './guard/login.guard';
import { UnsaveGuard } from './guard/unsave.guard';
const routes: Routes = [
{ path: '', redirectTo : 'home',pathMatch:'full' },
{ path: 'chat', component: ChatComponent, outlet: "aux"},//辅助路由
{ path: 'home', component: HomeComponent },
{ path: 'product/:id', component: ProductComponent, children:[
{ path: '', component : ProductDescComponent },
{ path: 'seller/:id', component : SellerInfoComponent }
] ,canActivate: [LoginGuard],
canDeactivate: [UnsaveGuard]},
{ path: '**', component: Code404Component }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
providers: [LoginGuard,UnsaveGuard]
})
export class AppRoutingModule { }Wirkung:
Klicken Sie auf „OK“, um die aktuelle Seite zu verlassen, auf „Abbrechen“, um auf der aktuellen Seite zu bleiben.
4. Resolve Guard Es kommt zu einer Verzögerung bei der Rückgabe der http-Anfragedaten, was dazu führt Die Vorlage wird nicht sofort angezeigt.
Es kommt zu einer Verzögerung bei der Rückgabe der http-Anfragedaten, was dazu führt Die Vorlage wird nicht sofort angezeigt.
Bevor die Daten zurückgegeben werden, sind alle Stellen in der Vorlage, die Interpolationsausdrücke verwenden müssen , um den Wert eines Controllers anzuzeigen, leer. Die Benutzererfahrung ist nicht gut. Lösung: Gehen Sie zum Server, um die Daten zu lesen, bevor Sie das Routing eingeben. Nachdem Sie alle erforderlichen Daten gelesen haben, geben Sie das Routing mit den Daten ein und zeigen Sie die Daten sofort an.
Beispiel:
Bevor Sie das Produktinformationsrouting eingeben, bereiten Sie die Produktinformationen vor und geben Sie dann das Routing ein. Wenn Sie die Informationen nicht abrufen können oder es ein Problem beim Abrufen der Informationen gibt, springen Sie direkt zur Seite Fehlermeldung oder es erscheint eine Eingabeaufforderung und Sie geben die Zielroute nicht mehr ein.
Deklarieren Sie zunächst den Produktinformationstyp in product.component.ts.
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ProductComponent } from './product/product.component';
import { Code404Component } from './code404/code404.component';
import { ProductDescComponent } from './product-desc/product-desc.component';
import { SellerInfoComponent } from './seller-info/seller-info.component';
import { ChatComponent } from './chat/chat.component';
import { LoginGuard } from './guard/login.guard';
import { UnsaveGuard } from './guard/unsave.guard';
const routes: Routes = [
{ path: '', redirectTo : 'home',pathMatch:'full' },
{ path: 'chat', component: ChatComponent, outlet: "aux"},//辅助路由
{ path: 'home', component: HomeComponent },
{ path: 'product/:id', component: ProductComponent, children:[
{ path: '', component : ProductDescComponent },
{ path: 'seller/:id', component : SellerInfoComponent }
] ,canActivate: [LoginGuard],
canDeactivate: [UnsaveGuard]},
{ path: '**', component: Code404Component }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
providers: [LoginGuard,UnsaveGuard]
})
export class AppRoutingModule { }Neue product.resolve.ts im Guard-Verzeichnis erstellen. Die ProductResolve-Klasse implementiert die Resolve-Schnittstelle.
Resolve muss auch ein Paradigma deklarieren, also den Datentyp, der von Resolve analysiert werden soll. 路由配置:Provider里声明,product路由里配置。 resolve是一个对象,对象里参数的名字就是想传入的参数的名字product,用ProductResolve来解析生成。 修改一下product.component.ts 和模版,显示商品id和name。 效果: 点商品详情链接,传入商品ID为2,在resolve守卫中是正确id,会返回一条商品数据。 点商品详情按钮,传入商品ID是3,是错误id,会直接跳转到主页。 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读:import { Resolve, ActivatedRouteSnapshot, RouterStateSnapshot, Router } from "@angular/router";
import { Injectable } from "@angular/core";
import { Observable } from "rxjs/Observable";
import { Product } from "../product/product.component";
@Injectable()
export class ProductResolve implements Resolve<Product>{
constructor(private router: Router) {
}
resolve(route: ActivatedRouteSnapshot, state: RouterStateSnapshot): Observable<any> | Promise<any> | any {
let productId: number = route.params["id"];
if (productId == 2) { //正确id
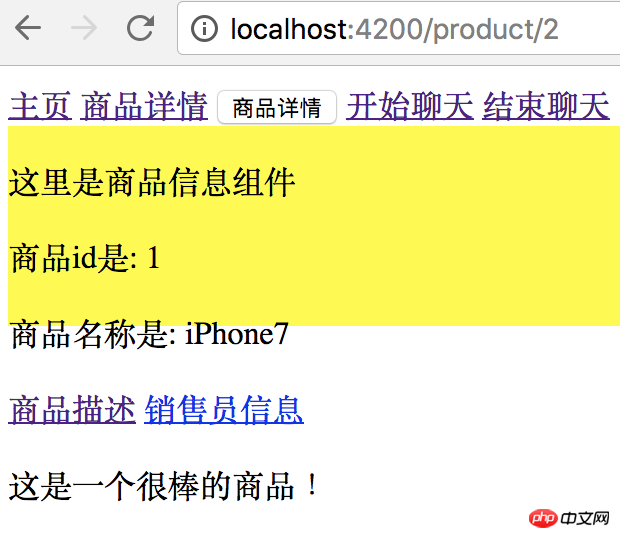
return new Product(1, "iPhone7");
} else { //id不是1导航回首页
this.router.navigate(["/home"]);
return undefined;
}
}
}import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ProductComponent } from './product/product.component';
import { Code404Component } from './code404/code404.component';
import { ProductDescComponent } from './product-desc/product-desc.component';
import { SellerInfoComponent } from './seller-info/seller-info.component';
import { ChatComponent } from './chat/chat.component';
import { LoginGuard } from './guard/login.guard';
import { UnsaveGuard } from './guard/unsave.guard';
import { ProductResolve } from './guard/product.resolve';
const routes: Routes = [
{ path: '', redirectTo : 'home',pathMatch:'full' },
{ path: 'chat', component: ChatComponent, outlet: "aux"},//辅助路由
{ path: 'home', component: HomeComponent },
{ path: 'product/:id', component: ProductComponent, children:[
{ path: '', component : ProductDescComponent },
{ path: 'seller/:id', component : SellerInfoComponent }
] ,
// canActivate: [LoginGuard],
// canDeactivate: [UnsaveGuard],
resolve:{ //resolve是一个对象
product : ProductResolve //想传入product,product由ProductResolve生成
}},
{ path: '**', component: Code404Component }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
providers: [LoginGuard,UnsaveGuard,ProductResolve]
})
export class AppRoutingModule { }import { Component, OnInit } from '@angular/core';
import { ActivatedRoute, Params } from '@angular/router';
@Component({
selector: 'app-product',
templateUrl: './product.component.html',
styleUrls: ['./product.component.css']
})
export class ProductComponent implements OnInit {
private productId: number;
private productName: string;
constructor(private routeInfo: ActivatedRoute) { }
ngOnInit() {
// this.routeInfo.params.subscribe((params: Params)=> this.productId=params["id"]);
this.routeInfo.data.subscribe(
(data:{product:Product})=>{
this.productId=data.product.id;
this.productName=data.product.name;
}
);
}
}
export class Product{
constructor(public id:number, public name:string){
}
}<p class="product">
<p>
这里是商品信息组件
</p>
<p>
商品id是: {{productId}}
</p>
<p>
商品名称是: {{productName}}
</p>
<a [routerLink]="['./']">商品描述</a>
<a [routerLink]="['./seller',99]">销售员信息</a>
<router-outlet></router-outlet>
</p>

Das obige ist der detaillierte Inhalt vonSo verwenden Sie Routing-Guards beim Angular-Routing. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 So implementieren Sie API-Routing im Slim-Framework
Aug 02, 2023 pm 05:13 PM
So implementieren Sie API-Routing im Slim-Framework
Aug 02, 2023 pm 05:13 PM
So implementieren Sie API-Routing im Slim-Framework Slim ist ein leichtes PHP-Mikroframework, das eine einfache und flexible Möglichkeit zum Erstellen von Webanwendungen bietet. Eines der Hauptmerkmale ist die Implementierung des API-Routings, das es uns ermöglicht, verschiedene Anfragen den entsprechenden Handlern zuzuordnen. In diesem Artikel wird die Implementierung des API-Routings im Slim-Framework vorgestellt und einige Codebeispiele bereitgestellt. Zuerst müssen wir das Slim-Framework installieren. Die neueste Version von Slim kann über Composer installiert werden. Öffnen Sie ein Terminal und
 Java Apache Camel: Aufbau einer flexiblen und effizienten serviceorientierten Architektur
Feb 19, 2024 pm 04:12 PM
Java Apache Camel: Aufbau einer flexiblen und effizienten serviceorientierten Architektur
Feb 19, 2024 pm 04:12 PM
Apache Camel ist ein auf Enterprise Service Bus (ESB) basierendes Integrationsframework, das problemlos unterschiedliche Anwendungen, Dienste und Datenquellen integrieren kann, um komplexe Geschäftsprozesse zu automatisieren. ApacheCamel verwendet eine routenbasierte Konfiguration, um Integrationsprozesse einfach zu definieren und zu verwalten. Zu den Hauptmerkmalen von ApacheCamel gehören: Flexibilität: ApacheCamel kann problemlos in eine Vielzahl von Anwendungen, Diensten und Datenquellen integriert werden. Es unterstützt mehrere Protokolle, einschließlich HTTP, JMS, SOAP, FTP usw. Effizienz: ApacheCamel ist sehr effizient und kann eine große Anzahl von Nachrichten verarbeiten. Es verwendet einen asynchronen Nachrichtenmechanismus, der die Leistung verbessert. Erweiterbar
 Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Das Standardanzeigeverhalten für Komponenten im Angular-Framework gilt nicht für Elemente auf Blockebene. Diese Designwahl fördert die Kapselung von Komponentenstilen und ermutigt Entwickler, bewusst zu definieren, wie jede Komponente angezeigt wird. Durch explizites Festlegen der CSS-Eigenschaft display kann die Anzeige von Angular-Komponenten vollständig gesteuert werden, um das gewünschte Layout und die gewünschte Reaktionsfähigkeit zu erreichen.
 Tokenbasierte Authentifizierung mit Angular und Node
Sep 01, 2023 pm 02:01 PM
Tokenbasierte Authentifizierung mit Angular und Node
Sep 01, 2023 pm 02:01 PM
Die Authentifizierung ist einer der wichtigsten Teile jeder Webanwendung. In diesem Tutorial werden tokenbasierte Authentifizierungssysteme und ihre Unterschiede zu herkömmlichen Anmeldesystemen erläutert. Am Ende dieses Tutorials sehen Sie eine voll funktionsfähige Demo, die in Angular und Node.js geschrieben wurde. Traditionelle Authentifizierungssysteme Bevor wir zu tokenbasierten Authentifizierungssystemen übergehen, werfen wir einen Blick auf traditionelle Authentifizierungssysteme. Der Benutzer gibt seinen Benutzernamen und sein Passwort im Anmeldeformular ein und klickt auf „Anmelden“. Nachdem Sie die Anfrage gestellt haben, authentifizieren Sie den Benutzer im Backend, indem Sie die Datenbank abfragen. Wenn die Anfrage gültig ist, wird eine Sitzung mit den aus der Datenbank erhaltenen Benutzerinformationen erstellt und die Sitzungsinformationen werden im Antwortheader zurückgegeben, sodass die Sitzungs-ID im Browser gespeichert wird. Bietet Zugriff auf Anwendungen, die unterliegen
 Wie verwende ich Routing, um Animationseffekte für den Seitenwechsel in einem Vue-Projekt anzupassen?
Jul 21, 2023 pm 02:37 PM
Wie verwende ich Routing, um Animationseffekte für den Seitenwechsel in einem Vue-Projekt anzupassen?
Jul 21, 2023 pm 02:37 PM
Wie verwende ich Routing, um Animationseffekte für den Seitenwechsel in einem Vue-Projekt anzupassen? Einführung: Im Vue-Projekt ist Routing eine der Funktionen, die wir häufig verwenden. Der Wechsel zwischen Seiten kann durch Routing erfolgen und sorgt so für eine gute Benutzererfahrung. Um den Seitenwechsel lebendiger zu gestalten, können wir dies durch Anpassen von Animationseffekten erreichen. In diesem Artikel wird erläutert, wie Sie mithilfe des Routings den Seitenwechsel-Animationseffekt im Vue-Projekt anpassen. Erstellen Sie ein Vue-Projekt. Zuerst müssen wir ein Vue-Projekt erstellen. Mit VueCLI können Sie schnell erstellen
 Implementierungsmethode und Erfahrungszusammenfassung zur flexiblen Konfiguration von Routing-Regeln in PHP
Oct 15, 2023 pm 03:43 PM
Implementierungsmethode und Erfahrungszusammenfassung zur flexiblen Konfiguration von Routing-Regeln in PHP
Oct 15, 2023 pm 03:43 PM
Implementierungsmethode und Erfahrungszusammenfassung der flexiblen Konfiguration von Routing-Regeln in PHP Einführung: In der Webentwicklung sind Routing-Regeln ein sehr wichtiger Teil, der die entsprechende Beziehung zwischen URL und bestimmten PHP-Skripten bestimmt. Bei der herkömmlichen Entwicklungsmethode konfigurieren wir normalerweise verschiedene URL-Regeln in der Routing-Datei und ordnen die URL dann dem entsprechenden Skriptpfad zu. Da jedoch die Komplexität des Projekts zunimmt und sich die Geschäftsanforderungen ändern, wird es sehr umständlich und unflexibel, wenn jede URL manuell konfiguriert werden muss. Also, wie man es in PHP implementiert
 Verwenden Sie JavaScript-Funktionen, um die Navigation und Weiterleitung von Webseiten zu implementieren
Nov 04, 2023 am 09:46 AM
Verwenden Sie JavaScript-Funktionen, um die Navigation und Weiterleitung von Webseiten zu implementieren
Nov 04, 2023 am 09:46 AM
In modernen Webanwendungen ist die Implementierung der Webseitennavigation und -weiterleitung ein sehr wichtiger Teil. Die Verwendung von JavaScript-Funktionen zur Implementierung dieser Funktion kann unsere Webanwendungen flexibler, skalierbarer und benutzerfreundlicher machen. In diesem Artikel wird die Verwendung von JavaScript-Funktionen zum Implementieren der Webseitennavigation und -weiterleitung vorgestellt und spezifische Codebeispiele bereitgestellt. Implementieren der Webseitennavigation Bei einer Webanwendung ist die Webseitennavigation der von Benutzern am häufigsten verwendete Teil. Wenn ein Benutzer auf die Seite klickt




