So verwenden Sie die Befehlszeilentools von node.js richtig
Dieses Mal zeige ich Ihnen, wie Sie das Befehlszeilentool node.js richtig verwenden und welche Vorsichtsmaßnahmen bei der Verwendung des Befehlszeilentools node.js gelten Im Folgenden finden Sie praktische Fälle.
1. Verstehen Sie zuerst package.json
Das Stammverzeichnis jedes Projekts verfügt über eine package.json-Datei, die die verschiedenen Module des Projekts definiert Erforderlich ist neben den Projektkonfigurationsinformationen unten eine relativ vollständige package.json-Datei
{
"name": "vue-cli",
"version": "2.9.3",
"description": "A simple CLI for scaffolding Vue.js projects.",
"preferGlobal": true,
"bin": {
"vue": "bin/vue",
"vue-init": "bin/vue-init",
"vue-list": "bin/vue-list"
},
"repository": {
"type": "",
"url": ""
},
"keywords": [
],
"author": "litongqian",
"license": "MIT",
"bugs": {
"url": ""
},
"homepage": "",
"scripts": {
"test": "npm run lint && npm run e2e",
"start": "node index.js"
},
"dependencies": {
"async": "^2.4.0",
"chalk": "^2.1.0",
},
"devDependencies": {
"chai": "^4.1.2",
"eslint": "^3.19.0",
},
"engines": {
"node": ">=6.0.0"
}
}1. Das Skriptfeld
gibt die Ausführung der npm-Befehlszeile an Abkürzung des Skriptbefehls. Start gibt beispielsweise den Befehl an, der beim Ausführen von npm run start ausgeführt werden soll.
2. Das Bin-Feld
Das Bin-Element wird verwendet, um den Speicherort der ausführbaren Datei anzugeben, die jedem internen Befehl entspricht
"bin": {
"vue": "bin/vue",
"vue-init": "bin/vue-init",
"vue-list": "bin/vue-list"
},Das Obige Der Code gibt den Befehl vue an. Die entsprechende ausführbare Datei befindet sich im Unterverzeichnis bin von vue.
3. npm-Link
Bei der Entwicklung von NPM-Modulen möchten wir sie manchmal während der Entwicklung ausprobieren, beispielsweise beim lokalen Debuggen, <a href="%E2%80%9Ehttp://www.php.cn/wiki/136.html%E2%80%9C" target="_blank">require<code><a href="http://www.php.cn/wiki/136.html" target="_blank">require</a>('myModule')('myModule') wird automatischunter dem lokalen Entwicklungsmodul geladen . Der Knoten legt fest, dass bei Verwendung eines Moduls dieses im globalen oder Projektverzeichnis node_modules installiert werden muss. Für in der Entwicklung befindliche Module besteht die Lösung darin, einen symbolischen Link im globalen node_modules-Verzeichnis zu generieren, der auf das lokale Verzeichnis des Moduls verweist.
npm link erledigt dies und der symbolische Link wird automatisch erstellt.
Stellen Sie sich bitte ein Szenario vor, in dem Sie ein Modul myModule entwickeln und das Verzeichnis src/myModule ist. Ihr eigenes Projekt myProject muss dieses Modul verwenden und das Projektverzeichnis ist src/myProject. Führen Sie zunächst den Befehl src/myModule im Modulverzeichnis ( npm link ) aus.
src/myModule$ npm link
Der obige Befehl generiert eine symbolische Linkdatei im globalen Modulverzeichnis von NPM. Der Name der Datei ist der in der package.json-Datei angegebene Modulname.
/path/to/global/node_modules/myModule -> src/myModule
Zu diesem Zeitpunkt kann das Modul myModule global aufgerufen werden. Wenn wir dieses Modul jedoch im Projekt installieren möchten, müssen wir die folgenden Schritte ausführen.
Wechseln Sie in das Projektverzeichnis, führen Sie den Befehl npm link erneut aus und geben Sie den Modulnamen an.
src/myProject$ npm link myModule
Der obige Befehl entspricht der Generierung eines symbolischen Links zum lokalen Modul.
Kopieren Sie den Code Der Code lautet wie folgt:
src/myProject/node_modules/myModule -> /path/to/global/node_modules/myModule
Dann können Sie das Modul in Ihr Projekt laden.
var myModule = require('myModule');Auf diese Weise können sich alle Änderungen in myModule direkt im myProject-Projekt widerspiegeln. Allerdings birgt dies auch Risiken. Alle Änderungen an myProject im Verzeichnis myModule werden sich im Quellcode des Moduls widerspiegeln.
Wenn Ihr Projekt dieses Modul nicht mehr benötigt, können Sie den symbolischen Link mit dem Befehl npm unlink im Projektverzeichnis löschen.
src/myProject$ npm unlink myModule
2. Ausführbares Skript
Schreiben Sie ein einfaches Skript. Hallo
$ mkdir hello #创建一个文件夹
$ cd hello && touch hello #创建命令文件
#!/usr/bin/env node
console.log('hello world');Datei. Seien Sie sicher Um die Zeile #!/usr/bin/env node zum Header hinzuzufügen, bedeutet dies, dass node als Interpreter des Skripts verwendet wird. Der Pfad von node wird über env ermittelt, wodurch Probleme vermieden werden können, die durch unterschiedliche Knoteninstallationspfade verursacht werden.
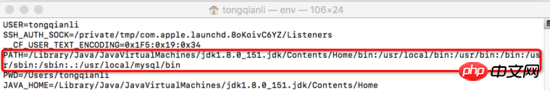
Öffnen Sie /usr/bin/env, Sie können den PFAD anzeigen, das Betriebssystem findet den Knoten

durch den Pfad, und ändern Sie dann die Hallo-Berechtigungen.
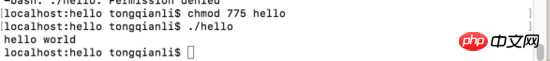
$ chmod 755 hello $./hello

如果想把 hello 前面的路径去除,可以将 hello 的路径加入环境变量 PATH。但是,另一种更好的做法,是在当前目录下新建 package.json ,写入下面的内容。
{
"name": "hello",
"bin": {
"hello": "./hello"
}
}然后执行 npm link 命令。不明白的看上面
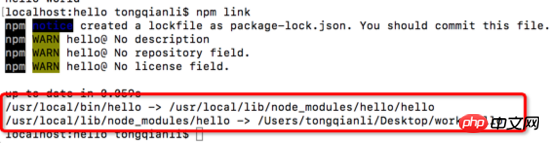
$ npm link

执行后会产生一个全局的映射关系,就可以全局使用hello命令了
三.命令行参数
命令行参数可以用系统变量 process.argv 获取。
修改hello脚本
#!/usr/bin/env node
console.log('hello ', process.argv);其中process为node进程中的全局变量,process.argv为一数组,数组内存储着命令行的各个部分,argv[0]为node的安装路径,argv[1]为主模块文件路劲,剩下为子命令或参数,如下:
$ hello a b c
# process.argv的值为[ '/usr/local/bin/node', '/usr/local/bin/hello', 'a', 'b', 'c' ]
脚本可以通过 child_process 模块新建子进程,从而执行 Unix 系统命令,修改hello
exec 方法用于执行bash命令, exec 方法最多可以接受两个参数,第一个参数是所要执行的shell命令,第二个参数是回调函数,该函数接受三个参数,分别是发生的错误、标准输出的显示结果、标准错误的显示结果。
#!/usr/bin/env node
var name = process.argv[2];
var exec = require('child_process').exec;
var child = exec('echo hello ' + name, function(err, stdout, stderr) {
if (err) throw err;
console.log(stdout);
});执行$ hello litongqian
如果我们想查看所有文件,修改hello
var name = process.argv[2];
var exec = require('child_process').exec;
var child = exec(name, function(err, stdout, stderr) {
if (err) throw err;
console.log(stdout);
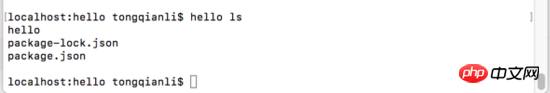
});执行$ hello ls
hello目录下有三个文件

四、shelljs 模块
shell.js 模块重新包装了 child_process,调用系统命令更加方便。它需要安装后使用。
npm install --save shelljs
然后,改写脚本。
#!/usr/bin/env node
var name = process.argv[2];
var shell = require("shelljs");
shell.exec("echo hello " + name);五、yargs 模块
shelljs 只解决了如何调用 shell 命令,而 yargs 模块能够解决如何处理命令行参数。它也需要安装。
$ npm install --save yargs
yargs 模块提供 argv 对象,用来读取命令行参数。请看改写后的 hello 。
#!/usr/bin/env node
var argv = require('yargs').argv;
console.log('hello ', argv.name);使用时,下面两种用法都可以。
$ hello --name=tom hello tom $ hello --name tom hello tom
也就是说,process.argv 的原始返回值如下。
$ node hello --name=tom [ 'node', '/usr/local/bin/hell', '--name=tom' ]
yargs 可以上面的结果改为一个对象,每个参数项就是一个键值对。
六.发布命令包
通过npm publish进行发布,前提是有npm帐号。如何操作可以查看npm 官方文档。
本文是通过原生node.js来开发命令工具,而vue-cli是采用commander.js来简化命令工具开发,
了解了执行流程,去学习对应的模块,就很好知道原理了!,本文抛个砖头
最后:有时我们用到的命令行不是全局安装的,而是本地安装的
1. package.json bin字段
bin项用来指定各个内部命令对应的可执行文件的位置。
"name":"someTool",
"bin": {
"someTool": "./bin/someTool.js"
}上面代码指定,someTool 命令对应的可执行文件为 bin 子目录下的 someTool.js。
当一个项目依赖上面的someTool工具时,同时只是本地安装
{
"name": "myproject",
"devDependencies": {
"someTool": "latest"
},
"scripts": {
start: 'someTool build' //等同于start: './node_modules/someTool/someTool.js build'
}
}npm会寻找这个文件,在 node_modules/.bin/ 目录下建立符号链接。在上面的例子中,someTool.js会建立符号链接 npm_modules/.bin/someTool 。由于 node_modules/.bin/ 目录会在运行时加入系统的PATH变量,因此在运行npm时,就可以不带路径,直接通过命令来调用这些脚本。
因此,像上面这样的写法可以采用简写。
scripts: {
start: './node_modules/someTool/someTool.js build'
}
// 简写为
scripts: {
start: 'someTool build'
}所有 node_modules/.bin/ 目录下的命令,都可以用 npm run [命令] 的格式运行。在命令行下,键入 npm run ,然后按tab键,就会显示所有可以使用的命令。
1. npm run
上面代码中, scripts 字段指定了两项命令 start ,输入 npm run-script start 或者 npm run start ,就会执行 someTool build 。 npm run 是 npm run-script 的缩写,一般都使用前者,但是后者可以更好地反应这个命令的本质。
npm run 命令会自动在环境变量 $PATH 添加 node_modules/.bin 目录,所以 scripts 字段里面调用命令时不用加上路径,这就避免了全局安装NPM模块。
npm run 如果不加任何参数,直接运行,会列出 package.json 里面所有可以执行的脚本命令。
npm内置了两个命令简写, npm test 等同于执行 npm run test , npm start 等同于执行 npm run start 。
npm run 会创建一个Shell,执行指定的命令,并临时将 node_modules/.bin 加入PATH变量,这意味着本地模块可以直接运行。
举例来说,你执行ESLint的安装命令。
$ npm i eslint --save-dev
运行上面的命令以后,会产生两个结果。首先,ESLint被安装到当前目录的 node_modules 子目录;其次, node_modules/.bin 目录会生成一个符号链接 node_modules/.bin/eslint ,指向ESLint模块的可执行脚本。
然后,你就可以在 package.json 的 script 属性里面,不带路径的引用 eslint 这个脚本。
{
"name": "Test Project",
"devDependencies": {
"eslint": "^1.10.3"
},
"scripts": {
"lint": "eslint ."
}
}等到运行 npm run lint 的时候,它会自动执行 ./node_modules/.bin/eslint . 。
如果直接运行 npm run 不给出任何参数,就会列出 scripts 属性下所有命令。
$ npm run Available scripts in the user-service package: lint jshint **.js test mocha test/
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
React怎样在react-router路由实现登陆验证控制
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Befehlszeilentools von node.js richtig. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 Erfahren Sie, wie Sie das Befehlszeilentool sxstrace.exe effektiv nutzen
Jan 04, 2024 pm 08:47 PM
Erfahren Sie, wie Sie das Befehlszeilentool sxstrace.exe effektiv nutzen
Jan 04, 2024 pm 08:47 PM
Viele Freunde, die das Win10-System verwenden, sind beim Spielen oder bei der Installation des Systems auf dieses Problem gestoßen. Die Anwendung kann nicht gestartet werden, da die parallele Konfiguration der Anwendung falsch ist. Weitere Informationen finden Sie im Anwendungsereignisprotokoll oder verwenden Sie das Befehlszeilentool sxstrace.exe. Dies kann daran liegen, dass das Betriebssystem nicht über die entsprechenden Berechtigungen verfügt. Schauen wir uns das spezifische Tutorial unten an. Anleitung zur Verwendung des Befehlszeilentools sxstrace.exe 1. Dieses Problem tritt normalerweise bei der Installation von Programmen und Spielen auf. Die Meldung lautet: Die Anwendung kann nicht gestartet werden, da die parallele Konfiguration der Anwendung falsch ist. Weitere Informationen finden Sie im Anwendungsereignisprotokoll oder verwenden Sie das Befehlszeilentool sxstrace.exe. 2. Starten Sie →
 Aktualisieren Sie Ubuntu 20.04 über die Befehlszeile auf 22.04
Mar 20, 2024 pm 01:25 PM
Aktualisieren Sie Ubuntu 20.04 über die Befehlszeile auf 22.04
Mar 20, 2024 pm 01:25 PM
In diesem Artikel werden die Schritte zum Upgrade von Ubuntu 20.04 auf 22.04 detailliert beschrieben. Benutzer, die Ubuntu 20.04 verwenden, haben die neuen Funktionen und Vorteile der Version 22.04 verpasst. Um ein besseres Erlebnis und mehr Sicherheit zu erhalten, wird empfohlen, rechtzeitig auf eine neuere Ubuntu-Version zu aktualisieren. Ubuntu22.04 trägt den Codenamen „Jamie Jellyfish“. Lassen Sie uns herausfinden, wie Sie die neueste LTS-Version erhalten! So aktualisieren Sie Ubuntu 20.04 auf 22.04 über die Befehlszeile. Die Beherrschung der Befehlszeile verschafft Ihnen einen Vorteil. Während es möglich ist, Ubuntu über die GUI zu aktualisieren, wird unser Fokus auf der Befehlszeile liegen. Überprüfen wir zunächst die aktuell ausgeführte Ubuntu-Version mit dem folgenden Befehl: $
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 Detaillierte Erläuterung der Python-Befehlszeilenparameter
Dec 18, 2023 pm 04:13 PM
Detaillierte Erläuterung der Python-Befehlszeilenparameter
Dec 18, 2023 pm 04:13 PM
In Python können Parameter über die Befehlszeile an Skripte übergeben werden. Diese Parameter können in Skripten verwendet werden, um unterschiedliche Aktionen basierend auf unterschiedlichen Eingaben auszuführen. Detaillierte Erläuterung der Python-Befehlszeilenparameter: 1. Positionsparameter: Parameter, die der Reihe nach in der Befehlszeile übergeben werden. Auf sie kann über die Position innerhalb des Skripts zugegriffen werden. 2. Befehlszeilenoptionen: Parameter, die mit - oder - beginnen, werden normalerweise verwendet um bestimmte Optionen oder Flags für das Skript anzugeben; 3. Parameterwerte übergeben: Parameterwerte über die Befehlszeile übergeben.
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Ein erster Blick auf Django: Erstellen Sie Ihr erstes Django-Projekt über die Befehlszeile
Feb 19, 2024 am 09:56 AM
Ein erster Blick auf Django: Erstellen Sie Ihr erstes Django-Projekt über die Befehlszeile
Feb 19, 2024 am 09:56 AM
Beginnen Sie die Reise des Django-Projekts: Beginnen Sie von der Befehlszeile aus und erstellen Sie Ihr erstes Django-Projekt. Django ist ein leistungsstarkes und flexibles Webanwendungs-Framework. Es basiert auf Python und bietet viele Tools und Funktionen, die zum Entwickeln von Webanwendungen erforderlich sind. In diesem Artikel erfahren Sie, wie Sie Ihr erstes Django-Projekt über die Befehlszeile erstellen. Stellen Sie vor dem Start sicher, dass Python und Django installiert sind. Schritt 1: Erstellen Sie das Projektverzeichnis. Öffnen Sie zunächst das Befehlszeilenfenster und erstellen Sie ein neues Verzeichnis




