
Dieses Mal zeige ich Ihnen, wie Sie Vuex und Komponenten zusammen verwenden und welche Vorsichtsmaßnahmen für die gemeinsame Verwendung von Vuex und Komponenten gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Offizielle Definition: Vuex ist ein Zustandsverwaltungsmuster, das speziell für Vue.js-Anwendungen entwickelt wurde. Mein Verständnis ist, dass vuex die Front-End-Datenbank ist.
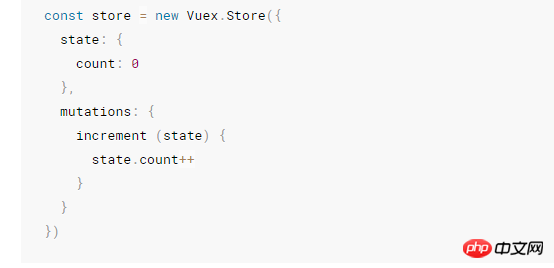
1. Der Kern ist zunächst das Geschäft, das ein Lager ist und den Status enthält. Der erste Schritt besteht also darin, ein neues Geschäft zu erstellen.

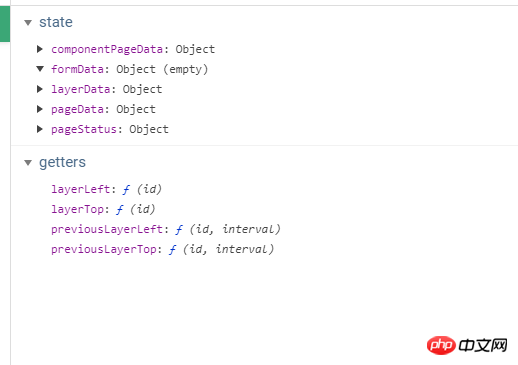
Anzeigeoberfläche:

Der Zustand ist das Lagerhaus, in dem alles gespeichert ist.
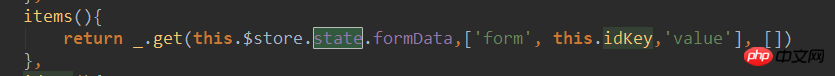
2. Um Daten aus dem Bundesstaat abzurufen, ist es bequemer, Lodash zu verwenden. Die Syntax lautet wie folgt:

Sie können auch Vuex-Getter verwenden. Die Syntax lautet:

Die offizielle Dokumentation beendet auch den Zugriff über Attribute, den Zugriff über Methoden usw. https://vuex.vuejs.org/zh-cn/getters.html
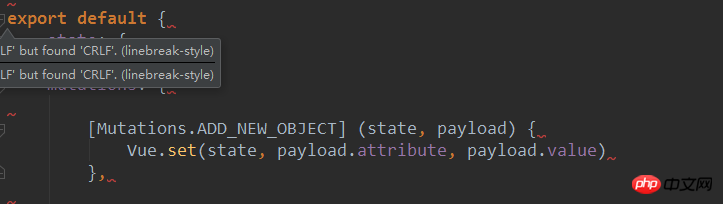
3. Speichern Sie Daten in vuex. Bei Mutationen besteht die einzige Möglichkeit, den Status in einem Vuex-Speicher zu ändern, darin, eine Mutation einzureichen.
Syntax: 
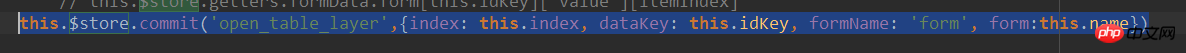
Syntax in der Komponente: 
Es werden zwei Parameter akzeptiert, einer ist der Status und der andere ist die Last (das heißt, Sie möchten um einen beliebigen Wert in Objektform zu übergeben, wie zum Beispiel:

Im obigen Beispiel ist „open_table_layer“ eine Methode. Die von dieser Methode akzeptierten Parameter sind 1: Zustand, 2: übergeben in {index:. . . . . } (Bild oben)
Methodensyntax;

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben, bitte Achten Sie auf andere verwandte Themen im Artikel zur chinesischen PHP-Website!
Empfohlene Lektüre:
Wie React die Anmeldeüberprüfungskontrolle im React-Router-Routing implementiert
React-Routing-Management und React-Router Detaillierte Gebrauchsanweisung
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Vuex in Kombination mit Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 Was ist Vuex?
Was ist Vuex?
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten
 So konvertieren Sie Kleinbuchstaben in C-Sprache in Großbuchstaben
So konvertieren Sie Kleinbuchstaben in C-Sprache in Großbuchstaben
 Tastenkombinationen für Python-Kommentare
Tastenkombinationen für Python-Kommentare
 Was soll ich tun, wenn beim Einschalten des Computers englische Buchstaben angezeigt werden und der Computer nicht eingeschaltet werden kann?
Was soll ich tun, wenn beim Einschalten des Computers englische Buchstaben angezeigt werden und der Computer nicht eingeschaltet werden kann?
 Was ist ^quxjg$c
Was ist ^quxjg$c
 Konvertierung von FLAC-Dateien
Konvertierung von FLAC-Dateien
 Was ist ein Servomotor?
Was ist ein Servomotor?




