 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Umgang mit der Anpassung der gemeinsamen Fußzeilenkomponente des Vue-Projekts
Umgang mit der Anpassung der gemeinsamen Fußzeilenkomponente des Vue-Projekts
Umgang mit der Anpassung der gemeinsamen Fußzeilenkomponente des Vue-Projekts
Dieses Mal zeige ich Ihnen, wie Sie mit der Anpassung der gemeinsamen Fußzeilenkomponente des Vue-Projekts umgehen. Was sind die Vorsichtsmaßnahmen , wenn Sie mit der Anpassung der gemeinsamen Fußzeilenkomponente des Vue-Projekts umgehen? Hier ist ein praktischer Fall, werfen wir einen Blick darauf.
Anforderungen:
Fußzeile ist eine öffentliche Komponente und muss auf anderen Seiten eingeführt werden. Dies führt zu einer Situation: Einige Seiten sind sehr Hoch: Die Fußzeilenkomponente sollte am Ende des Inhalts platziert werden. Einige Seiten haben wenig Inhalt und eine sehr niedrige Höhe. Daher muss die Fußzeile am unteren Rand des sichtbaren Fensters platziert werden. Die Position der Fußzeile muss neu angepasst werden.
Einige Partner denken vielleicht zuerst darüber nach
position: fixed; bottom: 0;
Dies kann zwar die Situation lösen, in der der Seiteninhalt nicht ausreicht, um die Höhe des Browsers auszufüllen, aber weil die Fußzeilenkomponente öffentlich ist, ist dies der Fall kann auf Seiten mit viel Inhalt aufgerufen werden, der Inhalt kann durch die Komponente überschrieben werden.
Meine endgültige Lösung:
Fügen Sie die folgenden Einstellungen zu Seiten hinzu, deren Inhalt nicht ausreicht, um die visuelle Höhe des Browsers auszufüllen, über dynamische (Monitor Browserfenster ändert sich) Legen Sie die Mindesthöhe des Seitencontainers fest, d. h. die Fußzeilenkomponente wird normal geladen, aber wenn sich die Höhe des Geschwistercontainers der Fußzeile ändert, ändert sich auch seine eigene Position.
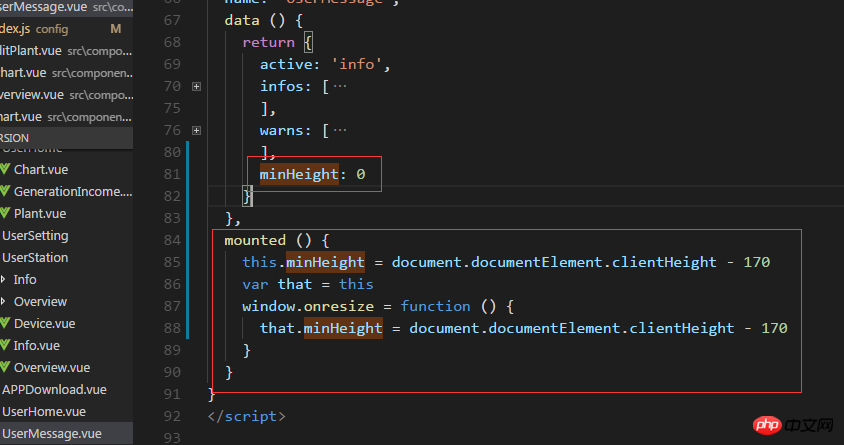
Skript:

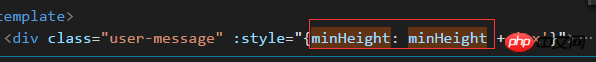
Vorlage:

Erklärung:
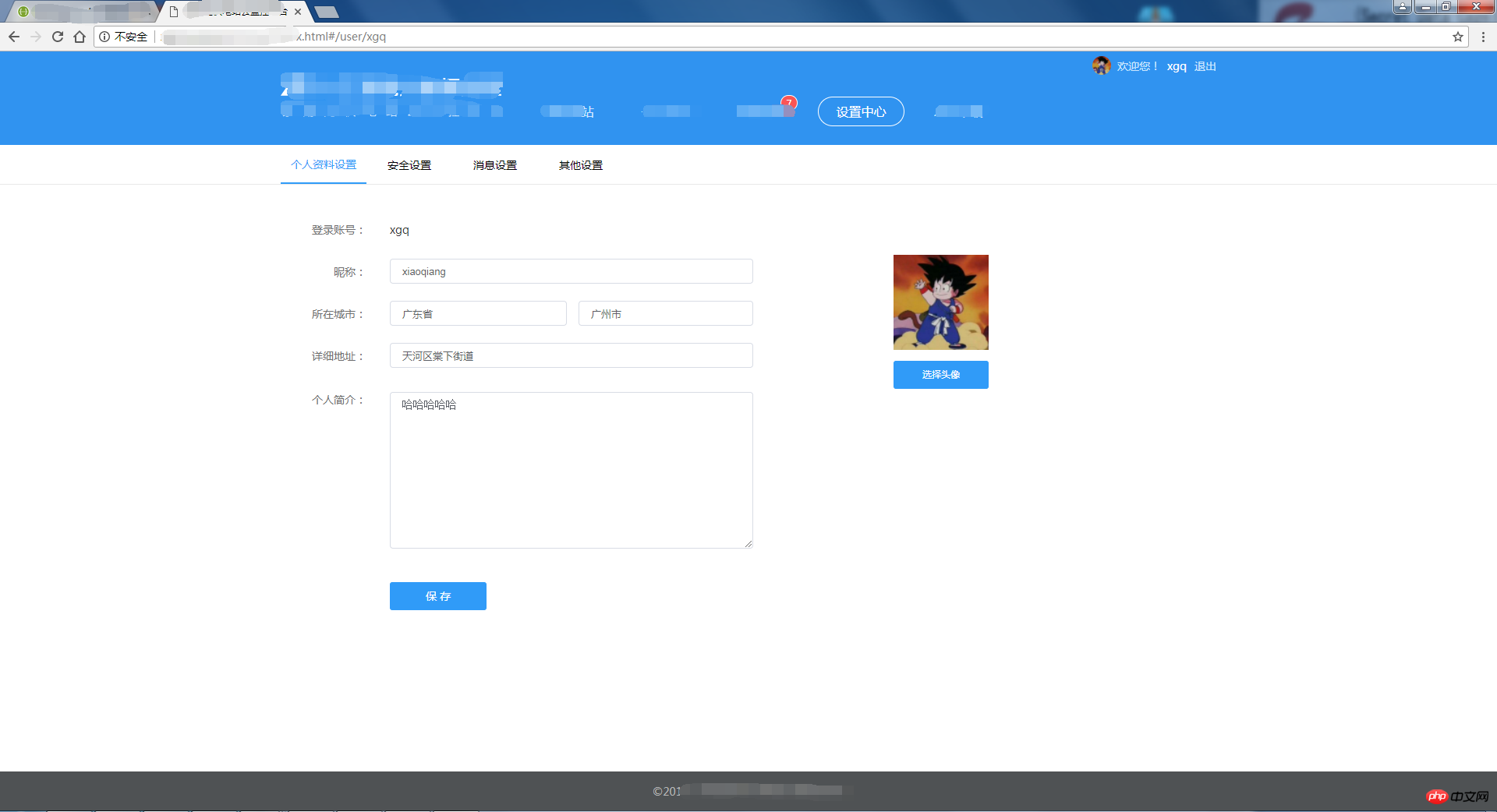
Seiten-Nr . Berechnen Sie beim einmaligen mounten() die Mindesthöhe der Benutzernachricht des Geschwistercontainers der Fußzeilenkomponente, wobei 170 die Höhe der oberen Kopfzeile plus der Fußzeile selbst ist, und fügen Sie dann das Fensteränderungsereignis und Rückruf zur Fensterfunktion berechnet den Wert von minHeight neu. Wenn sich die minHeight in der Vorlage ändert, ändert sich natürlich auch die Position der Fußzeile. Wirkung:
 Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie React die Anmeldeüberprüfungskontrolle im React-Router-Routing implementiertDer Routing-Schutz im Angular-Routing So verwenden SieDas obige ist der detaillierte Inhalt vonUmgang mit der Anpassung der gemeinsamen Fußzeilenkomponente des Vue-Projekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Kann KI Fermats letzten Satz überwinden? Der Mathematiker gab fünf Jahre seiner Karriere auf, um 100 Beweisseiten in Code umzuwandeln
Apr 09, 2024 pm 03:20 PM
Kann KI Fermats letzten Satz überwinden? Der Mathematiker gab fünf Jahre seiner Karriere auf, um 100 Beweisseiten in Code umzuwandeln
Apr 09, 2024 pm 03:20 PM
Fermats letzter Satz steht kurz davor, von der KI erobert zu werden? Und das Bedeutsamste an der ganzen Sache ist, dass der letzte Satz von Fermat, den die KI gerade lösen wird, genau dazu dient, zu beweisen, dass KI nutzlos ist. Früher gehörte die Mathematik zum Bereich der reinen menschlichen Intelligenz; heute wird dieses Gebiet von fortschrittlichen Algorithmen entschlüsselt und mit Füßen getreten. Bild Der letzte Satz von Fermat ist ein „berüchtigtes“ Rätsel, das Mathematikern seit Jahrhunderten Rätsel aufgibt. Es wurde 1993 bewiesen, und jetzt haben Mathematiker einen großen Plan: den Beweis mithilfe von Computern nachzubilden. Sie hoffen, dass etwaige logische Fehler in dieser Version des Beweises durch einen Computer überprüft werden können. Projektadresse: https://github.com/riccardobrasca/flt
 Teilen Sie eine einfache Möglichkeit zum Paketieren von PyCharm-Projekten
Dec 30, 2023 am 09:34 AM
Teilen Sie eine einfache Möglichkeit zum Paketieren von PyCharm-Projekten
Dec 30, 2023 am 09:34 AM
Teilen Sie die einfache und leicht verständliche PyCharm-Projektpaketierungsmethode. Mit der Popularität von Python verwenden immer mehr Entwickler PyCharm als Hauptwerkzeug für die Python-Entwicklung. PyCharm ist eine leistungsstarke integrierte Entwicklungsumgebung, die viele praktische Funktionen bietet, die uns helfen, die Entwicklungseffizienz zu verbessern. Eine der wichtigen Funktionen ist die Projektverpackung. In diesem Artikel wird auf einfache und leicht verständliche Weise vorgestellt, wie Projekte in PyCharm verpackt werden, und es werden spezifische Codebeispiele bereitgestellt. Warum Paketprojekte? Entwickelt in Python
 Ein genauerer Blick auf PyCharm: eine schnelle Möglichkeit, Projekte zu löschen
Feb 26, 2024 pm 04:21 PM
Ein genauerer Blick auf PyCharm: eine schnelle Möglichkeit, Projekte zu löschen
Feb 26, 2024 pm 04:21 PM
Titel: Erfahren Sie mehr über PyCharm: Eine effiziente Möglichkeit, Projekte zu löschen. In den letzten Jahren wurde Python als leistungsstarke und flexible Programmiersprache von immer mehr Entwicklern bevorzugt. Bei der Entwicklung von Python-Projekten ist es entscheidend, eine effiziente integrierte Entwicklungsumgebung zu wählen. Als leistungsstarke integrierte Entwicklungsumgebung stellt PyCharm Python-Entwicklern viele praktische Funktionen und Tools zur Verfügung, darunter das schnelle und effiziente Löschen von Projektverzeichnissen. Im Folgenden konzentrieren wir uns auf die Verwendung von delete in PyCharm
 Praktische Tipps für PyCharm: Konvertieren Sie ein Projekt in eine ausführbare EXE-Datei
Feb 23, 2024 am 09:33 AM
Praktische Tipps für PyCharm: Konvertieren Sie ein Projekt in eine ausführbare EXE-Datei
Feb 23, 2024 am 09:33 AM
PyCharm ist eine leistungsstarke integrierte Python-Entwicklungsumgebung, die eine Fülle von Entwicklungstools und Umgebungskonfigurationen bietet und es Entwicklern ermöglicht, Code effizienter zu schreiben und zu debuggen. Bei der Verwendung von PyCharm für die Python-Projektentwicklung müssen wir manchmal das Projekt in eine ausführbare EXE-Datei packen, um es auf einem Computer auszuführen, auf dem keine Python-Umgebung installiert ist. In diesem Artikel wird erläutert, wie Sie mit PyCharm ein Projekt in eine ausführbare EXE-Datei konvertieren, und es werden spezifische Codebeispiele aufgeführt. Kopf
 So erstellen Sie eine Einkaufsliste in der iOS 17-Erinnerungs-App auf dem iPhone
Sep 21, 2023 pm 06:41 PM
So erstellen Sie eine Einkaufsliste in der iOS 17-Erinnerungs-App auf dem iPhone
Sep 21, 2023 pm 06:41 PM
So erstellen Sie eine Einkaufsliste auf dem iPhone in iOS17. Das Erstellen einer Einkaufsliste in der Erinnerungen-App ist sehr einfach. Sie fügen einfach eine Liste hinzu und füllen sie mit Ihren Artikeln. Die App sortiert Ihre Artikel automatisch in Kategorien und Sie können sogar mit Ihrem Partner oder Ihrer Wohnungspartnerin zusammenarbeiten, um eine Liste der Dinge zu erstellen, die Sie im Geschäft kaufen müssen. Hier sind die vollständigen Schritte dazu: Schritt 1: iCloud-Erinnerungen aktivieren So seltsam es auch klingen mag, Apple sagt, dass Sie Erinnerungen von iCloud aktivieren müssen, um eine Einkaufsliste unter iOS17 zu erstellen. Hier sind die Schritte dafür: Gehen Sie zur App „Einstellungen“ auf Ihrem iPhone und tippen Sie auf [Ihr Name]. Wählen Sie als Nächstes i aus
 Was tun, wenn beim Starten des React-Projekts ein Fehler auftritt?
Dec 27, 2022 am 10:36 AM
Was tun, wenn beim Starten des React-Projekts ein Fehler auftritt?
Dec 27, 2022 am 10:36 AM
Lösung des Fehlers beim Starten des React-Projekts: 1. Geben Sie den Projektordner ein, starten Sie das Projekt und sehen Sie sich die Fehlermeldung an. 2. Führen Sie den Befehl „npm install“ oder „npm install React-Scripts“ aus. 3. Führen Sie „npm install“ aus @ant-design/ pro-field --save"-Befehl.
 Basierend auf dem Open-Source-Web-UI-Projekt ChatGPT können Sie schnell Ihre eigene ChatGPT-Site erstellen
Apr 15, 2023 pm 07:43 PM
Basierend auf dem Open-Source-Web-UI-Projekt ChatGPT können Sie schnell Ihre eigene ChatGPT-Site erstellen
Apr 15, 2023 pm 07:43 PM
Als Technologie-Blogger bevorzuge ich ChatGPT, um eine Verbindung zu WeChat, DingTalk und Knowledge Planet herzustellen (falls Sie es noch nicht gesehen haben, können Sie den vorherigen Artikel lesen, den ich kürzlich gelesen habe). Quellprojekte, ein ChatGPTWebUI-Projekt entdeckt. Da ich ChatGPT noch nie zuvor mit WebUI verbunden habe, ist es wirklich gut, dieses Open-Source-Projekt nutzen zu können. Hier sind die praktischen Installationsschritte, die ich mit allen teilen kann. Der Installationsbeamte stellt in der Projektdokumentation von Github viele Installationsmethoden bereit, darunter manuelle Installation, Docker-Bereitstellung und Remote-Bereitstellung. Es ist erstaunlich, dass ich bei der Auswahl einer Bereitstellungsmethode zunächst an Einfachheit gedacht habe.
 Grundlegendes Tutorial: Erstellen Sie ein Maven-Projekt mit IDEA
Feb 19, 2024 pm 04:43 PM
Grundlegendes Tutorial: Erstellen Sie ein Maven-Projekt mit IDEA
Feb 19, 2024 pm 04:43 PM
IDEA (IntelliJIDEA) ist eine leistungsstarke integrierte Entwicklungsumgebung, die Entwicklern dabei helfen kann, verschiedene Java-Anwendungen schnell und effizient zu entwickeln. Bei der Java-Projektentwicklung kann uns die Verwendung von Maven als Projektmanagement-Tool dabei helfen, abhängige Bibliotheken besser zu verwalten, Projekte zu erstellen usw. In diesem Artikel werden die grundlegenden Schritte zum Erstellen eines Maven-Projekts in IDEA detailliert beschrieben und spezifische Codebeispiele bereitgestellt. Schritt 1: Öffnen Sie IDEA und erstellen Sie ein neues Projekt. Öffnen Sie IntelliJIDEA



