 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Vue2.0 So fügen Sie Stile zu Registerkarten und Seitenwechselübergängen hinzu
Vue2.0 So fügen Sie Stile zu Registerkarten und Seitenwechselübergängen hinzu
Vue2.0 So fügen Sie Stile zu Registerkarten und Seitenwechselübergängen hinzu
Im Folgenden werde ich einen Artikel über das Hinzufügen von Stilen zu Registerkarten und Seitenwechselübergängen in Vue2.0 veröffentlichen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird.
Wie füge ich Stile zu den Registerkarten der aktuellen Seite hinzu, wenn ich Vue-Router zum Erstellen einer Einzelseitenanwendung verwende?
1. Fügen Sie die Routing-Adresse in Ihrem Navigationssystem in der app.vue-Datei hinzu

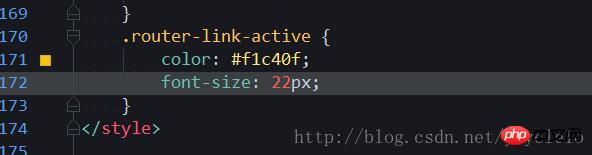
2. Fügen Sie noch in der app.vue-Datei den Stil hinzu

Es ist nicht erforderlich, ihn hinzuzufügen Schreiben Sie einfach diesen Namen in CSS, und der Stil kann nach Belieben geändert werden.
Wie füge ich einen Übergang hinzu, wenn ich eine einzelne Seite wechsele?
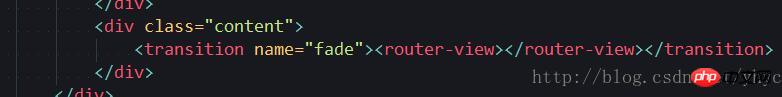
1. Schließen Sie in der app.vue-Datei die Router-Ansicht in den Übergang ein und fügen Sie dem Übergang einen Namen hinzu.

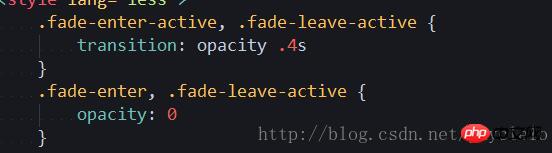
2. Fügen Sie den CSS-Stil in app.vue hinzu (wie heißt Ihr Übergang, das erste Wort lautet „Das ist was“) )

Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
nodejs implementiert eine supereinfache Methode zum Generieren von QR-Code
nodejs+mongodb aggregierte Kaskadenabfrage Operationsbeispiel
Methode zum Erhalten von Dom-Elementen basierend auf vue1 und vue2
Das obige ist der detaillierte Inhalt vonVue2.0 So fügen Sie Stile zu Registerkarten und Seitenwechselübergängen hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 CSS-Übergangseffekt: So erzielen Sie den Ein- und Ausblendeffekt von Elementen
Nov 21, 2023 am 08:03 AM
CSS-Übergangseffekt: So erzielen Sie den Ein- und Ausblendeffekt von Elementen
Nov 21, 2023 am 08:03 AM
CSS-Übergangseffekt: So erzielen Sie den Ein- und Ausblendeffekt von Elementen Einführung: Im Webdesign ist die Gestaltung von Elementen mit Übergangseffekten eines der wichtigsten Mittel zur Verbesserung der Benutzererfahrung. Der Fade-In-Fade-Out-Effekt ist ein allgemeiner und prägnanter Übergangseffekt, der Elemente von Grund auf erscheinen lassen kann, von flach nach tief. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS den Ein- und Ausblendeffekt von Elementen erzielen, und es werden spezifische Codebeispiele aufgeführt. 1. Verwenden Sie das Übergangsattribut, um den Ein- und Ausblendeffekt des Elements zu erzielen. Das Übergangsattribut von CSS kann dem Element Elemente hinzufügen.
 Wie wechsle ich beim Xiaomi 14Ultra zwischen 4g und 5g?
Feb 23, 2024 am 11:49 AM
Wie wechsle ich beim Xiaomi 14Ultra zwischen 4g und 5g?
Feb 23, 2024 am 11:49 AM
Xiaomi 14Ultra ist eines der beliebtesten Xiaomi-Modelle in diesem Jahr. Xiaomi 14Ultra verbessert nicht nur den Prozessor und verschiedene Konfigurationen, sondern bringt den Benutzern auch viele neue funktionale Anwendungen beliebt, aber es gibt einige häufig verwendete Funktionen, die Sie vielleicht noch nicht kennen. Wie wechselt das Xiaomi 14Ultra zwischen 4g und 5g? Lassen Sie mich Ihnen unten den spezifischen Inhalt vorstellen! Wie wechsle ich beim Xiaomi 14Ultra zwischen 4g und 5g? 1. Öffnen Sie das Einstellungsmenü Ihres Telefons. 2. Suchen Sie im Einstellungsmenü nach den Optionen „Netzwerk“ und „Mobiles Netzwerk“ und wählen Sie sie aus. 3. In den Mobilfunknetzeinstellungen sehen Sie die Option „Bevorzugter Netztyp“. 4. Klicken oder wählen Sie diese Option und Sie werden sehen
 Bedienungs-Tutorial für den Wechsel von der Win11-Home-Version zur Professional-Version_Bedienungs-Tutorial für den Wechsel von der Win11-Home-Version zur Professional-Version
Mar 20, 2024 pm 01:58 PM
Bedienungs-Tutorial für den Wechsel von der Win11-Home-Version zur Professional-Version_Bedienungs-Tutorial für den Wechsel von der Win11-Home-Version zur Professional-Version
Mar 20, 2024 pm 01:58 PM
Wie konvertiert man Win11 Home Edition in Win11 Professional Edition? Im Win11-System ist es in Home Edition, Professional Edition, Enterprise Edition usw. unterteilt, und auf den meisten Win11-Notebooks ist das Win11 Home Edition-System vorinstalliert. Heute zeigt Ihnen der Editor die Schritte zum Wechsel von der Win11-Home-Version zur Professional-Version 1. Klicken Sie zunächst mit der rechten Maustaste auf diesen Computer auf dem Win11-Desktop und den Eigenschaften. 2. Klicken Sie auf Produktschlüssel ändern oder Windows aktualisieren. 3. Klicken Sie dann nach der Eingabe auf Produktschlüssel ändern. 4. Geben Sie den Aktivierungsschlüssel ein: 8G7XN-V7YWC-W8RPC-V73KB-YWRDB und wählen Sie Weiter. 5. Dann wird der Erfolg angezeigt, sodass Sie die Win11-Home-Version auf die Win11-Professional-Version aktualisieren können.
 So implementieren Sie die Dual-System-Umschaltung im Win10-System
Jan 03, 2024 pm 05:41 PM
So implementieren Sie die Dual-System-Umschaltung im Win10-System
Jan 03, 2024 pm 05:41 PM
Viele Freunde sind möglicherweise nicht an das Win-System gewöhnt, wenn sie zum ersten Mal damit in Berührung kommen. Es gibt duale Systeme im Computer. Schauen wir uns nun die detaillierten Schritte zum Wechseln an zwischen den beiden Systemen. So wechseln Sie zwischen zwei Systemen im Win10-System 1. Umschalten der Tastenkombination 1. Drücken Sie die Tasten „win“ + „R“, um „Ausführen“ zu öffnen. 2. Geben Sie „msconfig“ in das Feld „Ausführen“ ein und klicken Sie auf „OK“. 3. Im geöffneten Fenster „ „Systemkonfiguration“ Wählen Sie in der Benutzeroberfläche das gewünschte System aus und klicken Sie auf „Als Standard festlegen“. Nach Abschluss kann „Neustart“ den Wechsel abschließen. Methode 2. Schalter beim Booten auswählen 1. Wenn Sie über duale Systeme verfügen, steht Ihnen eine Auswahloperationsschnittstelle zur Verfügung wird beim Booten angezeigt. Sie können die Auf- und Ab-Tasten der Tastatur verwenden, um das System auszuwählen
 Wechseln Sie den Dual-System-Startmodus des Apple-Computers
Feb 19, 2024 pm 06:50 PM
Wechseln Sie den Dual-System-Startmodus des Apple-Computers
Feb 19, 2024 pm 06:50 PM
So wechseln Sie beim Start zwischen Apple-Dual-Systemen Als leistungsstarkes Gerät können Apple-Computer zusätzlich zu ihrem eigenen macOS-Betriebssystem auch andere Betriebssysteme wie Windows installieren, um einen Dual-System-Wechsel zu erreichen. Wie wechseln wir also beim Booten zwischen den beiden Systemen? In diesem Artikel erfahren Sie, wie Sie auf Apple-Computern zwischen Dual-Systemen wechseln. Bevor wir Dual-Systeme installieren, müssen wir zunächst bestätigen, ob unser Apple-Computer Dual-System-Switching unterstützt. Im Allgemeinen basieren Apple-Computer auf
 So verwenden Sie Tastenkombinationen zum Wechseln von Arbeitsmappen in Excel
Mar 20, 2024 pm 01:50 PM
So verwenden Sie Tastenkombinationen zum Wechseln von Arbeitsmappen in Excel
Mar 20, 2024 pm 01:50 PM
Bei der Anwendung von Excel-Software sind wir es gewohnt, Tastenkombinationen zu verwenden, um einige Vorgänge einfacher und schneller zu machen. Wenn wir sie anzeigen, müssen wir ständig zwischen Aufgaben wechseln Durch die schnellere Umschaltmethode wird viel Zeit beim Umschalten eingespart, was erheblich zur Verbesserung der Arbeitseffizienz beiträgt. Um dieses Problem zu lösen, wird der Redakteur heute darüber sprechen : So verwenden Sie die Tastenkombinationen zum Wechseln von Arbeitsmappen in Excel. 1. Zuerst sehen Sie unten in der geöffneten Excel-Tabelle mehrere Arbeitsmappen. Sie müssen schnell zwischen verschiedenen Arbeitsmappen wechseln, wie in der Abbildung unten gezeigt. 2. Drücken Sie dann die Strg-Taste auf der Tastatur, ohne sie zu bewegen, und wählen Sie bei Bedarf den Job rechts aus
 Ich kann in Win11 nicht mit Alt+Tab die Schnittstelle wechseln. Was ist der Grund?
Jan 02, 2024 am 08:35 AM
Ich kann in Win11 nicht mit Alt+Tab die Schnittstelle wechseln. Was ist der Grund?
Jan 02, 2024 am 08:35 AM
Win11 unterstützt Benutzer dabei, die Tastenkombination Alt+Tab zu verwenden, um das Tool zum Wechseln des Desktops aufzurufen. Kürzlich ist jedoch ein Freund auf das Problem gestoßen, dass Win11 Alt+Tab die Benutzeroberfläche nicht wechseln kann. Ich kenne den Grund nicht und weiß nicht, wie ich es lösen kann. Warum kann Win11 Alt+Tab die Schnittstelle nicht wechseln? Antwort: Da die Tastenkombinationsfunktion deaktiviert ist, ist hier die Lösung: 1. Zuerst drücken wir „win+r“ auf der Tastatur, um den Lauf zu öffnen. 2. Geben Sie dann „regedit“ ein und drücken Sie die Eingabetaste, um die Gruppenrichtlinie zu öffnen. 3. Geben Sie dann „HKEY_CURRENT_USER\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer“ ein.
 So wechseln Sie die Dual-System-Einstellungen auf Huawei-Mobiltelefonen
Feb 20, 2024 am 10:09 AM
So wechseln Sie die Dual-System-Einstellungen auf Huawei-Mobiltelefonen
Feb 20, 2024 am 10:09 AM
Mit der rasanten Entwicklung von Smartphones hat Huawei als führendes Technologieunternehmen viele beliebte Mobiltelefonprodukte auf den Markt gebracht. Unter ihnen ist das Dual-System von Huawei eine Funktion, die viele Benutzer begeistert. Durch das Dual-System von Huawei können Benutzer zwei Betriebssysteme, wie Android und HarmonyOS, gleichzeitig auf demselben Mobiltelefon ausführen. Diese Funktion ermöglicht mehr Flexibilität und Komfort. Wie wechselt man also die Einstellungen zwischen Huawei-Dual-Systemen? Finden wir es gemeinsam heraus. Bevor Sie auf Ihrem Huawei-Telefon zum Dual-System-Setup wechseln,



