So implementieren Sie eine Notizanwendung mit Vuex
In diesem Artikel wird hauptsächlich die Methode zur Verwendung von Vuex zum Implementieren einer Notizanwendung vorgestellt. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
Ich habe vor kurzem angefangen, Vue zu lernen. Ich habe zuerst kurz die offiziellen Dokumente durchgesehen und dann einige DEMOs in die offiziellen Dokumente eingegeben, aber ich verstehe immer noch nicht viel. Ich habe im Internet eine Einsteigeranwendung zum Notieren gefunden. Auch wenn es sich um eine Einsteigeranwendung handelt, ist sie immer noch schwer zu erlernen. Ich habe diese Notiz speziell für meine Studie erstellt, damit ich sie in Zukunft überprüfen kann. Ich hoffe auch, dass sie Studentinnen helfen kann, die gerade mit dem Erlernen von Vue begonnen haben
Erwartete Ziele
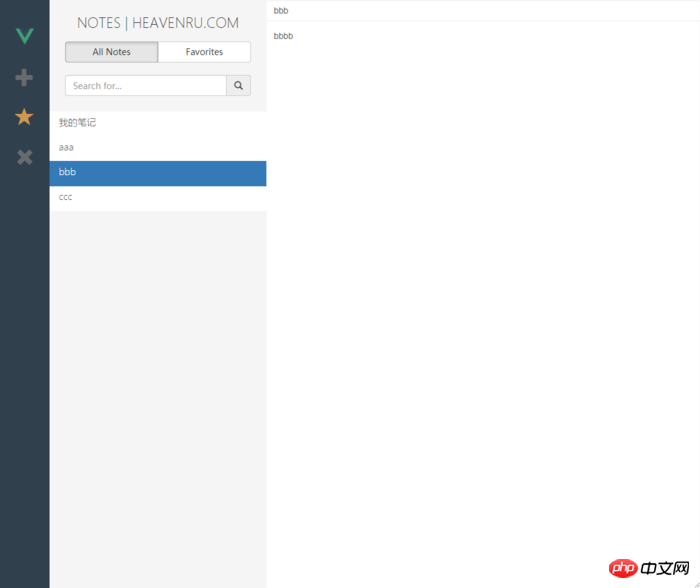
Die Notizen sind wie folgt: Grundfunktionen
2. Löschen
4. Wechseln Sie zwischen allen Notizen und Favoritennotizen
aktuelle Liste
 Verkäuferanzeige
Verkäuferanzeige
 Käuferanzeige
Käuferanzeige
1. Erstellen Sie ein neues Projekt
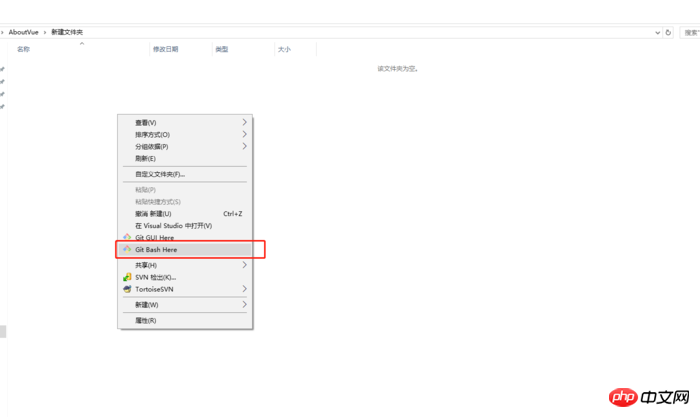
Wählen Sie einen Ordner zum Speichern des Projekts. Hier verwende ich die Git Bush-Ausführungsanweisung (das $-Symbol kommt mit Git Bush). ), Sie können auch die Befehlszeile verwenden, das gleiche
 Wählen Sie den Speicherort des Projekts aus
Wählen Sie den Speicherort des Projekts aus
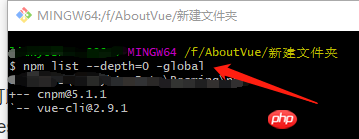
Global installierte Module anzeigen npm list -- Depth=0 -global
 Global installierte Module anzeigen
Global installierte Module anzeigen
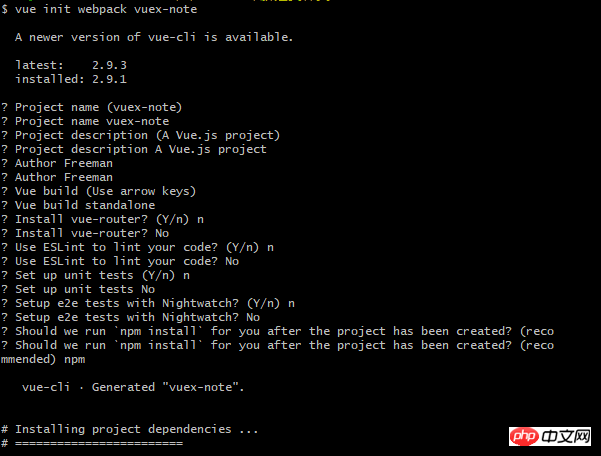
Geben Sie vue init webpack vuex-note in die Befehlszeile ein und nehmen Sie Einstellungen vor, um ein Projekt zu erstellen
 Was zum Teufel ist das?
Was zum Teufel ist das?
- vue init webpack vuex-note: Initialisieren (initieren) Sie ein Vue-Projekt, das mit dem Webpack-Build-Tool erstellt wurde. Der Projektname lautet vuex-note
- Projektname: Projekt Name
- Projektbeschreibung: Projektbeschreibung
- Autor: 朕
- Vue Build: Build-Methode , unterteilt in unabhängigen Build und Runtime-Build. Spezifische Anweisungen finden Sie unter dem folgenden Link. Wählen Sie hier den eigenständigen Build aus: https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only
- Vue-Router installieren: Muss ich den Vue-Router installieren? Wird hier nicht benötigt.
- und der Rest dient komplett zum Testen
- Sollten wir „npm install“ für Sie ausführen, nachdem das Projekt erstellt wurde: Wenn Sie verwandte Abhängigkeiten direkt für Sie installieren müssen (npm install), drücken Sie einfach die Eingabetaste und wir werden sie für Sie installieren.
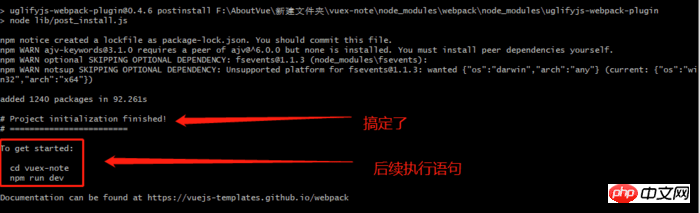
- 5 Eingabeaufforderung nach der Installation, wir folgen den Anweisungen
Erste CD-Vuex-Note, um den gerade erstellten Vue-Projektordner aufzurufen
Installation abgeschlossen
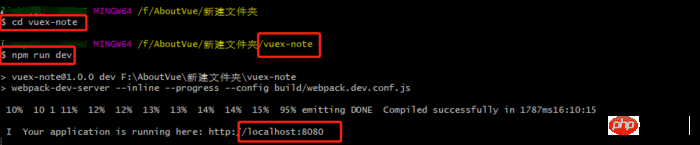
Führen Sie das Projekt über npm run dev aus
Folgevorgänge
6. Besuchen Sie die Seite
Zu diesem Zeitpunkt können Sie eine neue Seite öffnen, indem Sie localhost:8080 über die Browser-Vue-Seite aufrufen
Brandneue Vue-Seite
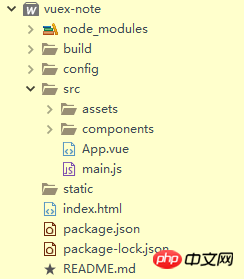
7. Projektstruktur
Frist Die aktuelle Projektstruktur ist wie unten dargestellt
Projektstruktur
8. Schauen Sie sich Vuex an
Da Vuex zur Implementierung der Notizanwendung verwendet wird, sollten wir dies zunächst überprüfen ob das erstellte Projekt das Vuex-Modul enthält.
Der Ordner node_modules enthält vorhandene Module, aber es gibt kein Vuex, das wir darin haben wollen. Wenn Sie es nicht glauben, überzeugen Sie sich selbst
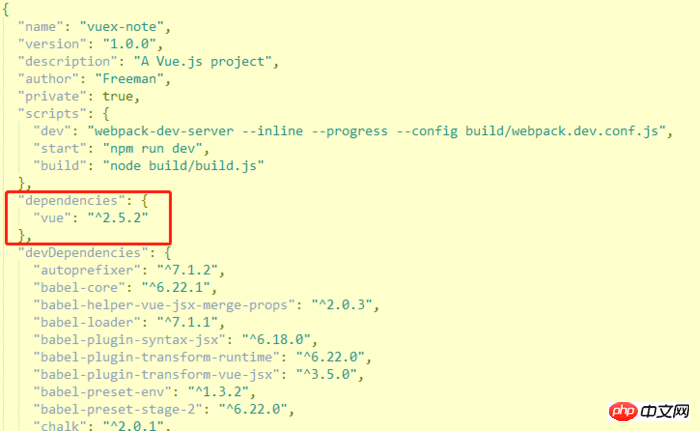
package.json-Datei beschreibt die im Projekt enthaltenen Dateien, wie das Projekt ausgeführt wird und andere Informationen

package.json
9. Vuex installieren
Geben Sie npm install vuex --save in die Befehlszeile ein: --save soll die Installationsinformationen in package.json schreiben

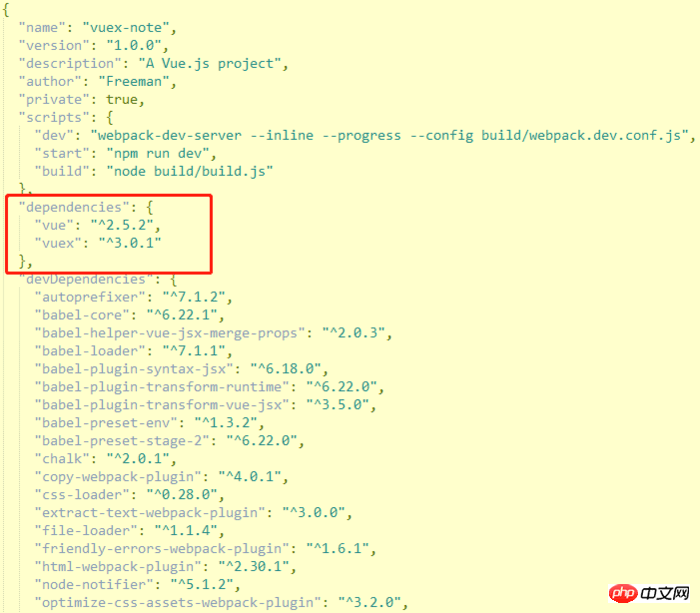
Vuex wurde installiert
Zu diesem Zeitpunkt sind alle Vorarbeiten abgeschlossen und die fehlenden Teile werden während des Implementierungsprozesses einzeln erläutert
Loslegen
Null, Ideen
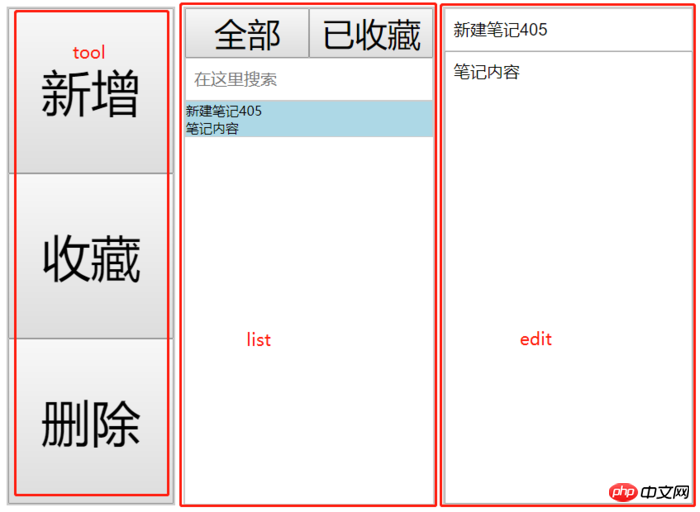
Die gesamte Anwendung kann in drei Komponenten aufgeteilt werden

Zerlegen
Jede Notiz enthält vier Arten von Informationen: Nummer (ID), Titel (Titel), Inhalt (Inhalt), und ob es gesammelt wurde (fav)
Der Staat in Vuex muss einen Ort zum Speichern aller Notizen (Notizen) haben
Die Sammlung und Löschvorgänge können nur auf die aktuellen Notizen angewendet werden, daher benötigen wir auch ein Logo zum Aufzeichnen der aktuellen Notiz (activeNote), das
zwei Umschaltmethoden enthält: Alle und Favoriten, also wir Ich brauche auch ein Logo, um es zu unterscheiden. Nennen wir es „alle“, „fav“ repräsentiert die Sammlung
actions.js ==> > Zustand: Rufen Sie die Methode in Aktionen über die Komponente (Dispatch) auf, rufen Sie die Methode in Mutationen (Commit) über die Methode in Aktionen auf und verwenden Sie die Methode in Mutationen, um die Notizenliste im aktuellen Zustand (Notizen) zu betreiben Notiz (activeNote) usw.
1. index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>vuex-note</title> </head> <body> <p id="app"></p> <!-- built files will be auto injected --> </body> </html>
Dazu gibt es nichts zu sagen, achten Sie einfach auf die ID von p
2.main.js
import Vue from 'vue'
import App from './App'
import store from './store'
Vue.config.productionTip = false
new Vue({
el: '#app',
store,
components: { App },
template: '<App/>'
})Wann ist Import nötig' ./ '?
wird aus dem Projektmodul exportiert. ./ ist beim Importieren nicht erforderlich, aber ./ ist beim Importieren aus einer von Ihnen selbst geschriebenen Komponente erforderlich.
2. Wann Ist der Import {aaa} von abc die Einführung dieser Art von geschweiften Klammern? Wann wird es nicht benötigt?
Wenn der exportierte Teil in abc export aaa ist
Wenn der importierte Teil standardmäßig der exportierte Teil ist, wird {} nicht hinzugefügt und es kann ein Alias hinzugefügt werden verwendet
3. Es gibt keine Store-Datei in der Projektstruktur, nur den Store-Ordner. Was bedeutet also „Store importieren“?
Ich weiß es nicht, bitte geben Sie mir einen Rat
4. Was bedeutet ein separater Laden im neuen Vue?
Eine Abkürzung für ES6. Dieser Satz steht für die globale Injektion von Vuex, sodass die Statusbibliothek über this.$store aufgerufen werden kann Es wird nicht global injiziert, sondern muss in jede Komponente separat eingeführt werden, was sehr mühsam sein wird
3. index.js unter Store
import Vue from 'vue'
import Vuex from 'vuex'
import getters from './getters'
import mutations from './mutations'
import actions from './actions'
Vue.use(Vuex)
const defaultNote = {
id: +new Date(),
title: '新建笔记' + new Date().getMilliseconds(), // 加时间是为了做一下区分
content: '笔记内容',
fav: false
}
// 可以理解为一个状态的仓库
const state = {
notes: [defaultNote], // 以数组方式存放所有的笔记
activeNote: defaultNote, // 用来记录当前笔记
show: 'all' // 用于切换 全部 / 已收藏 两种不同列表的标识
}
export default new Vuex.Store({
state,
getters,
mutations,
actions
})1 Was bedeutet Vue.use(Vuex)?
Wenn Sie Vuex verwenden, müssen Sie dies tun, wenn Sie in Zukunft den Vue-Router verwenden, aber es muss in die Datei index.js unter dem Routenordner
<🎜 geschrieben werden >2. +neues Datum() Was bedeutet das?
Eine andere Möglichkeit, einen Zeitstempel zu schreiben, der new Date().getTime() entspricht3. Die Beziehung zwischen Status, Gettern, Mutationen, Aktionen?
Zustand: das oben erwähnte ZustandslagerstrAdd(){
return this.str + "abc"
}- Mutationen: Einfach ausgedrückt, werden sie zum Ändern des Status verwendet, synchrone Methode. Rufen Sie dies regelmäßig auf.$store. commit
- Aktionen: Einfach ausgedrückt handelt es sich um eine asynchrone Methode zum Aufrufen von Mutationen. Rufen Sie dies regelmäßig auf.$store.dispatch
4. tool.vue
<template>
<p id="tool">
<button class="add" @click="add_note">新增</button>
<button class="fav" @click="fav_note">收藏</button>
<button class="del" @click="del_note">删除</button>
</p>
</template>
<script type="text/javascript">
import { mapState, mapGetter, mapActions } from 'vuex'
export default {
name: 'tool',
methods:{
...mapActions(['add_note','del_note','fav_note'])
}
}
</script>
<style type="text/css" scoped>
#tool {
width: 200px;
height: 600px;
border: 2px solid #ccc;
float: left;
}
button {
width: 100%;
height: calc(100% / 3);
font-size: 60px;
}
</style>...map({
本组件的属性 : Vuex 中 actions 中的属性
})需要传入参数时,前提是 actions 中的属性(方法)能接收参数:
methods:{
...mapActions(['abc'])
// 自定义一个方法,通过触发这个方法调用之前重名的方法并传入参数
tragger_abc(参数){
this.abc(参数)
}
}2.scoped
对当前组件生效的 CSS
3.calc
使用时记得在运算符前后各加一个空格
五、list.vue
<template>
<p id="list">
<p class="switch">
<button class="all" @click='get_switch_note("all")'>全部</button><button class="fav" @click='get_switch_note("fav")'>已收藏</button>
</p>
<p class="search">
<input type="text" placeholder="在这里搜索" v-model="search" />
</p>
<p class="noteList">
<p class="note" v-for="note in search_filteredNote" :class="{favColor:note.fav===true,active:note.id===activeNote.id}" @click='get_select_note(note)'>
<p class="title">
<p>{{note.title}}</p>
</p>
<p class="content">
<p>{{note.content}}</p>
</p>
</p>
</p>
</p>
</template>
<script type="text/javascript">
import { mapState, mapGetters, mapActions } from 'vuex'
export default {
name: 'list',
data: function() {
return {
search: ""
}
},
computed: {
...mapState(['notes', 'activeNote']),
...mapGetters(['filteredNote']),
// 二次过滤:在当前列表(全部 或 已收藏)中进行筛选,返回值被用在组件的 v-for 中
search_filteredNote() {
if(this.search.length > 0) { // 如果输入框有值,返回二次过滤的结果并加载
return this.filteredNote.filter(note => {
if(note.title.indexOf(this.search) > 0) {
return note
}
})
} else { // 输入框没值,不过滤,直接拿来加载
return this.filteredNote
}
}
},
methods: {
...mapActions(['select_note', 'switch_note']),
get_select_note(note) {
this.select_note(note)
},
get_switch_note(type) {
this.switch_note(type)
}
}
}
</script>
<style type="text/css" scoped="scoped">
#list {
width: 300px;
height: 600px;
border: 2px solid #ccc;
float: left;
margin-left: 10px;
display: flex;
flex-direction: column;
}
p {
margin: 0;
}
.switch {}
.switch button {
height: 60px;
width: 50%;
font-size: 40px;
}
.search {
border: 1px solid #CCCCCC
}
input {
width: 100%;
box-sizing: border-box;
height: 50px;
line-height: 50px;
padding: 10px;
outline: none;
font-size: 20px;
border: none;
}
.noteList {
flex-grow: 1;
overflow: auto;
}
.note {
border: 1px solid #CCCCCC;
}
.favColor {
background: pink;
}
.active {
background: lightblue
}
</style>1.data 中的 search 是干嘛的?可不可以写在 computed 中?
用来与搜索框进行关联。可以写在 computed 中,但 computed 中的属性默认都是 getter ,就是只能获取值,如果想修改,需要设置 setter ,详见官方文档
六、edit.vue
<template>
<p id="edit">
<p class="title">
<input type="text" placeholder="在这里输入标题" v-model="activeNote.title"/>
</p>
<p class="content">
<textarea name="" placeholder="在这里吐槽" v-model="activeNote.content"></textarea>
</p>
</p>
</template>
<script type="text/javascript">
import { mapState, mapGetter, mapActions } from 'vuex'
export default {
name: 'edit',
computed:{
...mapState(['activeNote']) // 当本组件中 computed 中的属性名与 Vuex 中的 state 属性名相同时,就可以在 mapState() 中简写
}
}
</script>
<style type="text/css" scoped="scoped">
#edit {
width: 300px;
height: 600px;
border: 2px solid #ccc;
float: left;
margin-left: 10px;
display: flex;
flex-direction: column;
}
.title {
border: 1px solid #CCCCCC;
}
input {
width: 100%;
box-sizing: border-box;
height: 50px;
line-height: 50px;
padding: 10px;
outline: none;
font-size: 20px;
border: none;
}
.content {
flex-grow: 1;
background: orange;
display: flex;
flex-direction: column;
}
textarea {
width: 100%;
box-sizing: border-box;
flex-grow: 1;
resize: none;
padding: 10px;
font-size: 20px;
outline: none;
font-family: inherit;
}
</style>七、actions.js
export default {
add_note({commit}) {
commit('ADD_NOTE')
},
select_note({commit}, note) {
commit("SELECT_NOTE", note)
},
del_note({commit}) {
commit("DEL_NOTE")
},
fav_note({commit}) {
commit("FAV_NOTE")
},
switch_note({commit}, type) {
commit("SWITCH_NOTE", type)
}
}1.这是干什么?
这里的每个方法实际上是通过 commit 调用 mutations.js 中的方法;
举个栗子:tool.vue 的 新增 按钮上绑了一个 add_note 自定义方法,在 actions.js 中也定义一个同名的方法,这样就可以在 tool.vue 中的 mapActions 中简写,就是下面这句:
# tool.vue ...mapActions(['add_note','del_note','fav_note'])
而 actions.js 中的 add_note 去调用 mutations.js 中写好的 ADD_NOTE 方法,而实际的添加操作也是在 ADD_NOTE 中,组件也好,actions 也好,最终只是调用 ADD_NOTE 。之所以这么做是因为 mutations 中的方法都是同步的,而 actions 中的方法是异步的,不过在本例里没啥区别
八、getters.js
export default {
filteredNote: (state) => {
if(state.show === 'all') {
return state.notes
} else {
return state.notes.filter((note) => {
if(note.fav === true) {
return note
}
})
}
}
}实现一个过滤,根据 show 来判断展示 全部笔记 还是 已收藏笔记
九、mutations.js
import { SWITCH_NOTE, ADD_NOTE, SELECT_NOTE, DEL_NOTE, FAV_NOTE } from './mutation-types'
export default {
[ADD_NOTE](state, note = {
id: +new Date(),
title: '新建笔记' + new Date().getMilliseconds(),
content: '笔记内容',
fav: false
}) {
state.notes.push(note)
state.activeNote = note
},
[SELECT_NOTE](state, note) {
state.activeNote = note
},
[DEL_NOTE](state) {
for(let i = 0; i < state.notes.length; i++) {
if(state.notes[i].id === state.activeNote.id) {
state.notes.splice(i, 1)
state.activeNote = state.notes[i] || state.notes[i - 1] || {}
return
}
}
},
[FAV_NOTE](state) {
state.activeNote.fav = !state.activeNote.fav
},
[SWITCH_NOTE](state, type) {
state.show = type
}
}1.export default 那里看着好熟悉
ES6 函数的一种写法,中括号 + 常量 作为函数名,这里常量从其它文件引入
十、mutation-types.js
export const ADD_NOTE = "ADD_NOTE" export const SELECT_NOTE = "SELECT_NOTE" export const DEL_NOTE = "DEL_NOTE" export const FAV_NOTE = "FAV_NOTE" export const SWITCH_NOTE = "SWITCH_NOTE"
抛出常量,mutations.js 中的函数常量就是这里抛出的,查资料说是这么做便于一目了然都有那些方法。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine Notizanwendung mit Vuex. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 So löschen Sie Xiaohongshu-Notizen
Mar 21, 2024 pm 08:12 PM
So löschen Sie Xiaohongshu-Notizen
Mar 21, 2024 pm 08:12 PM
Wie lösche ich Xiaohongshu-Notizen? Die meisten Benutzer wissen nicht, wie man Xiaohongshu-Notizen löscht. Als nächstes bringt der Editor den Benutzern Bilder und Texte zum Löschen von Xiaohongshu-Notizen ein Blick! Tutorial zur Verwendung von Xiaohongshu So löschen Sie Xiaohongshu-Notizen 1. Öffnen Sie zunächst die Xiaohongshu-App und rufen Sie die Hauptseite auf. Wählen Sie in der unteren rechten Ecke [Ich] aus, um den speziellen Bereich aufzurufen. 2. Klicken Sie dann im Bereich „Mein“ auf die Notizseite als Wählen Sie wie unten gezeigt die Notiz aus, die Sie löschen möchten. 3. Rufen Sie die Notizseite auf und klicken Sie auf [drei Punkte] in der oberen rechten Ecke. 4. Schließlich wird die Funktionsleiste unten erweitert. Klicken Sie zum Abschluss auf [Löschen].
 Können gelöschte Notizen zu Xiaohongshu wiederhergestellt werden?
Oct 31, 2023 pm 05:36 PM
Können gelöschte Notizen zu Xiaohongshu wiederhergestellt werden?
Oct 31, 2023 pm 05:36 PM
Aus Xiaohongshu gelöschte Notizen können nicht wiederhergestellt werden. Als Wissensaustausch- und Einkaufsplattform bietet Xiaohongshu Benutzern die Möglichkeit, Notizen aufzuzeichnen und nützliche Informationen zu sammeln. Laut der offiziellen Erklärung von Xiaohongshu können gelöschte Notizen nicht wiederhergestellt werden. Die Xiaohongshu-Plattform bietet keine spezielle Funktion zur Wiederherstellung von Notizen. Das bedeutet, dass, sobald eine Notiz in Xiaohongshu gelöscht wurde, sei es versehentlich oder aus anderen Gründen, es im Allgemeinen unmöglich ist, den gelöschten Inhalt von der Plattform wiederherzustellen. Wenn Sie auf besondere Umstände stoßen, können Sie versuchen, das Kundendienstteam von Xiaohongshu zu kontaktieren, um zu erfahren, ob es Ihnen bei der Lösung des Problems helfen kann.
 Was soll ich tun, wenn die Notizen, die ich auf Xiaohongshu gepostet habe, fehlen? Was ist der Grund, warum die gerade gesendeten Notizen nicht gefunden werden können?
Mar 21, 2024 pm 09:30 PM
Was soll ich tun, wenn die Notizen, die ich auf Xiaohongshu gepostet habe, fehlen? Was ist der Grund, warum die gerade gesendeten Notizen nicht gefunden werden können?
Mar 21, 2024 pm 09:30 PM
Als Xiaohongshu-Benutzer kennen wir alle die Situation, in der veröffentlichte Notizen plötzlich verschwunden sind, was zweifellos verwirrend und besorgniserregend ist. Was sollen wir in diesem Fall tun? Dieser Artikel konzentriert sich auf das Thema „Was tun, wenn die von Xiaohongshu veröffentlichten Notizen fehlen“ und gibt Ihnen eine ausführliche Antwort. 1. Was soll ich tun, wenn die von Xiaohongshu veröffentlichten Notizen fehlen? Erstens: Keine Panik. Wenn Sie feststellen, dass Ihre Notizen fehlen, ist es wichtig, ruhig zu bleiben und nicht in Panik zu geraten. Dies kann durch einen Plattformsystemausfall oder Betriebsfehler verursacht werden. Die Überprüfung der Veröffentlichungsdatensätze ist einfach. Öffnen Sie einfach die Xiaohongshu-App und klicken Sie auf „Ich“ → „Veröffentlichen“ → „Alle Veröffentlichungen“, um Ihre eigenen Veröffentlichungsdatensätze anzuzeigen. Hier können Sie zuvor gepostete Notizen ganz einfach finden. 3.Reposten. Wenn gefunden
 So verbinden Sie Apple Notes auf dem iPhone im neuesten iOS 17-System
Sep 22, 2023 pm 05:01 PM
So verbinden Sie Apple Notes auf dem iPhone im neuesten iOS 17-System
Sep 22, 2023 pm 05:01 PM
Verknüpfen Sie AppleNotes auf dem iPhone mit der Funktion „Link hinzufügen“. Hinweise: Sie können Verknüpfungen zwischen Apple Notes auf dem iPhone nur erstellen, wenn Sie iOS17 installiert haben. Öffnen Sie die Notizen-App auf Ihrem iPhone. Öffnen Sie nun die Notiz, zu der Sie den Link hinzufügen möchten. Sie können auch eine neue Notiz erstellen. Klicken Sie irgendwo auf den Bildschirm. Daraufhin wird Ihnen ein Menü angezeigt. Klicken Sie auf den Pfeil rechts, um die Option „Link hinzufügen“ anzuzeigen. Klicken Sie darauf. Jetzt können Sie den Namen der Notiz oder die Webseiten-URL eingeben. Klicken Sie dann oben rechts auf „Fertig“ und der hinzugefügte Link wird in der Notiz angezeigt. Wenn Sie einem Wort einen Link hinzufügen möchten, doppelklicken Sie einfach auf das Wort, um es auszuwählen, wählen Sie „Link hinzufügen“ und drücken Sie
 So fügen Sie Produktlinks in Notizen in Xiaohongshu hinzu. Tutorial zum Hinzufügen von Produktlinks in Notizen in Xiaohongshu
Mar 12, 2024 am 10:40 AM
So fügen Sie Produktlinks in Notizen in Xiaohongshu hinzu. Tutorial zum Hinzufügen von Produktlinks in Notizen in Xiaohongshu
Mar 12, 2024 am 10:40 AM
Wie füge ich Produktlinks in Notizen in Xiaohongshu hinzu? In der Xiaohongshu-App können Benutzer nicht nur verschiedene Inhalte durchsuchen, sondern auch einkaufen. Wenn Sie ein Experte in diesem Bereich sind, gibt es in dieser App viele Einkaufsempfehlungen und gute Produktfreigaben Mit der App können Sie auch einige Einkaufserlebnisse teilen, Händler für eine Zusammenarbeit finden, Links in Notizen hinzufügen usw. Viele Menschen sind bereit, diese App zum Einkaufen zu verwenden, weil sie nicht nur bequem ist, sondern auch viele Experten gibt einige Empfehlungen ab. Sie können interessante Inhalte durchsuchen und sehen, ob es Kleidungsprodukte gibt, die zu Ihnen passen. Schauen wir uns an, wie man Produktlinks zu Notizen hinzufügt! So fügen Sie Produktlinks zu Xiaohongshu-Notizen hinzu: Öffnen Sie die App auf dem Desktop Ihres Mobiltelefons. Klicken Sie auf die App-Homepage
![Wie kann das Problem „Fehler: [vuex] ändert den Vuex-Speicherstatus außerhalb von Mutationshandlern nicht' gelöst werden, wenn Vuex in einer Vue-Anwendung verwendet wird?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Wie kann das Problem „Fehler: [vuex] ändert den Vuex-Speicherstatus außerhalb von Mutationshandlern nicht' gelöst werden, wenn Vuex in einer Vue-Anwendung verwendet wird?
Jun 24, 2023 pm 07:04 PM
Wie kann das Problem „Fehler: [vuex] ändert den Vuex-Speicherstatus außerhalb von Mutationshandlern nicht' gelöst werden, wenn Vuex in einer Vue-Anwendung verwendet wird?
Jun 24, 2023 pm 07:04 PM
In Vue-Anwendungen ist die Verwendung von Vuex eine gängige Methode zur Zustandsverwaltung. Bei der Verwendung von vuex kann es jedoch manchmal zu einer Fehlermeldung kommen: „Fehler:[vuex]donotmutatevuexstorestateoutsidemutationhandlers“ Was bedeutet diese Fehlermeldung? Warum erscheint diese Fehlermeldung? Wie kann dieser Fehler behoben werden? In diesem Artikel wird dieses Problem ausführlich behandelt. Die Fehlermeldung enthält
 Best Practices für die Verwendung von Vuex zur Verwaltung des globalen Status in Vue2.x
Jun 09, 2023 pm 04:07 PM
Best Practices für die Verwendung von Vuex zur Verwaltung des globalen Status in Vue2.x
Jun 09, 2023 pm 04:07 PM
Vue2.x ist derzeit eines der beliebtesten Front-End-Frameworks, das Vuex als Lösung für die Verwaltung des globalen Status bereitstellt. Durch die Verwendung von Vuex kann die Statusverwaltung klarer und einfacher zu warten sein. Im Folgenden werden die Best Practices von Vuex vorgestellt, um Entwicklern dabei zu helfen, Vuex besser zu nutzen und die Codequalität zu verbessern. 1. Verwenden Sie einen modularen Organisationsstatus, um alle Status der Anwendung zu verwalten und den Status aus den Komponenten zu extrahieren, wodurch die Statusverwaltung klarer und verständlicher wird. Bei Anwendungen mit vielen Zuständen müssen Module verwendet werden
 So verwenden Sie Vuex in Vue3
May 14, 2023 pm 08:28 PM
So verwenden Sie Vuex in Vue3
May 14, 2023 pm 08:28 PM
Was macht Vuex? Vue-Beamter: Statusverwaltungstool Was ist Statusverwaltung? Der Status muss von mehreren Komponenten gemeinsam genutzt werden, und er reagiert. Sobald er sich ändert, ändert sich alles. Zum Beispiel einige global verwendete Statusinformationen: Benutzeranmeldestatus, Benutzername, geografische Standortinformationen, Artikel im Warenkorb usw. Derzeit benötigen wir ein solches Tool für die globale Statusverwaltung, und Vuex ist ein solches Tool. Einzelseiten-Statusverwaltung Ansicht–>Aktionen–>Status Ansichtsebene (Ansicht) löst Aktion (Aktion) aus, um den Status (Status) zu ändern, und reagiert zurück auf Ansichtsebene (Ansicht) vuex (Vue3.




