
In diesem Artikel wird hauptsächlich die Methode zum Packen von js mit Webpack vorgestellt. Jetzt werde ich es mit Ihnen teilen und Ihnen eine Referenz geben.
Webpack ist ein Front-End-Tool zum Laden/Verpacken von Ressourcen. Es führt eine statische Analyse basierend auf Modulabhängigkeiten durch und generiert dann gemäß den angegebenen Regeln entsprechende statische Ressourcen für diese Module.
Bevor wir den Code üben, sprechen wir über die Grundkenntnisse von Webpack.
1. Warum WebPack verwenden
Viele Webseiten können heute tatsächlich als funktionsreiche Anwendungen angesehen werden. Sie verfügen über komplexe JavaScript-Codes und viele Abhängigkeitspakete. Um die Komplexität der Entwicklung zu vereinfachen, sind in der Front-End-Community viele bewährte Methoden entstanden
Modularisierung ermöglicht es uns, komplexe Programme in kleine Dateien zu verfeinern;
Ähnlich wie TypeScript, eine auf JavaScript basierende Entwicklungssprache: Sie ermöglicht uns die Implementierung von Funktionen, die in der aktuellen Version von JavaScript nicht direkt verwendet werden können, und kann später in JavaScript-Dateien konvertiert werden, damit der Browser Erkennung
Scss, less und andere CSS-Präprozessoren
…
2. Was ist Webpack
WebPack kann als Modulpaketierer betrachtet werden: Es analysiert Ihre Projektstruktur und findet JavaScript-Module und andere Erweiterungssprachen, die nicht direkt von Browsern ausgeführt werden können (Scss , TypeScript usw.) und packen Sie es in ein geeignetes Format für die Browsernutzung.
3. Welche Funktionen hat WebPack im Vergleich zu Grunt und Gulp?
Tatsächlich ist Webpack nicht sehr vergleichbar mit den anderen beiden Tool, das den Front-End-Entwicklungsprozess optimieren kann, und WebPack ist eine modulare Lösung, aber die Vorteile von Webpack ermöglichen es Webpack, Gulp/Grunt-Tools zu ersetzen.
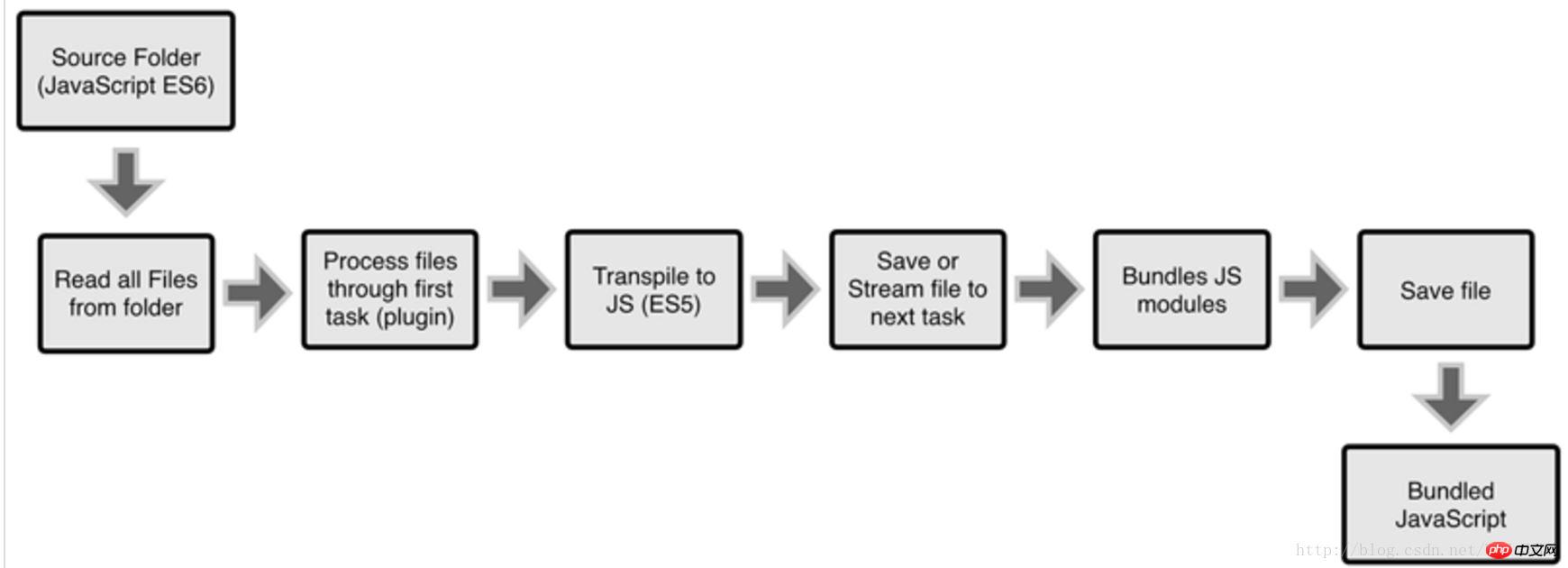
Die Funktionsweise von Grunt und Gulp ist: Geben Sie in einer Konfigurationsdatei die spezifischen Schritte an, um Aufgaben wie Kompilierung, Kombination, Komprimierung usw. für bestimmte Dateien auszuführen. Dieses Tool kann diese Aufgaben dann automatisch für Sie erledigen .
Diese Verbesserungen haben unsere Entwicklungseffizienz zwar erheblich verbessert, aber die mit ihnen entwickelten Dateien erfordern oft eine zusätzliche Verarbeitung, um vom Browser erkannt zu werden, und die manuelle Verarbeitung ist sehr antiblockierend, weshalb Anforderungen gestellt werden für die Entstehung von Tools wie WebPack.

Die Funktionsweise von Webpack ist: Behandeln Sie Ihr Projekt als Ganzes, über eine bestimmte Hauptdatei (z. B. index.js) startet Webpack von dieser Datei aus Finden Sie alle Erstellen Sie die Abhängigkeitsdateien Ihres Projekts, verwenden Sie Loader, um sie zu verarbeiten, und packen Sie sie schließlich in eine JavaScript-Datei, die vom Browser erkannt werden kann.

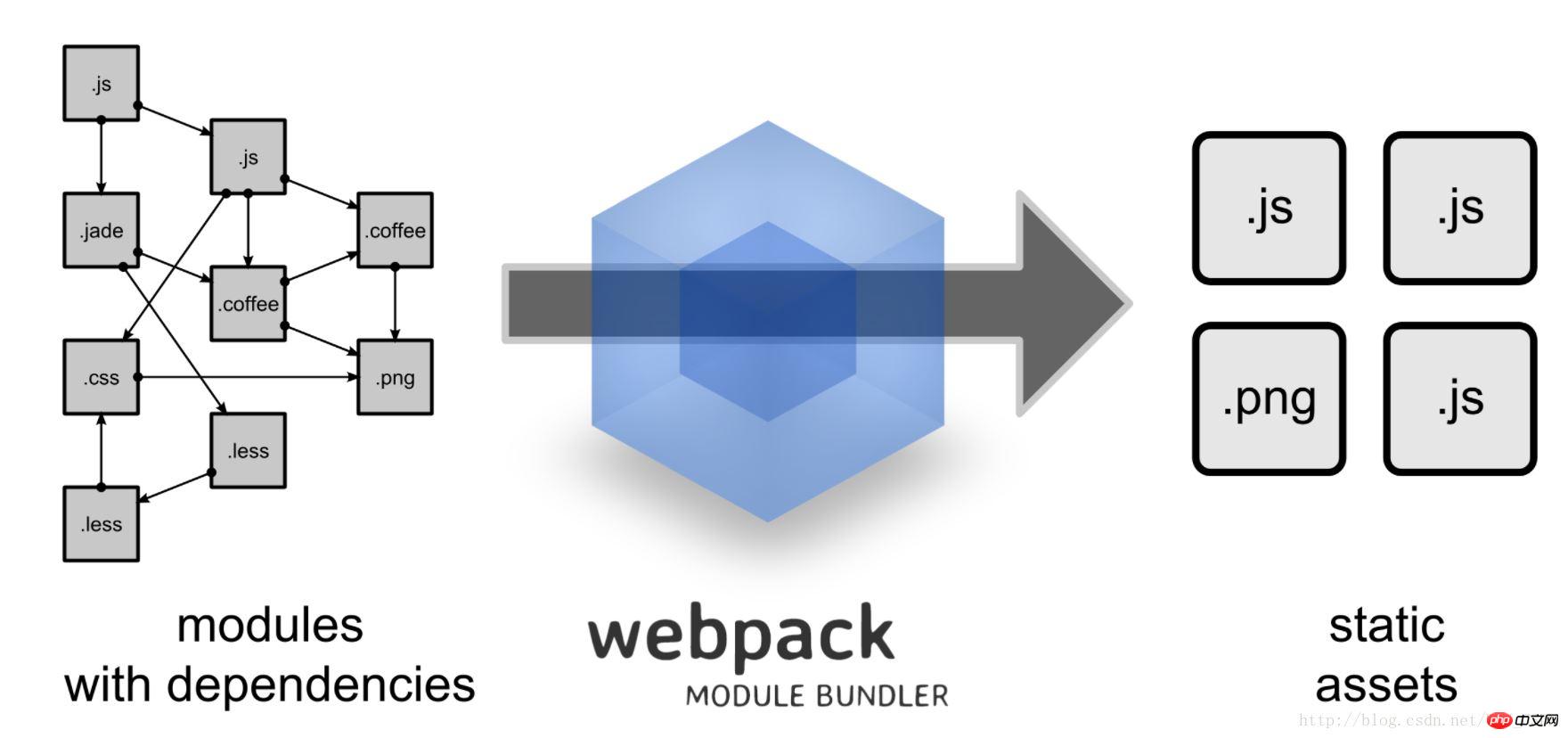
Auf dem Bild können wir sehen, dass Webpack eine Vielzahl statischer Ressourcen (JS, CSS usw.) in eine statische Datei konvertieren kann, wodurch Seitenanforderungen reduziert werden.
Wenn Sie die beiden wirklich vergleichen möchten: Die Verarbeitungsgeschwindigkeit von Webpack ist schneller und direkter und es kann mehr verschiedene Dateitypen verpacken.
Als nächstes stellen wir Ihnen kurz vor
Wie Webpack mehrere JS-Dateien zusammenführt (beachten Sie, dass dies nur das Zusammenführen von Dateien ist, dh das Zusammenführen mehrerer geschriebener JS in einer JS-Datei, um HTTP-Anfragen zu reduzieren).
Webpack installieren
Bevor Sie Webpack installieren, muss Ihre lokale Umgebung node.js unterstützen. Informationen zur Installation von node.js finden Sie in der offiziellen Node-Dokumentation.
Verwenden Sie den folgenden Befehl, um Webpack global zu installieren.
$ npm install webpack -g
Webpack wurde auf Ihrem Computer installiert und Sie können jetzt den Webpack-Befehl verwenden.
Webpack im Projekt verwenden
Verwenden Sie den folgenden Befehl, um die Datei package.json im Stammverzeichnis des Projekts zu generieren.
$ npm init
Webpack im Projekt installieren
Webpack zur Konfigurationsdatei pageage.json hinzufügen, verwenden Sie The Folgender Befehl:
$ npm install --save-dev webpack
Schauen Sie sich nun die Datei package.json an. Im Vergleich zu dem Zeitpunkt, als package.json gerade erstellt wurde, wurde ein neuer Code erstellt hinzugefügt.

Zwei Arten der Webpack-Verpackung
Webpack-Eintrag
webpack -config webpack.conf.js (Webpack-Konfigurationsdatei angeben)
Befehlszeilenpaket js verwenden
1: Erstellen Sie zwei js-Dateien
Erstellen Sie app.js, sum.js und exportieren Sie eine sum.js-Additionsfunktion , app.js verwendet diese Funktion.
// app.js
import {sum} from './sum';
console.log('sum(21, 22)', sum(21, 22));
// sum.js
export function sum(a, b) {
return a + b;
}Zweitens: Verwenden Sie den Webpack-Befehl zum Packen
Verwendung im aktuellen Verzeichnis: webpack app .js bundle.js ; Der Eintrag hier ist app.js und die Ausgabedatei ist bundle.js, sodass Sie in der Datei eine zusätzliche bundle.js-Datei sehen werden.
Erstellen Sie eine auszuführende HTML-Datei, führen Sie bundle.js zur Ausführung ein, die Konsole druckt: sum(21, 22) 43.
使用webapck的配置文件打包(还是上面的两个js文件)
创建一个webpack.conf.js,编写wepack的配置文件
// 配置文件使用commonjs规范
module.exports = {
// 入口,是一个对象
entry: {
app: './app.js'
},
// 输出
output: {
// 带五位hash值的js
filename: '[name].[hash:5].js'
}
}在命令行输入:webpack --config webpack.conf.js,发现生成了一个app.dd1c6.js带hash的js文件。将这个js文件引入HTML里面发正常输出:sum(21, 22) 43
配置文件的命名为webpack.config.js,则直接在命令行输入webpack就可以。
webapck配合babel打包ES6、7
在项目根目录安装bable-loader和babel-core,babel-preset
使用npm init生成一个配置文件
npm install babel-loader babel-core --save-dev
新建app.js,index.html,webpack.config.js等文件
编写webpack.config.js
安装babel-preset来指定编译的版本:npm install babel-preset-env --save-dev
在app.js里面随便写一些ES6的语法
使用命令行输入webpack进行编译
webpack配置文件
// 配置文件使用commonjs规范
module.exports = {
// 入口,是一个对象
entry: {
app: './app.js' // 相对路径
},
// 输出
output: {
// 带五位hash值的js
filename: '[name].[hash:8].js'
},
// 指定loader
module: {
// rules中的每一项是一个规则
rules:[
{
test: /\.js$/, // 值一个正则,符合这些正则的资源会用一个loade来处理
use: {
loader: 'babel-loader', // 使用bable-loader来处理
options: { // 指定参数
presets: [
['babel-preset-env', {
targets: {
browsers: ['> 1%', 'last 2 version'] //具体可以去babel-preset里面查看
}
}]
] // 指定哪些语法编译
}
},
exclude: '/node_module/' // 排除在外
}
]
}
}app.js和编译之后带hash的js
// app.js
let func = () => {};
const num = 30;
let arr = [3, 4, 5, 6];
let newArr = arr.map(item => item * 2); // 将以前数组每一项*2
console.log(newArr);
// ==================//
// 编译之后(直接截取了编译的代码)
"use strict";
var func = function func() {};
var num = 30;
var arr = [3, 4, 5, 6];
var newArr = arr.map(function (item) {
return item * 2;
}); // 将以前数组每一项*2
console.log(newArr);babel的两个插件:Babel Polyfill 和 Babel Runtime Transform
用来处理一些函数和方法(Genertor,Set,Map,Array.from等未被babel处理,需要上面的两个插件)
Babel Polyfill(全局垫片),npm install babel-polyfill --save, 使用:import "babel-polyfill";
Babel Runtime Transform(为开发框架准备),npm install babel-plugin-transform-runtime --save, npm install babel-runtime --save
新建一个.babelrc来进行配置
app.js里面新增代码
import "babel-polyfill";
let func = () => {};
const num = 30;
let arr = [3, 4, 5, 6];
let newArr = arr.map(item => item * 2); // 将以前数组每一项*2
console.log(newArr);
// 需要babel-polyfill
arr.includes(8);
// Genertor 函数
function* func2() {
}webpack配置
// 配置文件使用commonjs规范
module.exports = {
// 入口,是一个对象
entry: {
app: './app.js' // 相对路径
},
// 输出
output: {
// 带五位hash值的js
filename: '[name].[hash:8].js'
},
// 指定loader
module: {
// rules中的每一项是一个规则
rules:[
{
test: /\.js$/, // 值一个正则,符合这些正则的资源会用一个loade来处理
use: {
loader: 'babel-loader', // 使用bable-loader来处理
options: { // 指定参数
}
},
exclude: '/node_module/' // 排除在外
}
]
}
}.babelrc文件配置
{
"presets": [
["babel-preset-env", {
"targets": {
"browsers": ["> 1%", "last 2 version"]
}
}]
],
"plugins": ["transform-runtime"]
}上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonSo verpacken Sie js mit Webpack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




