
Dieses Mal zeige ich Ihnen, wie Sie mit es6-Syntaxfehlern in Webstorm und .vue umgehen. Was sind die Vorsichtsmaßnahmen für den Umgang mit es6-Syntaxfehlern in Webstorm und .vue? . Werfen wir einen Blick darauf.
1. es6-Syntaxfehler im Webstorm, Lösung:
Einstellungen öffnen => Frameworks => JavascriptÄndern Sie die Javascript-Sprachversion auf ECMAScript 6
Auf diese Weise meldet es6 nicht mehr Fehler in allen .js-Dateien, sondern in der es6-Syntax .vue-Dateien Es wird immer noch eine Fehlermeldung angezeigt.
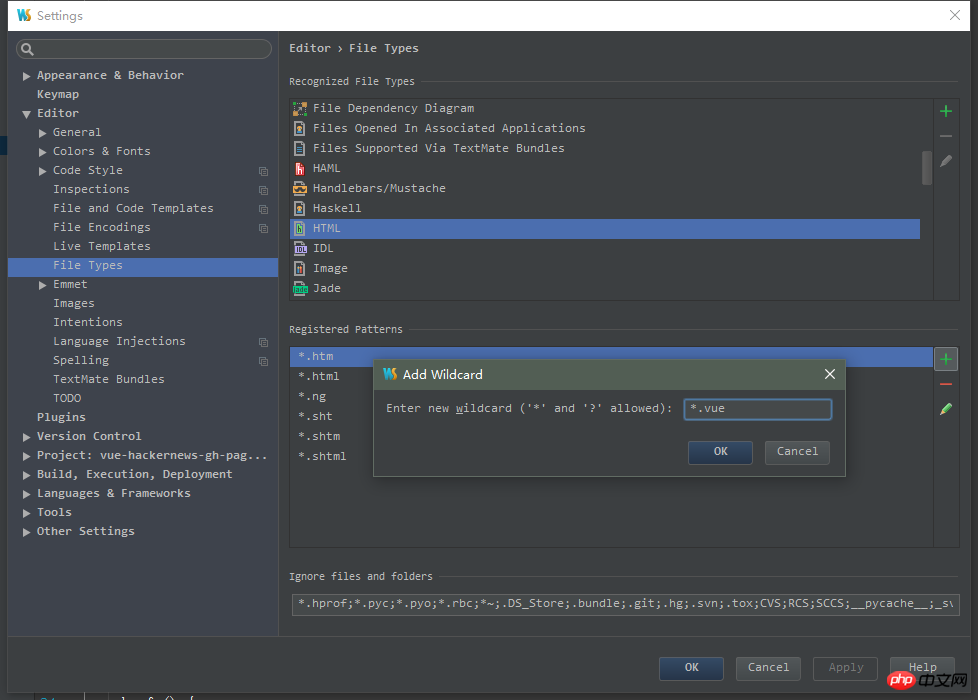
2. es6-Syntaxfehler in der .vue-Datei (1) Öffnen Sie Einstellungen => Typen gefunden Fügen Sie *.vue
zu HTML hinzu, sodass die Vue-Datei einer HTML-Datei entspricht, Sie CSS und JS bearbeiten können und sie auch über intelligente Eingabeaufforderungen verfügt. Allerdings meldet die es6-Syntax immer noch einen Fehler in der .vue-Datei. (2). Grob: Fügen Sie type="text/ecmascript-6" direkt zum
(2). Grob: Fügen Sie type="text/ecmascript-6" direkt zum
 So vergrößern Sie den Webstorm
So vergrößern Sie den Webstorm
 So beheben Sie einen Webstorm-Absturz
So beheben Sie einen Webstorm-Absturz
 Warum Webstorm die Datei nicht ausführen kann
Warum Webstorm die Datei nicht ausführen kann
 Webstorm passt die Schriftgröße an
Webstorm passt die Schriftgröße an
 So erstellen Sie HTML mit Webstorm
So erstellen Sie HTML mit Webstorm
 So erstellen Sie einen neuen Ordner in Webstorm
So erstellen Sie einen neuen Ordner in Webstorm
 Webstorm-Startprojektmethode
Webstorm-Startprojektmethode
 Webstorm wurde auf chinesische Version geändert
Webstorm wurde auf chinesische Version geändert




