
Dieses Mal zeige ich Ihnen, wie Sie vue-cli verpacken und starten sehen. Nehmen Sie als Beispiel das von vue erstellte offizielle Beispiel. Wenn wir die Umgebung entwickeln, führen wir npm dev aus, um
zu generieren in eine KopieEs ist ganz einfach, Sie brauchen nur  diesen Befehl
diesen Befehl
die  Konfigurationsdateien dieser beiden Befehle
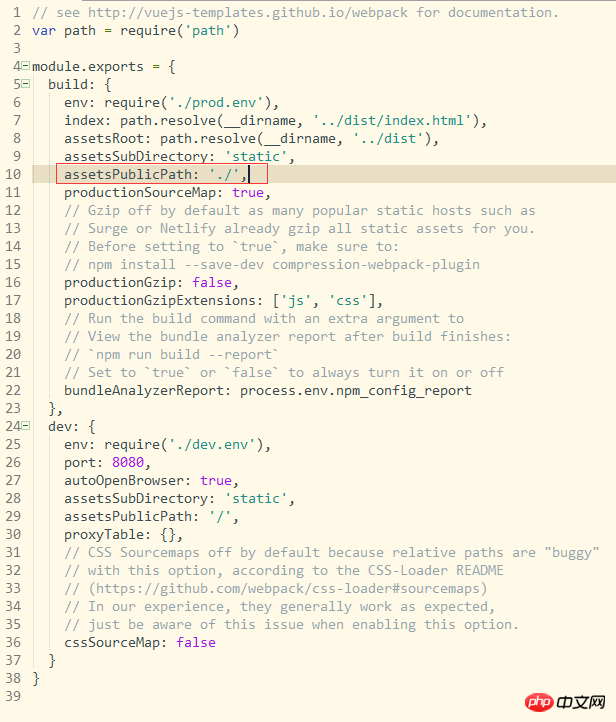
Konfigurationsdateien dieser beiden Befehle npm run build in der index.js von config, eine ist build und die other ist dev, und wir möchten die gepackten Ergebnisse lokal anzeigen. Sie müssen den Pfad in assetPublicPath ändern. Aus diesem Grund können Sie den durch index.html eingeführten Dateipfad
 Danach müssen Sie es nur noch auf dem Server ausführen.
Danach müssen Sie es nur noch auf dem Server ausführen.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! 
So packen Sie ein Vue-Projekt auf den Server
Wie man mit ES6-Syntaxfehlern umgeht Webstorm und .vue
So verwenden Sie Webstorm zum Hinzufügen von *.vue-Dateien
Das obige ist der detaillierte Inhalt vonSo verpacken Sie vue-cli und gehen online. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Vergleichen Sie die Ähnlichkeiten und Unterschiede zwischen zwei Datenspalten in Excel
Vergleichen Sie die Ähnlichkeiten und Unterschiede zwischen zwei Datenspalten in Excel
 Win10-Tutorial zum Abrufen von Arbeitsplatzsymbolen
Win10-Tutorial zum Abrufen von Arbeitsplatzsymbolen
 Verwendung der Sortierfunktion sortieren
Verwendung der Sortierfunktion sortieren
 So installieren Sie den Druckertreiber unter Linux
So installieren Sie den Druckertreiber unter Linux
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen
 Excel-Duplikatfilter-Farbmarkierung
Excel-Duplikatfilter-Farbmarkierung
 Was ist Optimierung?
Was ist Optimierung?
 So reparieren Sie eine SQL-Datenbank
So reparieren Sie eine SQL-Datenbank
 So verwenden Sie das Anhängen in Python
So verwenden Sie das Anhängen in Python




