Was ist bei der Verwendung von Vue-Cli-Verpackungen zu beachten?
Dieses Mal stelle ich Ihnen vor, worauf Sie bei der Verwendung von Vue-Cli-Verpackungen achten müssen. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
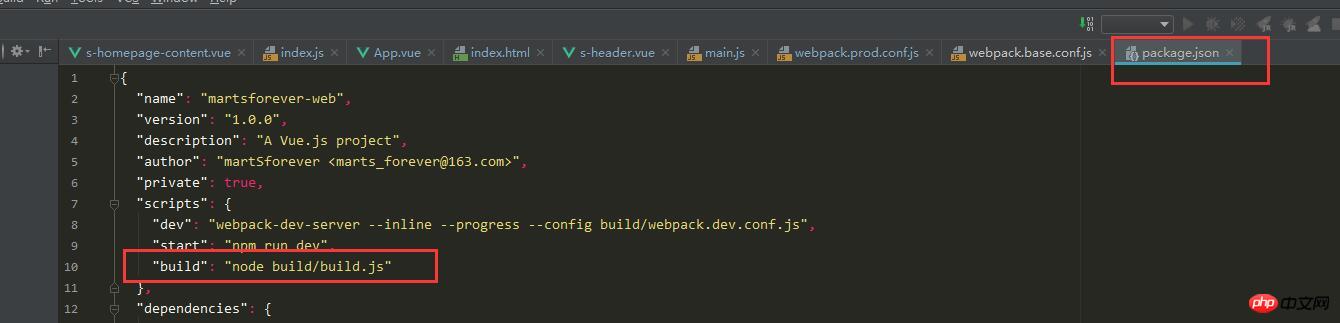
1. Der Paketierungsbefehl ist npm run build. Dieser Befehl entspricht dem Build in package.json; a prod.server.js. Der Zweck dieser Datei besteht darin, auf die gepackten statischen Dateien zuzugreifen, indem der lokale Dienst node.js gestartet wird 🎜>
prod.server.js-Dateicodebeispiel:let express = require('express');
let config = require('./config/index');
// let axios = require('axios');
let app = express();
let apiRoutes = express.Router();
app.use('/api', apiRoutes);
app.use(express.static('./dist'));
let port = process.env.PORT || config.build.port;
module.exports = app.listen(port, (err) => {
if (err){
console.error(err);
return;
}
console.log('Listening at: http://localhost:'+port+'\n');
}); 3. Die über das scrip-Tag in index.html eingeführten js und die über den Link eingeführte CSS-Datei werden alle in main.js Direktimport geändert ; mein aktuelles main.js-Codebeispiel:
3. Die über das scrip-Tag in index.html eingeführten js und die über den Link eingeführte CSS-Datei werden alle in main.js Direktimport geändert ; mein aktuelles main.js-Codebeispiel: // The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import iView from 'iview'
import 'iview/dist/styles/iview.css'
import VueAwesomeSwiper from 'vue-awesome-swiper'
import MuseUI from 'muse-ui'
import 'muse-ui/dist/muse-ui.css'
import 'src/base/css/libs/museui/muse-ui-fonts.css'
import 'src/base/css/libs/museui/muse-ui-icons.css'
import VueResource from 'vue-resource'
import 'src/base/js/libs/waves/waves.min.js'
import 'src/base/css/libs/waves/waves.min.css'
import $ from 'jquery'
Vue.use(VueResource);
Vue.use(iView);
Vue.use(VueAwesomeSwiper);
Vue.use(MuseUI);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
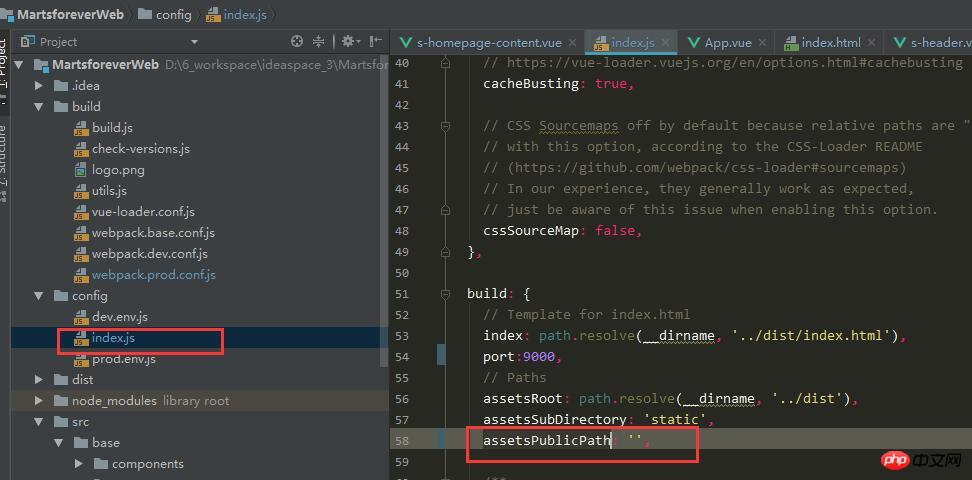
})4. Um Bilder unter relativen Pfaden zu referenzieren, ändern Sie zuerst build.assetsPublicPath in ''. ursprünglich war es „/“,
Wenn es sich um eine statische Referenz handelt, schreiben Sie den relativen Pfad direkt Referenz, Sie müssen eine statische Referenz wie folgt schreiben und den relativen Pfad direkt schreiben:<img src="../../base/img/home/me.jpg" class="round"/>
 Dynamische Referenz, Sie müssen require benötigen, um den dynamischen Pfad zu erhalten:
Dynamische Referenz, Sie müssen require benötigen, um den dynamischen Pfad zu erhalten: <img :src="logo" class="logo-img" @click="toggleMenu"/>
Das Gleiche Das dynamisch festgelegte Hintergrundbild muss auch den Dateipfad dynamisch abrufen.
computed:{
logo(){
return require(`../../base/img/logo/logo${this.currentImg}.png`);
}
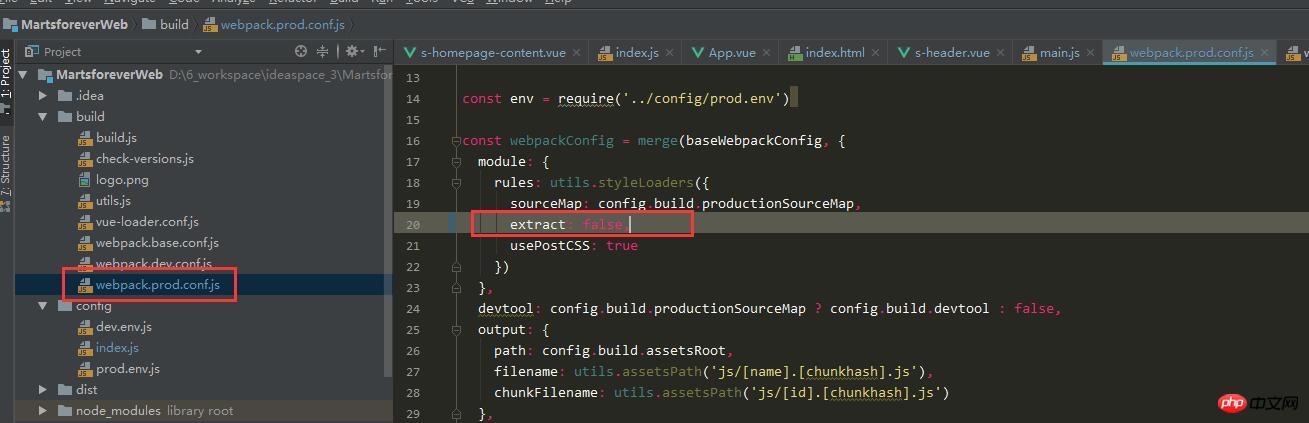
}5. Wenn Sie iview zum Entwickeln verwenden, wird nach dem direkten Öffnen von index.html eine Fehlermeldung angezeigt eingeführt, aber ich habe diese beiden Dateien hier nicht manuell eingeführt. Schließlich besteht die Lösung von Baidu darin, extract in module.rules in webpack.prod.conf.js auf false zu setzen. Weitere Informationen finden Sie in diesem Problem:
https://github.com/iview/iview/issues/ 515
Empfohlene Lektüre:
So verwenden Sie Webstorm zum Hinzufügen von *. vue-Dateien
Das obige ist der detaillierte Inhalt vonWas ist bei der Verwendung von Vue-Cli-Verpackungen zu beachten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Ausführliche Erläuterung der Rolle von .ibd-Dateien in MySQL und der damit verbundenen Vorsichtsmaßnahmen
Mar 15, 2024 am 08:00 AM
Ausführliche Erläuterung der Rolle von .ibd-Dateien in MySQL und der damit verbundenen Vorsichtsmaßnahmen
Mar 15, 2024 am 08:00 AM
Ausführliche Erläuterung der Rolle von .ibd-Dateien in MySQL und der damit verbundenen Vorsichtsmaßnahmen. MySQL ist ein beliebtes relationales Datenbankverwaltungssystem, und die Daten in der Datenbank werden in verschiedenen Dateien gespeichert. Unter diesen ist die .ibd-Datei eine Datendatei in der InnoDB-Speicher-Engine, die zum Speichern von Daten und Indizes in Tabellen verwendet wird. Dieser Artikel bietet eine detaillierte Analyse der Rolle der .ibd-Datei in MySQL und liefert relevante Codebeispiele, um den Lesern ein besseres Verständnis zu erleichtern. 1. Die Rolle von .ibd-Dateien: Speichern von Daten: .ibd-Dateien sind InnoDB-Speicher
 Welche Konfiguration ist erforderlich, um CAD reibungslos auszuführen?
Jan 01, 2024 pm 07:17 PM
Welche Konfiguration ist erforderlich, um CAD reibungslos auszuführen?
Jan 01, 2024 pm 07:17 PM
Welche Konfigurationen sind erforderlich, um CAD reibungslos nutzen zu können? Um CAD-Software reibungslos nutzen zu können, müssen Sie die folgenden Konfigurationsvoraussetzungen erfüllen: Prozessoranforderungen: Um „Word Play Flowers“ reibungslos laufen zu lassen, müssen Sie mit mindestens einem Intel Corei5 oder ausgestattet sein AMD Ryzen5 oder höher Prozessor. Wenn Sie sich für einen leistungsstärkeren Prozessor entscheiden, können Sie natürlich schnellere Verarbeitungsgeschwindigkeiten und eine bessere Leistung erzielen. Der Speicher ist eine sehr wichtige Komponente im Computer. Er hat einen direkten Einfluss auf die Leistung und das Benutzererlebnis des Computers. Im Allgemeinen empfehlen wir mindestens 8 GB Arbeitsspeicher, der den Anforderungen der meisten täglichen Nutzung gerecht wird. Für eine bessere Leistung und ein reibungsloseres Nutzungserlebnis wird jedoch empfohlen, eine Speicherkonfiguration von 16 GB oder mehr zu wählen. Dadurch wird sichergestellt, dass die
 Was ist die Lambda-Funktion in Python und warum brauchen wir sie?
Aug 25, 2023 pm 02:41 PM
Was ist die Lambda-Funktion in Python und warum brauchen wir sie?
Aug 25, 2023 pm 02:41 PM
In diesem Artikel erfahren wir mehr über die Lambda-Funktion in Python und warum wir sie brauchen, und sehen uns einige praktische Beispiele für Lambda-Funktionen an. Was ist eine Lambda-Funktion in Python? Eine Lambda-Funktion wird oft als „anonyme Funktion“ bezeichnet und ist mit einer normalen Python-Funktion identisch, außer dass sie ohne Namen definiert werden kann. Das Schlüsselwort >def wird zum Definieren gewöhnlicher Funktionen verwendet, während das Schlüsselwort lambda zum Definieren anonymer Funktionen verwendet wird. Sie sind jedoch auf einzeilige Ausdrücke beschränkt. Sie können wie reguläre Funktionen mehrere Argumente akzeptieren. Syntax lambdaarguments:expression Diese Funktion akzeptiert eine beliebige Anzahl von Eingaben, wertet jedoch nur einen Ausdruck aus und gibt ihn zurück. Lamm
 Tsinghua Optics AI erscheint in der Natur! Physisches neuronales Netzwerk, Backpropagation ist nicht mehr erforderlich
Aug 10, 2024 pm 10:15 PM
Tsinghua Optics AI erscheint in der Natur! Physisches neuronales Netzwerk, Backpropagation ist nicht mehr erforderlich
Aug 10, 2024 pm 10:15 PM
Die Ergebnisse der Tsinghua-Universität mithilfe von Licht zum Trainieren neuronaler Netze wurden kürzlich in Nature veröffentlicht! Was soll ich tun, wenn ich den Backpropagation-Algorithmus nicht anwenden kann? Sie schlugen eine Trainingsmethode im Fully Forward Mode (FFM) vor, die den Trainingsprozess direkt im physischen optischen System durchführt und so die Einschränkungen herkömmlicher digitaler Computersimulationen überwindet. Vereinfacht ausgedrückt war es früher notwendig, das physikalische System im Detail zu modellieren und diese Modelle dann auf einem Computer zu simulieren, um das Netzwerk zu trainieren. Die FFM-Methode eliminiert den Modellierungsprozess und ermöglicht es dem System, experimentelle Daten direkt zum Lernen und zur Optimierung zu nutzen. Dies bedeutet auch, dass beim Training nicht mehr jede Schicht von hinten nach vorne überprüft werden muss (Backpropagation), sondern die Parameter des Netzwerks direkt von vorne nach hinten aktualisiert werden können. Um eine Analogie wie ein Puzzle zu verwenden: Backpropagation
 Vue-cli3.0-Gerüst zum Erstellen von Vue-Projektschritten und -Prozessen
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0-Gerüst zum Erstellen von Vue-Projektschritten und -Prozessen
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0 ist ein neues Gerüsttool, das auf Vue.js basiert. Es kann uns dabei helfen, schnell ein Vue-Projekt zu erstellen und bietet viele praktische Tools und Konfigurationen. Im Folgenden werden wir Schritt für Schritt die Schritte und den Prozess zum Erstellen eines Projekts mit Vue-cli3.0 vorstellen. Um Vue-cli3.0 zu installieren, müssen Sie Vue-cli3.0 zunächst global installieren. Sie können es über npm installieren: npminstall-g@vue/cli
 Die Verwendung des Vue-cli-Gerüsts und seine Plug-in-Empfehlungen
Jun 09, 2023 pm 04:11 PM
Die Verwendung des Vue-cli-Gerüsts und seine Plug-in-Empfehlungen
Jun 09, 2023 pm 04:11 PM
Vue-cli ist ein von Vue.js offiziell bereitgestelltes Gerüsttool zum Erstellen von Vue-Projekten. Mit Vue-cli können Sie schnell das Grundgerüst eines Vue-Projekts erstellen, sodass sich Entwickler ohne großen Aufwand auf die Implementierung der Geschäftslogik konzentrieren können Zeitaufwand. Um die grundlegende Umgebung des Projekts zu konfigurieren. In diesem Artikel werden die grundlegende Verwendung von Vue-cli und häufig verwendete Plug-in-Empfehlungen vorgestellt. Ziel ist es, Anfängern eine Anleitung zur Verwendung von Vue-cli zu geben. 1. Grundlegende Verwendung von Vue-cli Installieren Sie Vue-cli
 Eine detaillierte Anleitung zur Verwendung von Vue-cli in Vue
Jun 26, 2023 am 08:03 AM
Eine detaillierte Anleitung zur Verwendung von Vue-cli in Vue
Jun 26, 2023 am 08:03 AM
Vue ist ein beliebtes Frontend-Framework, das von vielen Entwicklern aufgrund seiner Flexibilität und Benutzerfreundlichkeit bevorzugt wird. Um Vue-Anwendungen besser entwickeln zu können, hat das Vue-Team ein leistungsstarkes Tool namens Vue-cli entwickelt, das die Entwicklung von Vue-Anwendungen erleichtert. In diesem Artikel werden Sie ausführlich in die Verwendung von Vue-cli eingeführt. 1. Vue-cli installieren Bevor Sie Vue-cli verwenden können, müssen Sie es zuerst installieren. Zunächst müssen Sie sicherstellen, dass Node.js installiert ist. Installieren Sie dann Vue-c mit npm
 Anweisungen zur Verwendung des Vue-cli-Gerüstwerkzeugs und zur Projektkonfiguration
Jun 09, 2023 pm 04:05 PM
Anweisungen zur Verwendung des Vue-cli-Gerüstwerkzeugs und zur Projektkonfiguration
Jun 09, 2023 pm 04:05 PM
Anweisungen zur Verwendung von Vue-cli-Gerüsttools und zur Projektkonfiguration. Mit der kontinuierlichen Weiterentwicklung der Front-End-Technologie ziehen Front-End-Frameworks immer mehr Aufmerksamkeit von Entwicklern auf sich. Als führender Anbieter von Front-End-Frameworks wird Vue.js häufig bei der Entwicklung verschiedener Webanwendungen eingesetzt. Vue-cli ist ein befehlszeilenbasiertes Gerüst, das offiziell von Vue.js bereitgestellt wird. Es kann Entwicklern helfen, die Vue.js-Projektstruktur schnell zu initialisieren, sodass wir uns mehr auf die Geschäftsentwicklung konzentrieren können. In diesem Artikel wird die Installation und Installation von Vue-cli vorgestellt




