
Dieses Mal zeige ich Ihnen, wie Sie Vue zum Implementieren von Baumansichtsdaten verwenden und welche Vorsichtsmaßnahmen für die Verwendung von Vue zum Implementieren von Baumansichtsdaten gelten. Hier ist ein praktischer Fall, schauen wir uns das an.
Anhand einer einfachen Baumansichtsimplementierung bin ich mit der rekursiven Verwendung von Komponenten vertraut
Dies sind die simulierten Baumansichtsdaten
let all={
name:'all',
children:{
A:{
name:'A',
children:{
a1:{
name:'a1',
children:{
a11:{
name:'a11',
children:null
},
a12:{
name:'a12',
children:null
}
}
},
a2:{
name:'a2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
},
B:{
name:'B',
children:{
b1:{
name:'b1',
children:{
b11:{
name:'b11',
children:null
},
b12:{
name:'b12',
children:null
}
}
},
b2:{
name:'b2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
}
}
}Der Code ist wie folgt
treelist.vue
<template>
<p>
<ul>
<li >
<span @click="isshow()">{{treelist.name}}</span>
<tree v-for="item in treelist.children"
v-if="isFolder"
v-show="open"
:treelist="item"
:keys="item"
></tree>
</li>
</ul>
</p>
</template>
<script>
export default {
name:'tree',
props:['treelist'],
data(){
return{
open:false
}
},computed:{
isFolder:function(){
return this.treelist.children
}
}
,methods:{
isshow(){
if (this.isFolder) {
this.open =!this.open
}
}
}
}
</script>
<style lang="less">
</style>index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>树形图</title> </head> <body> <p id="app"> <tree :treelist="treeList"></tree> </p> </body> </html>
index.js
import Vue from 'vue';
import tree from '../components/treelist.vue'
let all={
name:'all',
children:{
A:{
name:'A',
children:{
a1:{
name:'a1',
children:{
a11:{
name:'a11',
children:null
},
a12:{
name:'a12',
children:null
}
}
},
a2:{
name:'a2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
},
B:{
name:'B',
children:{
b1:{
name:'b1',
children:{
b11:{
name:'b11',
children:null
},
b12:{
name:'b12',
children:null
}
}
},
b2:{
name:'b2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
}
}
}
const app=new Vue({
el:"#app",
components:{
'tree':tree
},
data:{
treeList:all
}
})Nachdem ich durch die Falle gegangen war, stellte ich fest, dass es so ist Ein ähnlicher Fall auf der offiziellen Vue-Website Die Falle besteht darin, dass eine solche Komponente nur für ein
Objektverantwortlich ist, die Objekte in jedem Kind durchläuft und sie einzeln zur Verarbeitung an die Komponente weitergibt. Mein erster Versuch bestand darin, die gesamten Kinder zu übergeben Es handelt sich um eine Komponente, die mehrere Objekte verarbeitet. (Bei Interesse schauen Sie bitte unten nach.)
Welche Vorteile hat das Schreiben einer solchen Komponente zur Verarbeitung eines Objekts? ?Ich kann den Schalter in der Komponente anpassen
Ich bin in Daten Die
Variableopen ist darin definiert Da die Komponente rekursiv ist, entspricht sie jeder Komponente mit eigener Öffnung
Warum konnte ich diese Methode also nicht verwenden, als ich zum ersten Mal in die Falle trat? Verwenden Sie eine Komponente, um mehrere Objekte zu verarbeiten. Dies entspricht einem Schalter, der alle Objekte in untergeordneten Objekten steuert. Wenn der Schalter aktiviert ist, wird dieses Problem gleichzeitig verursacht  Durchlaufen Sie die untergeordneten Elemente und übergeben Sie die Komponente selbst einzeln. Verwenden Sie v-show, um zu steuern, ob
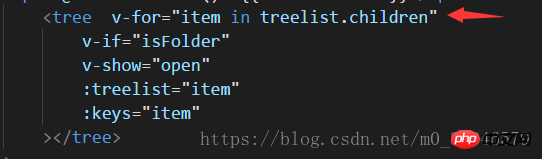
Durchlaufen Sie die untergeordneten Elemente und übergeben Sie die Komponente selbst einzeln. Verwenden Sie v-show, um zu steuern, ob
Definition A angezeigt werden soll  Attribut wird verwendet, um zu bestimmen, ob die Ausführung basierend auf untergeordneten Elementen fortgesetzt werden soll
Attribut wird verwendet, um zu bestimmen, ob die Ausführung basierend auf untergeordneten Elementen fortgesetzt werden soll
bindet ein benutzerdefiniertes Ereignis an das Span-Tag  Ändern Sie den Wert von open
Ändern Sie den Wert von open
<span @click="isshow()">{{treelist.name}}</span>Erzielen Sie den Effekt
Das Folgende ist die Falle, auf die ich gestoßen bin, als ich es zum ersten Mal ausprobiert habe Notieren Sie es hier, um einen Eindruck zu hinterlassen, wenn Sie in Zukunft auf ähnliche Probleme stoßen
Notieren Sie es hier, um einen Eindruck zu hinterlassen, wenn Sie in Zukunft auf ähnliche Probleme stoßen
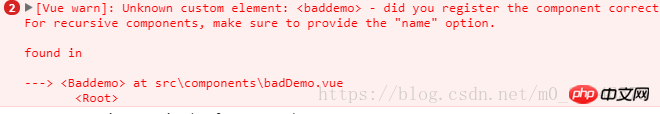
Ich bin auf einen solchen Fehler gestoßen, als ich zum ersten Mal darauf stieß
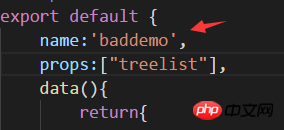
Nachdem ich lange nach dem Problem gesucht hatte, stellte ich fest, dass es daran lag, dass ich vergessen hatte, den Namen in die Komponente zu schreiben, als ich sie verwendete Dazu muss ich den Namen eingeben und ihn mit dem Tag-Namen in Einklang bringen
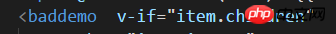
Die anfängliche Implementierungsmethode verwendet Komponentenrekursion, um den Namen des anzuzeigen aktuelle Ebene und rendern Sie es und übergeben Sie alle Objekte in den untergeordneten Elementen an sich selbst. Führen Sie dann den gleichen Vorgang aus, bis die untergeordneten Elemente keine Daten mehr haben  , wenn v-if hier nicht hinzugefügt wird, wird es zu Die Endlosschleife wird weiterhin ausgeführt, daher müssen wir feststellen, ob das aktuell ausgeführte Objekt eine nächste Ebene hat
, wenn v-if hier nicht hinzugefügt wird, wird es zu Die Endlosschleife wird weiterhin ausgeführt, daher müssen wir feststellen, ob das aktuell ausgeführte Objekt eine nächste Ebene hat
Meine Daten wurden hier leicht geändert, daher sind die ersten übergebenen Daten (index.html-Seite) 
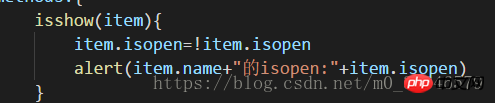
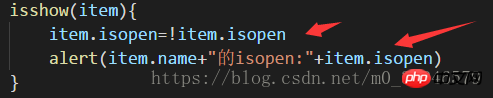
Dann habe ich ein Ereignis definiert, um das Schließen und Öffnen jeder Ebene zu verwalten. Ich habe ein Popup-Fenster verwendet, um zu sehen, ob der Wert von Isopen geändert wurde

Lass uns Schauen Sie sich die Ergebnisse an
Als ich die Seite zum ersten Mal betrat, war das Undefinierte in den Klammern der aktuelle Wert von Isopen. Da es zu diesem Zeitpunkt nicht definiert war, war es undefiniert

Dann habe ich auf A geklickt

Da isopen zu diesem Zeitpunkt invertiert wurde, ist isopen zu diesem Zeitpunkt also wahr

Aber die Seite ist immer noch Es gibt keine Änderung, ganz zu schweigen von der Erweiterungsfunktion, auch undefiniert hat sich nicht geändert

Ich glaube, Sie haben es gemeistert Die Methode nach dem Lesen des Falls in diesem Artikel. Weitere spannende Dinge finden Sie auf anderen chinesischen PHP-Websites. Verwandte Artikel!
Empfohlene Lektüre:
Wie man einen Knoten betreibt und Async zur Steuerung der Parallelität verwendet
Wie man Angular betreibt, um Daten zu implementieren Anfragen
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Vue zum Implementieren von Baumansichtsdaten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Konfigurieren Sie die HOSTS-Datei
Konfigurieren Sie die HOSTS-Datei
 So deaktivieren Sie die Win10-Upgrade-Eingabeaufforderung
So deaktivieren Sie die Win10-Upgrade-Eingabeaufforderung
 Was sind die Unterschiede zwischen Weblogic und Tomcat?
Was sind die Unterschiede zwischen Weblogic und Tomcat?
 So verwenden Sie Excel-Makros
So verwenden Sie Excel-Makros
 Software zur Verschlüsselung von Mobiltelefonen
Software zur Verschlüsselung von Mobiltelefonen
 Mobile Festplattenpartitionssoftware
Mobile Festplattenpartitionssoftware
 Verwendung von Eigenschaftsbeschreibungen
Verwendung von Eigenschaftsbeschreibungen
 So lösen Sie 404 nicht gefunden
So lösen Sie 404 nicht gefunden
 Multifunktionsnutzung
Multifunktionsnutzung




