 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Beziehung zwischen Prototyp und __proto__ in Javascript
Detaillierte Erläuterung der Beziehung zwischen Prototyp und __proto__ in Javascript
Detaillierte Erläuterung der Beziehung zwischen Prototyp und __proto__ in Javascript
Dieser Artikel stellt Ihnen hauptsächlich die relevanten Informationen über die Beziehung zwischen Prototyp und __proto__ in Javascript vor. Es hat einen gewissen Referenz-Lernwert für alle, die es brauchen. Lasst uns lernen zusammen mit dem Herausgeber unten.
Vorwort
Als ich etwas über Prototypen erfuhr, hatte ich das Gefühl, dass mir der Kopf drehte/(ㄒoㄒ)/~~ Besonders Prototypen und __proto__ Albern und verwirrt. Nachdem ich viele Male nach Informationen gesucht hatte, fasste ich sie nach meinem eigenen Verständnis wie folgt zusammen:
1. Konstruktor:
Konstruktor: Eine Funktion, mit der über das Schlüsselwort new Objekte eines bestimmten Typs erstellt werden können. Beispielsweise sind Object und Array integrierte native Konstruktoren, die zur Laufzeit automatisch in der Ausführungsumgebung angezeigt werden und direkt verwendet werden können. Wie folgt:
var arr = new Array();//使用Array构造函数创建了一个array实例arr arr[0]="a"; arr[1]="b"; alert(arr);//a,b var obj=new Object();//使用Object构造函数创建了一个Object实例obj obj.name="c"; obj.age=12; alert(obj.name);//c
Wir können einen benutzerdefinierten Konstruktor erstellen und seine Eigenschaften und Methoden anpassen, wie zum Beispiel:
//创建构造函数Person
function Person(name,age){
this.name=name;
this.age=age;
this.sayName=function(){
alert(this.name)//
};
}
//使用new关键字,来生成Person实例
var person1=new Person("Tom",22);
var person2=new Person("Jerry",21);
person1.sayName();//Tom
person2.sayName();//JerryBeachten Sie die folgenden Punkte:
Der Name einer Konstruktorfunktion muss immer mit einem Großbuchstaben beginnen (hauptsächlich, um sie von Nicht-Konstruktorfunktionen, also von gewöhnlichen Funktionen, zu unterscheiden)
Konstruktoren sind Funktionen. Die Syntax zum Definieren eines Konstruktors ist dieselbe wie zum Definieren einer gewöhnlichen Funktion. Der Unterschied zwischen Konstruktoren und gewöhnlichen Funktionen liegt in der Art und Weise, wie sie verwendet werden. Solange eine Funktion mit dem neuen Operator aufgerufen wird, kann sie als Konstruktor verwendet werden. Wenn sie ohne den neuen Operator aufgerufen wird, handelt es sich um eine gewöhnliche Funktion
function Person(name,age){
this.name=name;
this.age=age;
this.sayName=function(){
alert(this.name)//
};
}
//当做构造函数使用
var person=new Person("Tom",22);
person.sayName();//Tom
//当做普通函数使用
Person("Jerry",30);//添加到window
sayName();//Jerry 等同于window.sayName();2. Prototypobjekt:
Jede Funktion verfügt über ein Prototypattribut, das einen Zeiger auf das Prototypobjekt darstellt. Das Prototypobjekt wird gleichzeitig mit der Funktion erstellt definiert. Der Zweck des Prototypobjekts besteht darin, alle Instanzen zu enthalten.
function Person(){
}
//自定义原型对象的属性和方法
Person.prototype.name="Tom";
Person.prototype.age=25;
Person.prototype.sayName=function(){
alert(this.name);
};
//原型对象中的所有属性和方法 都会自动被所有实例所共享
var person1=new Person();
var person2=new Person();
person1.sayName();//Tom
person2.sayName();//TomSolange eine neue Funktion erstellt wird, erhält jede Funktion nach der Erstellung ein Prototypattribut, das auf das Prototypobjekt verweist der Funktion (das Prototypobjekt wird gleichzeitig mit der Definition der Funktion erstellt), dieses Prototypobjekt verfügt auch über ein Attribut namens „Konstruktor“, das wiederum auf die Funktion selbst zeigt und einen kreisförmigen Punkt erreicht,
wie im obigen Beispiel: alert(Person.prototype.constructor===Person);//会返回true
function Person(){}
alert(Person.prototype.constructor===Person);//true3. __proto__ (beachten Sie, dass es zwei „_“ auf der linken und rechten Seite von proto gibt)
Wenn der Konstruktor aufgerufen wird, um eine neue Instanz zu erstellen, enthalten die Interna der Instanz einen Zeiger [[Prototyp]], der auf den Prototyp des Konstruktors zeigt, der sie erstellt hat. Es gibt keine Standardmethode um über Skripte auf [[Prototype]] zuzugreifen, aber die meisten Browser unterstützen den Zugriff über __proto__.
function Person(){
}
//自定义原型对象的属性和方法
Person.prototype.name="Tom";
Person.prototype.age=25;
Person.prototype.sayName=function(){
alert(this.name);
};
//原型对象中的所有属性和方法 都会自动被所有实例所共享
var person1=new Person();
var person2=new Person();
person1.sayName();//Tom
person2.sayName();//Tom
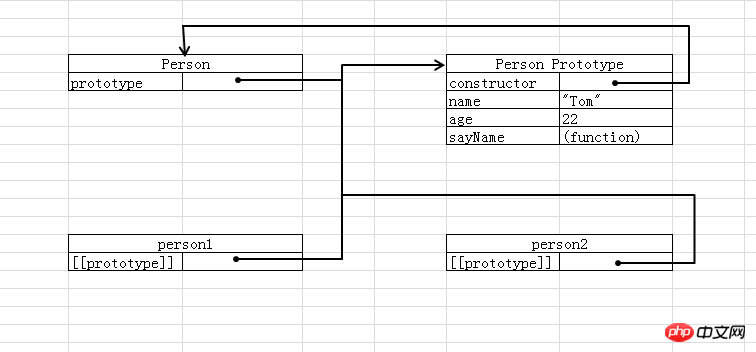
alert(person1.__proto__===Person.prototype);//trueAm Beispiel des obigen Beispielcodes ist die Beziehung zwischen den einzelnen Objekten wie folgt:

Zusammenfassung:
①Solange eine Funktion erstellt wird, wird gleichzeitig auch das Prototypobjekt der Funktion erstellt. Die Eigenschaften und Methoden im Prototypobjekt sind Instanzen, die über den entsprechenden Konstruktor erstellt werden
②Jede Funktion erhält nach der Erstellung ein Prototypattribut, das auf das Prototypobjekt der Funktion zeigt
③Das __proto__-Attribut jedes Objekts zeigt auf seinen Konstruktor. Der Prototyp
ist Was ich für Sie zusammengestellt habe, wird Ihnen hoffentlich in Zukunft weiterhelfen.
Verwandte Artikel:
vue-Dateikonstruktion mit mehreren Einträgen Beispielerklärung der mehrseitigen Konstruktion von Vue
Ein eckiger Cache auf Methodenebene Anmerkungen (Dekoratoren)
Lösen Sie das Problem, dass die Daten der Vue-Routing-Änderungsseite nicht aktualisiert werden
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Beziehung zwischen Prototyp und __proto__ in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert



