
In diesem Artikel wird hauptsächlich der Unterschied zwischen document.write und document.writeln in js vorgestellt. Freunde, die es benötigen, können darauf verweisen.
Beide sind Methoden zur JavaScript-Ausgabe an den Client gesehen Der Unterschied besteht in der Abkürzung von ln--line. Mit anderen Worten, die writeln-Methode entspricht dem Hinzufügen eines Zeilenumbruchzeichens
nach der Ausgabe von ?winte? kann auf zwei Arten verwendet werden: Verwenden Sie Echtzeitskripte, um Webseiteninhalte während des Ladens der Webseite zu erstellen, und verwenden Sie verzögerte Skripts, um den Inhalt dieses Fensters oder eines neuen Fensters zu erstellen. Diese Methode erfordert einen Zeichenfolgenparameter, der den HTML-Inhalt darstellt Die in das Fenster oder Frame geschriebenen Parameter können Variablen oder Ausdrücke sein, deren Werte Zeichenfolgen sind.
Denken Sie daran, dass der Browser-Ausgabestream nach dem Laden automatisch erfolgt Schließen Sie nach jeder dieser Änderungen die aktuelle Methode document.write() der Webseite, um einen neuen Ausgabestream zu öffnen, der den aktuellen Ausgabeinhalt der Webseite (einschließlich aller Variablen und Werte in) löscht Wenn Sie daher die aktuelle Webseite durch den vom Skript generierten HTML-Inhalt ersetzen möchten, müssen Sie den HTML-Inhalt verketten und einer Variablen zuweisen. Verwenden Sie hier document.write(), um das Schreiben abzuschließen Es ist nicht erforderlich, das Dokument zu löschen und einen neuen Datenstrom zu öffnen. Ein Aufruf von document.write() ist in Ordnung.
In Bezug auf die Methode document.write() müssen wir auch die zugehörige Methode erläutern document.close(). Nachdem das Skript den Inhalt in das Fenster geschrieben hat (unabhängig davon, ob es sich um dieses Fenster oder ein anderes Fenster handelt), muss der Ausgabestream am Ende des Skripts geschlossen werden Stellen Sie sicher, dass es eine document.close()-Methode gibt. Wenn Sie dies nicht tun, werden Bilder und Formulare nicht angezeigt. Außerdem wird bei allen nachfolgenden document.write()-Aufrufen nur der Inhalt an die Seite angehängt, nicht der vorhandene Inhalt wird nicht gelöscht, neue Werte werden geschrieben
Spezifische Schritte:
Öffnen Sie ein leeres Fenster.
window.open()
2. Verwenden Sie die Methode write, um Code in das leere Fenster zu schreiben.
document.write("Line1")
document.write("Line1")
3. Verwenden Sie die writeln-Methode, um Code in das leere Fenster zu schreiben.
document.writeln("Zeile1")
document.writeln("Zeile2")
4. Vollständiges Codebeispiel:
<script>
with(window.open()){
document.write("Line1")
document.write("Line1")
document.writeln("Line1")
document.writeln("Line2")
}
</script> Hinweis: Der Unterschied zwischen den beiden Methoden ist nur beim Betrachten des Quellcodes sichtbar.
Besonderer Tipp: Fügen Sie den obigen Code zur Webseite hinzu und sehen Sie sich dann den Quellcode des Popup-Fensters an. Sie sehen:
Zeile1Zeile1Zeile1
Zeile2
Die Seiteneffekt und Quellcode sind wie folgt im Bild.

Besonderer Hinweis
Im Allgemeinen gibt es keinen Unterschied im Ausgabeeffekt der beiden Methoden auf der Seite (es sei denn, die Ausgabe erfolgt vor oder). xmp-Element).
2. document.write() schreibt HTML an den angegebenen Ort
Wenn die Seite initialisiert ist, kann sie korrekt in das Auswahlfeld geschrieben werden
Aber Wenn es aufgerufen wird, wird es in das Steuerelement geschrieben. Außerdem frage ich mich, ob document.write() innerHTML oder OuterHTML ändern kann, um dynamisch HTML zu schreiben. Und wie geht man mit dem geschriebenen HTML für die Anzeige um?
lautet wie folgt:
<html>
<head>
</head>
<script type="text/javascript">
function creatOption(){
for(i=0;i<5;i++)
document.write("<option value='"+i+"'>"+i+"</option>");
}
function openWrite(){
var win=window.open();
win.document.write("Line1");
win.document.write("Line1");
win.document.write("<input type='text' value='1234567890' />");
win.document.writeln("Line1");
win.document.writeln("Line2");
}
</script>
<body>
<select id="myselect" name="myselect">
<script language="javascript">
creatOption();
</script>
</select>
<input type="button" value="按钮" onclick="openWrite()"/>
</body>
</html>Bezüglich der Beibehaltung des Formats testen Sie es:
<script>
document.write("<pre class="brush:php;toolbar:false">我在pre中不会换行!")
document.write("我在pre中不会换行!")
document.writeln("我在pre中会换行!")
document.writeln("我在pre中会换行!")
document.writeln("我在pre中会换行!")
Der Unterschied zwischen Write und Writeln
Write kann nicht umbrechen, Writeln kann umbrechen.
So überprüfen Sie den Zeilenumbrucheffekt von Writeln
Sie können den Zeilenumbrucheffekt von writeln auf der Webseite nicht sehen. Er wird vom Browser als Leerzeichen angezeigt .
Der Effekt ist in HTML-Dateien und JSP-Quelldateien nicht sichtbar. Leser können den Tags vorformatierte Tags hinzufügen, um den Effekt zu sehen.
Script House-Editor hinzugefügt: Sie können ihn in Chrome über f12 anzeigen
<script>
document.write("<pre class="brush:php;toolbar:false">write");
document.writeln("writln");
document.write("write");
Zusätzlich zu den oben genannten Funktionen können Leser auch die Open-Methode verwenden, um ein Fenster erneut zu öffnen, um
<script>
with(window.open()){
document.write("write")
document.writeln("writeln")
document.writeln("write")
}
</script>anzuzeigen
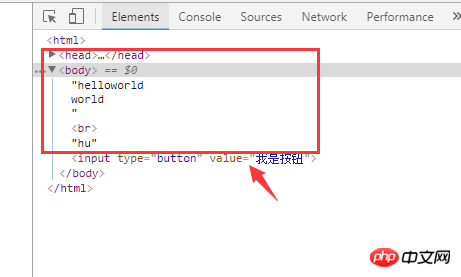
Sehen Sie sich dann die Quelldatei der Webseite im Popup-Fenster an, um den Effekt zu sehen. Nach dem Test durch den Autor gibt es im Popup-Fenster in Chrome 56.0.2924.3 keine Spalte zum Anzeigen der Quelldatei. Zu diesem Zeitpunkt können Sie die Auswirkung in der Spalte „Element“ überprüfen in der Spalte IE11 und Firefox50.0.
Script House hinzugefügt:
<html>
<head>
<title>document.write</title>
<script>
document.write("hello");
document.writeln("world");//document.writeln()不能换行,只是多了空格,相当于\r\n
document.writeln("world");
document.write("<br/>");
document.write("hu");
//输出一个按钮,注意多个引号的嵌套问题
document.write("<input type='button' value='我是按钮'/>");
</script>
</head>
<body>
</body>
</html>Ansicht durch F12 von Chrome

Hinweis:
Hinweis: document.writeln (wie document.write) funktioniert nicht in XHTML-Dokumenten
write und writeln funktionieren nicht in XHTML-Dateien, HTML ist die Syntax XHTML ist relativ locker, was erklärt, warum Zeilenumbrüche in HTML nicht vorkommen. Klicken Sie auf mich, um es anzusehen.
Definition von HTML, XHTML und XML:
1. HTML ist die Hyper Text Markup Language, die früheste Sprache zum Schreiben von Webseiten. Aufgrund ihres frühen Datums ist die Spezifikation jedoch nicht sehr gut, mit gemischter Groß- und Kleinschreibung und nicht standardmäßiger Codierung.
. xhtml ist eine aktualisierte Version von HTML (Extensible Hyper Text Markup Language), die die Codierung strenger und reiner macht. Es ist auch eine Übergangssprache von HTML zu XML. Extensible Markup Language) ist eine plattformübergreifende Sprache mit mehr Freiheit beim Codieren und der Freiheit, Tags zu erstellen.
4. Die Webseitenkodierung entsteht aus dem Prozess von HTML>>xhtml>>xml.
2. Bei HTML-Elementen muss xhtml strikt auf Groß- und Kleinschreibung achten Der Attributwert von xhtml muss in Anführungszeichen stehen. 4. xhtml unterstützt keine Attributminimierung.
Richtig: nicht minimierte Attribute
Falsch: minimierte Attribute
5. In xhtml ist das Namensattribut veraltet und wird es auch bleiben in künftigen Versionen gelöscht werden.
Sagen Sie mir, warum sich die Webseitencodierung aus HTML>>xhtml>>xml entwickelt hat?
2. Die Leistung und Struktur sind nicht förderlich für die Entwicklung und Wartung.
3. Weitere Netzwerkgeräte wie Mobiltelefone, PDAs usw .; Daher muss HTML entwickelt werden, um dieses Problem zu lösen, daher wurde auch W3C XHTML formuliert, das eine Brücke von HTML zu XML darstellt. Und XML ist der Trend der Webentwicklung.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Lösen Sie das Problem, dass die Daten der Vue-Routenänderungsseite nicht aktualisiert werden
Lösen Sie das Problem der Vue-Single Seite mit Keep – Das Problem, dass die Seitenrückgabe nicht aktualisiert wird
vue-Dateikonstruktion mit mehreren Einträgen Beispielerklärung für die mehrseitige Konstruktion von Vue
Das obige ist der detaillierte Inhalt vonDer Unterschied zwischen document.write und document.writeln in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




