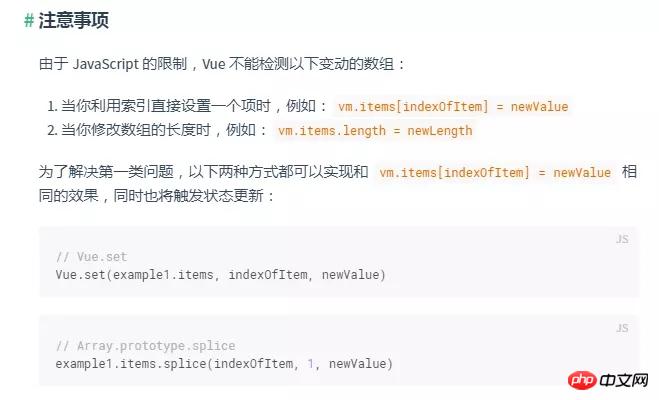
So erstellen Sie eine Vue-Array-Mutationsfunktion
Dieses Mal zeige ich Ihnen, wie Sie eine Vue-Array--Mutationsfunktion erstellen und welche Vorsichtsmaßnahmen es gibt, um eine Vue-Array-Mutationsfunktion zu erstellen. Das Folgende ist ein praktischer Fall sehen .
Vorwort
Viele Schüler, die neu in der Verwendung von Vue sind, werden feststellen, dass sich der Wert ändert, wenn der Wert des Arrays geändert wird, aber Die Aussicht war ihm aber gleichgültig. Liegt es daran, dass das Array zu kalt ist?
Nachdem ich die offiziellen Dokumente überprüft hatte, stellte ich fest, dass es nicht daran lag, dass die Göttin zu kalt war, sondern daran, dass Sie nicht die richtige Methode angewendet hatten.


Es scheint, dass der Schlüssel darin liegt, die richtige Methode anzuwenden, wenn man möchte, dass sich die Göttin selbstständig bewegt. Obwohl die Methode in den offiziellen Dokumenten angegeben ist, bin ich wirklich neugierig. Wenn Sie mehr Haltungen freischalten möchten, müssen Sie zuerst in das Herz der Göttin vordringen. Daher kam mir die Idee, das Reaktionsprinzip von zu erforschen Vue. (Wenn Sie bereit sind, mein Herz Schicht für Schicht abzuschälen. Sie werden feststellen, dass Sie überrascht sein werden ... Ich bin süchtig nach dem Heulen von Geistern und kann mich nicht daraus befreien, QAQ).
Erinnerung an die erste Reihe: Das Reaktionsfähigkeitsprinzip von Vue verwendet hauptsächlich die Object.defineProperty von ES5. Nicht informierte Schüler können relevante Informationen anzeigen.
Warum antwortet das Array nicht?
Wenn Sie sorgfältig darüber nachdenken, basiert die Antwort von Vue auf Object.definePropery. Diese Methode ändert hauptsächlich die Beschreibung der Objekteigenschaften. Arrays sind eigentlich Objekte, und durch die Definition der Eigenschaften des Arrays sollten wir in der Lage sein, reaktionsfähige Effekte zu erzeugen. Testen Sie zunächst Ihre Idee, krempeln Sie die Ärmel hoch und legen Sie los.
const arr = [1,2,3];
let val = arr[0];
Object.defineProperty(arr,'0',{
enumerable: true,
configurable: true,
get(){
doSomething();
return val;
},
set(a){
val = a;
doSomething();
}
});
function doSomething() {
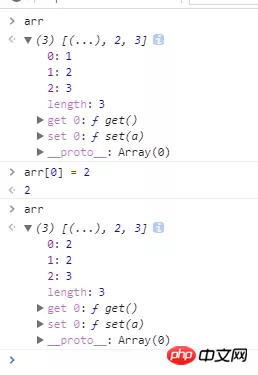
}Geben Sie dann arr, arr[0] = 2 bzw. arr in die Konsole ein, Sie können die Ergebnisse wie unten gezeigt sehen.

Hey, alles ist wie erwartet.
Als nächstes haben einige Schüler möglicherweise Fragen, nachdem sie diesen Code gesehen haben: Warum wird dieser [0] nicht direkt in der get()-Methode zurückgegeben? Aber sollten wir val verwenden, um den Wert zurückzugeben? Denken Sie sorgfältig darüber nach, verdammt! ! ! Es ist fast eine Endlosschleife. Get() selbst dient dazu, den Wert des aktuellen Attributs abzurufen. Ist der Aufruf von this[0] in get() nicht gleichbedeutend mit einem erneuten Aufruf der get()-Methode? Es ist so beängstigend, so beängstigend, dass es die Arbeiter zu Tode erschreckt.
Obwohl die Göttin in Ihrer Vorstellung diese Haltung einnehmen mag, ist die Göttin vor Ihnen tatsächlich nicht in dieser Haltung. Wie kann eine Person wie ich, die meine diaositischen Eigenschaften deutlich offenbart hat, erraten, was die Göttin ist? Denken? Warum nicht so auf die Daten reagieren? Vielleicht weil Arrays und Objekte immer noch unterschiedlich sind, kann die Definition der Eigenschaften von Arrays zu Problemen und Fehlern führen. Oder es kann daran liegen, dass während des Interaktionsprozesses eine große Datenmenge generiert wird, was zu einer Verschlechterung der Gesamtleistung führt. Es ist auch möglich, dass der Autor nach Abwägung der Vor- und Nachteile andere Methoden verwenden kann, um den Effekt der Datenantwort zu erzielen. Wie auch immer, ich kann es nicht herausfinden.
Warum kann ich antworten, indem ich die native Methode des Arrays aufrufe?
Warum können die Daten mit diesen Array-Methoden reagieren? Schauen wir uns zunächst den Quellcode des Array-Teils an.
Einfach ausgedrückt besteht die Funktion von def darin, den Wert des Objektattributs neu zu definieren.
//array.js
import { def } from '../util/index'
const arrayProto = Array.prototype
export const arrayMethods = Object.create(arrayProto)
//arrayMethods是对数组的原型对象的拷贝,
//在之后会将该对象里的特定方法进行变异后替换正常的数组原型对象
/**
* Intercept mutating methods and emit events
*/
[
'push',
'pop',
'shift',
'unshift',
'splice',
'sort',
'reverse'
]
.forEach(function (method) {
// cache original method
//将上面的方法保存到original中
const original = arrayProto[method]
def(arrayMethods, method, function mutator (...args) {
const result = original.apply(this, args)
const ob = this.ob
let inserted
switch (method) {
case 'push':
case 'unshift':
inserted = args
break
case 'splice':
inserted = args.slice(2)
break
}
if (inserted) ob.observeArray(inserted)
// notify change
ob.dep.notify()
return result
})
})Veröffentlichen Sie den Code des Def-Teils
/**
* Define a property.
*/
export function def (obj: Object, key: string, val: any, enumerable?: boolean) {
Object.defineProperty(obj, key, {
value: val,
enumerable: !!enumerable,
writable: true,
configurable: true
})
}array.js mutiert einige Methoden von Arrays. Nehmen wir die Push-Methode als Beispiel. Der erste Schritt besteht darin, original = arrayProto['push'] zu verwenden, um die native Push-Methode zu speichern.
Dann ist es an der Zeit, die Mutationsmethode zu definieren. Wenn Sie nicht auf Details eingehen, kann diese Funktion def(arrayMethods,method,function(){}) sein grob ausgedrückt als arrayMethods[method] = function mutator(){};Angenommen, die Push-Methode wird später aufgerufen, die Mutator-Methode wird zunächst aufgerufen Speichern Sie die ursprüngliche Push-Methode. Suchen Sie zunächst nach dem tatsächlichen Wert. Eine Menge Text sieht wirklich abstrakt aus. Schreiben Sie daher eine unauffällige Version des Codes, um die Bedeutung des Quellcodes auszudrücken.
const push = Array.prototype.push;
Array.prototype.push = function mutator (...arg){
const result = push.apply(this,arg);
doSomething();
return result
}
function doSomething(){
console.log('do something');
}
const arr = [];
arr.push(1);
arr.push(2);
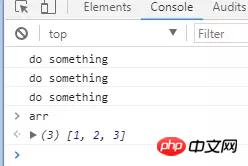
arr.push(3);Sehen Sie sich das Ergebnis in der Konsole an:.
 Dann ist der
Dann ist der
const ob = this.ob
let inserted
switch (method) {
case 'push':
case 'unshift':
inserted = args
break
case 'splice':
inserted = args.slice(2)
break
}
if (inserted) ob.observeArray(inserted)
// notify change
ob.dep.notify()-Code im Quellcode das entsprechende doSomething()
在该代码中,清清楚楚的写了2个单词的注释notify change,不认识这2个单词的同学就百度一下嘛,这里就由我代劳了,这俩单词的意思是发布改变!每次调用了该方法,都会求出值,然后做一些其他的事情,比如发布改变与观察新增的元素,响应的其他过程在本篇就不讨论了。
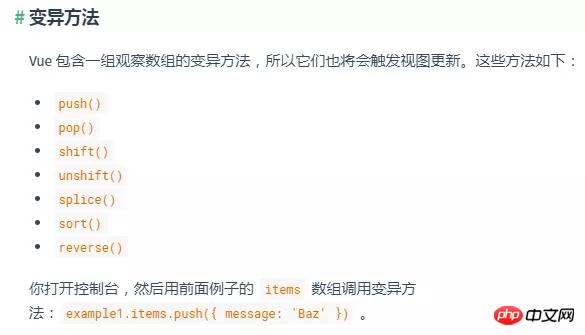
[ 'push', 'pop', 'shift', 'unshift', 'splice', 'sort', 'reverse' ]
目前一共有这么些方法,只要用对方法就能改变女神的姿势哟!
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine Vue-Array-Mutationsfunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie entferne ich doppelte Elemente mithilfe einer foreach-Schleife aus einem PHP-Array?
Apr 27, 2024 am 11:33 AM
Wie entferne ich doppelte Elemente mithilfe einer foreach-Schleife aus einem PHP-Array?
Apr 27, 2024 am 11:33 AM
Die Methode zur Verwendung einer foreach-Schleife zum Entfernen doppelter Elemente aus einem PHP-Array ist wie folgt: Durchlaufen Sie das Array und löschen Sie es, wenn das Element bereits vorhanden ist und die aktuelle Position nicht das erste Vorkommen ist. Wenn beispielsweise in den Datenbankabfrageergebnissen doppelte Datensätze vorhanden sind, können Sie diese Methode verwenden, um diese zu entfernen und Ergebnisse ohne doppelte Datensätze zu erhalten.
 PHP-Array-Schlüsselwertumdrehen: Vergleichende Leistungsanalyse verschiedener Methoden
May 03, 2024 pm 09:03 PM
PHP-Array-Schlüsselwertumdrehen: Vergleichende Leistungsanalyse verschiedener Methoden
May 03, 2024 pm 09:03 PM
Der Leistungsvergleich der PHP-Methoden zum Umdrehen von Array-Schlüsselwerten zeigt, dass die Funktion array_flip() in großen Arrays (mehr als 1 Million Elemente) eine bessere Leistung als die for-Schleife erbringt und weniger Zeit benötigt. Die for-Schleifenmethode zum manuellen Umdrehen von Schlüsselwerten dauert relativ lange.
 Praxis der mehrdimensionalen Sortierung von PHP-Arrays: von einfachen bis hin zu komplexen Szenarien
Apr 29, 2024 pm 09:12 PM
Praxis der mehrdimensionalen Sortierung von PHP-Arrays: von einfachen bis hin zu komplexen Szenarien
Apr 29, 2024 pm 09:12 PM
Die mehrdimensionale Array-Sortierung kann in Einzelspaltensortierung und verschachtelte Sortierung unterteilt werden. Bei der Einzelspaltensortierung kann die Funktion array_multisort() zum Sortieren nach Spalten verwendet werden. Bei der verschachtelten Sortierung ist eine rekursive Funktion erforderlich, um das Array zu durchlaufen und zu sortieren. Zu den praktischen Beispielen gehören die Sortierung nach Produktname und die Sortierung von Verbindungen nach Verkaufsmenge und Preis.
 Die Kunst des PHP Array Deep Copy: Mit verschiedenen Methoden eine perfekte Kopie erzielen
May 01, 2024 pm 12:30 PM
Die Kunst des PHP Array Deep Copy: Mit verschiedenen Methoden eine perfekte Kopie erzielen
May 01, 2024 pm 12:30 PM
Zu den Methoden zum tiefen Kopieren von Arrays in PHP gehören: JSON-Kodierung und -Dekodierung mit json_decode und json_encode. Verwenden Sie array_map und clone, um tiefe Kopien von Schlüsseln und Werten zu erstellen. Verwenden Sie Serialize und Deserialize für die Serialisierung und Deserialisierung.
 Best Practices für Deep Copying von PHP-Arrays: Entdecken Sie effiziente Methoden
Apr 30, 2024 pm 03:42 PM
Best Practices für Deep Copying von PHP-Arrays: Entdecken Sie effiziente Methoden
Apr 30, 2024 pm 03:42 PM
Die beste Vorgehensweise zum Durchführen einer Array-Deep-Kopie in PHP besteht darin, json_decode(json_encode($arr)) zu verwenden, um das Array in einen JSON-String zu konvertieren und ihn dann wieder in ein Array umzuwandeln. Verwenden Sie unserialize(serialize($arr)), um das Array in eine Zeichenfolge zu serialisieren und es dann in ein neues Array zu deserialisieren. Verwenden Sie den RecursiveIteratorIterator, um mehrdimensionale Arrays rekursiv zu durchlaufen.
 Was ist die GateToken(GT)-Währung? Einführung in die GT-Münzfunktionen und die Token-Ökonomie
Jul 15, 2024 pm 04:36 PM
Was ist die GateToken(GT)-Währung? Einführung in die GT-Münzfunktionen und die Token-Ökonomie
Jul 15, 2024 pm 04:36 PM
Was ist die GateToken(GT)-Währung? GT (GateToken) ist der native Vermögenswert in der GateChain-Kette und die offizielle Plattformwährung von Gate.io. Der Wert von GT-Münzen hängt eng mit der Entwicklung der Ökologie von Gate.io und GateChain zusammen. Was ist GateChain? GateChain wurde 2018 geboren und ist eine neue Generation leistungsstarker öffentlicher Ketten, die von Gate.io eingeführt wurde. GateChain konzentriert sich auf den Schutz der Sicherheit der On-Chain-Assets der Benutzer und die Bereitstellung bequemer dezentraler Transaktionsdienste. Das Ziel von GateChain besteht darin, ein sicheres und effizientes dezentrales Ökosystem für die Speicherung, Verteilung und Transaktion digitaler Assets auf Unternehmensebene aufzubauen. Gatechain hat Original
 Anwendung der PHP-Array-Gruppierungsfunktion bei der Datensortierung
May 04, 2024 pm 01:03 PM
Anwendung der PHP-Array-Gruppierungsfunktion bei der Datensortierung
May 04, 2024 pm 01:03 PM
Die PHP-Funktion array_group_by kann Elemente in einem Array basierend auf Schlüsseln oder Abschlussfunktionen gruppieren und ein assoziatives Array zurückgeben, wobei der Schlüssel der Gruppenname und der Wert ein Array von Elementen ist, die zur Gruppe gehören.
 Vertiefendes Verständnis der mehrzeiligen Kommentarfunktion der Go-Sprache
Mar 28, 2024 pm 02:03 PM
Vertiefendes Verständnis der mehrzeiligen Kommentarfunktion der Go-Sprache
Mar 28, 2024 pm 02:03 PM
In der Go-Sprache sind Kommentare ein sehr wichtiges Programmelement, das Programmierern helfen kann, die Logik und Funktionalität des Codes besser zu verstehen. Neben einzeiligen Kommentaren unterstützt die Go-Sprache auch die Funktion mehrzeiliger Kommentare. Durch mehrzeilige Kommentare können Sie einen Inhalt mit mehreren Codezeilen auskommentieren, sodass er vom Compiler nicht erkannt wird . Dieser Artikel befasst sich mit der Verwendung mehrzeiliger Kommentare in der Go-Sprache sowie mit spezifischen Codebeispielen. Syntax mehrzeiliger Kommentare In der Go-Sprache beginnen mehrzeilige Kommentare mit /* und enden mit */. Sie können mehrere Inhaltszeilen zwischen diesem Symbolpaar auskommentieren. Das






