
Dieses Mal werde ich Ihnen die Verwendung automatisierter Vue-Formulare (mit Code) vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung automatisierter Vue-Formulare?
Hintergrund
Das B-seitige System hat viele Formulare, und die Formulare können mehr Felder enthalten.
Formulare mit vielen Feldern bringen eine große Menge an HTML-Code
In großen HTML-Blöcken sind Logik wie Parameterbindung und Ereignisverarbeitung gemischt, was der Wartung nicht förderlich ist
Technologie-Stack Vue, Element (Standard). Formularlayout) ist für das mittlere und Backend geeignet. Schnelle Projektentwicklung
Ziel
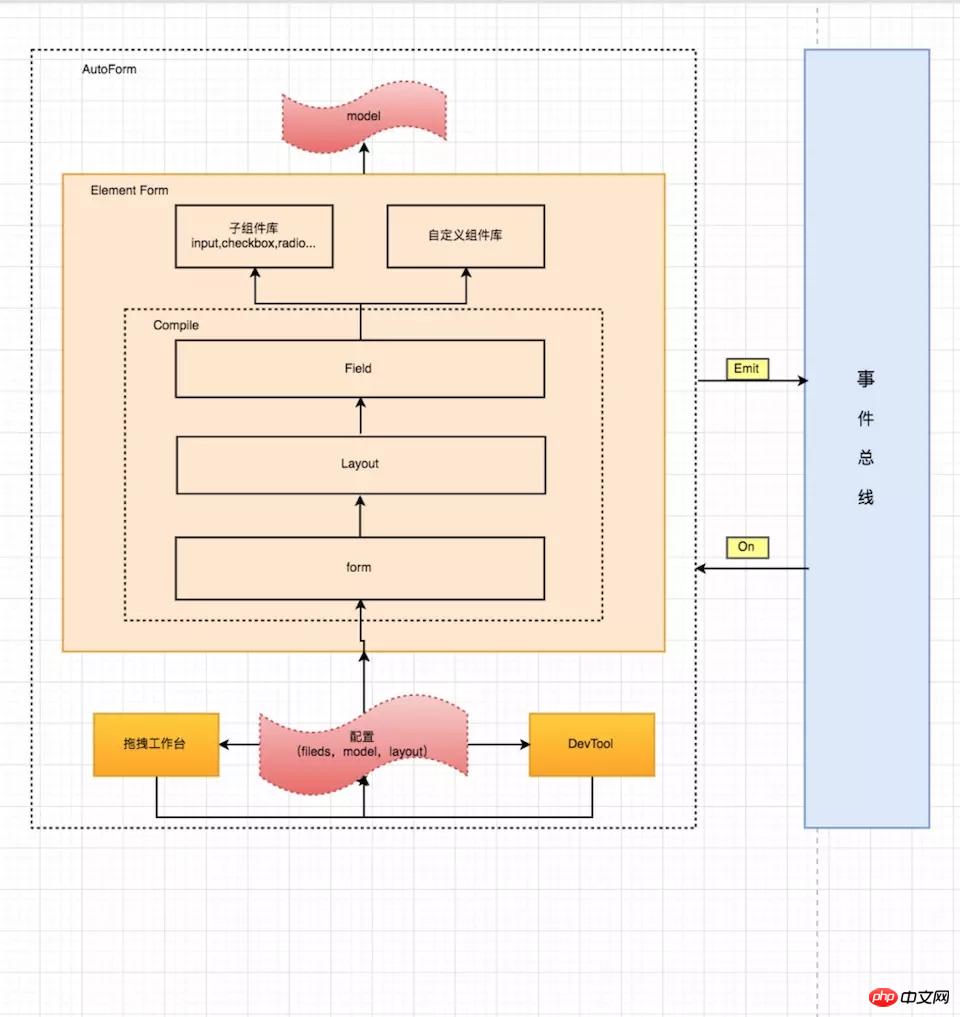
Vue-Plugin, das durch JSON-Konfiguration schnell Formulare generiert.
Designziel
Wiederholte HTML-Fragmente reduzieren
Die Formularfeldkomponente ist erweiterbar
Ereignisse und Verknüpfungen werden durch Eventbus entkoppelt
Validierung ist erweiterbar
Formularlayout kann angepasst werden
Visuelle Konfiguration
Über das Schemadesign

Verwendung
Installation
npm install charlie-autoform charlie-autoform_component_lib
Einführung in das Plug-in
import AutoForm from 'charlie-autoform'; import AutoForm_component_lib from 'charlie-autoform_component_lib'; Vue.use(AutoForm); Vue.use(AutoForm_component_lib);
demo.vue
<template>
<p>
<auto-form ref="tagForm1" :model="model1" :fields="fields1" :layout="layout">
<el-form-item class="clearfix">
<el-button type="primary">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</auto-form>
</p>
</template>
<script>
export default {
data() {
return {
model2: {
name: '',
type: []
},
layout2: {
align: 'left',
labelWidth: '100px',
custom: false, //是否自定义布局
inline: true //是否内联
},
fields2: [
{
key: 'name',
type: 'input',
templateOptions: {
label: '审批人'
}
},
{
key: 'region',
type: 'select',
templateOptions: {
label: '活动区域',
placeholder: '请选择活动区域',
options: [
{
label: '区域一',
value: 'shanghai'
},
{
label: '区域二',
value: 'beijing'
}
],
validators:[ //校验
// {required:true,message:'必填'}
// ""
]
}
}
]
};
}
};
</script>Endeffekt

Hinzufügen ausKomponente definierenoder Komponentenverzeichnis
Vue.$autoform.RegisterDir(()=>require.context('./components/autoform', 'c'));//目录
Vue.$autoform.Register(Vue,[Components...],{prefix: "c"}) //组件对象cHello.vue
// PATH:/components/autoform/cHello.vue
<template>
<p>
<p>
<p>基本的变量可以通过"mixins"获取,这里有开发组件需要的一些变量</p>
<p>自定义子组件:Hello</p>
<p>当前field: {{field}}</p>
<p>整个model: {{model}}</p>
<p>当前model: {{model[field.name]}}</p>
<p>layout: {{layout}}</p>
<p>字段相关配置to: {{to}}</p>
</p>
</p>
</template>
<script>
import {baseField} from "charlie-autoform";
export default {
mixins: [baseField],
name: 'cHello',
data () {
return {};
},
methods: {},
mounted(){
//this.eventBus 事件总线
}
};
</script>Ergebnis
Derzeit in mehreren Systemen verwendet
Qualitativ: Wartungskosten reduziert, Trennung von Belangen
Quantitativ: Formularentwicklungseffizienz um 50 % erhöht
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So verwenden Sie Vue, um persönliche Informationen anzuzeigen und Passwörter zu ändern
Eine Zusammenfassung der Methoden zum Einbetten von JS in HTML Dokumente
Das obige ist der detaillierte Inhalt vonVerwenden Sie Vue, um Formulare zu automatisieren (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in die Verwendung des gesamten VBS-Codes
Einführung in die Verwendung des gesamten VBS-Codes
 Verwendung der fgets-Funktion
Verwendung der fgets-Funktion
 So eröffnen Sie zwei WeChat-Konten auf einem Huawei-Mobiltelefon
So eröffnen Sie zwei WeChat-Konten auf einem Huawei-Mobiltelefon
 So legen Sie Linux-Umgebungsvariablen fest
So legen Sie Linux-Umgebungsvariablen fest
 Verwendung von Kordelzug
Verwendung von Kordelzug
 Software zum Ausblenden von Taskleistensymbolen
Software zum Ausblenden von Taskleistensymbolen
 So erstellen Sie ein HTML-Projekt mit vscode
So erstellen Sie ein HTML-Projekt mit vscode
 So exportieren Sie Word aus Powerdesigner
So exportieren Sie Word aus Powerdesigner




