
Dieses Mal bringe ich Ihnen node+koa2+mysql+bootstrap, um das Front- und Back-End des Forums zu erstellen. Was sind die Vorsichtsmaßnahmen für den Aufbau des Front- und Back-Ends? des Forums mit node+koa2+mysql+bootstrap, wie folgt. Dies ist ein praktischer Fall, schauen wir uns ihn an.
Empfohlene MySQL-Video-Tutorials: „MySQL-Tutorial“
Vorwort
Nach dem Erlernen von Koa2 und Express Nach dem Schreiben Einige Demos, ich habe vor, selbst ein Projekt zu schreiben, um meine Fähigkeiten zu üben. Da ich kein gutes Projekt habe, möchte ich ein Front-End-Forum entwickeln zu einigen Communities. Die wichtigsten sind:
Anmelden und registrieren
Pflege persönlicher Informationen, Avatar und andere grundlegende Informationen
Artikel veröffentlichen, die Der Rich-Text-Editor verwendet das wangEditor-Plug-in, um Artikel zu bearbeiten, zu löschen, Artikel zu klassifizieren usw.
Artikelkommentare, Artikelsammlungen, Likes usw.
Unterstützt das Seitenaufrufen von Artikeln und das Laden von Kommentarseiten
Benutzern folgen und ihnen entfolgen
Ressourcen (Dateien) hochladen und teilen, herunterladen und anzeigen
Empfohlene Lernressourcen...
Persönliches Tagebuch des Autors
aber. . . . Aus verschiedenen Gründen wurden bisher nur einige Funktionen implementiert und die Ressourcenfreigabe wurde noch nicht geschrieben
Projektbetriebseffekt: http://120.77.211.212/home
Projekttechnologie-Stack Anwendung: node-koa2-ejs-bootstrap3 – jquery, Github-Adresse: https://github.com/Jay214/myblog-koa2 Wenn Sie es hilfreich finden oder noch lesen können, markieren Sie bitte ~~, um meine Front- zu ermutigen. Ende Drecksack.
Entwicklungsumgebung
Knoten: v8.3.0
Koa: ^2.4.1
MySQL: 5.7.1
npm: 5.3.0 und höher
So führen Sie das Projekt aus
Klonen Sie das Projekt auf den lokalen Git-Klon git@github.com:Jay214/myblog -koa2 .git
Modul-Middleware npm install installieren
MySQL installieren
Es wird empfohlen, dass die MySQL-Version unter 5.7 liegt. 5.7 hat einen grafischen Fehler Die Schnittstelle empfiehlt die Verwendung von Navicat für MySQL
zum Ausführen und Installieren des Supervisor-Projekts (npm install supervisor). Nach dem Öffnen befindet es sich im Überwachungsmodus. Ändern Sie einfach die Datei und speichern Sie sie. Das Projekt muss nicht erneut gestartet werden ) Knotenindex oder NPM-Supervisor-Index
localhost:8080/home Die Portnummer kann von Ihnen selbst geändert werden
Wenn Sie Fehler im Projekt finden oder bessere Vorschläge haben, können Sie diese gerne machen Vorschläge, qq: 2752402930.
Vorbereitung
Da koa2 auf dem Versprechen von es6 und der Async-Syntax von es7 basiert, lesen Sie bitte zuerst das Dokument „Building“, wenn Sie es6/es7 nicht verstehen Die Datenbank im Hintergrund ist der Schlüssel, daher wird empfohlen, zuerst MySQL zu installieren, da Version 5.7.0 einen Fehler aufweist und die Konfigurationsdatei geändert werden muss Es.
Installieren Sie die Node-Umgebung und verwenden Sie node -v, um die Node-Version zu überprüfen. Node benötigt eine neuere Version, um das Versprechen von es6 und die Async-Syntax von es7 zu unterstützen. Es besteht also keine Notwendigkeit, npm dorthin zu installieren.
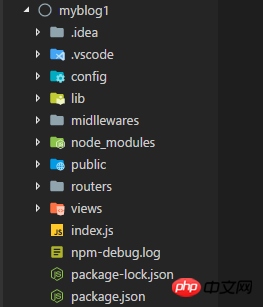
Projektstruktur

1.config speichert Standarddateien (Datenbankverbindungskonfiguration)
2.lib speichert Datenbankdatei
3.middlewares speichert die Middleware, die bestimmt, ob man sich anmeldet und registriert oder nicht
4.public speichert statische Dateien, JS, Verweise auf das Bootstrap-Framework und andere Dateien
5.routers speichert Routendateien
6.views speichert Vorlagendateien
7.index ist die Hauptdatei des Programms und definiert Schnittstellen, Datenbankschnittstellen, Referenzmodule usw.
8.package.json Projektkonfigurationsdateien, einschließlich Projektname, Autor, Abhängigkeiten, Module usw.
Das Projekt wurde mit vscode entwickelt. Es ist sehr komfortabel zu verwenden Ich habe es schon ausprobiert, bitte probieren Sie es aus.
Projektinitialisierung: cd myblog1 -> npm init Die Datei package.json wurde zu diesem Zeitpunkt erstellt.
Da koa2 ein leichtes Framework ist, klein und kompakt, müssen wir zur Förderung unserer Entwicklungseffizienz und -freundlichkeit einige Koa2-Modul-Middleware installieren:
npm install i koa koa-bodyparser koa-mysql-session koa-router koa-session-minimal koa-static koa-views md5 moment mysql ejs koa-static-cache --save-dev
Verwendung jedes Moduls
Koa-Knoten-Framework
Koa-Bodyparser-Formularparsing-Middleware
Koa-MySQL-Sitzung, Koa-Sitzung -minimale Middleware, die Datenbanken verwaltet
Koa-Router-Routing-Middleware
Koa-Static-Middleware zum Laden statischer Ressourcen
EJS-Template-Engine
MD5-Passwortverschlüsselung
Moment-Time-Middleware
MySQL-Datenbank
Koa-Views-Vorlagen-Rendering-Middleware
Koa-Static-Cache-Dateicache
Aufbau des Grundgerüsts des Projekts
Konfigurieren der Datenbankverbindung
Erstellen Sie eine neue default.js im Konfigurationsordner:
const config = {
//启动端口
port: 8080,
//数据库配置
database: {
DATABASE: 'nodesql',
USERNAME: 'root',
PASSWORD: '123456',
PORT: '3306',
HOST: 'localhost'
}
}
module.exports = config;Erstellen Sie dann eine neue mysql.js im lib-Ordner:
var mysql = require('mysql');
var config = require('../config/default.js')
//建立数据库连接池
var pool = mysql.createPool({
host: config.database.HOST,
user: config.database.USERNAME,
password: config.database.PASSWORD,
database: config.database.DATABASE
});
let query = function(sql, values) {
return new Promise((resolve, reject)=>{
pool.getConnection(function (err,connection) {
if(err){ reject(err);
}else{
connection.query(sql,values,(err,rows)=>{
if(err){
reject(err);
}else{
resolve(rows);
}
connection.release(); //为每一个请求都建立一个connection使用完后调用connection.release(); 直接释放资源。
//query用来操作数据库表
})
}
})
})}Hier wird ein Datenbankverbindungspool eingerichtet und eine Funktion zum Betreiben von Datenbanktabellen gekapselt. Wenn Sie Datenbankverbindungen nicht verstehen, gehen Sie bitte zu Baidu.
Erstellen Sie eine Eintragsdatei
Erstellen Sie eine neue index.js im Hauptverzeichnis, bei der es sich um die Projekteintragsdatei handelt:
const koa = require("koa"); //node框架
const path = require("path");
const bodyParser = require("koa-bodyparser"); //表单解析中间件
const ejs = require("ejs"); //模板引擎
const session = require("koa-session-minimal"); //处理数据库的中间件
const MysqlStore = require("koa-mysql-session"); //处理数据库的中间件
const router = require("koa-router"); //路由中间件
const config = require('./config/default.js'); //引入默认文件
const views = require("koa-views"); //模板呈现中间件
const koaStatic = require("koa-static"); //静态资源加载中间件
const staticCache = require('koa-static-cache')
const app = new koa();
//session存储配置,将session存储至数据库
const sessionMysqlConfig = {
user: config.database.USERNAME,
password: config.database.PASSWORD,
database: config.database.DATABASE,
host: config.database.HOST,
}
//配置session中间件
app.use(session({
key: 'USER_SID',
store: new MysqlStore(sessionMysqlConfig)
}))
//配置静态资源加载中间件
app.use(koaStatic(
path.join(dirname , './public')
))
//配置服务端模板渲染引擎中间件
app.use(views(path.join(dirname, './views'),{
extension: 'ejs'
}))
//使用表单解析中间件
app.use(bodyParser({
"formLimit":"5mb",
"jsonLimit":"5mb",
"textLimit":"5mb"
}));
//使用新建的路由文件
//登录
app.use(require('./routers/signin.js').routes())
//注册
app.use(require('./routers/signup.js').routes())
//退出登录
app.use(require('./routers/signout.js').routes())
//首页
app.use(require('./routers/home.js').routes())
//个人主页
app.use(require('./routers/personal').routes())
//文章页
app.use(require('./routers/articles').routes())
//资源分享
app.use(require('./routers/share').routes())
//个人日记
app.use(require('./routers/selfNote').routes())
//监听在8080端口
app.listen(8080)
console.log(`listening on port ${config.port}`)Der obige Code Hat Kommentare, ich werde sie nicht einzeln erklären, da die Ressourcenfreigabe und das persönliche Tagebuch noch nicht geschrieben wurden, werde ich sie vorerst gemeinsam teilen ... stattdessen.
Als nächstes fügen Sie Datenbankoperationsanweisungen zu mysql.js hinzu, um Tabellen zu erstellen, hinzuzufügen, zu löschen, zu ändern und abzufragen.
var users = `create table if not exists users(
id INT(200) NOT NULL AUTO_INCREMENT,
name VARCHAR(100) NOT NULL,
pass VARCHAR(40) NOT NULL,
avator VARCHAR(100) DEFAULT 'default.jpg',
job VARCHAR(40),
company VARCHAR(40),
introdu VARCHAR(255),
userhome VARCHAR(100),
github VARCHAR(100),
PRIMARY KEY (id)
);`
var posts = `create table if not exists posts(
id INT(200) NOT NULL AUTO_INCREMENT,
name VARCHAR(100) NOT NULL,
title VARCHAR(100) NOT NULL,
content TEXT NOT NULL,
uid INT(200) NOT NULL,
moment VARCHAR(40) NOT NULL,
comments VARCHAR(255) NOT NULL DEFAULT '0',
pv VARCHAR(40) NOT NULL DEFAULT '0',
likes INT(200) NOT NULL DEFAULT '0',
type VARCHAR(20) NOT NULL,
avator VARCHAR(100),
collection INT(200) NOT NULL DEFAULT '0',
PRIMARY KEY (id) ,
FOREIGN KEY (uid) REFERENCES users(id)
ON DELETE CASCADE
);`
var comment= `create table if not exists comment(
id INT(200) NOT NULL AUTO_INCREMENT,
name VARCHAR(100) NOT NULL,
content TEXT NOT NULL,
moment VARCHAR(40) NOT NULL,
postid INT(200) NOT NULL,
avator VARCHAR(100),
PRIMARY KEY ( id ),
FOREIGN KEY (postid) REFERENCES posts(id)
ON DELETE CASCADE
);`
var likes = `create table if not exists likes(
id INT(200) NOT NULL AUTO_INCREMENT,
name VARCHAR(100) NOT NULL,
postid INT(200) NOT NULL,
PRIMARY KEY (id),
FOREIGN KEY (postid) REFERENCES posts(id)
ON DELETE CASCADE
);`
var collection = `create table if not exists collection(
id INT(200) NOT NULL AUTO_INCREMENT,
uid VARCHAR(100) NOT NULL,
postid INT(200) NOT NULL,
PRIMARY KEY (id),
FOREIGN KEY (postid) REFERENCES posts(id)
ON DELETE CASCADE
);`
var follow = `create table if not exists follow(
id INT(200) NOT NULL AUTO_INCREMENT,
uid INT(200) NOT NULL,
fwid INT(200) NOT NULL DEFAULT '0',
PRIMARY KEY (id),
FOREIGN KEY (uid) REFERENCES users(id)
ON DELETE CASCADE
)
`
let createTable = function(sql){
return query(sql, []);
}
//建表
createTable(users);
createTable(posts);
createTable(comment);
createTable(likes);
createTable(collection);
createTable(follow);
//createTable(follower);
//注册用户
let insertData = function(value){
let _sql = "insert into users(name,pass) values(?,?);"
return query(_sql,value);
}
//更新头像
let updateUserImg = function(value){
let _sql = "update users set avator=? where id=?"
return query(_sql,value);
}
//更新用户信息
let updateUser = function(value){
let _sql = "update users set name=?,job=?,company=?,introdu=?,userhome=?,github=? where id=?"
return query(_sql,value);
}
//发表文章
let insertPost = function(value){
let _sql = "insert into posts(name,title,content,uid,moment,type,avator) values(?,?,?,?,?,?,?);"
return query(_sql,value);
}
//更新文章评论数
let updatePostComment = function(value){
let _sql = "update posts set comments=? where id=?"
return query(_sql,value);
}
.......Es gibt insgesamt sechs Tabellen: Benutzertabelle, Artikeltabelle, Artikelkommentartabelle, Artikelsammlungstabelle, Artikelähnliche Tabelle, Benutzerfolgetabelle.
Hier wird auf Fremdschlüssel verwiesen, die Verwendung von Fremdschlüsseln wird in der aktuellen Entwicklung jedoch nicht empfohlen, sodass Sie sie selbst ändern können. Hier tritt beim ersten Start des Projekts ein Fehler bei der Datenbankerstellung auf (aufgrund von Fremdschlüsseln). Schlüssel), solange ein Neustart in Ordnung ist. Wenn Sie MySQL noch nicht kennen, finden Sie hier ein Portal für Sie: MySQL-Einführungsvideo-Tutorial, Passwort: c2q7.
Entwicklung der Frontend-Seite
Nachdem die Grundstruktur des Projekts festgelegt ist, können Sie mit dem Schreiben der Frontend-Seite beginnen. Bei der Verwendung von Node zur Webentwicklung verwenden wir normalerweise eine Template-Engine. Neben EJS wird auch häufiger Jade verwendet, aber im Vergleich zu EJS ist die Codestruktur von Jade nicht klar genug. Bezüglich der EJS-Syntax finden Sie hier eine kurze Einführung:
header.ejs
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Myblog</title> <link rel="stylesheet" href="/css/bootstrap.min.css" rel="external nofollow" > <link rel="stylesheet" href="/css/index.css" rel="external nofollow" > <script src="/js/jquery-3.2.1.min.js" type="text/javascript"></script> <script src="/js/bootstrap.min.js" type="text/javascript"></script>
nav.ejs
</head>
<body>
<header class="nav-head">
<p class="nav container">
<ul>
<li><a href="/home" rel="external nofollow" >首页</a></li>
<li> <a href="/share" rel="external nofollow" rel="external nofollow" rel="external nofollow" >资源分享</a></li>
<li> <a href="/share" rel="external nofollow" rel="external nofollow" rel="external nofollow" >推荐</a></li>
<li> <a href="/share" rel="external nofollow" rel="external nofollow" rel="external nofollow" >个人日记</a></li>
<li><a href="/about" rel="external nofollow" >关于作者</a></li>
<li><input type="text" placeholder="搜索" class="input-sm search"></li>
<% if(session.user){ %>
<li>
<img src="/images/<%= session.avator %>" alt="" class="img-circle img-title">
<ul class="menu">
<li class="personal menulist"><a href="/personal/<%= session.user %>" rel="external nofollow" >主页</a></li>
<!-- <li class="collection menulist"><a href="#" rel="external nofollow" >收藏集</a></li>
-->
<li class="menulist"><a href="/articles" rel="external nofollow" >写文章</a></li>
<li class="out"><a href="/signout" rel="external nofollow" >登出</a></li>
</ul>
</li>
<script>
var imgTitle = document.getElementsByClassName('img-title')[0],
menu = document.getElementsByClassName('menu')[0];
imgTitle.onclick = function (event) {
showTap();
event.stopPropagation();
}
document.body.addEventListener('click',function (event) {
menu.style.display = 'none';
// event.stopPropagation();
},true)
function showTap(){
if(menu.style.display == 'block'){
menu.style.display = 'none';
}else {
menu.style.display = 'block';
}
}
//退出登录
var signOut = document.getElementsByClassName('out')[0];
/* signOut.onclick = function(){
ajax('get','/signout',null);
xhr.onreadystatechange = function () {
if(xhr.readyState==4&&xhr.status>=200&&xhr.status<300){
let text = xhr.responseText; //服务器返回的对象
if(text){
window.location.reload = 'localhost:8080/home';
}
}
}
}*/
</script>
<% }else{ %>
<li class="login">
<a class="loginup" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span class="glyphicon glyphicon-user"></span> 注册 | 登录</a>
</li>
<% } %>
</ul>
</p>
</header>
<script>
var searchInput = document.getElementsByClassName('search')[0];
searchInput.onfocus = function () {
this.style.width = "300px";
}
searchInput.onblur = function () {
this.style.width = "180px";
}
</script>login.ejs
<p class="sign">
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" title="关闭" class="login-close close">×</a>
<p class="sign-title">
<h1>用户注册</h1>
<h3>来吧骚年们!</h3>
</p>
<form class="form signup" role="form">
<p class="form-group">
<input type="text" name="username" placeholder="账号不少于两个字符" class="form-control">
</p>
<p class="form-group">
<input type="password" name="pass" class="pass form-control" placeholder="密码">
</p>
<p class="form-group">
<input type="password" name="repeatpass" id="repeat" placeholder="重复密码" class="form-control">
</p>
<p class="form-group">
<input type="button" value="注册" class="btn btn-primary login-up">
</p>
</form>
<form class="form signin" role="form">
<p class="form-group">
<input type="text" name="username" placeholder="请输入用户名" class="form-control">
</p>
<p class="form-group">
<input type="password" name="pass" class="pass form-control" placeholder="请输入密码">
</p>
<p class="form-group">
<input type="button" value="登录" class="btn btn-primary login-in">
</p>
</form>
<p class="form-tips">
<span>已有账号?</span>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="register">登录</a>
</p>
</p>
<p class="login-form-mask"></p>
<script>
// $(document).ready(function () {
var $close = $('.login-close');
var $sign = $('.sign');
$close.click(function () {
$sign.css("display","none");
})
var $register = $('.register'), //login/loginup切换
$span = $('.form-tips span'),
$signup = $('.signup'),
$signTitle = $('.sign-title h1'),
$signin = $('.signin');
$register.click(function () {
if($span.html() == "已有账号?"){
$signin.css('display','block');
$signup.css('display','none');
$(this).html('注册');
$span.html("没有账号?");
$signTitle.html("欢迎登录");
}else{
$signin.css('display','none');
$signup.css('display','block');
$(this).html('登录');
$span.html("已有账号?");
$signTitle.html("欢迎注册");
}
})
var $loginup = $('.loginup'); //点击登录/注册,阻止事件冒泡
$loginup.click(function () {
$mask.fadeIn(100);
$sign.slideDown(200);
return false;
})
var $close = $('.login-close'),
$mask = $('.login-form-mask'),
$sign = $('.sign');
$sign.click(function () {
return false;
})
$close.click(function (e) {
// e.stopPropagation();
fadeOut();
})
$(document).click(function (e) { //点击任意位置取消登录框
//e.stopPropagation();
fadeOut();
})
function fadeOut(){
$mask.fadeOut(100);
$sign.slideUp(200);
}
var loginUp = document.getElementsByClassName('login-up')[0],
loginIn = document.getElementsByClassName('login-in')[0],
signUp = document.getElementsByClassName('signup')[0],
signIn = document.getElementsByClassName('signin')[0];
loginUp.onclick = function () { //注册
var data1 = 'username=' + signUp["username"].value + '&' + 'pass='+ signUp["pass"].value + '&' + 'repeatpass=' + signUp["repeatpass"].value;
var reg = /^[\u4E00-\u9FA5]{2,5}$/;
/* if(!reg.test(signUp["username"].value)){
signUp["username"].classList.add("tips");
signUp['username'].value()
} */
ajax('post','/signup',data1,"application/x-www-form-urlencoded");
xhr.onreadystatechange = function () {
if(xhr.readyState==4&&xhr.status>=200&&xhr.status<300){
let text = JSON.parse(xhr.responseText).code;
console.log(text) //服务器返回的对象
if(text == 3){
fadeOut();
alert("注册成功")
setTimeout(()=>{
window.location.reload();
},1000)
// document.getElementsByClassName('login')[0].outerHTML = "<li class='users'><a href='/'>"+signUp["username"].value+ "(=^ ^=)" +"</a></li>"
}else{
fadeOut();
alert("用户已存在")
}
}
}
}
loginIn.onclick = function () { //登录
var data2 = 'username=' + signIn["username"].value + '&' + 'pass=' + signIn["pass"].value;
ajax('post','/signin',data2,"application/x-www-form-urlencoded");
xhr.onreadystatechange = function () {
if(xhr.readyState==4&&xhr.status>=200&&xhr.status<300){
let text = JSON.parse(xhr.responseText).code; //服务器返回的对象
console.log(text);
// document.getElementsByClassName('login')[0].outerHTML = "<li class='users'><a href='/'>"+signUp["username"].value+ "(=^ ^=)" +"</a></li>"
if(text===1){
fadeOut();
// let imgTitle = document.getElementsByClassName('img-title')[0];
// imgTitle.setAttribute('src','/images/' + JSON.parse(xhr.responseText).avator)
setTimeout(()=>{
window.location.reload();
},1000)
}else if(text === 2){
alert('密码错误')
}else{
alert('账号不存在')
}
}
}
}
</script>footer.ejs
</body> </html>
Kopfzeile ist die Seitenkopfstruktur, Navigation ist die Seitennavigationsleiste , Login ist der Anmelde- und Registrierungsinhalt und Fußzeile ist die Seitenoberstruktur. Sie können sehen, dass ich viele if else-Beurteilungsanweisungen in der EJS-Datei habe. Diese basieren auf der Sitzung, um zu beurteilen, ob der Benutzer angemeldet ist, und um unterschiedliche Inhalte darzustellen. Jetzt müssen wir unsere Seitenstile schreiben: home.css bzw. index.css
Um das Verständnis von nativem js zu verbessern, habe ich im Projekt viel natives Ajax verwendet (offensichtlich jquery gekapselt). Ajax ist besser, haha), also schreiben wir hier zuerst eine native Ajax-Anfrage:
ajax.js
var xhr = null;
function ajax(method,url,data,types) { //封装一个ajax方法
// var text;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else if(window.ActiveXObject){
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}else {
alert('你的浏览器不支持ajax');
return false;
}
xhr.onerror = function (err) {
alert("some err have hapened:",err);
}
xhr.open(method,url,true);
if(method=="post"){
xhr.setRequestHeader("Content-type",types);
// xhr.setRequestHeader("Conent-Type",'application/json'"application/x-www-form-urlencoded")
}
try{
setTimeout(()=>{
xhr.send(data);
},0);
}catch(err) {
alert("some error have hapened in font:",err);
}
return xhr;
}Login-Registrierung implementieren
Frontend Nachdem die Basisseite entwickelt wurde, können wir die Backend-Anmeldeschnittstelle schreiben:
Registrierung: signup.js
var router = require('koa-router')();
var userModel = require('../lib/mysql.js');
var md5 = require('md5')
// 注册页面
// post 注册
router.post('/signup', async(ctx, next) => {
console.log(ctx.request.body)
var user = {
name: ctx.request.body.username,
pass: ctx.request.body.pass,
repeatpass: ctx.request.body.repeatpass
}
let flag = 0;
await userModel.findDataByName(user.name)
.then(result => {
console.log(result)
if (result.length) {
//处理err
console.log('用户已存在')
ctx.body = {
code: 1
};
} else if (user.pass !== user.repeatpass || user.pass == '') {
ctx.body = { //应把这个逻辑放到前端
code: 2
};
} else {
flag = 1;
}
})
if(flag==1){
let res = await userModel.insertData([user.name, md5(user.pass + 'asd&$BH&*') ])
console.log(res.insertId)
await userModel.findDataByName(user.name)
.then((result)=>{
// var res = JSON.parse(JSON.stringify(result))
console.log(result[0]['avator'])
ctx.session.id = res.insertId;
ctx.session.user=user.name;
ctx.session.avator = 'default.jpg';
ctx.body = {
code: 3
};
console.log('注册成功')
})
}
})
module.exports = routerDas Passwort wird mit md5 verschlüsselt. Nach der Registrierung wird eine Sitzung erstellt Vergessen Sie nicht, am Ende module.exports = router hinzuzufügen, um die Schnittstelle freizugeben.
Anmelden: signin.js
var router = require('koa-router')();
var userModel = require('../lib/mysql.js')
var md5 = require('md5')
router.post('/signin', async(ctx, next) => {
console.log(ctx.request.body)
var name = ctx.request.body.username;
var pass = ctx.request.body.pass;
await userModel.findDataByName(name)
.then(result => {
var res = JSON.parse(JSON.stringify(result))
if (name === res[0]['name']&&(md5(pass + 'asd&$BH&*') === res[0]['pass'])) {
console.log('登录成功')
ctx.body = {
code: 1,
}
ctx.session.user = res[0]['name']
ctx.session.id = res[0]['id']
ctx.session.avator = res[0]['avator']
}else if(md5(pass + 'asd&$BH&*') != res[0]['pass']){
ctx.body = {
code: 2 //密码错误
}
}
}).catch(err => {
ctx.body = {
code: 3 //账号不存在+
}
console.log('用户名或密码错误!')
})
})
module.exports = routerAbmelden: signout.js
//使用新建的路由文件
//登录
app.use(require('./routers/signin.js').routes())
//注册
app.use(require('./routers/signup.js').routes())
//退出登录
app.use(require('./routers/signout.js').routes())Ich glaube, Sie haben die Methode gemeistert, nachdem Sie den Fall in diesem Artikel gelesen haben Weitere Informationen finden Sie auf der chinesischen PHP-Website. Weitere verwandte Artikel!
Empfohlene Lektüre:
vue-element macht die Musik-Player-Funktion (mit Code)
Wie man Vue zur Implementierung verwendet es Persönliche Informationen anzeigen und Passwort ändern
Das obige ist der detaillierte Inhalt vonnode+koa2+mysql+bootstrap erstellt Forum-Front-End und Back-End. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 Der Unterschied zwischen Front-End und Back-End
Der Unterschied zwischen Front-End und Back-End
 Einführung in die Hauptarbeitsinhalte des Backends
Einführung in die Hauptarbeitsinhalte des Backends
 So kaufen Sie Fil-Münzen
So kaufen Sie Fil-Münzen
 So öffnen Sie eine URL-Datei
So öffnen Sie eine URL-Datei
 Die Rolle der Validierungsfunktion
Die Rolle der Validierungsfunktion
 BIOS kann Solid-State-Laufwerk nicht erkennen
BIOS kann Solid-State-Laufwerk nicht erkennen
 So verwenden Sie NSTimeInterval
So verwenden Sie NSTimeInterval




