 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung praktischer Fälle zur Entwicklung von PWA-Anwendungen mit @angular/cli V6.0 (mit Code)
Detaillierte Erläuterung praktischer Fälle zur Entwicklung von PWA-Anwendungen mit @angular/cli V6.0 (mit Code)
Detaillierte Erläuterung praktischer Fälle zur Entwicklung von PWA-Anwendungen mit @angular/cli V6.0 (mit Code)
Dieses Mal werde ich Ihnen den praktischen Fall der Verwendung von @angular/cli V6.0 zur Entwicklung von PWA-Anwendungen (mit Code) ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für die Verwendung von @angular/cli? V6.0 zur Entwicklung von PWA-Anwendungen? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Was ist PWA?
PWA (Progressive Web App) nutzt TLS, Webapp-Manifeste und Servicemitarbeiter, um die Installation von Anwendungen zu ermöglichen Und offline verwenden. Mit anderen Worten: Eine PWA ist wie eine native App auf Ihrem Telefon, basiert jedoch auf Webtechnologien wie HTML5, JavaScript und CSS3. Bei korrekter Erstellung sind PWAs nicht von nativen Apps zu unterscheiden. Zu den Hauptmerkmalen von PWA gehören die folgenden drei Punkte:
- Zuverlässig – selbst in instabilen Netzwerkumgebungen kann es sofort geladen und angezeigt werden
- Haftung – wie eine native App auf dem Gerät, mit einer immersiven Benutzererfahrung, die Benutzer ergänzen können Desktop
- PWA selbst legt Wert auf Progressivität und erfordert nicht die gleichzeitige Erfüllung aller Anforderungen an Sicherheit, Leistung und Erfahrung. Entwickler können vorhandene Funktionen anhand der PWA-Checkliste überprüfen.
Angular hat V6.0 offiziell veröffentlicht und wir können bereits das entsprechende @angular/cli V6.0 verwenden, um PWA-Anwendungen direkt zu entwickeln. Im Folgenden gibt es nicht viel zu sagen. Werfen wir einen Blick auf die ausführliche Einführung.
Schritt eins: Installieren Sie @angular/cli V6.0Wenn Sie eine alte Version auf Ihrem Computer haben, deinstallieren Sie diese bitte zuerst.
Öffnen Sie Ihr Terminal und führen Sie Folgendes aus:
npm install -g @angular/cli
Nach erfolgreicher Installation verwenden Sie ng -v, um die Versionsnummer zu überprüfen:

Schritt 2: Neues leeres ProjektAusführung:
ng new test-ng-pwa
Nachdem die Erstellung erfolgreich war, werfen Sie einen Blick auf das Projekt und führen Sie Folgendes aus:
ng serve --open
Wenn Sie diese Oberfläche im Browser sehen, ist alles in Ordnung:

Schritt 3: PWA-Unterstützung hinzufügenStoppen Sie das Projekt und führen Sie es dann im Terminal aus:
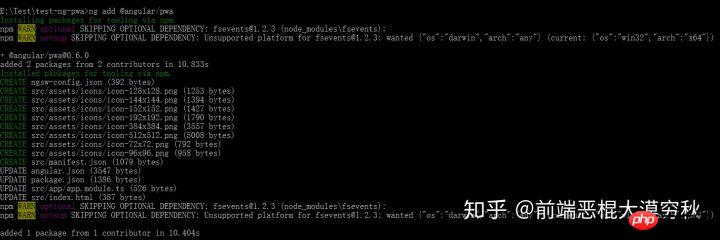
ng add @angular/pwa
Der Effekt ist wie folgt:
 Weil der integrierte Server von @angular/cli wurde mit --prod kompiliert. Service-Worker wurde zu diesem Zeitpunkt nicht unterstützt, daher wurde ein Lite-Server eines Drittanbieters darauf installiert. Die offizielle Dokumentation finden Sie hier:
Weil der integrierte Server von @angular/cli wurde mit --prod kompiliert. Service-Worker wurde zu diesem Zeitpunkt nicht unterstützt, daher wurde ein Lite-Server eines Drittanbieters darauf installiert. Die offizielle Dokumentation finden Sie hier:
npmjs.com/package/lite-server, bitte führen Sie Folgendes aus:npm install lite-server --save-dev
npm install lite-server --global
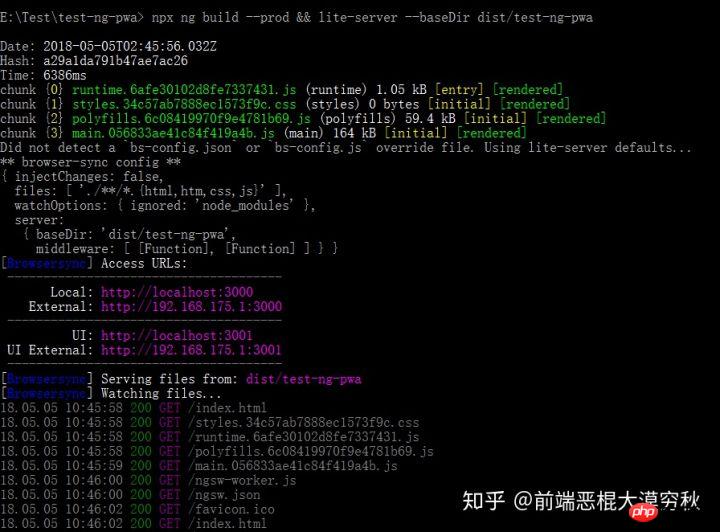
npx ng build --prod && lite-server --baseDir dist/test-ng-pwa
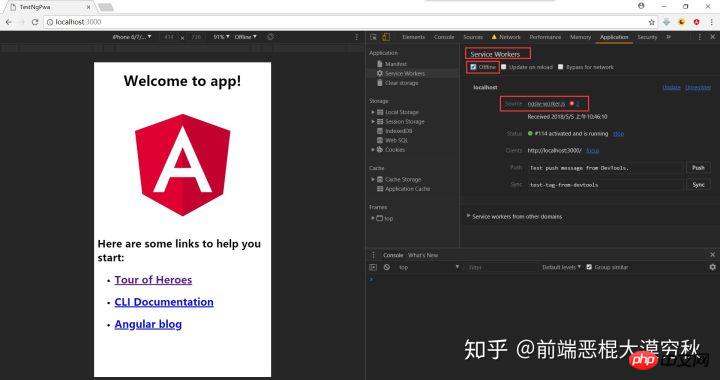
Öffnen Sie dann Ihren Browser, um auf Port 3000 zuzugreifen. Sie können sehen, dass der Service-Worker dies getan hat erfolgreich gestartet:

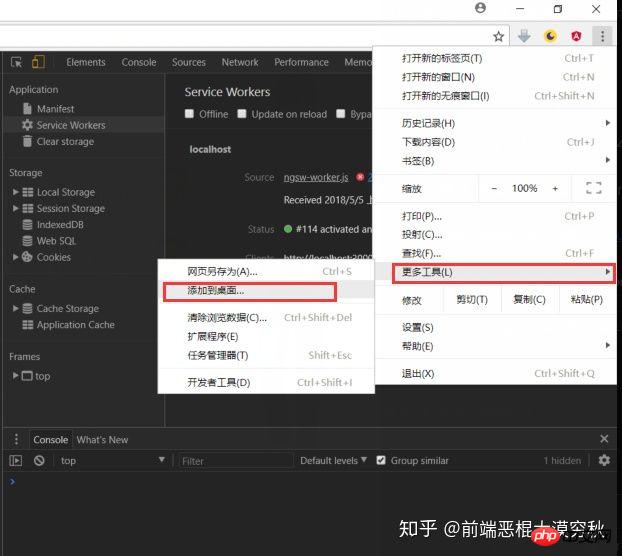
 Zu diesem Zeitpunkt können Sie die Anwendung zum Desktop hinzufügen:
Zu diesem Zeitpunkt können Sie die Anwendung zum Desktop hinzufügen:
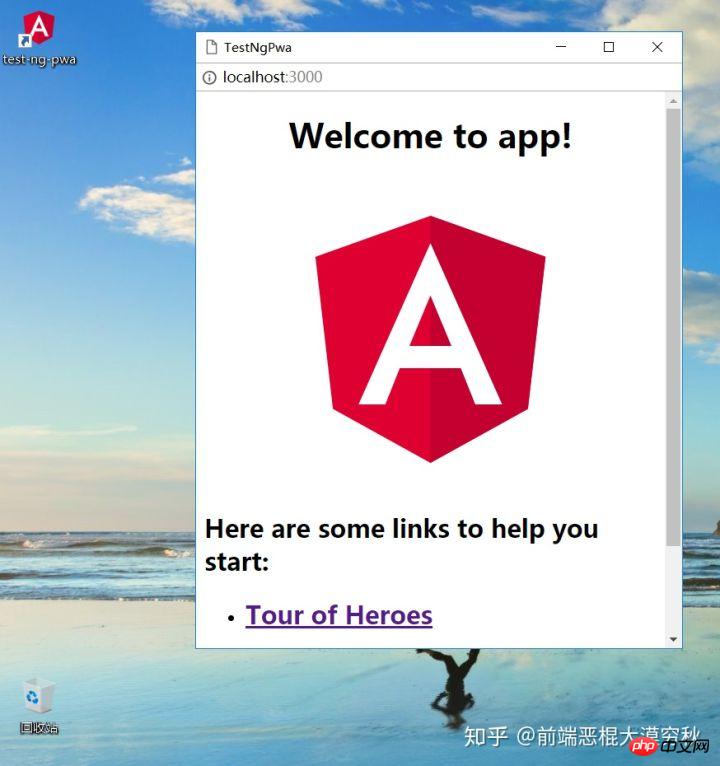
 Dies ist der Effekt unter Windows:
Dies ist der Effekt unter Windows:
 Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie hier Weitere verwandte Artikel auf der chinesischen PHP-Website!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie hier Weitere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
node+koa2+mysql+bootstrap zum Erstellen des Front- und Backends des Forums Dies in JS verweist auf Anwendungsbeispiele Detaillierte ErklärungDas obige ist der detaillierte Inhalt vonDetaillierte Erläuterung praktischer Fälle zur Entwicklung von PWA-Anwendungen mit @angular/cli V6.0 (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 So machen Sie das Löschen vom Startbildschirm im iPhone rückgängig
Apr 17, 2024 pm 07:37 PM
So machen Sie das Löschen vom Startbildschirm im iPhone rückgängig
Apr 17, 2024 pm 07:37 PM
Sie haben etwas Wichtiges von Ihrem Startbildschirm gelöscht und versuchen, es wiederherzustellen? Es gibt verschiedene Möglichkeiten, App-Symbole wieder auf dem Bildschirm anzuzeigen. Wir haben alle Methoden besprochen, die Sie anwenden können, um das App-Symbol wieder auf dem Startbildschirm anzuzeigen. So machen Sie das Entfernen vom Startbildschirm auf dem iPhone rückgängig. Wie bereits erwähnt, gibt es mehrere Möglichkeiten, diese Änderung auf dem iPhone wiederherzustellen. Methode 1 – App-Symbol in der App-Bibliothek ersetzen Sie können ein App-Symbol direkt aus der App-Bibliothek auf Ihrem Startbildschirm platzieren. Schritt 1 – Wischen Sie seitwärts, um alle Apps in der App-Bibliothek zu finden. Schritt 2 – Suchen Sie das App-Symbol, das Sie zuvor gelöscht haben. Schritt 3 – Ziehen Sie einfach das App-Symbol aus der Hauptbibliothek an die richtige Stelle auf dem Startbildschirm. Dies ist das Anwendungsdiagramm
 Die Rolle und praktische Anwendung von Pfeilsymbolen in PHP
Mar 22, 2024 am 11:30 AM
Die Rolle und praktische Anwendung von Pfeilsymbolen in PHP
Mar 22, 2024 am 11:30 AM
Die Rolle und praktische Anwendung von Pfeilsymbolen in PHP In PHP wird das Pfeilsymbol (->) normalerweise verwendet, um auf die Eigenschaften und Methoden von Objekten zuzugreifen. Objekte sind eines der Grundkonzepte der objektorientierten Programmierung (OOP) in PHP. In der tatsächlichen Entwicklung spielen Pfeilsymbole eine wichtige Rolle bei der Bedienung von Objekten. In diesem Artikel werden die Rolle und die praktische Anwendung von Pfeilsymbolen vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis zu erleichtern. 1. Die Rolle des Pfeilsymbols für den Zugriff auf die Eigenschaften eines Objekts. Das Pfeilsymbol kann für den Zugriff auf die Eigenschaften eines Objekts verwendet werden. Wenn wir ein Paar instanziieren
 Vom Anfänger bis zum Experten: Entdecken Sie verschiedene Anwendungsszenarien des Linux-Befehls tee
Mar 20, 2024 am 10:00 AM
Vom Anfänger bis zum Experten: Entdecken Sie verschiedene Anwendungsszenarien des Linux-Befehls tee
Mar 20, 2024 am 10:00 AM
Der Linuxtee-Befehl ist ein sehr nützliches Befehlszeilentool, das Ausgaben in eine Datei schreiben oder an einen anderen Befehl senden kann, ohne die vorhandene Ausgabe zu beeinträchtigen. In diesem Artikel werden wir die verschiedenen Anwendungsszenarien des Linuxtee-Befehls eingehend untersuchen, vom Anfänger bis zum Experten. 1. Grundlegende Verwendung Werfen wir zunächst einen Blick auf die grundlegende Verwendung des Tee-Befehls. Die Syntax des Tee-Befehls lautet wie folgt: tee[OPTION]...[DATEI]...Dieser Befehl liest Daten aus der Standardeingabe und speichert sie dort
 Entdecken Sie die Vorteile und Anwendungsszenarien der Go-Sprache
Mar 27, 2024 pm 03:48 PM
Entdecken Sie die Vorteile und Anwendungsszenarien der Go-Sprache
Mar 27, 2024 pm 03:48 PM
Die Go-Sprache ist eine Open-Source-Programmiersprache, die von Google entwickelt und erstmals 2007 veröffentlicht wurde. Sie ist als einfache, leicht zu erlernende, effiziente Sprache mit hoher Parallelität konzipiert und wird von immer mehr Entwicklern bevorzugt. In diesem Artikel werden die Vorteile der Go-Sprache untersucht, einige für die Go-Sprache geeignete Anwendungsszenarien vorgestellt und spezifische Codebeispiele gegeben. Vorteile: Starke Parallelität: Die Go-Sprache verfügt über eine integrierte Unterstützung für leichtgewichtige Threads-Goroutinen, mit denen die gleichzeitige Programmierung problemlos implementiert werden kann. Goroutine kann mit dem Schlüsselwort go gestartet werden
 Die breite Anwendung von Linux im Bereich Cloud Computing
Mar 20, 2024 pm 04:51 PM
Die breite Anwendung von Linux im Bereich Cloud Computing
Mar 20, 2024 pm 04:51 PM
Die breite Anwendung von Linux im Bereich Cloud Computing Mit der kontinuierlichen Weiterentwicklung und Popularisierung der Cloud-Computing-Technologie spielt Linux als Open-Source-Betriebssystem eine wichtige Rolle im Bereich Cloud Computing. Aufgrund seiner Stabilität, Sicherheit und Flexibilität werden Linux-Systeme häufig in verschiedenen Cloud-Computing-Plattformen und -Diensten eingesetzt und bieten eine solide Grundlage für die Entwicklung der Cloud-Computing-Technologie. In diesem Artikel werden die vielfältigen Einsatzmöglichkeiten von Linux im Bereich Cloud Computing vorgestellt und konkrete Codebeispiele gegeben. 1. Anwendungsvirtualisierungstechnologie von Linux in der Virtualisierungstechnologie der Cloud-Computing-Plattform
 MySQL-Zeitstempel verstehen: Funktionen, Features und Anwendungsszenarien
Mar 15, 2024 pm 04:36 PM
MySQL-Zeitstempel verstehen: Funktionen, Features und Anwendungsszenarien
Mar 15, 2024 pm 04:36 PM
Der MySQL-Zeitstempel ist ein sehr wichtiger Datentyp, der Datum, Uhrzeit oder Datum plus Uhrzeit speichern kann. Im eigentlichen Entwicklungsprozess kann die rationelle Verwendung von Zeitstempeln die Effizienz von Datenbankoperationen verbessern und zeitbezogene Abfragen und Berechnungen erleichtern. In diesem Artikel werden die Funktionen, Features und Anwendungsszenarien von MySQL-Zeitstempeln erläutert und anhand spezifischer Codebeispiele erläutert. 1. Funktionen und Eigenschaften von MySQL-Zeitstempeln In MySQL gibt es zwei Arten von Zeitstempeln, einer ist TIMESTAMP
 Tutorial, wie Apple laufende Apps schließt
Mar 22, 2024 pm 10:00 PM
Tutorial, wie Apple laufende Apps schließt
Mar 22, 2024 pm 10:00 PM
1. Zuerst klicken wir auf den kleinen weißen Punkt. 2. Klicken Sie auf das Gerät. 3. Klicken Sie auf Mehr. 4. Klicken Sie auf Anwendungsumschalter. 5. Schließen Sie den Anwendungshintergrund.
 Besprechen Sie das Konzept und die Anwendung von Makros in Golang
Mar 05, 2024 pm 10:00 PM
Besprechen Sie das Konzept und die Anwendung von Makros in Golang
Mar 05, 2024 pm 10:00 PM
In Golang ist Makro (Makro) eine fortschrittliche Programmiertechnologie, die Programmierern dabei helfen kann, die Codestruktur zu vereinfachen und die Wartbarkeit des Codes zu verbessern. Makros sind ein Textersetzungsmechanismus auf Quellcodeebene, der während der Kompilierung Makrocodeausschnitte durch tatsächliche Codeausschnitte ersetzt. In diesem Artikel werden wir das Konzept und die Anwendung von Makros in Golang untersuchen und spezifische Codebeispiele bereitstellen. 1. Das Konzept von Makros In Golang sind Makros keine nativ unterstützte Funktion, da die ursprüngliche Designabsicht von Golang darin besteht, die Sprache einfach und klar zu halten.



