
Dieses Mal bringe ich Ihnen den Back-End-Code zum Hochladen von Bildern im WeChat-Applet. Was sind die Vorsichtsmaßnahmen für das Hochladen von Bildern im WeChat-Applet? sehen.
Natürlich kann das Miniprogramm auch Bilder hochladen und auch die Dokumentation des WeChat-Miniprogramms ist sehr übersichtlich.
Bilder hochladen
Wählen Sie zunächst das Bild aus
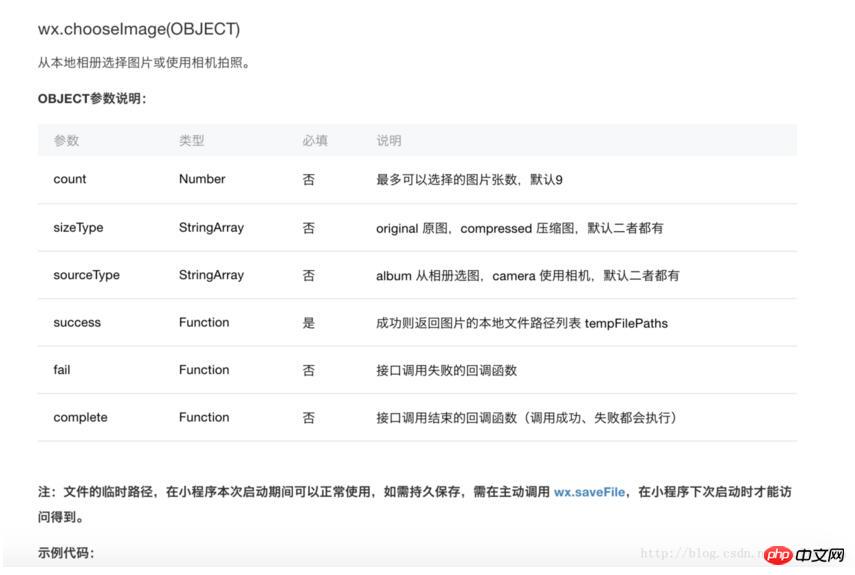
über wx.chooseImage(OBJECT)

Offizieller Beispielcode
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths
}
})Sie können bis zu 9 Bilder auswählen oder Fotos aufnehmen. Wenn Sie das Bild auswählen, wird dieser Pfad verwendet während dieses Startvorgangs.
Wenn Sie speichern müssen, müssen Sie wx.saveFile(OBJECT)
Bild hochladen
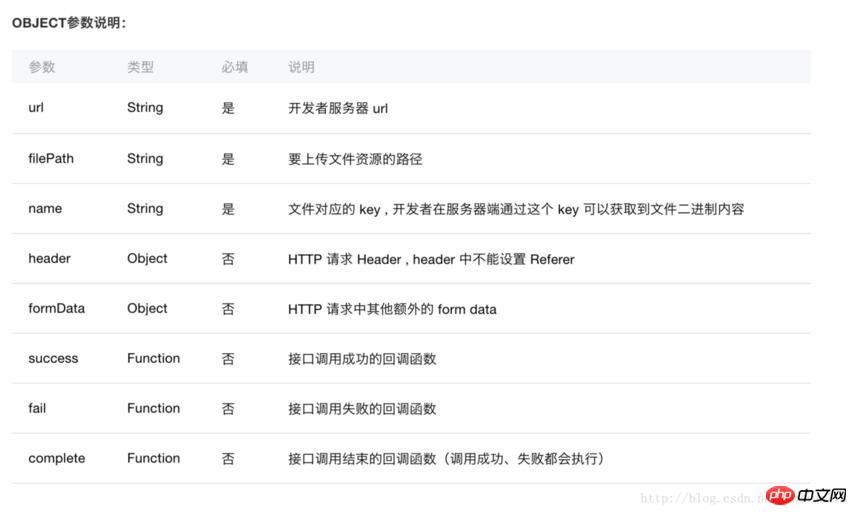
überwx.uploadFile(OBJECT) können lokale Ressourcen--Dateien auf den Server hochgeladen werden.
Das Prinzip besteht darin, dass der Client eine HTTPS-POST-Anfrage initiiert, wobei der Inhaltstyp Multipart/Formulardaten ist.
wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData:{
'user': 'test'
},
success: function(res){
var data = res.data
//do something
}
})
}
})Beispielcode
Nachdem ich das offizielle Dokument gelesen habe, kann ich nicht schreiben Eine Möglichkeit, Bilder hochzuladen. Das Folgende ist der Code der realen SzeneBackend-CodeDas Backend ist zu Beginn in Java geschrieben. Beim Empfang hochgeladener Bilder traten beim Backend verschiedene Probleme auf. Wenn Sie später reine Servlets verwenden, erspart Ihnen das Posten des Codes künftige Probleme.
Hinweis: Der Code verwendet das interne Framework des Unternehmens. Es wird empfohlen, ihn nach der Änderung zu verwenden.
import constant from '../../common/constant';
Page({
data: {
src: "../../image/photo.png", //绑定image组件的src
//略...
},
onLoad: function (options) {
//略...
},
uploadPhoto() {
var that = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
upload(that, tempFilePaths);
}
})
}
})
function upload(page, path) {
wx.showToast({
icon: "loading",
title: "正在上传"
}),
wx.uploadFile({
url: constant.SERVER_URL + "/FileUploadServlet",
filePath: path[0],
name: 'file',
header: { "Content-Type": "multipart/form-data" },
formData: {
//和服务器约定的token, 一般也可以放在header中
'session_token': wx.getStorageSync('session_token')
},
success: function (res) {
console.log(res);
if (res.statusCode != 200) {
wx.showModal({
title: '提示',
content: '上传失败',
showCancel: false
})
return;
}
var data = res.data
page.setData({ //上传成功修改显示头像
src: path[0]
})
},
fail: function (e) {
console.log(e);
wx.showModal({
title: '提示',
content: '上传失败',
showCancel: false
})
},
complete: function () {
wx.hideToast(); //隐藏Toast
}
})
}Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben Bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erklärung von drei Anwendungsfällen von js (mit Code) Wie man WeChat mini verwendet Das Programm lädt Bilder hochDas obige ist der detaillierte Inhalt vonLaden Sie Bilder mit Back-End-Code im WeChat-Applet hoch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 So ändern Sie den Text im Bild
So ändern Sie den Text im Bild
 Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
 Der Unterschied zwischen Front-End und Back-End
Der Unterschied zwischen Front-End und Back-End
 Einführung in die Hauptarbeitsinhalte des Backends
Einführung in die Hauptarbeitsinhalte des Backends
 So lassen Sie PPT-Bilder einzeln erscheinen
So lassen Sie PPT-Bilder einzeln erscheinen
 So erstellen Sie ein rundes Bild in ppt
So erstellen Sie ein rundes Bild in ppt




