So verwenden Sie Webpack zum Entwickeln von Projekten
Dieses Mal zeige ich Ihnen, wie Sie Webpack zum Entwickeln von Projekten verwenden und welche Vorsichtsmaßnahmen für die Verwendung von Webpack zum Entwickeln von Projekten gelten. Hier sind praktische Fälle, werfen wir einen Blick darauf.
1. Einführung in gängige Verpackungstools
Zu den gängigen Verpackungstools gehören RequireJS, Browserify und Webpack, darunter auch RequireJS ein JavaScript-Modullader, der auf der Implementierung der ADM-Spezifikation (Async Module Defin) basiert, browserify ist ein Tool, das auf der Verwendung von Node.js-Modulen im Browser basiert, und Webpack ist ein Tool zum Packen und Erstellen von Frontends Module Generierte Tools.
2. Verwendung von Tools
(1) RequireJS stellt als npm-Paket ein ausführbares r.js-Tool bereit Wird über die Befehlszeile ausgeführt und wie folgt verwendet:
npm install -g requirejs r.js -o app.build.js
(2) Das von browserify bereitgestellte Befehlszeilentool wird wie folgt verwendet:
npm install -g browserify browserify main.js -o bundle.js
(3) Webpack-Nutzung
Wie unten gezeigt, verwenden Sie den Befehl, um es zu installieren und zu verwenden, wie unten gezeigt:
npm install webpack -g webpack main.js -o bundle.js
In der obigen Befehlszeile haben wir eine einfache globale Installation von Webpack und das Packen der Datei main.js durchgeführt
3. Projektkonstruktion
Für Front-End-Projekte spielt Webpack die Rolle eines Build-Tools, nicht einer Code-Abhängigkeit, und sollte installiert werden dev-dependencies, verwenden Sie zum Installieren den folgenden Befehl:
npm install webpack --save-dev
In diesem Beispiel wird eine einfache Anwendung erstellt, die zwei js-Module enthält
1. Erzeugen Sie den Text „Hallo Welt“. Modul (hello.js)
module.exports = 'Hello world';
2. Das index.js-Modul (index.js)
var text = require('./hello');
console.log(text);zum Drucken von Text und index.html zum Anzeigen von Inhalten in der Front-End-Browser-Datei
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script src="./bundle.js"></script> </body> </html>
Die im obigen src-Pfad eingeführte Datei bundle.js existiert nicht, da sie noch nicht erstellt wurde. Nachdem Sie die gepackte js-Datei mit Webpack erstellt haben, verwenden Sie den folgenden Befehl, um sie zu erstellen:
webpack ./index.js bundle.js
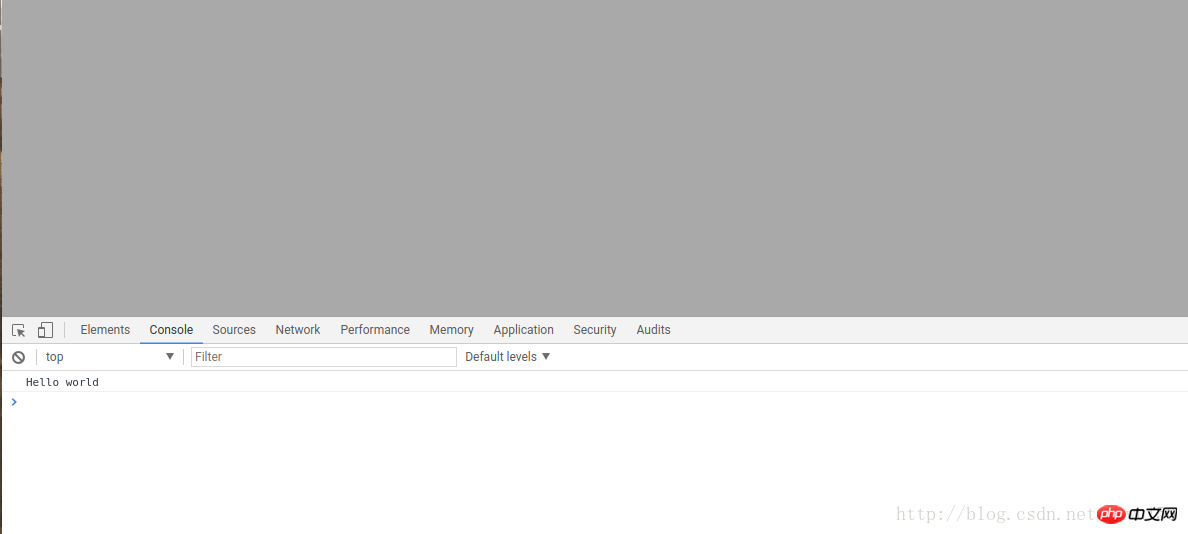
Nachdem wir den obigen Befehl ausgeführt haben, können wir die gedruckten Ergebnisse in der Browserkonsole sehenHello world
Auf diese Weise haben wir das Implementierungsprinzip eines einfachen Projekts realisiert und den Verpackungsinhalt gebündelt. js, wir können den gepackten Inhalt sehen, daher werden wir den Code hier nicht veröffentlichen
Wenn wir Code schreiben, um ihn so zu erstellen, wird er natürlich nicht viel nützen, also haben wir Ein weiterer Vorteil von Webpack ist die Verwendung der Konfigurationsdatei . Bevor wir die Konfigurationsdatei verwenden, installieren wir den Style Loader, z. B. den folgenden Befehl:
npm install style-loader css-loader --save-dev
über die obige Konfiguration , wir können den Stil laden
Dann legen wir die Webpack-Konfigurationsdatei fest. Wir müssen zuerst die Datei webpack.config.js unter dem Projekt erstellen, deren Inhalt wie folgt lautet:
var path = require('path');
module.exports = {
entry: path.join(dirname, 'index'),
output: {
path: dirname,
filename: 'bundle.js'
},
module:{
loaders: [
{
test: /\.css$/,
loaders: ['style-loader', 'css-loader']
}
]
}
}; Im obigen Code stellt
* Eintrag: die Eintragsdatei des Projekts dar.
* Ausgabe: stellt die Ergebnisausgabe nach dem Erstellen und Packen dar. Es gibt noch mehrere Konfigurationen im Ausgabeobjekt wie diese Der oben verwendete Ausgabepfad und Ausgabedateiname
* module.loaders ist die Konfiguration, die für den Loader im Modul verwendet wird. Der Wert ist ein Array. Das Testfeld der Regel ist regulärer Ausdruck, wenn die ID des abhängigen Moduls mit dem regulären Ausdruck übereinstimmt, wird die Abhängigkeit mit dem Loader konvertiert. Auf diese Weise können wir den Webpack-Befehl verwenden, um den Code zu konvertieren
Für detailliertere Anweisungen: siehe (http://www .jb51.net/article/136710.htm)
Der folgende Befehlszeilenbefehl kann zum Packen des Codes verwendet werdenwebpack
Indem Sie das oben Gesagte ausführen Mit dem Befehl kann auch das Packen von Dateien erreicht werden. Um zu beweisen, dass der Stil tatsächlich eingeführt werden kann, erstellen wir die Datei index.css, deren Inhalt wie folgt lautet folgt:
body {
background-color: darkgray;
}Fügen Sie dann den Index hinzu, den wir zuvor erstellt haben. Der geänderte Code lautet wie folgt:
// import style from './index.css';
var style = require('./index.css');
var text = require('./hello');
console.log(text);Im obigen Code ist das Importformular des Knotenmoduls auskommentiert , und was verwendet wird, ist die Verwendungsspezifikation von CommonJS. Nach dem Packen mit demselben Befehl können wir den folgenden Effekt im Browser sehen:

Das heißt, der Stil ist angezeigt.
当然,webpack也能够通过webpack-dev-server进行项目的实时构建.
使用如下命令进行webpack-dev-server的安装:
npm install webpack-dev-server --save-dev
在安装之后,我们能够配置使用服务器,首先,我们的package.json文件将会更为下面这样,新增内容为:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start":"webpack-dev-server --inline"
},在添加完这行命令之后,我们就可以使用下面命令进行启动webpack-dev-server服务器了,
npm run start
之后完整的package.json为如下:
{
"name": "react-basics-review",
"version": "1.0.0",
"description": "a practise of react study ",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start":"webpack-dev-server --inline"
},
"repository": {
"type": "git",
"url": "git+https://github.com/suwu150/react-basics-review.git"
},
"author": "jkwu",
"license": "ISC",
"bugs": {
"url": "https://github.com/suwu150/react-basics-review/issues"
},
"homepage": "https://github.com/suwu150/react-basics-review#readme",
"devDependencies": {
"babel-plugin-transform-object-rest-spread": "^6.23.0",
"babel-preset-es2015": "^6.24.1",
"css-loader": "^0.28.5",
"lodash": "^4.17.4",
"mocha": "^3.5.0",
"react": "^15.6.1",
"style-loader": "^0.18.2",
"webpack": "^3.5.5",
"webpack-dev-server": "^2.7.1"
},
"dependencies": {
"lodash": "^4.17.4"
}
}webpack配置文件修改为如下内容:
devServer中常用的配置对象属性如下:
* 1. contentBase:”./” // 本地服务器在哪个目录搭建页面,一般我们在当前目录即可;
* 2. historyApiFallback:true // 当我们搭建spa应用时非常有用,它使用的是HTML5 History Api,任意的跳转或404响应可以指向 index.html 页面;
* 3. inline:true // 用来支持dev-server自动刷新的配置,webpack有两种模式支持自动刷新,一种是iframe模式,一种是inline模式;使用iframe模式是不需要在devServer进行配置的,只需使用特定的URL格式访问即可;不过我们一般还是常用inline模式,在devServer中对inline设置为true后,当我们启动webpack-dev-server时仍要需要配置inline才能生效,这一点我们之后再说;
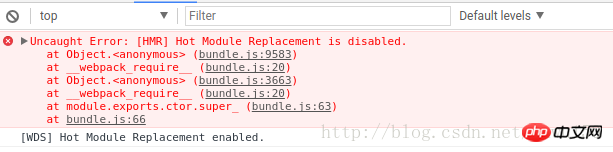
* 4. hot:true // 启动webpack热模块替换特性,这里也是坑最多的地方,不少博客都将hot设置了true,这里其实如果单单设置为true是不起作用,会报错误的,错误如下图所示:

这是因为在使用的过程中没有使用插件的原因,只需要将下面命令添加到配置文件即可:
plugins:[ new webpack.HotModuleReplacementPlugin(), ],
也就是调用webpack的热模块插件处理.
*5 .port:端口号(默认8080) ;
*6.其他配置信息
–quiet 控制台中不输出打包的信息
–compress 开启gzip压缩
–progress 显示打包的进度
–open 自动打开浏览器
var path = require('path');
const webpack = require ("webpack");
module.exports = {
entry: path.join(dirname, 'index'),
output: {
path: dirname,
filename: 'bundle.js',
publicPath: "/assets/",
},
module:{
loaders: [
{
test: /\.css$/,
loaders: ['style-loader', 'css-loader']
}
]
},
plugins:[
new webpack.HotModuleReplacementPlugin(),
],
devServer:{
//我们在这里对webpack-dev-server进行配置
contentBase: "./",
historyApiFallback:true,
inline:true,
hot:true
}
};index.html文件的内容修改为下面面格式:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>身在山中不知山高</p> <script src="assets/bundle.js"></script> </body> </html>
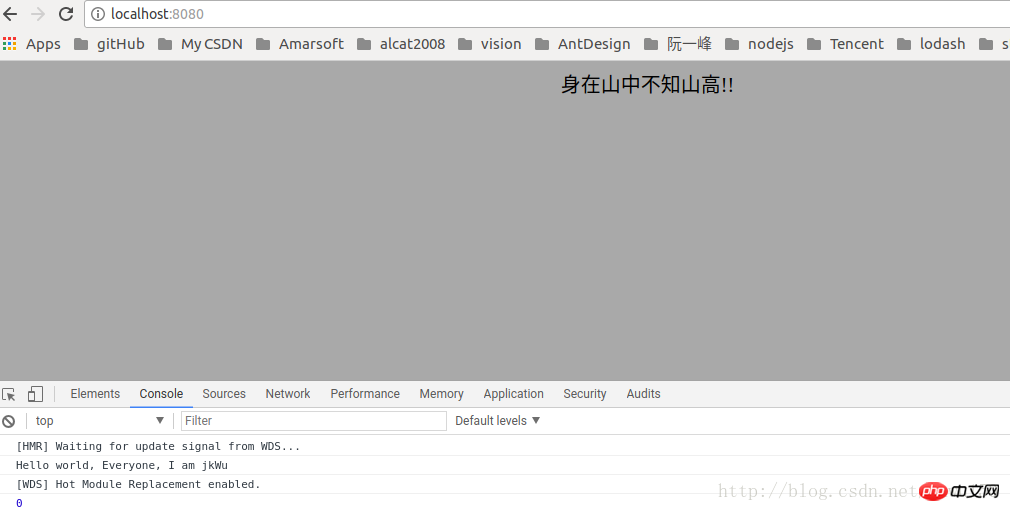
也就是将路径进行修改,因为在webpack.config.json文件中进行了服务器路径的配置,修改了 publicPath: "/assets/",项,在命令行执行npm run start能看到服务器正常启动,然后我们去浏览器进行访问,如下所示结果:

至此,我们完成了webpack实时构建的配置,当我们进行修改某一样式文件或者js文件的时候,项目就会重新打包,并且自动刷新加载到浏览器中.
如下面链接提示:,进行实时构建的搭建webpack-dev-server实时搭建
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Webpack zum Entwickeln von Projekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
Vue ist ein hervorragendes JavaScript-Framework, das uns dabei helfen kann, schnell interaktive und effiziente Webanwendungen zu erstellen. Vue3 ist die neueste Version von Vue, die viele neue Features und Funktionen einführt. Webpack ist derzeit einer der beliebtesten JavaScript-Modulpaketierer und Build-Tools, der uns bei der Verwaltung verschiedener Ressourcen in unseren Projekten helfen kann. In diesem Artikel wird erläutert, wie Sie Webpack zum Verpacken und Erstellen von Vue3-Anwendungen verwenden. 1. Webpack installieren
 So verwenden Sie den Nginx-Webserver-Caddy
May 30, 2023 pm 12:19 PM
So verwenden Sie den Nginx-Webserver-Caddy
May 30, 2023 pm 12:19 PM
Einführung in Caddy Caddy ist ein leistungsstarker und hoch skalierbarer Webserver, der derzeit über 38.000 Sterne auf Github hat. Caddy ist in der Go-Sprache geschrieben und kann für statisches Ressourcen-Hosting und Reverse-Proxy verwendet werden. Caddy verfügt über die folgenden Hauptfunktionen: Im Vergleich zur komplexen Konfiguration von Nginx ist die ursprüngliche Caddyfile-Konfiguration sehr einfach. Sie kann die Konfiguration über die bereitgestellte AdminAPI dynamisch ändern. Sie unterstützt standardmäßig die automatisierte HTTPS-Konfiguration und kann automatisch HTTPS-Zertifikate beantragen und konfigurieren Sie sie; es kann auf Zehntausende von Websites erweitert werden, ohne dass zusätzliche Abhängigkeiten in der Go-Sprache geschrieben werden müssen; die Speichersicherheit ist besser gewährleistet. Zunächst installieren wir es direkt in CentO
 Echtzeitschutz vor Gesichtsblockierungsangriffen im Web (basierend auf maschinellem Lernen)
Jun 10, 2023 pm 01:03 PM
Echtzeitschutz vor Gesichtsblockierungsangriffen im Web (basierend auf maschinellem Lernen)
Jun 10, 2023 pm 01:03 PM
Gesichtsblockierendes Sperrfeuer bedeutet, dass eine große Anzahl von Sperrfeuern vorbeischwebt, ohne die Person im Video zu blockieren, sodass es aussieht, als würden sie hinter der Person schweben. Maschinelles Lernen erfreut sich seit mehreren Jahren großer Beliebtheit, aber viele Menschen wissen nicht, dass diese Funktionen auch in Browsern ausgeführt werden können. Dieser Artikel stellt den praktischen Optimierungsprozess in Videosperren vor diese Lösung, in der Hoffnung, einige Ideen zu öffnen. mediapipeDemo (https://google.github.io/mediapipe/) demonstriert das Implementierungsprinzip des On-Demand-Uploads mit Gesichtsblockierung. Die Hintergrundberechnung des Videoservers extrahiert den Porträtbereich im Videobildschirm und konvertiert ihn in SVG Speichern, während der Client das Video abspielt. Laden Sie SVG vom Server herunter und kombinieren Sie es mit Barrage, Portrait
 Verwendung von Jetty7 für die Webserververarbeitung in der Java-API-Entwicklung
Jun 18, 2023 am 10:42 AM
Verwendung von Jetty7 für die Webserververarbeitung in der Java-API-Entwicklung
Jun 18, 2023 am 10:42 AM
Verwendung von Jetty7 für die Webserververarbeitung in der JavaAPI-Entwicklung Mit der Entwicklung des Internets ist der Webserver zum Kernbestandteil der Anwendungsentwicklung geworden und steht auch im Fokus vieler Unternehmen. Um den wachsenden Geschäftsanforderungen gerecht zu werden, entscheiden sich viele Entwickler für die Verwendung von Jetty für die Webserverentwicklung, und seine Flexibilität und Skalierbarkeit sind weithin anerkannt. In diesem Artikel wird erläutert, wie Sie Jetty7 für die Webentwicklung in der JavaAPI-Entwicklung verwenden.
 So implementieren Sie die Formularvalidierung für Webanwendungen mit Golang
Jun 24, 2023 am 09:08 AM
So implementieren Sie die Formularvalidierung für Webanwendungen mit Golang
Jun 24, 2023 am 09:08 AM
Die Formularvalidierung ist ein sehr wichtiger Link bei der Entwicklung von Webanwendungen. Sie kann die Gültigkeit der Daten vor dem Absenden der Formulardaten überprüfen, um Sicherheitslücken und Datenfehler in der Anwendung zu vermeiden. Die Formularvalidierung für Webanwendungen kann einfach mit Golang implementiert werden. In diesem Artikel wird erläutert, wie Sie mit Golang die Formularvalidierung für Webanwendungen implementieren. 1. Grundelemente der Formularvalidierung Bevor wir uns mit der Implementierung der Formularvalidierung befassen, müssen wir die Grundelemente der Formularvalidierung kennen. Formularelemente: Formularelemente sind
 So konfigurieren Sie Nginx, um sicherzustellen, dass der FRP-Server und das Web Port 80 gemeinsam nutzen
Jun 03, 2023 am 08:19 AM
So konfigurieren Sie Nginx, um sicherzustellen, dass der FRP-Server und das Web Port 80 gemeinsam nutzen
Jun 03, 2023 am 08:19 AM
Zunächst werden Sie Zweifel haben: Was ist FRP? Einfach ausgedrückt ist frp ein Intranet-Penetrationstool. Nach der Konfiguration des Clients können Sie über den Server auf das Intranet zugreifen. Jetzt hat mein Server Nginx als Website verwendet und es gibt nur einen Port 80. Was soll ich also tun, wenn der FRP-Server auch Port 80 verwenden möchte? Nach der Abfrage kann dies durch die Verwendung des Reverse-Proxys von Nginx erreicht werden. Hinzufügen: frps ist der Server, frpc ist der Client. Schritt 1: Ändern Sie die Konfigurationsdatei nginx.conf auf dem Server und fügen Sie die folgenden Parameter zu http{} in nginx.conf hinzu: server{listen80
 Was sind Webstandards?
Oct 18, 2023 pm 05:24 PM
Was sind Webstandards?
Oct 18, 2023 pm 05:24 PM
Webstandards sind eine Reihe von Spezifikationen und Richtlinien, die vom W3C und anderen verwandten Organisationen entwickelt wurden. Sie umfassen die Standardisierung von HTML, CSS, JavaScript, DOM, Web-Zugänglichkeit und Leistungsoptimierung , Wartbarkeit und Leistung. Das Ziel von Webstandards besteht darin, die konsistente Anzeige und Interaktion von Webinhalten auf verschiedenen Plattformen, Browsern und Geräten zu ermöglichen und so ein besseres Benutzererlebnis und eine bessere Entwicklungseffizienz zu gewährleisten.
 So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
Cockpit ist eine webbasierte grafische Oberfläche für Linux-Server. Es soll vor allem neuen/erfahrenen Benutzern die Verwaltung von Linux-Servern erleichtern. In diesem Artikel besprechen wir die Cockpit-Zugriffsmodi und wie Sie den Administratorzugriff von CockpitWebUI auf das Cockpit umstellen. Inhaltsthemen: Cockpit-Eingabemodi Ermitteln des aktuellen Cockpit-Zugriffsmodus Aktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Deaktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Fazit Cockpit-Eingabemodi Das Cockpit verfügt über zwei Zugriffsmodi: Eingeschränkter Zugriff: Dies ist die Standardeinstellung für den Cockpit-Zugriffsmodus. In diesem Zugriffsmodus können Sie vom Cockpit aus nicht auf den Webbenutzer zugreifen




