 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 So implementieren Sie das Hochladen, Herunterladen und Löschen von Dateien in PHP
So implementieren Sie das Hochladen, Herunterladen und Löschen von Dateien in PHP
So implementieren Sie das Hochladen, Herunterladen und Löschen von Dateien in PHP
Dieser Artikel stellt hauptsächlich die Beispiele zum Hochladen, Herunterladen und Löschen von PHP-Dateien im Detail vor. Interessierte Freunde können sich auf
Beispiele zum Hochladen, Herunterladen und Löschen von PHP-Dateien beziehen ist wie folgt, und der spezifische Inhalt ist wie folgt
1. Datei-Upload
1. Erstellen Sie den Bereich zum Hochladen von Dateien
p1
2. Erstellen Sie den Bereich zum Anzeigen der Datei
Verwenden Sie $_FILE[name], um
5 zu empfangen. Verarbeiten Sie die Daten und prüfen Sie, ob Fehler in der hochgeladenen Datei vorhanden sind
Die Fehler lauten wie folgt:
1) Die Datei überschreitet den durch die Option „upload_max_filesize“ in php.ini begrenzten Wert.
3). Nur ein Teil der Datei wurde hochgeladen
5). . Hochgeladene Dateien vom temporären Ordner in den angegebenen Ordner zur Speicherung verschieben
Verwenden Sie diese Funktion „move_uploaded_file“
Schritte 4, 5 und 6 können in eine Funktion umgewandelt und direkt aufgerufen werden
Hinweis: Wenn die Datei-Upload-Seite benötigt wird Um PHP-Code einzubetten, darf die Dateierweiterung nicht html, sondern .php sein.
2. Datei-Download
1 Server
3. Übertragen Sie dann die Dateidaten zurück an den Client
//1.重设响应类型
$info = getimagesize($rootPath.$file);
header("Content-Type:".$info['mime']);
//2.执行下载的文件名
header("Content-Disposition:attachment;filename=".$file);
//3.指定文件大小
header("Content-Length:".filesize($rootPath.$file));
//4.响应内容
readfile($rootPath.$file);3 Verwenden Sie die Funktion zum Aufheben der Verknüpfung, um Dateien zu löschen
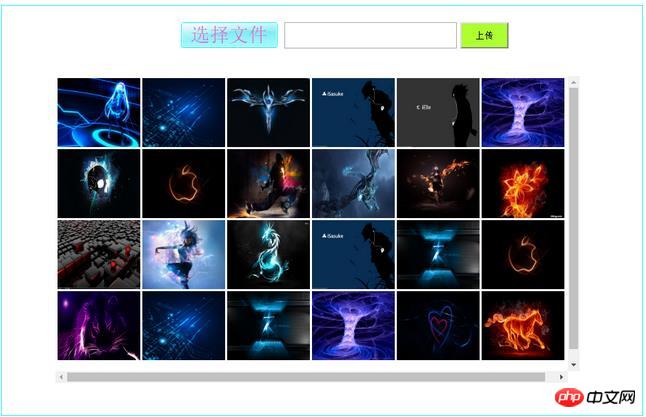
Hier ist ein kleines Beispiel für das Hochladen, Herunterladen und Löschen von Bildern:
html+php eingebettet:

<!-- 选择上传文件区域-->
<p id="p1">
<form action="upLoadFile.php" method="post" enctype="multipart/form-data">
<p id="p2"><input type="text" id="show" /></p>
<p id="p3">
<span class="text">选择文件</span>
<input type='hidden' name='MAX_FILE_SIZE' value='100000000'> <!--表单上传文件的大小限制<100M,也可以设置其它值-->
<input type="file" id="upfile" name="file" />
</p>
<input type="submit" value="上传" class="upload" />
</form>
</p>
<!-- 选择上传文件区域结束-->
<!-- 上传文件显示区域-->
<p id="show-file">
<ul id="ul-list">
<!-- 内嵌php代码,为了动态显示上传的文件-->
<?php
//1.打开目录
$dir = opendir('upload');
//2.遍历目录
$i = 0;
while($file = readdir($dir))
{
if($file == '.'||$file == '..')
continue;
echo "<li><img src='upload/{$file}' width='120' height='100'>
<p><a href='deleteFile.php?name={$file}'>删除</a></span></p>
<span><a href='download.php?name={$file}'>下载</a></span></li>";
}
//3.关闭目录
closedir($dir);
?>
<!-- 内嵌php代码结束-->
</ul>
</p>
<!-- 上传文件显示区域结束-->
CSS-Code:
*{margin:0;padding:0;}
ul,li{list-style: none;}
/*最外层的p,目的是包住选择文件按钮,显示框和上传文件按钮*/
#p1{width:405px;height:38px;position: relative;margin:40px auto;}
/*第二层p包住显示框和上传按钮,右浮动*/
#p2{float: right;}
#p2 input {width:250px;height: 38px;font-size: 22px;}
/*第三层p包住input file*/
#p3{float:left;width:140px;height:38px;position: relative;
background: url("upload.jpg") no-repeat 0 0;margin-left: 5px;}
#p3 input{position: absolute;width:100%;height: 100%;top:0;left: 0;
z-index: 1;opacity:0;}
/*图片(选择文件按钮)上的文字*/
.text{display: block;width:140px;height: 38px;position: absolute;top: 0;
left:0;text-align: center;line-height: 38px;font-size: 28px;
color: orchid;}
/*上传按钮的位置*/
.upload{width:70px;height: 38px;background: greenyellow;position: absolute;top:0;right: -75px;}
/*鼠标停留在选择文件按钮上的时候切换图片*/
#p3:hover{background: url("upload.jpg") no-repeat 0 -40px;}
/*显示图片的p->ul,采用左浮动的方式,一行行的排列图片*/
#show-file{width:760px;height:445px;position: relative;margin:10px auto;overflow: scroll;}
#show-file ul{width:760px;height:445px;position: absolute;top:0;left:0;}
#show-file ul li{float: left;width:120px;height: 100px;margin: 3px 0 0 3px;position: relative;}
/*删除按钮的位置和一些样式*/
#show-file ul li p{display: none;opacity: 0;width:40px;height: 20px;position: absolute;left: 5px;bottom: 5px;
background: gold;color: #d32a0e;z-index: 1;cursor: pointer;text-align: center;line-height: 20px;}
/*下载按钮的位置和一些样式*/
#show-file ul li span{display: none;opacity: 0;width:40px;height: 20px;position: absolute;right: 5px;bottom: 5px;
background: gold;color: #d32a0e;z-index: 1;cursor: pointer;text-align: center;line-height: 20px;}
/*把a标签的自带样式去掉,鼠标停留时字体换颜色*/
#show-file ul li span,p a{text-decoration: none;color:orangered;}
#show-file ul li span,p a:hover{color: #00fa00;}js-Code:
<script src="move.js"></script>
<script>
window.onload = function ()
{
//当选择文件后,会触发这个事件
$('upfile').onchange = function ()
{
$('show').value = this.value;//把获取到的文件伪路径传到编辑框
};
//显示下载按钮
var aLi = $('ul-list').getElementsByTagName('li'); //图片
var aSpan = $('ul-list').getElementsByTagName('span'); //下载按钮
var ap = $('ul-list').getElementsByTagName('p'); //删除按钮
for(var i = 0;i<aLi.length;i++)
{
aLi[i].index = i;
aLi[i].onmousemove = function ()
{
aSpan[this.index].style.display = 'block';
ap[this.index].style.display = 'block';
startMove(ap[this.index],{opacity:100}); //缓冲运动
startMove(aSpan[this.index],{opacity:100}); //缓冲运动
};
aLi[i].onmouseout = function ()
{
aSpan[this.index].style.display = 'none';
ap[this.index].style.display = 'none';
startMove(ap[this.index],{opacity:0}); //缓冲运动
startMove(aSpan[this.index],{opacity:0}); //缓冲运动
}
}
};
function $(id)
{
return document.getElementById(id);
}
</script>include('myFunctions.php');
if(uploadFile('file','upload'))
header("Location:upFileAndDownFile.php");//会马上跳转回原页面,根本感觉不到页面有跳转到这里include('myFunctions.php');
//获取要下载的文件名(加上路径)
$file = $_GET['name'];
$rootPath = 'upload/';
downLoadFile($file,$rootPath);
处理删除文件的php文件:
$fileName = 'upload/'.$_GET['name'];
unlink($fileName);
header("Location:upFileAndDownFile.php");
其中move.js在前面的JS完美运动框架文章有讲过。
myFunctions.php中的函数如下:
/**
* @function 下载文件
* @param $file 要下载的文件名
* @param $rootPath 文件根路径
* @return 无
*/
function downLoadFile($file,$rootPath)
{
//1.重设响应类型
$info = getimagesize($rootPath.$file);
header("Content-Type:".$info['mime']);
//2.执行下载的文件名
header("Content-Disposition:attachment;filename=".$file);
//3.指定文件大小
header("Content-Length:".filesize($rootPath.$file));
//4.响应内容
readfile($rootPath.$file);
}
/**
* @function 上传文件
* @param $name 表单名 <input type="file" name="pic" />
* @param $path 上传后,文件存放的路径
* @return 返回新的文件路径表示上传成功 false 失败
*/
function uploadFile($name,$path)
{
$file = $_FILES[$name];
//1.过滤上传文件的错误号
if($file['error'] > 0)
{
//获取错误信息
switch($file['error'])
{
case 1:
$info = '上传的文件超过了 php.ini 中 upload_max_filesize 选项限制的值。';
break;
case 2:
$info = '上传文件的大小超过了 HTML 表单中 MAX_FILE_SIZE 选项指定的值。';
break;
case 3:
$info = '文件只有部分被上传。';
break;
case 4:
$info = '没有文件被上传。';
break;
case 6:
$info = '找不到临时文件夹';
break;
case 7:
$info = '文件写入失败。 ';
break;
}
die("上传错误,原因: ".$info);
}
//2.上传文件大小的过滤
if($file['size'] > 100000000) //字节为单位
die('上传文件大小超出限制!');
//3.上传后的文件名定义
$newfile = null;
$fileinfo = pathinfo($file['name']); //解析上传文件名
do{
$newfile = date('YmdHis').".".$fileinfo['extension'];
}while(file_exists($path.'/'.$newfile));
//4.执行文件上传
//判断是否是一个上传文件
if(is_uploaded_file($file['tmp_name']))
{
//执行文件上传(移动文件到指定目录)
if(move_uploaded_file($file['tmp_name'],$path.'/'.$newfile))
return $path.'/'.$newfile;
else
return false;
}
else
die('不是一个上传文件!');
}PHP implementiert die Methode zum Lokalisieren der Fehlerursache durch Strace
PHP verwendet file_get_contents, um Senden Sie HTTP-Anfragen mit einer einfachen FunktionLösung für das PHP+MySQL-Problem bei der Verarbeitung hoher Parallelitätssperrtransaktionen
Das obige ist der detaillierte Inhalt vonSo implementieren Sie das Hochladen, Herunterladen und Löschen von Dateien in PHP. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 Die fortgesetzte Verwendung von PHP: Gründe für seine Ausdauer
Apr 19, 2025 am 12:23 AM
Die fortgesetzte Verwendung von PHP: Gründe für seine Ausdauer
Apr 19, 2025 am 12:23 AM
Was noch beliebt ist, ist die Benutzerfreundlichkeit, die Flexibilität und ein starkes Ökosystem. 1) Benutzerfreundliche und einfache Syntax machen es zur ersten Wahl für Anfänger. 2) eng integriert in die Webentwicklung, eine hervorragende Interaktion mit HTTP -Anforderungen und Datenbank. 3) Das riesige Ökosystem bietet eine Fülle von Werkzeugen und Bibliotheken. 4) Active Community und Open Source Nature passen sie an neue Bedürfnisse und Technologietrends an.
 Was passiert, wenn Session_Start () mehrmals aufgerufen wird?
Apr 25, 2025 am 12:06 AM
Was passiert, wenn Session_Start () mehrmals aufgerufen wird?
Apr 25, 2025 am 12:06 AM
Mehrere Anrufe bei Session_Start () führen zu Warnmeldungen und möglichen Datenüberschreibungen. 1) PHP wird eine Warnung ausstellen und veranlassen, dass die Sitzung gestartet wurde. 2) Dies kann zu unerwarteten Überschreibungen von Sitzungsdaten führen. 3) Verwenden Sie Session_Status (), um den Sitzungsstatus zu überprüfen, um wiederholte Anrufe zu vermeiden.
 Die Kompatibilität von IIS und PHP: ein tiefer Tauchgang
Apr 22, 2025 am 12:01 AM
Die Kompatibilität von IIS und PHP: ein tiefer Tauchgang
Apr 22, 2025 am 12:01 AM
IIS und PHP sind kompatibel und werden durch FASTCGI implementiert. 1.Iis leitet die .php -Dateianforderung über die Konfigurationsdatei an das FastCGI -Modul weiter. 2. Das FastCGI -Modul startet den PHP -Prozess, um Anforderungen zur Verbesserung der Leistung und Stabilität zu verarbeiten. 3. In den tatsächlichen Anwendungen müssen Sie auf Konfigurationsdetails, Fehlerdebuggen und Leistungsoptimierung achten.
 Welche Bedeutung hat die Funktion Session_start ()?
May 03, 2025 am 12:18 AM
Welche Bedeutung hat die Funktion Session_start ()?
May 03, 2025 am 12:18 AM
Session_Start () iscrucialinphPFormAnagingUSSERSIONS.1) ItinitiatesanewSessionifnoneExists, 2) Wiederaufnahmen und 3) setaSessionCookieforContinuityAcrossRequests, aktivierende Anwendungen wie
 Komponist: Unterstützung bei der PHP -Entwicklung durch KI
Apr 29, 2025 am 12:27 AM
Komponist: Unterstützung bei der PHP -Entwicklung durch KI
Apr 29, 2025 am 12:27 AM
KI kann dazu beitragen, die Verwendung von Komponisten zu optimieren. Zu den spezifischen Methoden gehören: 1. Abhängigkeitsmanagementoptimierung: AI analysiert Abhängigkeiten, empfiehlt die beste Versionskombination und reduziert Konflikte. 2. Automatisierte Codegenerierung: AI generiert Composer.json -Dateien, die den Best Practices entsprechen. 3.. Verbesserung der Codequalität: KI erkennt potenzielle Probleme, liefert Optimierungsvorschläge und verbessert die Codequalität. Diese Methoden werden durch maschinelles Lernen und Technologien für die Verarbeitung von natürlichen Sprachen implementiert, um Entwicklern zu helfen, die Effizienz und die Codequalität zu verbessern.
 Verwenden von Laravel: Staffelung der Webentwicklung mit PHP
Apr 19, 2025 am 12:18 AM
Verwenden von Laravel: Staffelung der Webentwicklung mit PHP
Apr 19, 2025 am 12:18 AM
Laravel optimiert den Webentwicklungsprozess, einschließlich: 1. Verwenden Sie das Routing -System, um die URL -Struktur zu verwalten; 2. Verwenden Sie die Blade Template Engine, um die Ansichtsentwicklung zu vereinfachen. 3.. Tätigen Sie zeitaufwändige Aufgaben durch Warteschlangen; V. 5. Befolgen Sie die Best Practices, um die Codequalität und -wartbarkeit zu verbessern.
 PHP und IIS: Sie zusammenarbeiten lassen
Apr 21, 2025 am 12:06 AM
PHP und IIS: Sie zusammenarbeiten lassen
Apr 21, 2025 am 12:06 AM
Das Konfigurieren und Ausführen von PHP auf IIS erfordert die folgenden Schritte: 1) PHP herunterladen und installieren, 2) IIS Konfigurieren und Hinzufügen von FastCGI -Modul, 3) Erstellen und Einrichten eines Anwendungspools, 4) Erstellen Sie eine Website und binden Sie an einen Anwendungspool. In diesen Schritten können Sie problemlos PHP -Anwendungen auf Ihrem Windows -Server bereitstellen und die Anwendungsstabilität und -effizienz verbessern, indem Sie die Skalierung und Optimierung der Leistung konfigurieren.
 H5: Schlüsselverbesserungen bei HTML5
Apr 28, 2025 am 12:26 AM
H5: Schlüsselverbesserungen bei HTML5
Apr 28, 2025 am 12:26 AM
HTML5 bringt fünf wichtige Verbesserungen mit sich: 1. Semantische Tags verbessern die Code -Klarheit und SEO -Effekte; 2. Multimedia Support vereinfacht Video- und Audio -Einbettung; 3. Form -Verbesserung vereinfacht die Überprüfung; 4. Offline und lokaler Speicher verbessert die Benutzererfahrung. 5. Leinwand- und Grafikfunktionen verbessern die Visualisierung von Webseiten.



