
Im Folgenden werde ich einen Artikel über die Installation von Vue und die Installation von Elementkomponenten mit Ihnen teilen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird.
1. Erstellen Sie ein neues Vue-Projekt
1. Öffnen Sie nach der Installation das Befehlsfenster Das NPM-Paketverwaltungstool

npm ist in den Knoten integriert. Geben Sie daher direkt npm-v ein, um die Versionsinformationen von npm anzuzeigen

2. npm verfügt über einige Ressourcen. Eine Blockierung oder aufgrund fremder Ressourcen führt oft zu Fehlern bei der Installation abhängiger Pakete mit npm, daher benötige ich auch den inländischen Spiegel von npm --- cnpm.
3. Geben Sie npm install -g cnpm--registry=http://registry.npm.taobao.org in die Befehlszeile ein und warten Sie, bis die Installation abgeschlossen ist. Sie können cnpm verwenden, um Abhängigkeitspakete zu installieren. Lassen Sie uns hier darüber sprechen. Manchmal werden die Abhängigkeiten von cnpm nicht vollständig heruntergeladen. Sie können versuchen, Abhängigkeitspakete mit cnpm zu installieren.
4. Installieren Sie das Gerüstbau-Tool vue-cli. Führen Sie den Befehl npm install -g vue-cli in der Befehlszeile aus und warten Sie, bis die Installation abgeschlossen ist.
5. Erstellen Sie das Projekt mit vue-cli. Wählen Sie ein Verzeichnis zum Speichern des neuen Projekts

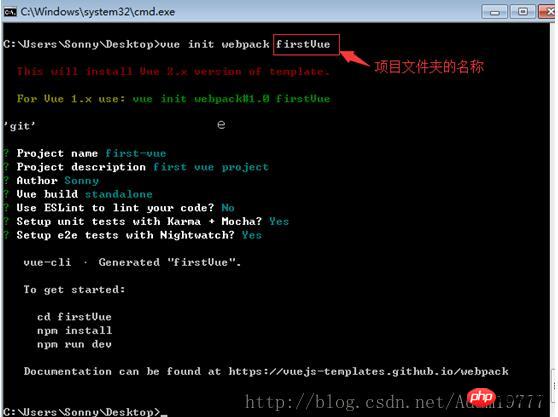
6. Führen Sie im Desktop-Verzeichnis den Befehl vue init webpack firstVue in der Befehlszeile aus. Erklären Sie diesen Befehl. Dieser Befehl bedeutet, ein Projekt zu initialisieren, in dem Webpack das Build-Tool ist, dh das gesamte Projekt basiert auf Webpack. Dabei ist firstVue der Name des gesamten Projektordners.

7 Beim Ausführen des Initialisierungsbefehls wird der Benutzer aufgefordert, mehrere grundlegende Optionen einzugeben, z. B. Projektname, Beschreibung, Autor und andere Informationen Wenn Sie die Felder ausfüllen möchten, drücken Sie einfach die Eingabetaste und bestätigen Sie mit „OK“.

8. Öffnen Sie den Ordner firstVue. Die Projektdatei lautet wie folgt.

9 Installieren Sie das Abhängigkeitspaket (denken Sie daran, dass es sich im neu erstellten Projektordner befinden muss), verwenden Sie den npm-Installationsbefehl
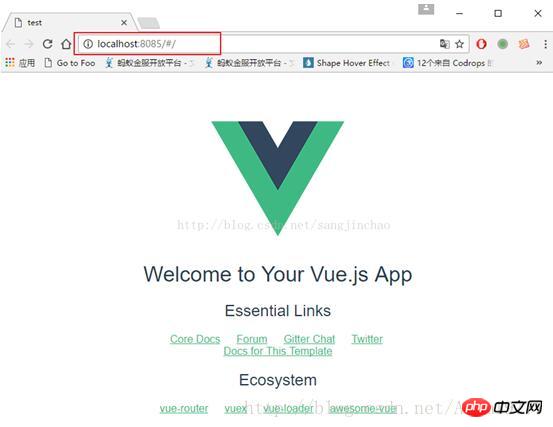
10 Führen Sie abschließend das Projekt aus und implementieren Sie es über npm run dev. Im Allgemeinen ist der Standardport 8080. Öffnen Sie den Browser und geben Sie localhost:8080

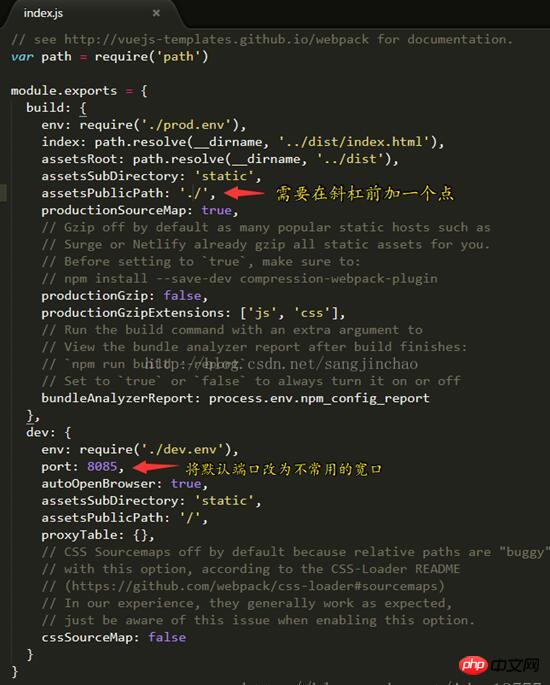
11 ein belegt, muss er geändert werden. Die Konfigurationsdatei config/index.js

wird wie folgt angezeigt:

2. Im Folgenden wird Element eingeführt
1. Führen Sie im aktuellen Verzeichnis Folgendes aus: npm i element-ui -S
2. Fügen Sie den Code (rot) in src/main.js hinzu
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui' //手动变红
import '../node_modules/element-ui/lib/theme-chalk/index.css' //手动变红
//具体路径有的不同,vue运行报错请看第五点
Vue.config.productionTip = false
/* eslint-disable no-new */
Vue.use(ElementUI) //手动变红
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})3 . Dann können Sie es direkt in der .vue-Datei verwenden. Nehmen Sie zum Beispiel einige Änderungen in src/components/Hello.vue vor
<template>
<p class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="text">文字按钮</el-button>
</p>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>4. Führen Sie es erneut aus

5. Überprüfen Sie zunächst, ob der index.css-Pfad von element-ui vorhanden ist Richtig. Zweitens, da der Fehler anzeigt, dass die Datei nicht gefunden werden kann, müssen Sie einen Code wie folgt zur Datei /webpack.base.conf.js hinzufügen.

6. Jetzt läuft es

Das Obige habe ich für Sie zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Node.js Implementierungsregistrierung Beispiel einer Methode für die E-Mail-Aktivierungsfunktion
Detaillierte Erläuterung des Babel-Loader-Dateipräprozessors von Webpack
Das obige ist der detaillierte Inhalt vonInstallations-Tutorial zur Verwendung von Vue- und Element-Komponenten (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So ändern Sie element.style
So ändern Sie element.style
 Was ist der Unterschied zwischen CSS-Framework und Komponentenbibliothek?
Was ist der Unterschied zwischen CSS-Framework und Komponentenbibliothek?
 Was bedeutet Bildschirmaufzeichnung?
Was bedeutet Bildschirmaufzeichnung?
 Verwendung von PathFileExists
Verwendung von PathFileExists
 Java-Export Excel
Java-Export Excel
 Drei wichtige Frameworks für die Android-Entwicklung
Drei wichtige Frameworks für die Android-Entwicklung
 So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
 Was sind die 8 Datentypen von Redis?
Was sind die 8 Datentypen von Redis?
 locallapstore
locallapstore




