 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung des gesamten Prozesses vom Kauf eines Domainnamens bis zur Bereitstellung eines node.js-Projekts mit pm2
Detaillierte Erläuterung des gesamten Prozesses vom Kauf eines Domainnamens bis zur Bereitstellung eines node.js-Projekts mit pm2
Detaillierte Erläuterung des gesamten Prozesses vom Kauf eines Domainnamens bis zur Bereitstellung eines node.js-Projekts mit pm2
In diesem Artikel wird hauptsächlich der gesamte Prozess vom Kauf eines Domainnamens bis zur Bereitstellung eines node.js-Projekts mit pm2 detailliert vorgestellt. Jetzt teile ich ihn mit Ihnen und gebe Ihnen eine Referenz.
Als Frontend war ich verwirrt darüber, wie ich das geschriebene Projekt auf dem Server bereitstellen sollte, aber ich war immer noch sehr daran interessiert und beschloss, es auszuprobieren und es einfach zu tun.
1. Kaufen Sie einen Domainnamen und einen Server
Um ein Projekt bereitzustellen, müssen Sie einen Domainnamen kaufen dass Tencent Cloud über kostenlose Server verfügt (nur 7 Tage lang kostenlos), also habe ich einen Domainnamen von Tencent Cloud gekauft und einen kostenlosen Server von Tencent Cloud erhalten. Selbstverständlich werden Sie in diesem Zeitraum mit Ihrem echten Namen authentifiziert.

Domainnamen kaufen

Besorgen Sie sich einen Server
Wählen Sie einen CentOS-Server in Tencent Cloud, Als nächstes führen Sie die Auflösung des Domänennamens durch und richten dann den Server ein (Konto und Passwort usw.)

Auflösung des Domänennamens
2. Node.js-Umgebung bereitstellen
(1) Melden Sie sich beim Server an und aktualisieren Sie ihn zuerst (aktualisieren Sie zuerst, wenn Sie den Server zum ersten Mal verwenden)
yum update -y
(2) Installieren Sie node und pm2
Der Befehl wget lädt das Node.js-Installationspaket herunter. Das Installationspaket ist eine kompilierte Datei. Nach der Dekomprimierung sind Node und NPM bereits im Bin-Ordner vorhanden, sodass keine Neukompilierung erforderlich ist.
wget https://nodejs.org/dist/v8.9.3/node-v8.9.3-linux-x64.tar.xz
Entpacken Sie die Datei.
tar xvf node-v8.9.3-linux-x64.tar.xz
Erstellen Sie einen Softlink, um Node- und NPM-Befehle global gültig zu machen. Durch das Erstellen von Softlinks können Sie Knoten- und NPM-Befehle direkt in jedem Verzeichnis verwenden:
ln -s /root/node-v8.9.3-linux-x64/bin/node /usr/local/bin/node ln -s /root/node-v8.9.3-linux-x64/bin/npm /usr/local/bin/npm
Knoten- und NPM-Versionen anzeigen.
node -v npm -v
Zu diesem Zeitpunkt wurde die Node.js-Umgebung installiert. Die Software wird standardmäßig im Verzeichnis /root/node-v8.9.3-linux-x64/ installiert. Wenn Sie die Software in anderen Verzeichnissen installieren müssen (z. B. /opt/node/), gehen Sie bitte wie folgt vor:
mkdir -p /opt/node/ mv /root/node-v8.9.3-linux-x64/* /opt/node/ rm -f /usr/local/bin/node rm -f /usr/local/bin/npm ln -s /opt/node/bin/node /usr/local/bin/node ln -s /opt/node/bin/npm /usr/local/bin/npm
pm2 installieren
npm install pm2@latest -g
Erstellen Sie einen Softlink, um pm2 zu erstellen Befehl global gültig
ln -s /root/node-v8.9.3-linux-x64/bin/pm2 /usr/local/bin/pm2
3. Stellen Sie das Projekt mit git auf dem Server bereit
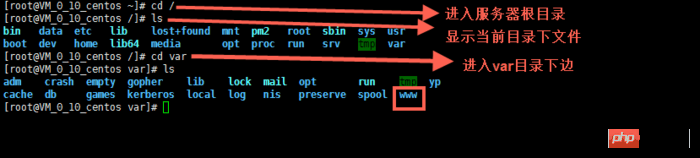
Geben Sie zuerst das Stammverzeichnis des Servers ein und zeigen Sie den Inhalt an Stammverzeichnisordner und dann Gehen Sie zum var-Verzeichnis, erstellen Sie einen www-Ordner unter dem var-Verzeichnis, zeigen Sie den Inhalt unter dem var-Ordner an, geben Sie dann den www-Ordner ein und befolgen Sie die Befehle nacheinander:
cd / ls cd var ls mkdir www cd www
Zurück Bild

Dann klont Git das Projekt in Ihrem Warehouse
Installieren Sie zuerst Git und verwenden Sie den folgenden Befehl
yum install git y
, um Ihr Projekt einzugeben

Wie Sie im Bild oben sehen können, gibt es eine Datei, die kein Express-Projekt ist. Es handelt sich um die Konfigurationsdatei von pm2. //pm2.keymetrics.io/docs/usage/cluster-mode/
Das Folgende ist die Konfiguration in meinem Projekt (Anfänger, Experten können mir Ratschläge geben, wenn Sie Fragen haben)
{
"apps": [
{
"name": "app1",
"script": "bin/www",
"log_date_format": "YYYY-MM-DD HH:mm:SS",
"log_file": "logs/app1.log",
"error_file": "logs/app1-err.log",
"out_file": "logs/app1-out.log",
"pid_file": "pids/app1.pid",
"instances": 1,
"min_uptime": "200s",
"max_restarts": 10,
"max_memory_restart": "1M",
"cron_restart": "1 0 * * *",
"watch": false,
"merge_logs": true,
"exec_interpreter": "node",
"exec_mode": "cluster_mode",
"autorestart": true,
"vizion": false
}
]
}4. Starten Sie das Projekt
pm2 start processes.json
Schließen Sie das Projekt
先查找ID pm2 status 然后,停止相应项目的id pm2 stop id
Starten Sie das entsprechende Projekt erneut
先查找ID pm2 status 然后,开启相应项目的id pm2 start id
Stellen Sie pm2 ein beim Booten automatisch starten
pm2 startup pm2 save
Der Grund, warum Sie pm2 zum Starten des Projekts verwenden, liegt darin, dass Sie es wie folgt beenden: Server-Link, Knotenprojekt kann weiterhin ausgeführt werden.
Das Projekt wurde bereitgestellt, aber der Port im Projekt kann nur Port 80 sein. Der Backend-Master sagte mir, dass Nginx als Proxyserver verwendet werden kann. Und teilte die Installationsmethode mit.
5. Nginx installieren und Nginx konfigurieren
Nginx installieren
yum install nginx
Nginx konfigurieren
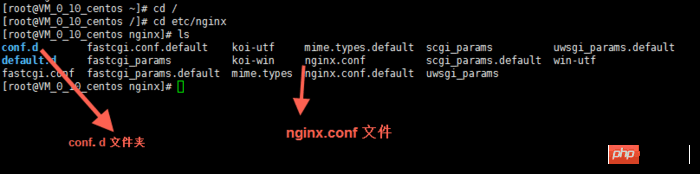
Konfiguration eingeben Ordnerverzeichnis, bearbeiten Sie die Datei nginx.conf oder erstellen Sie eine neue Datei mit dem Suffix .conf im Ordner conf.d
cd / cd etc/nginx vim nginx.conf
Kommen Sie mit einem Bild

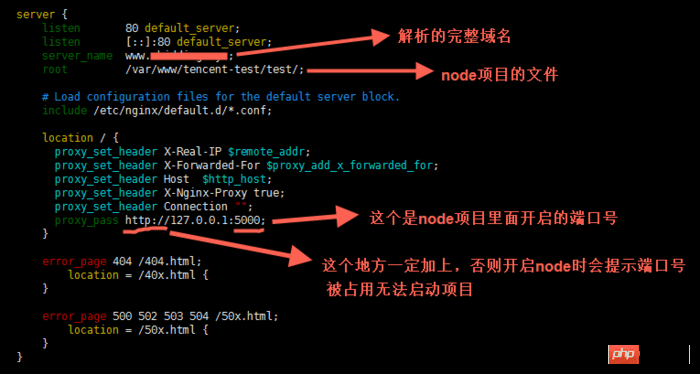
Der vim-Editor wird hier verwendet.
Erwähnen Sie einfach einige Verwendungsmethoden
i 编辑 Esc 退出编辑 :q 退出vim编辑器 :wq 保存并退出vim编辑器
Unten finden Sie meine Nginx-Konfiguration ) , wenn Sie Fragen haben, lassen Sie es mich bitte wissen)

Nginx starten
service nginx start
Auf diese Weise wird Nginx ausgeführt.
Jedes Mal, wenn Sie die Nginx-Konfiguration ändern, müssen Sie sie neu starten
service nginx reload
Stellen Sie Nginx so ein, dass es beim Booten automatisch startet
ln -s /bin/systemctl /usr/local/bin/systemcel systemcel enable nginx
Das Obige ist, was ich kompiliert habe für alle. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Detaillierte Erläuterung der vier Arten von Ereignissen, die dies auf reaktionsfähige Weise binden
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des gesamten Prozesses vom Kauf eines Domainnamens bis zur Bereitstellung eines node.js-Projekts mit pm2. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 So lösen Sie das Problem der Unzugänglichkeit, nachdem Tomcat das Kriegspaket bereitgestellt hat
Jan 13, 2024 pm 12:07 PM
So lösen Sie das Problem der Unzugänglichkeit, nachdem Tomcat das Kriegspaket bereitgestellt hat
Jan 13, 2024 pm 12:07 PM
Um das Problem zu lösen, dass Tomcat nach der Bereitstellung nicht erfolgreich auf das Kriegspaket zugreifen kann, sind bestimmte Codebeispiele erforderlich. Als weit verbreiteter Java-Webserver ermöglicht Tomcat Entwicklern, ihre eigenen entwickelten Webanwendungen zur Bereitstellung in Kriegsdateien zu packen. Manchmal kann es jedoch vorkommen, dass wir nach der Bereitstellung des Kriegspakets nicht erfolgreich darauf zugreifen können. Dies kann an einer falschen Konfiguration oder aus anderen Gründen liegen. In diesem Artikel stellen wir einige konkrete Codebeispiele bereit, die dieses Dilemma angehen. 1. Überprüfen Sie den Tomcat-Dienst
 Yolov10: Ausführliche Erklärung, Bereitstellung und Anwendung an einem Ort!
Jun 07, 2024 pm 12:05 PM
Yolov10: Ausführliche Erklärung, Bereitstellung und Anwendung an einem Ort!
Jun 07, 2024 pm 12:05 PM
1. Einleitung In den letzten Jahren haben sich YOLOs aufgrund ihres effektiven Gleichgewichts zwischen Rechenkosten und Erkennungsleistung zum vorherrschenden Paradigma im Bereich der Echtzeit-Objekterkennung entwickelt. Forscher haben das Architekturdesign, die Optimierungsziele, Datenerweiterungsstrategien usw. von YOLO untersucht und erhebliche Fortschritte erzielt. Gleichzeitig behindert die Verwendung von Non-Maximum Suppression (NMS) bei der Nachbearbeitung die End-to-End-Bereitstellung von YOLO und wirkt sich negativ auf die Inferenzlatenz aus. In YOLOs fehlt dem Design verschiedener Komponenten eine umfassende und gründliche Prüfung, was zu erheblicher Rechenredundanz führt und die Fähigkeiten des Modells einschränkt. Es bietet eine suboptimale Effizienz und ein relativ großes Potenzial zur Leistungsverbesserung. Ziel dieser Arbeit ist es, die Leistungseffizienzgrenze von YOLO sowohl in der Nachbearbeitung als auch in der Modellarchitektur weiter zu verbessern. zu diesem Zweck
 Gunicorn-Bereitstellungshandbuch für Flask-Anwendungen
Jan 17, 2024 am 08:13 AM
Gunicorn-Bereitstellungshandbuch für Flask-Anwendungen
Jan 17, 2024 am 08:13 AM
Wie stellt man die Flask-Anwendung mit Gunicorn bereit? Flask ist ein leichtes Python-Web-Framework, das häufig zur Entwicklung verschiedener Arten von Webanwendungen verwendet wird. Gunicorn (GreenUnicorn) ist ein Python-basierter HTTP-Server, der zum Ausführen von WSGI-Anwendungen (WebServerGatewayInterface) verwendet wird. In diesem Artikel wird erläutert, wie Sie mit Gunicorn Flask-Anwendungen bereitstellen
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Best Practices und häufige Problemlösungen für die Bereitstellung von Webprojekten auf Tomcat
Dec 29, 2023 am 08:21 AM
Best Practices und häufige Problemlösungen für die Bereitstellung von Webprojekten auf Tomcat
Dec 29, 2023 am 08:21 AM
Best Practices für die Bereitstellung von Webprojekten mit Tomcat und Lösungen für häufige Probleme Einführung: Tomcat wird als einfacher Java-Anwendungsserver häufig in der Entwicklung von Webanwendungen eingesetzt. In diesem Artikel werden die Best Practices und gängigen Problemlösungsmethoden für die Tomcat-Bereitstellung von Webprojekten vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis und eine bessere Anwendung zu erleichtern. 1. Planung der Projektverzeichnisstruktur Vor der Bereitstellung eines Webprojekts müssen wir die Verzeichnisstruktur des Projekts planen. Im Allgemeinen können wir es wie folgt organisieren
 PHP Jenkins 101: Der einzige Weg, mit CI/CD zu beginnen
Mar 09, 2024 am 10:28 AM
PHP Jenkins 101: Der einzige Weg, mit CI/CD zu beginnen
Mar 09, 2024 am 10:28 AM
Einführung Kontinuierliche Integration (CI) und kontinuierliche Bereitstellung (CD) sind Schlüsselpraktiken in der modernen Softwareentwicklung, die Teams dabei helfen, hochwertige Software schneller und zuverlässiger bereitzustellen. Jenkins ist ein beliebtes Open-Source-CI/CD-Tool, das den Build-, Test- und Bereitstellungsprozess automatisiert. In diesem Artikel wird erläutert, wie Sie mithilfe von PHP eine CI/CD-Pipeline mit Jenkins einrichten. Jenkins einrichten Jenkins installieren: Laden Sie Jenkins von der offiziellen Jenkins-Website herunter und installieren Sie es. Projekt erstellen: Erstellen Sie im Jenkins-Dashboard ein neues Projekt und benennen Sie es entsprechend Ihrem PHP-Projekt. Quellcodeverwaltung konfigurieren: Konfigurieren Sie das Git-Repository Ihres PHP-Projekts als Jenkin
 Setzen Sie die unschlagbare Kombination aus Gunicorn und Flask ein
Jan 17, 2024 am 10:24 AM
Setzen Sie die unschlagbare Kombination aus Gunicorn und Flask ein
Jan 17, 2024 am 10:24 AM
Gunicorn und Flask: Die perfekte Bereitstellungskombination, die spezifische Codebeispiele erfordert. Übersicht: Für Entwickler ist es sehr wichtig, die geeignete Bereitstellungsmethode zu wählen, insbesondere für Python-Webanwendungen. Unter den Python-Webframeworks ist Flask eine sehr beliebte Wahl und Gunicorn ist ein Server für die Bereitstellung von Python-Anwendungen. In diesem Artikel wird die Kombination von Gunicorn und Flask vorgestellt und einige spezifische Codebeispiele bereitgestellt, um den Lesern zu helfen
 So lösen Sie das Problem der Unzugänglichkeit, nachdem Tomcat das Kriegspaket bereitgestellt hat
Jan 13, 2024 am 11:43 AM
So lösen Sie das Problem der Unzugänglichkeit, nachdem Tomcat das Kriegspaket bereitgestellt hat
Jan 13, 2024 am 11:43 AM
Die Lösung des Problems, dass auf Tomcat nach der Bereitstellung des Kriegspakets nicht zugegriffen werden kann, erfordert spezifische Codebeispiele. Einführung: In der Webentwicklung ist Tomcat einer der am häufigsten verwendeten Java-Webserver. Manchmal tritt jedoch nach der Bereitstellung des Kriegspakets auf Tomcat ein unzugängliches Problem auf. In diesem Artikel werden verschiedene Situationen vorgestellt, die zu Unzugänglichkeit führen können, und entsprechende Lösungen und Codebeispiele bereitgestellt. 1. Stellen Sie sicher, dass das Kriegspaket korrekt bereitgestellt wurde. Der erste Schritt besteht darin, sicherzustellen, dass das Kriegspaket korrekt in der Tomcat-Webanwendung bereitgestellt wurde.



