
Im Folgenden werde ich einen Artikel über die Verwendung von Axios für die domänenübergreifende Verarbeitung in einem Vue-Projekt veröffentlichen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird.
Domänenübergreifend ist ein sehr peinliches Problem. Einige Leute können Anforderungsheader im Hintergrund festlegen, aber viele Frontends verfügen nicht über die Hintergrundkenntnisse und können keinen unabhängigen Server erstellen, sodass dies der Fall ist werden zu einer peinlichen Sache
Natürlich gibt es viele virtuelle Server, die domänenübergreifende Probleme lösen können. Ihre Essenz besteht darin, über das Backend mit dem Backend zu kommunizieren und so domänenübergreifende Probleme zu lösen Funktion, vue-cli hat auch die Fähigkeit, domänenübergreifende Probleme zu lösen
Natürlich ist es für uns unmöglich, Ajax direkt zu senden, richtig, wir müssen die Konfigurationsdatei ändern

Code:
dev: {
env: require('./dev.env'),
port: 8080,
autoOpenBrowser: false,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/gp': {
target: 'http://we7.qw1000.cn/',
changeOrigin: true,
pathRewrite: {
'^/gp': '/'
}
}
}
}Dies ist eine allgemeine Vorlage, die hauptsächlich mehrere Konzepte umfasst:
dev bedeutet natürlich virtueller Server.
autoOpenBrowser
ist kein wichtiges Attribut. Es konfiguriert lediglich, ob der Browser automatisch geöffnet werden kann. Lassen Sie unseren virtuellen Dienst auf diese Website zugreifen. Dies ist natürlich auch eine Funktion von Webpack und kann daher nur in der Entwicklungsumgebung verwendet werden.
Als nächstes kommt unser Ajax-Code. Nehmen Sie den Beitrag als Beispiel:proxyTable: {
'/gp': {
target: 'http://we7.qw1000.cn/',
changeOrigin: true,
pathRewrite: {
'^/gp': '/'
}
}
Was zum Teufel ist das.$http? ? ? Dies ist natürlich das Ergebnis unserer Einführung von Axios in main.js, aber wir können die Use-Methode nicht direkt verwenden, da es sich nicht um ein Plug-In für Vue handelt, also muss es sein in
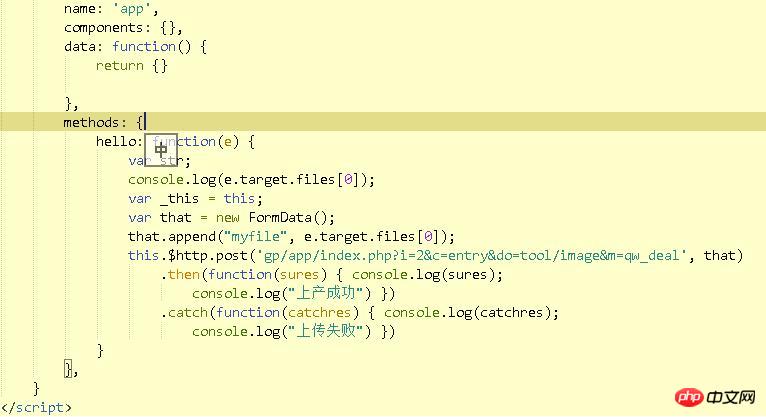
methods: {
hello: function(e) {
var str;
console.log(e.target.files[0]);
var _this = this;
var that = new FormData();
that.append("myfile", e.target.files[0]);
this.$http.post('gp/app/index.php?i=2&c=entry&do=tool/image&m=qw_deal', that)
.then(function(sures) { console.log(sures);
console.log("上产成功") })
.catch(function(catchres) { console.log(catchres);
console.log("上传失败") })
}
},in der Prototypenkette geladen, damit wir es direkt verwenden können,
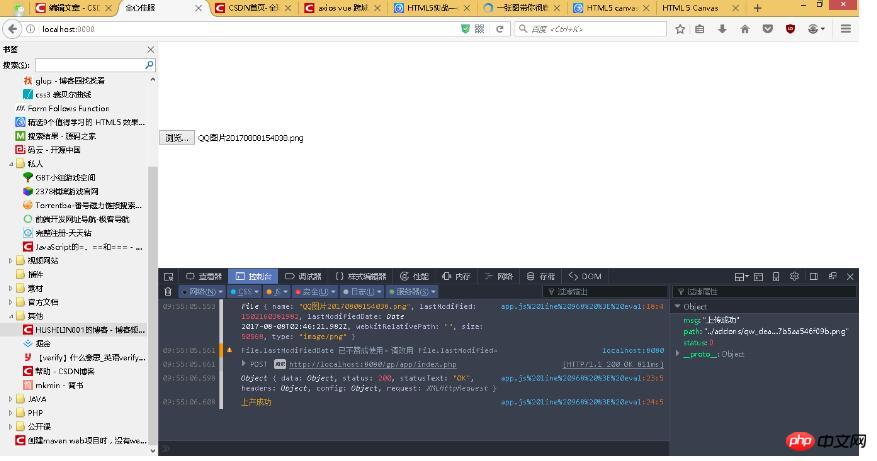
 Dies ist der Link von meinem Freund, und ich habe den Link zum Hochladen ausgewählt Links zu Bilddateien
Dies ist der Link von meinem Freund, und ich habe den Link zum Hochladen ausgewählt Links zu Bilddateien
Hinweise: 1. Die domänenübergreifende Lösung von Webpack ist nur für den Einsatz in der Entwicklungsumgebung geeignet,
2. Beachten Sie beim Festlegen des Entwicklers in inde.js, dass der festzulegende Domänenname der Domänenname sein sollte. Wenn er zu groß ist, ist er ungültig, also sollte er www sein. Baidu. com
3. Verwenden Sie Axios, um Dateien hochzuladen. Sie müssen keine Formdata wie Ajax verwenden, um Bilder hochzuladen.
Das Obige ist, was ich für alle zusammengestellt habe an alle in der Zukunft.
Verwandte Artikel:
Häufig verwendete Anforderungsmethoden-Aliase basierend auf Axios (ausführliche Erklärung)So implementieren Sie eine Notizanwendung mit Vuexvue2.0-Anzeigemethode zum Ändern des Stils entsprechend dem StatuswertDas obige ist der detaillierte Inhalt vonVerwenden Sie im Vue-Projekt Axios für die domänenübergreifende Verarbeitung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Threads und Prozessen
Der Unterschied zwischen Threads und Prozessen
 langbar.chm
langbar.chm
 Wie tippe ich die Inschrift auf dem Münzkreis ein?
Wie tippe ich die Inschrift auf dem Münzkreis ein?
 So beheben Sie Zugriffsverletzungen
So beheben Sie Zugriffsverletzungen
 Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
 So aktualisieren Sie das Hongmeng-System auf einem Honor-Mobiltelefon
So aktualisieren Sie das Hongmeng-System auf einem Honor-Mobiltelefon
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 ERR_CONNECTION_REFUSED
ERR_CONNECTION_REFUSED




