 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Eine kurze Diskussion darüber, wie das Problem übermäßig großer Dateien nach der Webpack-Verpackung gelöst werden kann
Eine kurze Diskussion darüber, wie das Problem übermäßig großer Dateien nach der Webpack-Verpackung gelöst werden kann
Eine kurze Diskussion darüber, wie das Problem übermäßig großer Dateien nach der Webpack-Verpackung gelöst werden kann
这篇文章主要介绍了浅谈webpack打包之后的文件过大的解决方法,现在分享给大家,也给大家做个参考。
以前一直使用 create-react-app 这个脚手架进行 react 开发,后面因为一些自定义的配置,转而使用 webpack 搭建一套自己的脚手架。但是在使用 webpack 打包之后发现,纳尼?怎么文件这么大??? 于是研究了一下如何处理 webpack 打包之后文件太大的情况,简单记录下来。
首先配置全局变量
首先,通过指定环境,告诉 webpack 我们当前处于 production 环境中,要按照 production 的方式去打包。
//指定环境,将process.env.NODE_ENV环境与library关联
new Webpack.DefinePlugin({
'process.env.NODE_ENV': JSON.stringify('production'),
}),优化 devtool 中的 source-map .
dev-tool 提供了很多种选项,用来增强我们 debug 的能力,我们熟知的有: source-map , inline-source-map , cheap-source-map 等等。详细的用法可以参考Devtool官方文档,Devtool配置对比 , webpack sourcemap 选项多种模式的一些解释 , https://webpack.github.io/docs/configuration.html#devtool 如果你的文件在打包之后突然变成好几M,那么不用想,肯定是因为 source-map 的原因。 source-map 在开发阶段确实很好用,调试起来很方便,但是在生产环境下就没必要部署了。 建议在 prod 环境下关闭 source-map 。
剥离css文件,单独打包
安装 webpack 插件 extract-text-webpack-plugin 。 npm install extract-text-webpack-plugin --save-dev 。 使用方法:
plugins:[ new ExtractTextPlugin('static/css/styles.[contenthash].css'), ]
这里使用了 contenthash , webpack 会根据内容去生成 hash 值。
使用 UglifyJSPlugin 压缩。
通过 UglifyJSPlugin 可以压缩我们的 *.js 文件。 安装方法: npm install uglifyjs-webpack-plugin --save-dev 。 用法: UglifyJSPlugin详细用法
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
module.exports = {
plugins: [
new UglifyJSPlugin({
parallel: 4,
uglifyOptions: {
output: {
comments: false,
beautify: false,
},
compress: {
warnings: false
},
},
cache: true,
}),
]
}提取公共依赖
使用 CommonsChunkPlugin 插件,将多个 js 文件进行提取,建立一个独立的文件。这个文件包含一些共用模块,浏这样览器只在刚开始的时候加载一次,便缓存起来供后续使用。而不用每次访问一个新界面时,再去加载一个更大的文件。
entry:{
app:'./entry',
vendor:['react','other-lib'],
},
plugins:[
new Webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
}),
]开启gzip压缩
我们使用 compression-webpack-plugin 插件进行压缩。 安装: npm install compression-webpack-plugin --save-dev 。 compression-webpack-plugin 详细用法 使用:
const CompressionPlugin = require("compression-webpack-plugin");
plugins:[
new CompressionPlugin({
asset: '[path].gz[query]', //目标资源名称。[file] 会被替换成原资源。[path] 会被替换成原资源路径,[query] 替换成原查询字符串
algorithm: 'gzip',//算法
test: new RegExp(
'\\.(js|css)$' //压缩 js 与 css
),
threshold: 10240,//只处理比这个值大的资源。按字节计算
minRatio: 0.8//只有压缩率比这个值小的资源才会被处理
})
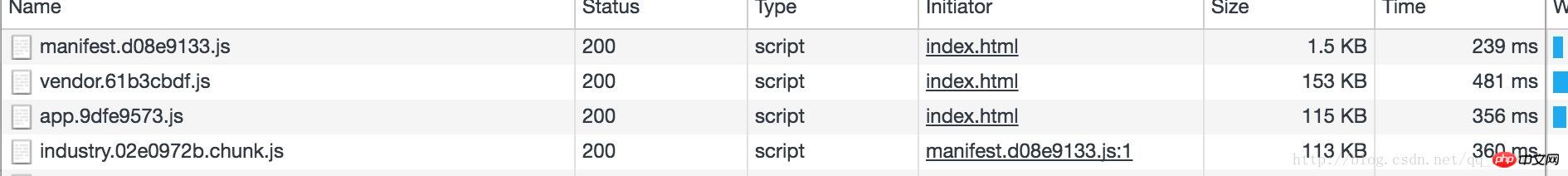
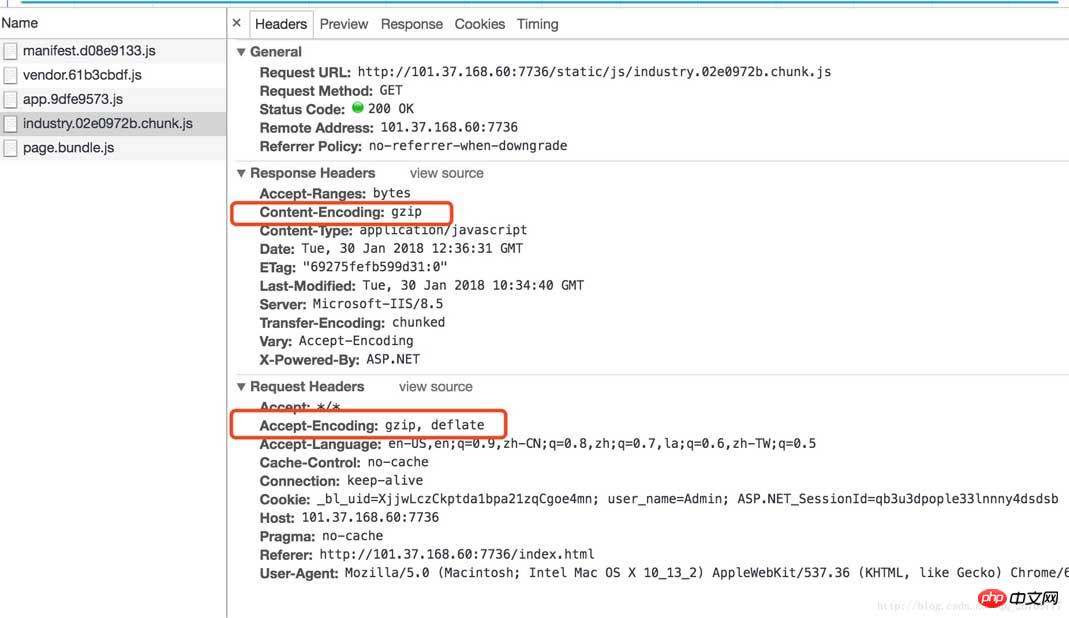
]压缩结果:


开启html压缩,自动添加上面生成的静态资源
添加插件 html-webpack-plugin
安装: npm install html-webpack-plugin --save-dev 用法:
plugins:[
new HtmlWebpackPlugin({
title: '',
template: __dirname + '/../public/index.html',
minify: {
removeComments: true,
collapseWhitespace: true,
removeRedundantAttributes: true,
useShortDoctype: true,
removeEmptyAttributes: true,
removeStyleLinkTypeAttributes: true,
keepClosingSlash: true,
minifyJS: true,
minifyCSS: true,
minifyURLs: true,
},
chunksSortMode:'dependency'
}),
]上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion darüber, wie das Problem übermäßig großer Dateien nach der Webpack-Verpackung gelöst werden kann. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Wie kann man abgelaufene WeChat-Dateien wiederherstellen? Können abgelaufene WeChat-Dateien wiederhergestellt werden?
Feb 22, 2024 pm 02:46 PM
Wie kann man abgelaufene WeChat-Dateien wiederherstellen? Können abgelaufene WeChat-Dateien wiederhergestellt werden?
Feb 22, 2024 pm 02:46 PM
Öffnen Sie WeChat, wählen Sie „Einstellungen“ in „Ich“, wählen Sie „Allgemein“ und dann „Speicherplatz“, wählen Sie „Verwaltung“ unter „Speicherplatz“, wählen Sie die Konversation aus, in der Sie Dateien wiederherstellen möchten, und wählen Sie das Ausrufezeichen-Symbol aus. Tutorial Anwendbares Modell: iPhone13 System: iOS15.3 Version: WeChat 8.0.24 Analyse 1 Öffnen Sie zunächst WeChat und klicken Sie auf der Seite „Mein“ auf die Option „Einstellungen“. 2 Suchen Sie dann auf der Einstellungsseite nach „Allgemeine Optionen“ und klicken Sie darauf. 3Klicken Sie dann auf der allgemeinen Seite auf Speicherplatz. 4 Klicken Sie anschließend auf der Seite „Speicherplatz“ auf „Verwalten“. 5Wählen Sie abschließend die Konversation aus, in der Sie Dateien wiederherstellen möchten, und klicken Sie rechts auf das Ausrufezeichen-Symbol. Ergänzung: WeChat-Dateien verfallen in der Regel nach einigen Tagen. Wenn die von WeChat empfangene Datei nicht angeklickt wurde, löscht das WeChat-System sie nach 72 Stunden.
 Fotos können diese Datei nicht öffnen, da das Format nicht unterstützt wird oder die Datei beschädigt ist
Feb 22, 2024 am 09:49 AM
Fotos können diese Datei nicht öffnen, da das Format nicht unterstützt wird oder die Datei beschädigt ist
Feb 22, 2024 am 09:49 AM
Unter Windows ist die Fotos-App eine bequeme Möglichkeit, Fotos und Videos anzuzeigen und zu verwalten. Über diese Anwendung können Benutzer problemlos auf ihre Multimediadateien zugreifen, ohne zusätzliche Software installieren zu müssen. Allerdings kann es bei Benutzern manchmal zu Problemen kommen, wie z. B. der Fehlermeldung „Diese Datei kann nicht geöffnet werden, da das Format nicht unterstützt wird“ bei der Verwendung der Fotos-App oder einer Dateibeschädigung beim Versuch, Fotos oder Videos zu öffnen. Diese Situation kann für Benutzer verwirrend und unbequem sein und erfordert einige Untersuchungen und Korrekturen, um die Probleme zu beheben. Benutzern wird die folgende Fehlermeldung angezeigt, wenn sie versuchen, Fotos oder Videos in der Fotos-App zu öffnen. Fotos können diese Datei leider nicht öffnen, da das Format oder die Datei derzeit nicht unterstützt wird
 Können Dateien im Tmp-Format gelöscht werden?
Feb 24, 2024 pm 04:33 PM
Können Dateien im Tmp-Format gelöscht werden?
Feb 24, 2024 pm 04:33 PM
TMP-Formatdateien sind ein temporäres Dateiformat, das normalerweise von einem Computersystem oder Programm während der Ausführung generiert wird. Der Zweck dieser Dateien besteht darin, temporäre Daten zu speichern, um die ordnungsgemäße Ausführung des Programms zu unterstützen oder die Leistung zu verbessern. Sobald die Programmausführung abgeschlossen ist oder der Computer neu gestartet wird, werden diese tmp-Dateien häufig nicht mehr benötigt. Daher sind Dateien im Tmp-Format grundsätzlich löschbar. Darüber hinaus kann das Löschen dieser tmp-Dateien Festplattenspeicher freigeben und den normalen Betrieb des Computers gewährleisten. Bevor wir jedoch Dateien im Tmp-Format löschen, müssen wir dies tun
 Was tun, wenn der Fehlercode 0x80004005 angezeigt wird? Der Editor zeigt Ihnen, wie Sie den Fehlercode 0x80004005 beheben können.
Mar 21, 2024 pm 09:17 PM
Was tun, wenn der Fehlercode 0x80004005 angezeigt wird? Der Editor zeigt Ihnen, wie Sie den Fehlercode 0x80004005 beheben können.
Mar 21, 2024 pm 09:17 PM
Wenn Sie einen Ordner auf Ihrem Computer löschen oder dekomprimieren, wird manchmal das Dialogfeld „Fehler 0x80004005: Nicht spezifizierter Fehler“ angezeigt. Wie können Sie diese Situation lösen? Es gibt tatsächlich viele Gründe, warum der Fehlercode 0x80004005 angezeigt wird, aber die meisten davon werden durch Viren verursacht. Wir können die DLL erneut registrieren, um das Problem zu lösen. Nachfolgend erklärt Ihnen der Editor die Erfahrung beim Umgang mit dem Fehlercode 0x80004005 . Einige Benutzer erhalten bei der Verwendung ihres Computers den Fehlercode 0X80004005. Der Fehler 0x80004005 wird hauptsächlich dadurch verursacht, dass der Computer bestimmte Dynamic Link Library-Dateien nicht korrekt registriert oder dass eine Firewall keine HTTPS-Verbindungen zwischen dem Computer und dem Internet zulässt. Wie wäre es also?
 Wie übertrage ich Dateien von Quark Cloud Disk auf Baidu Cloud Disk?
Mar 14, 2024 pm 02:07 PM
Wie übertrage ich Dateien von Quark Cloud Disk auf Baidu Cloud Disk?
Mar 14, 2024 pm 02:07 PM
Quark Netdisk und Baidu Netdisk sind derzeit die am häufigsten verwendete Netdisk-Software zum Speichern von Dateien. Wenn Sie die Dateien in Quark Netdisk auf Baidu Netdisk speichern möchten, wie gehen Sie vor? In dieser Ausgabe hat der Herausgeber die Tutorial-Schritte zum Übertragen von Dateien vom Quark Network Disk-Computer auf die Baidu Network Disk zusammengestellt. Werfen wir einen Blick auf die Bedienung. Wie speichere ich Quark-Netzwerkfestplattendateien auf einer Baidu-Netzwerkfestplatte? Um Dateien von Quark Network Disk auf Baidu Network Disk zu übertragen, müssen Sie zunächst die erforderlichen Dateien von Quark Network Disk herunterladen, dann den Zielordner im Baidu Network Disk-Client auswählen und ihn öffnen. Ziehen Sie dann die von Quark Cloud Disk heruntergeladenen Dateien per Drag & Drop in den vom Baidu Cloud Disk-Client geöffneten Ordner oder verwenden Sie die Upload-Funktion, um die Dateien zu Baidu Cloud Disk hinzuzufügen. Überprüfen Sie nach Abschluss des Uploads unbedingt, ob die Datei erfolgreich in Baidu Cloud Disk übertragen wurde. Das ist es
 Unterschiedliche Verwendung von Schrägstrichen und Backslashes in Dateipfaden
Feb 26, 2024 pm 04:36 PM
Unterschiedliche Verwendung von Schrägstrichen und Backslashes in Dateipfaden
Feb 26, 2024 pm 04:36 PM
Ein Dateipfad ist eine Zeichenfolge, die vom Betriebssystem verwendet wird, um eine Datei oder einen Ordner zu identifizieren und zu finden. In Dateipfaden gibt es zwei gängige Symbole zur Trennung von Pfaden, nämlich den Schrägstrich (/) und den Backslash (). Diese beiden Symbole haben in verschiedenen Betriebssystemen unterschiedliche Verwendungen und Bedeutungen. Der Schrägstrich (/) ist ein häufig verwendetes Pfadtrennzeichen in Unix- und Linux-Systemen. Auf diesen Systemen beginnen Dateipfade im Stammverzeichnis (/) und werden durch Schrägstriche zwischen den einzelnen Verzeichnissen getrennt. Zum Beispiel der Pfad /home/user/Docume
 Was ist die Datei hiberfil.sys? Kann hiberfil.sys gelöscht werden?
Mar 15, 2024 am 09:49 AM
Was ist die Datei hiberfil.sys? Kann hiberfil.sys gelöscht werden?
Mar 15, 2024 am 09:49 AM
Vor kurzem haben viele Internetnutzer den Herausgeber gefragt: Was ist die Datei hiberfil.sys? Kann hiberfil.sys viel Speicherplatz auf Laufwerk C beanspruchen und gelöscht werden? Der Editor kann Ihnen mitteilen, dass die Datei hiberfil.sys gelöscht werden kann. Werfen wir einen Blick auf die Details unten. hiberfil.sys ist eine versteckte Datei im Windows-System und auch eine System-Ruhezustandsdatei. Es wird normalerweise im Stammverzeichnis des Laufwerks C gespeichert und seine Größe entspricht der Größe des installierten Speichers des Systems. Diese Datei wird verwendet, wenn sich der Computer im Ruhezustand befindet, und enthält die Speicherdaten des aktuellen Systems, damit dieser bei der Wiederherstellung schnell wieder in den vorherigen Zustand versetzt werden kann. Da seine Größe der Speicherkapazität entspricht, nimmt er möglicherweise mehr Festplattenspeicher ein. hiber
 Ausführliche Erläuterung der Linux-Techniken zum Anzeigen der Dateizeit
Feb 21, 2024 pm 01:15 PM
Ausführliche Erläuterung der Linux-Techniken zum Anzeigen der Dateizeit
Feb 21, 2024 pm 01:15 PM
Ausführliche Erläuterung der Linux-Techniken zur Dateizeitanzeige In Linux-Systemen sind Dateizeitinformationen für die Dateiverwaltung und Nachverfolgung von Änderungen sehr wichtig. Das Linux-System zeichnet Dateiänderungsinformationen über drei Hauptzeitattribute auf, nämlich Zugriffszeit (atime), Änderungszeit (mtime) und Änderungszeit (ctime). In diesem Artikel wird detailliert beschrieben, wie diese Dateizeitinformationen angezeigt und verwaltet werden, und es werden spezifische Codebeispiele bereitgestellt. 1. Überprüfen Sie die Dateizeitinformationen, indem Sie den Befehl ls mit dem Parameter -l verwenden, um die Dateien aufzulisten.



