 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Erstellen einer Sliding-Stack-Komponente mit Vue (ausführliches Tutorial)
Erstellen einer Sliding-Stack-Komponente mit Vue (ausführliches Tutorial)
Erstellen einer Sliding-Stack-Komponente mit Vue (ausführliches Tutorial)
Die gestapelte Gleitkomponente von Tantan spielt eine Schlüsselrolle. Schauen wir uns an, wie man eine gestapelte Tantan-Komponente mit Vue schreibt.
Die Darstellung ist wie folgt:

Vorwort
Hallo, sagen wir Tantan muss sein Allen Programmierern bekannt (schließlich gibt es viele Mädchen). Schauen wir uns an, wie man mit Vue eine Tantan-Komponente schreibt 🎜>
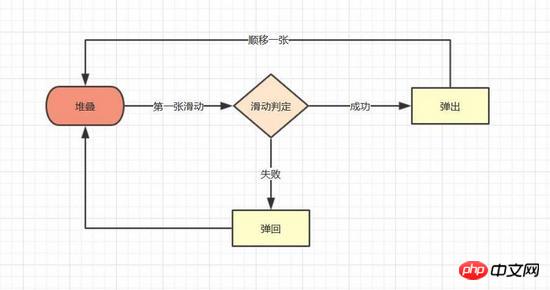
1. Funktionsanalyse Nach der einfachen Verwendung werden Sie feststellen, dass die Stapelschiebefunktion sehr einfach ist. Verwenden Sie einfach ein Bild. Die Zusammenfassung lautet:
 Eine kurze Zusammenfassung der grundlegenden Funktionspunkte:
Eine kurze Zusammenfassung der grundlegenden Funktionspunkte:
- Stapelung von Bildern
- Gleiten des ersten Bildes
- Herausgleiten, nachdem die Bedingung erfolgreich ist, Rückprall, nachdem die Bedingung fehlgeschlagen ist
- Herausgleiten Das nächste Bild wird gestapelt oben
- Erfahrungsoptimierung
- Je nach den verschiedenen Berührungspunkten wird das erste Bild beim Schieben in unterschiedlichen Winkeln versetzt
- Bestimmen Sie, ob der Versatzbereich erfolgreich herausgerutscht ist
2. Spezifische Implementierung Mit den zusammengefassten Funktionspunkten wird unsere Vorstellung von der Implementierung von Komponenten klarer
1. StapeleffektDer Stapelbildeffekt ist online verfügbar A In vielen Beispielen sind die Implementierungsmethoden ähnlich, hauptsächlich durch Festlegen der Perspektive und des Perspektivursprungs auf der übergeordneten Ebene, um die Perspektive der untergeordneten Ebene zu erreichen. Nach dem Festlegen des Translate3d-Z-Achsenwerts auf der untergeordneten Ebene wird der Stapeleffekt erzielt Der spezifische Code lautet wie folgt:
// 图片堆叠dom
<!--opacity: 0 隐藏我们不想看到的stack-item层级-->
<!--z-index: -1 调整stack-item层级"-->
<ul class="stack">
<li class="stack-item" style="transform: translate3d(0px, 0px, 0px);opacity: 1;z-index: 10;"><img src="1.png" alt="01"></li>
<li class="stack-item" style="transform: translate3d(0px, 0px, -60px);opacity: 1;z-index: 1"><img src="2.png" alt="02"></li>
<li class="stack-item" style="transform: translate3d(0px, 0px, -120px);opacity: 1;z-index: 1"><img src="3.png" alt="03"></li>
<li class="stack-item" style="transform: translate3d(0px, 0px, -180px);opacity: 0;z-index: -1"><img src="4.png" alt="04"></li>
<li class="stack-item" style="transform: translate3d(0px, 0px, -180px);opacity: 0;z-index: -1"><img src="5.png" alt="05"></li>
</ul>
<style>
.stack {
width: 100%;
height: 100%;
position: relative;
perspective: 1000px; //子元素视距
perspective-origin: 50% 150%; //子元素透视位置
-webkit-perspective: 1000px;
-webkit-perspective-origin: 50% 150%;
margin: 0;
padding: 0;
}
.stack-item{
background: #fff;
height: 100%;
width: 100%;
border-radius: 4px;
text-align: center;
overflow: hidden;
}
.stack-item img {
width: 100%;
display: block;
pointer-events: none;
}
</style>Was wir hoffen, zu erhalten, ist eine Vue-Komponente Wir müssen zuerst eine Komponentenvorlage stack.vue erstellen. In der Vorlage können wir v -for verwenden, den Stapelknoten durchlaufen und :style verwenden, um den Stil jedes Elements zu ändern. Der Code lautet wie folgt
<template>
<ul class="stack">
<li class="stack-item" v-for="(item, index) in pages" :style="[transform(index)]">
<img :src="item.src">
</li>
</ul>
</template>
<script>
export default {
props: {
// pages数据包含基础的图片数据
pages: {
type: Array,
default: []
}
},
data () {
return {
// basicdata数据包含组件基本数据
basicdata: {
currentPage: 0 // 默认首图的序列
},
// temporaryData数据包含组件临时数据
temporaryData: {
opacity: 1, // 记录opacity
zIndex: 10, // 记录zIndex
visible: 3 // 记录默认显示堆叠数visible
}
}
},
methods: {
// 遍历样式
transform (index) {
if (index >= this.basicdata.currentPage) {
let style = {}
let visible = this.temporaryData.visible
let perIndex = index - this.basicdata.currentPage
// visible可见数量前滑块的样式
if (index <= this.basicdata.currentPage + visible - 1) {
style['opacity'] = '1'
style['transform'] = 'translate3D(0,0,' + -1 * perIndex * 60 + 'px' + ')'
style['zIndex'] = visible - index + this.basicdata.currentPage
style['transitionTimingFunction'] = 'ease'
style['transitionDuration'] = 300 + 'ms'
} else {
style['zIndex'] = '-1'
style['transform'] = 'translate3D(0,0,' + -1 * visible * 60 + 'px' + ')'
}
return style
}
}
}
}
</script>Wichtige Punkte :style kann sowohl Objekte als auch Arrays und Funktionen binden, was beim Durchlaufen sehr nützlich ist
Die grundlegendste Domstruktur wurde erstellt. Der nächste Schritt besteht darin, das erste Bild „bewegen“ zu lassenDas Bild gleiten Der Effekt tritt in vielen Szenen auf. Sein Prinzip besteht darin, das Berührungsereignis zu überwachen und die Verschiebung zu ermitteln und dann die Zielverschiebung über Translate3D zu ändern. Die Schritte, die wir implementieren möchten, sind also wie folgt:
- Binden Sie das Berührungsereignis an den Stapel
- Hören Sie zu und speichern Sie den Wert der Gestenpositionsänderung
- Ändern Sie den x-, y-Wert von Translate3D im CSS-Attribut des ersten Bildes
- #### Spezifische Implementierung
Im Vue-Framework wird nicht empfohlen, Knoten direkt zu betreiben, sondern zu Binden Sie Elemente über die Anweisung v-on, also schreiben wir die Bindungen in v-for traversal und verwenden den Index, um zu bestimmen, ob es sich um das erste Bild handelt, und verwenden dann :style, um den Stil der Homepage zu ändern wie folgt:
<template>
<ul class="stack">
<li class="stack-item" v-for="(item, index) in pages"
:style="[transformIndex(index),transform(index)]"
@touchstart.stop.capture="touchstart"
@touchmove.stop.capture="touchmove"
@touchend.stop.capture="touchend"
@mousedown.stop.capture="touchstart"
@mouseup.stop.capture="touchend"
@mousemove.stop.capture="touchmove">
<img :src="item.src">
</li>
</ul>
</template>
<script>
export default {
props: {
// pages数据包含基础的图片数据
pages: {
type: Array,
default: []
}
},
data () {
return {
// basicdata数据包含组件基本数据
basicdata: {
start: {}, // 记录起始位置
end: {}, // 记录终点位置
currentPage: 0 // 默认首图的序列
},
// temporaryData数据包含组件临时数据
temporaryData: {
poswidth: '', // 记录位移
posheight: '', // 记录位移
tracking: false // 是否在滑动,防止多次操作,影响体验
}
}
},
methods: {
touchstart (e) {
if (this.temporaryData.tracking) {
return
}
// 是否为touch
if (e.type === 'touchstart') {
if (e.touches.length > 1) {
this.temporaryData.tracking = false
return
} else {
// 记录起始位置
this.basicdata.start.t = new Date().getTime()
this.basicdata.start.x = e.targetTouches[0].clientX
this.basicdata.start.y = e.targetTouches[0].clientY
this.basicdata.end.x = e.targetTouches[0].clientX
this.basicdata.end.y = e.targetTouches[0].clientY
}
// pc操作
} else {
this.basicdata.start.t = new Date().getTime()
this.basicdata.start.x = e.clientX
this.basicdata.start.y = e.clientY
this.basicdata.end.x = e.clientX
this.basicdata.end.y = e.clientY
}
this.temporaryData.tracking = true
},
touchmove (e) {
// 记录滑动位置
if (this.temporaryData.tracking && !this.temporaryData.animation) {
if (e.type === 'touchmove') {
this.basicdata.end.x = e.targetTouches[0].clientX
this.basicdata.end.y = e.targetTouches[0].clientY
} else {
this.basicdata.end.x = e.clientX
this.basicdata.end.y = e.clientY
}
// 计算滑动值
this.temporaryData.poswidth = this.basicdata.end.x - this.basicdata.start.x
this.temporaryData.posheight = this.basicdata.end.y - this.basicdata.start.y
}
},
touchend (e) {
this.temporaryData.tracking = false
// 滑动结束,触发判断
},
// 非首页样式切换
transform (index) {
if (index > this.basicdata.currentPage) {
let style = {}
let visible = 3
let perIndex = index - this.basicdata.currentPage
// visible可见数量前滑块的样式
if (index <= this.basicdata.currentPage + visible - 1) {
style['opacity'] = '1'
style['transform'] = 'translate3D(0,0,' + -1 * perIndex * 60 + 'px' + ')'
style['zIndex'] = visible - index + this.basicdata.currentPage
style['transitionTimingFunction'] = 'ease'
style['transitionDuration'] = 300 + 'ms'
} else {
style['zIndex'] = '-1'
style['transform'] = 'translate3D(0,0,' + -1 * visible * 60 + 'px' + ')'
}
return style
}
},
// 首页样式切换
transformIndex (index) {
// 处理3D效果
if (index === this.basicdata.currentPage) {
let style = {}
style['transform'] = 'translate3D(' + this.temporaryData.poswidth + 'px' + ',' + this.temporaryData.posheight + 'px' + ',0px)'
style['opacity'] = 1
style['zIndex'] = 10
return style
}
}
}
}
</script>Die Bedingung wird nach Touchend/Mouseup ausgeführt. Hier verwenden wir zunächst einfache Bedingungen zur Beurteilung und geben gleichzeitig die ersten Bild-Popup- und Rebound-Effekte an. Der Code lautet wie folgt:
<template>
<ul class="stack">
<li class="stack-item" v-for="(item, index) in pages"
:style="[transformIndex(index),transform(index)]"
@touchmove.stop.capture="touchmove"
@touchstart.stop.capture="touchstart"
@touchend.stop.capture="touchend"
@mousedown.stop.capture="touchstart"
@mouseup.stop.capture="touchend"
@mousemove.stop.capture="touchmove">
<img :src="item.src">
</li>
</ul>
</template>
<script>
export default {
props: {
// pages数据包含基础的图片数据
pages: {
type: Array,
default: []
}
},
data () {
return {
// basicdata数据包含组件基本数据
basicdata: {
start: {}, // 记录起始位置
end: {}, // 记录终点位置
currentPage: 0 // 默认首图的序列
},
// temporaryData数据包含组件临时数据
temporaryData: {
poswidth: '', // 记录位移
posheight: '', // 记录位移
tracking: false, // 是否在滑动,防止多次操作,影响体验
animation: false, // 首图是否启用动画效果,默认为否
opacity: 1 // 记录首图透明度
}
}
},
methods: {
touchstart (e) {
if (this.temporaryData.tracking) {
return
}
// 是否为touch
if (e.type === 'touchstart') {
if (e.touches.length > 1) {
this.temporaryData.tracking = false
return
} else {
// 记录起始位置
this.basicdata.start.t = new Date().getTime()
this.basicdata.start.x = e.targetTouches[0].clientX
this.basicdata.start.y = e.targetTouches[0].clientY
this.basicdata.end.x = e.targetTouches[0].clientX
this.basicdata.end.y = e.targetTouches[0].clientY
}
// pc操作
} else {
this.basicdata.start.t = new Date().getTime()
this.basicdata.start.x = e.clientX
this.basicdata.start.y = e.clientY
this.basicdata.end.x = e.clientX
this.basicdata.end.y = e.clientY
}
this.temporaryData.tracking = true
this.temporaryData.animation = false
},
touchmove (e) {
// 记录滑动位置
if (this.temporaryData.tracking && !this.temporaryData.animation) {
if (e.type === 'touchmove') {
this.basicdata.end.x = e.targetTouches[0].clientX
this.basicdata.end.y = e.targetTouches[0].clientY
} else {
this.basicdata.end.x = e.clientX
this.basicdata.end.y = e.clientY
}
// 计算滑动值
this.temporaryData.poswidth = this.basicdata.end.x - this.basicdata.start.x
this.temporaryData.posheight = this.basicdata.end.y - this.basicdata.start.y
}
},
touchend (e) {
this.temporaryData.tracking = false
this.temporaryData.animation = true
// 滑动结束,触发判断
// 简单判断滑动宽度超出100像素时触发滑出
if (Math.abs(this.temporaryData.poswidth) >= 100) {
// 最终位移简单设定为x轴200像素的偏移
let ratio = Math.abs(this.temporaryData.posheight / this.temporaryData.poswidth)
this.temporaryData.poswidth = this.temporaryData.poswidth >= 0 ? this.temporaryData.poswidth + 200 : this.temporaryData.poswidth - 200
this.temporaryData.posheight = this.temporaryData.posheight >= 0 ? Math.abs(this.temporaryData.poswidth * ratio) : -Math.abs(this.temporaryData.poswidth * ratio)
this.temporaryData.opacity = 0
// 不满足条件则滑入
} else {
this.temporaryData.poswidth = 0
this.temporaryData.posheight = 0
}
},
// 非首页样式切换
transform (index) {
if (index > this.basicdata.currentPage) {
let style = {}
let visible = 3
let perIndex = index - this.basicdata.currentPage
// visible可见数量前滑块的样式
if (index <= this.basicdata.currentPage + visible - 1) {
style['opacity'] = '1'
style['transform'] = 'translate3D(0,0,' + -1 * perIndex * 60 + 'px' + ')'
style['zIndex'] = visible - index + this.basicdata.currentPage
style['transitionTimingFunction'] = 'ease'
style['transitionDuration'] = 300 + 'ms'
} else {
style['zIndex'] = '-1'
style['transform'] = 'translate3D(0,0,' + -1 * visible * 60 + 'px' + ')'
}
return style
}
},
// 首页样式切换
transformIndex (index) {
// 处理3D效果
if (index === this.basicdata.currentPage) {
let style = {}
style['transform'] = 'translate3D(' + this.temporaryData.poswidth + 'px' + ',' + this.temporaryData.posheight + 'px' + ',0px)'
style['opacity'] = this.temporaryData.opacity
style['zIndex'] = 10
if (this.temporaryData.animation) {
style['transitionTimingFunction'] = 'ease'
style['transitionDuration'] = 300 + 'ms'
}
return style
}
}
}
}
</script>Neustapeln ist die letzte Funktion der Komponente, und zwar ist auch die wichtigste und komplexeste Funktion. In unserem Code hängt die Sortierung des Stapelelements von der transformIndex- und Transformationsfunktion des Bindungsstils ab. Die in der Funktion festgelegte Bedingung ist, dass die aktuelle Seite geändert und auf +1 gesetzt werden muss, um das erneute Stapeln abzuschließen ?
Die Antwort ist nicht so einfach, denn unser Slide-Out ist ein Animationseffekt, der 300 ms dauert, und die durch die Änderung der aktuellen Seite verursachte Neuanordnung ändert sich sofort und unterbricht den Fortschritt der Animation. Daher müssen wir zuerst die Sortierbedingungen der Transformationsfunktion ändern und dann die aktuelle Seite ändern.
#### Spezifische Implementierung
- Ändern Sie die Sortierbedingung der Transformationsfunktion
- Lassen Sie currentPage+1
- Fügen Sie das onTransitionEnd-Ereignis hinzu und verschieben Sie es nach dem Ende des Slideouts in die Stapelliste
<template>
<ul class="stack">
<li class="stack-item" v-for="(item, index) in pages"
:style="[transformIndex(index),transform(index)]"
@touchmove.stop.capture="touchmove"
@touchstart.stop.capture="touchstart"
@touchend.stop.capture="touchend"
@mousedown.stop.capture="touchstart"
@mouseup.stop.capture="touchend"
@mousemove.stop.capture="touchmove"
@webkit-transition-end="onTransitionEnd"
@transitionend="onTransitionEnd"
>
<img :src="item.src">
</li>
</ul>
</template>
<script>
export default {
props: {
// pages数据包含基础的图片数据
pages: {
type: Array,
default: []
}
},
data () {
return {
// basicdata数据包含组件基本数据
basicdata: {
start: {}, // 记录起始位置
end: {}, // 记录终点位置
currentPage: 0 // 默认首图的序列
},
// temporaryData数据包含组件临时数据
temporaryData: {
poswidth: '', // 记录位移
posheight: '', // 记录位移
lastPosWidth: '', // 记录上次最终位移
lastPosHeight: '', // 记录上次最终位移
tracking: false, // 是否在滑动,防止多次操作,影响体验
animation: false, // 首图是否启用动画效果,默认为否
opacity: 1, // 记录首图透明度
swipe: false // onTransition判定条件
}
}
},
methods: {
touchstart (e) {
if (this.temporaryData.tracking) {
return
}
// 是否为touch
if (e.type === 'touchstart') {
if (e.touches.length > 1) {
this.temporaryData.tracking = false
return
} else {
// 记录起始位置
this.basicdata.start.t = new Date().getTime()
this.basicdata.start.x = e.targetTouches[0].clientX
this.basicdata.start.y = e.targetTouches[0].clientY
this.basicdata.end.x = e.targetTouches[0].clientX
this.basicdata.end.y = e.targetTouches[0].clientY
}
// pc操作
} else {
this.basicdata.start.t = new Date().getTime()
this.basicdata.start.x = e.clientX
this.basicdata.start.y = e.clientY
this.basicdata.end.x = e.clientX
this.basicdata.end.y = e.clientY
}
this.temporaryData.tracking = true
this.temporaryData.animation = false
},
touchmove (e) {
// 记录滑动位置
if (this.temporaryData.tracking && !this.temporaryData.animation) {
if (e.type === 'touchmove') {
this.basicdata.end.x = e.targetTouches[0].clientX
this.basicdata.end.y = e.targetTouches[0].clientY
} else {
this.basicdata.end.x = e.clientX
this.basicdata.end.y = e.clientY
}
// 计算滑动值
this.temporaryData.poswidth = this.basicdata.end.x - this.basicdata.start.x
this.temporaryData.posheight = this.basicdata.end.y - this.basicdata.start.y
}
},
touchend (e) {
this.temporaryData.tracking = false
this.temporaryData.animation = true
// 滑动结束,触发判断
// 简单判断滑动宽度超出100像素时触发滑出
if (Math.abs(this.temporaryData.poswidth) >= 100) {
// 最终位移简单设定为x轴200像素的偏移
let ratio = Math.abs(this.temporaryData.posheight / this.temporaryData.poswidth)
this.temporaryData.poswidth = this.temporaryData.poswidth >= 0 ? this.temporaryData.poswidth + 200 : this.temporaryData.poswidth - 200
this.temporaryData.posheight = this.temporaryData.posheight >= 0 ? Math.abs(this.temporaryData.poswidth * ratio) : -Math.abs(this.temporaryData.poswidth * ratio)
this.temporaryData.opacity = 0
this.temporaryData.swipe = true
// 记录最终滑动距离
this.temporaryData.lastPosWidth = this.temporaryData.poswidth
this.temporaryData.lastPosHeight = this.temporaryData.posheight
// currentPage+1 引发排序变化
this.basicdata.currentPage += 1
// currentPage切换,整体dom进行变化,把第一层滑动置零
this.$nextTick(() => {
this.temporaryData.poswidth = 0
this.temporaryData.posheight = 0
this.temporaryData.opacity = 1
})
// 不满足条件则滑入
} else {
this.temporaryData.poswidth = 0
this.temporaryData.posheight = 0
this.temporaryData.swipe = false
}
},
onTransitionEnd (index) {
// dom发生变化后,正在执行的动画滑动序列已经变为上一层
if (this.temporaryData.swipe && index === this.basicdata.currentPage - 1) {
this.temporaryData.animation = true
this.temporaryData.lastPosWidth = 0
this.temporaryData.lastPosHeight = 0
this.temporaryData.swipe = false
}
},
// 非首页样式切换
transform (index) {
if (index > this.basicdata.currentPage) {
let style = {}
let visible = 3
let perIndex = index - this.basicdata.currentPage
// visible可见数量前滑块的样式
if (index <= this.basicdata.currentPage + visible - 1) {
style['opacity'] = '1'
style['transform'] = 'translate3D(0,0,' + -1 * perIndex * 60 + 'px' + ')'
style['zIndex'] = visible - index + this.basicdata.currentPage
style['transitionTimingFunction'] = 'ease'
style['transitionDuration'] = 300 + 'ms'
} else {
style['zIndex'] = '-1'
style['transform'] = 'translate3D(0,0,' + -1 * visible * 60 + 'px' + ')'
}
return style
// 已滑动模块释放后
} else if (index === this.basicdata.currentPage - 1) {
let style = {}
// 继续执行动画
style['transform'] = 'translate3D(' + this.temporaryData.lastPosWidth + 'px' + ',' + this.temporaryData.lastPosHeight + 'px' + ',0px)'
style['opacity'] = '0'
style['zIndex'] = '-1'
style['transitionTimingFunction'] = 'ease'
style['transitionDuration'] = 300 + 'ms'
return style
}
},
// 首页样式切换
transformIndex (index) {
// 处理3D效果
if (index === this.basicdata.currentPage) {
let style = {}
style['transform'] = 'translate3D(' + this.temporaryData.poswidth + 'px' + ',' + this.temporaryData.posheight + 'px' + ',0px)'
style['opacity'] = this.temporaryData.opacity
style['zIndex'] = 10
if (this.temporaryData.animation) {
style['transitionTimingFunction'] = 'ease'
style['transitionDuration'] = 300 + 'ms'
}
return style
}
}
}
}
</script>ok~ Nach Abschluss der oben genannten vier Schritte sind die Grundfunktionen der Stapelkomponente implementiert. Kommen Sie und sehen Sie sich den Effekt an
 Stapelgleiten Der Effekt ist bereits sichtbar, aber Tantan hat auch den Berührungswinkelversatz und die Bestimmung des Ausschiebeflächenverhältnisses in Bezug auf Erfahrung hinzugefügt
Stapelgleiten Der Effekt ist bereits sichtbar, aber Tantan hat auch den Berührungswinkelversatz und die Bestimmung des Ausschiebeflächenverhältnisses in Bezug auf Erfahrung hinzugefügt
Das Prinzip des Winkelversatzes besteht darin, bei jeder Berührung die Berührungsposition des Benutzers aufzuzeichnen, den maximalen Versatzwinkel zu berechnen und bei Auftreten der Gleitverschiebung den Winkel linear auf den maximalen Versatzwinkel zu erhöhen.
Bei Verwendung des Stapels ist Folgendes zu tun:
Berechnen Sie den erforderlichen Winkel und die erforderliche Richtung in touchmove
touchend Und setzen Sie den Winkel in onTransitionEnd
auf Null, um das Ausziehflächenverhältnis zu bestimmen. Die Versatzfläche wird hauptsächlich durch den Versatzbetrag berechnet, wodurch das Flächenverhältnis ermittelt und vervollständigt wird Das Urteil
Der vollständige Code und die Demo können auf Github eingesehen werden.
Vielen Dank an alle, die diesen Artikel gelesen haben it a :star:️ Abschließend wünsche ich dir alles Gute, du kannst deine Ex-Freundin auf Tantan finden:
Das Obige habe ich für alle zusammengestellt hilfreich für alle in der Zukunft.
Verwandte Artikel:
Ändern Sie die Vue-Anfragemethode für einen bestimmten Elementwert in den Daten
JavaScript-Implementierungsmethode für die Sternnavigationsleiste
Das obige ist der detaillierte Inhalt vonErstellen einer Sliding-Stack-Komponente mit Vue (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Spezifische Methode zum Erstellen von Filmbewegungseffekten in PPT
Mar 26, 2024 pm 04:00 PM
Spezifische Methode zum Erstellen von Filmbewegungseffekten in PPT
Mar 26, 2024 pm 04:00 PM
1. Starten Sie PPT, erstellen Sie ein neues leeres Dokument, wählen Sie alle Textfelder aus und löschen Sie sie. 2. Führen Sie den Befehl „Form einfügen“ aus, ziehen Sie ein Rechteck im Dokument und füllen Sie die Form mit Schwarz. 3. Ziehen Sie das Rechteck, um es zu verlängern, führen Sie den Befehl „Form einfügen“ aus, ziehen Sie das kleine Quadrat heraus und stellen Sie die Füllfarbe auf Weiß ein. 4. Kopieren Sie die kleinen Quadrate und fügen Sie sie einzeln ein, sodass die Ober- und Unterseite gleichmäßig auf beiden Seiten des Films verteilt sind. Nachdem Sie sie alle mit Strg+A ausgewählt haben, klicken Sie mit der rechten Maustaste und wählen Sie „Gruppe“. 5. Führen Sie den Befehl „Bild einfügen“ aus, suchen Sie das einzufügende Bild im Popup-Dialogfeld, klicken Sie zum Öffnen und passen Sie die Größe und Position des Bildes an. 6. Wiederholen Sie Schritt 5, um die restlichen Bilder einzufügen und so einzustellen, dass ein Filmbild entsteht. 7. Wählen Sie den Film aus und führen Sie den Befehl „Animation hinzufügen“ aus
 Wie man ein Tomaten-Romancover macht
Feb 23, 2024 pm 01:55 PM
Wie man ein Tomaten-Romancover macht
Feb 23, 2024 pm 01:55 PM
Wie erstelle ich das Cover eines Tomato-Romans? Sie können ein exklusives Roman-Cover für einen Tomato-Roman erstellen, aber die meisten Freunde wissen nicht, wie man das Cover eines Tomato-Romans erstellt Der Editor zum Tutorial, interessierte Spieler kommen vorbei und schauen sich das an! Tutorial zur Verwendung von Tomato Novel So erstellen Sie ein Tomato Novel-Cover 1. Öffnen Sie zunächst die Tomato Novel-APP, rufen Sie die Arbeitsverwaltungsseite auf, um ein neues Buch zu erstellen, und wählen Sie die [Cover-Vorlage] aus, wie durch den Pfeil im Bild unten gezeigt. Rufen Sie dann die Cover-Vorlagenseite auf und wählen Sie Ihre bevorzugte Cover-Vorlage aus. 3. Nachdem Sie das Cover endgültig ausgewählt haben, klicken Sie oben rechts auf [Bestätigen].
 Bedienungsanleitung zum Erstellen mobiler Excel-Tabellen
Feb 18, 2024 pm 02:41 PM
Bedienungsanleitung zum Erstellen mobiler Excel-Tabellen
Feb 18, 2024 pm 02:41 PM
Tutorial zur Erstellung mobiler Excel-Tabellen Mit der Beliebtheit mobiler Geräte und der kontinuierlichen Weiterentwicklung der Technologie sind Mobiltelefone zu einem unverzichtbaren Werkzeug in unserem täglichen Leben und Arbeiten geworden. Mithilfe von Excel-Tabellen auf Ihrem Mobiltelefon können Sie Daten einfach erfassen, berechnen und analysieren und die Arbeitseffizienz verbessern. In diesem Artikel erfahren Sie mehr über die grundlegenden Vorgänge und Techniken zum Erstellen mobiler Excel-Tabellen. 1. Wählen Sie die richtige Anwendung. Es gibt viele mobile Excel-Anwendungen auf dem Markt, z. B. GoogleSheets und Micro
 Was soll ich tun, wenn das Display meines Mobiltelefons schwer zu gleiten und zu trocknen ist?
Dec 04, 2023 pm 03:51 PM
Was soll ich tun, wenn das Display meines Mobiltelefons schwer zu gleiten und zu trocknen ist?
Dec 04, 2023 pm 03:51 PM
Lösungen für Handy-Bildschirme, die schwer zu gleiten und zu trocknen sind: 1. Befeuchten Sie den Bildschirm regelmäßig. 3. Erhöhen Sie die Gleitfestigkeit Ihrer Finger. 5. Ersetzen Sie die Schutzabdeckungen. 6. Halten Sie die Hände feucht; 7. Gehen Sie beim Anbringen der Folie vorsichtig vor. 9. Verwenden Sie Handschuhe. 11. Ersetzen Sie das Mobiltelefon. Ausführliche Einführung: 1. Befeuchten Sie den Bildschirm, stellen Sie einen Luftbefeuchter neben den Bildschirm oder sprühen Sie etwas Wasser, um die Luftfeuchtigkeit zu erhöhen und so die Trockenheit des Bildschirms zu verringern. 2. Reinigen Sie den Bildschirm regelmäßig, verwenden Sie einen professionellen Bildschirmreiniger usw.
 So erstellen Sie mit CSS einen Countdown-Effekt
Oct 26, 2023 am 10:36 AM
So erstellen Sie mit CSS einen Countdown-Effekt
Oct 26, 2023 am 10:36 AM
So erstellen Sie mit CSS einen Countdown-Effekt. Der Countdown-Effekt ist eine häufige Funktion in der Webentwicklung. Er kann Benutzern einen dynamischen Countdown-Effekt verleihen und den Menschen ein Gefühl von Dringlichkeit und Erwartung vermitteln. In diesem Artikel wird erläutert, wie Sie mit CSS den Countdown-Effekt erzielen, und es werden detaillierte Implementierungsschritte und Codebeispiele aufgeführt. Die Implementierungsschritte sind wie folgt: Schritt 1: Aufbau der HTML-Struktur Erstellen Sie zunächst einen div-Container in HTML, um den Countdown-Inhalt einzuschließen. Zum Beispiel: <divclass="countd
 Lass mich dich lehren! So erstellen Sie Animationseffekte in PPT!
Mar 20, 2024 pm 06:40 PM
Lass mich dich lehren! So erstellen Sie Animationseffekte in PPT!
Mar 20, 2024 pm 06:40 PM
Wenn Sie PPT erstellen, wird es durch die Verwendung einiger Animationseffekte lebendiger und niedlicher als ohne die Verwendung von Animationseffekten. Durch das Hinzufügen von Animationseffekten sehen sich die Leute diese PPT möglicherweise gerne an, daher müssen wir lernen, wie man Animationseffekte für PPT erstellt. Als Nächstes werde ich im Detail vorstellen, wie man PPT Animationseffekte hinzufügt. Bitte lesen Sie weiter und studieren Sie diese Schritte sorgfältig. Ich glaube, sie werden Ihnen hilfreich sein! Öffnen Sie zunächst das PPT, das wir selbst erstellt haben. Sie werden feststellen, dass dieses PPT derzeit keine Animationseffekte hat (wie durch den roten Pfeil in der Abbildung unten dargestellt). 2. Dann müssen wir dem Bild Animationseffekte hinzufügen. Zuerst wählen wir das Bild aus und klicken dann auf die Schaltfläche [Animation] oben in der Menüleiste (wie im roten Kreis in der Abbildung unten gezeigt). 3. Als nächstes klicken wir in die Animation
 So erstellen Sie ein Wortcover
Mar 19, 2024 pm 06:50 PM
So erstellen Sie ein Wortcover
Mar 19, 2024 pm 06:50 PM
Eine Abschlussarbeit muss ein Cover, ein Inhaltsverzeichnis, ein Ende usw. haben. Nur dann kann die Arbeit vollständig sein. In der letzten Ausgabe hat der Herausgeber mit Freunden geteilt, wie man ein Inhaltsverzeichnis in Word erstellt. In dieser Ausgabe werde ich mit Ihnen teilen, wie man ein Word-Cover erstellt. Wenn Sie nicht wissen, wie man es erstellt, beeilen Sie sich ! 1. Zuerst öffnen wir das Word-Dokument, für das wir ein Cover erstellen möchten, wie in der Abbildung unten gezeigt: 2. Dann klicken wir auf die Schaltfläche [Kapitel] in der Menüleiste und wählen das Cover aus. Diese Funktion entspricht a Cover-Bibliothek, und Sie können selbst ein passendes und schönes Cover auswählen, wie im roten Kreis in der Abbildung unten gezeigt: 3. Nach dem Klicken können Sie verschiedene Arten von Covern sehen, z. B. Geschäftstypen, die für Unternehmensverträge und Dokumente geeignet sind ; Lebenslauftyp, geeignet für die Jobsuche und Einreichung von Lebensläufen Freunde, warte, okay?
 Wie kann ich mit JavaScript den Auf- und Ab-Schiebeeffekt von Bildern erzielen und Ein- und Ausblendanimationen hinzufügen?
Oct 20, 2023 am 11:19 AM
Wie kann ich mit JavaScript den Auf- und Ab-Schiebeeffekt von Bildern erzielen und Ein- und Ausblendanimationen hinzufügen?
Oct 20, 2023 am 11:19 AM
Wie kann JavaScript den nach oben und unten gleitenden Umschalteffekt von Bildern erzielen und Ein- und Ausblendanimationen hinzufügen? In der Webentwicklung ist es oft notwendig, Bildwechseleffekte zu erzielen. Sie können JavaScript verwenden, um einen Auf- und Abwärtswechsel zu erreichen und Ein- und Ausblendeffekte hinzuzufügen. Zuerst benötigen wir einen Container, der mehrere Bilder enthält. Wir können div-Tags in HTML verwenden, um Bilder zu hosten. Zum Beispiel erstellen wir ein Div mit der ID „image-container“.



