 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Probleme bei der Routing-Berechtigungsverwaltung mit Vue (ausführliches Tutorial)
Probleme bei der Routing-Berechtigungsverwaltung mit Vue (ausführliches Tutorial)
Probleme bei der Routing-Berechtigungsverwaltung mit Vue (ausführliches Tutorial)
In diesem Artikel wird hauptsächlich der Beispielcode für die Routing-Berechtigungsverwaltung von Vue vorgestellt. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
Vorwort
Ich habe in den letzten Tagen mehrere verwandte Artikel gesehen, und gestern wurde es erneut erwähnt Deshalb habe ich einfach einige meiner Meinungen zusammengestellt, in der Hoffnung, dass sie für alle hilfreich sind.
Implementierung
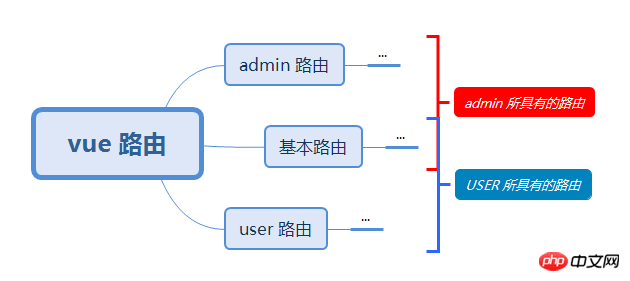
Im Allgemeinen ist die Idee der Implementierung sehr einfach. Zunächst das Bild oben:

Es ist nichts anderes als Routing. Die Konfiguration ist je nach Benutzertyp in Benutzerrouting und Basisrouting unterteilt. Verschiedene Benutzertypen können unterschiedliche Benutzerroutings haben, die vom tatsächlichen Unternehmen abhängen.
Benutzerrouten: Routen, die nur für den aktuellen Benutzer gelten
Basisrouten: Routen, die für alle Benutzer zugänglich sind
Es gibt zwei Möglichkeiten, die Kontrolle zu erreichen:
Injizieren Sie Routen über die addRoutes-Methode des Vue-Routers, um die Kontrolle zu erreichen.
Routensprünge durch den Vue-Router vor jedem Hook einschränken
addRoutes-Methode :
Rufen Sie die aktuelle Benutzer-Routing-Konfiguration ab, indem Sie den Server anfordern und sie in das vom Vue-Router unterstützte Grundformat codieren (die spezifische Codierung hängt vom Datenformat ab, das vom Front- und Back-End ausgehandelt wird), indem Sie dies aufrufen .$router.addRoutes Die Methode fügt die codierte Benutzerroute in die vorhandene Vue-Router-Instanz ein, um das Benutzerrouting zu implementieren.
beforeEach-Methode
Rufen Sie die aktuelle Benutzer-Routing-Konfiguration ab, indem Sie den Server anfordern, verwalten Sie jeden Sprung der Route durch Registrieren des router.beforeEach-Hooks und überprüfen Sie jeden Sprung, ob das Ziel Die Route ist nein nicht mehr in der Basisroute und der Benutzerroute des aktuellen Benutzers gespeichert. Der Sprung wird abgebrochen und die Sprungfehlerseite wird umgeleitet.
Beide oben genannten Methoden erfordern die Konfiguration einer Fehlerseite im Vue-Router, um sicherzustellen, dass Benutzer unzureichende Berechtigungen wahrnehmen.
Die Prinzipien der beiden Methoden sind eigentlich die gleichen, außer dass die addRoutes-Methode dem Vue-Router durch Einfügen der Routing-Konfiguration mitteilt: „Derzeit haben wir nur diese Routen und wir erkennen keine anderen Routing-Adressen“, während beforeEach Es hängt mehr davon ab, dass wir dem Vue-Router manuell helfen, zu erkennen, auf welche Seiten zugegriffen werden kann und auf welche nicht. Um es ganz klar auszudrücken: Es ist der Unterschied zwischen automatisch und manuell. Apropos, ich denke, jeder wird denken, dass addRoutes am bequemsten und schnellsten sein muss, da es automatisch ist, und es kann auch den Geschäftscode vereinfachen. Der Autor hat das am Anfang gedacht, aber! Viele Leute haben einen Punkt übersehen:

Die addRoutes-Methode hilft Ihnen nur dabei, neue Routen einzufügen, hilft Ihnen jedoch nicht dabei, andere Routen zu eliminieren!
Stellen Sie sich eine Situation vor, in der sich der Benutzer beim Administratorkonto auf seinem Computer anmeldet. Zu diesem Zeitpunkt wird die Route des Administrators in das Routing eingefügt, und der Benutzer meldet sich dann ab und behält die Seite bei Aktualisieren und zu einem normalen Benutzer wechseln. Zu diesem Zeitpunkt werden die Routen für normale Benutzer in das Routing eingefügt Ohne es zu wissen, können normale Benutzer auch durch Ändern der URL auf die Administratorseite zugreifen!
Es gibt auch eine Lösung für dieses Problem:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const createRouter = () => new Router({
mode: 'history',
routes: []
})
const router = createRouter()
export function resetRouter () {
const newRouter = createRouter()
router.matcher = newRouter.matcher
}
export default routerIndem Sie einen neuen Router erstellen und dann den neuen Router.matcher dem Verwaltungs-Router der aktuellen Seite zuweisen, um den zu aktualisieren Routing-Konfiguration Zweck.
Der Autor hat eine kleine Demo für Sie erstellt.
Bezüglich der oben genannten Probleme gab es Diskussionen unter den Github-Problemen von Vue-Router, die lauten:
Option zum Zurücksetzen/Löschen von Routen #1436 hinzufügen
Funktionsanfrage : Routen dynamisch ersetzen #1234
Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Beispiel für die Auswahl des Laui-Tabellen-Kontrollkästchens „Alle Stile und Funktionen auswählen“
Beispiel für das dynamische Hinzufügen einer Option in der Laui-Auswahl
Bootstrap implementiert ein zusammenklappbares, gruppiertes Seitennavigationsmenü
Das obige ist der detaillierte Inhalt vonProbleme bei der Routing-Berechtigungsverwaltung mit Vue (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Root-Berechtigungen mit einem Klick aktivieren (schnell Root-Berechtigungen erhalten)
Jun 02, 2024 pm 05:32 PM
Root-Berechtigungen mit einem Klick aktivieren (schnell Root-Berechtigungen erhalten)
Jun 02, 2024 pm 05:32 PM
Es ermöglicht Benutzern, detailliertere Vorgänge und Anpassungen des Systems durchzuführen. Die Root-Berechtigung ist eine Administratorberechtigung im Android-System. Das Erhalten von Root-Rechten erfordert normalerweise eine Reihe langwieriger Schritte, die für normale Benutzer jedoch möglicherweise nicht sehr benutzerfreundlich sind. Durch die Aktivierung von Root-Berechtigungen mit einem Klick wird in diesem Artikel eine einfache und effektive Methode vorgestellt, mit der Benutzer problemlos Systemberechtigungen erhalten können. Verstehen Sie die Bedeutung und Risiken von Root-Berechtigungen und genießen Sie größere Freiheiten, damit Benutzer das Mobiltelefonsystem vollständig kontrollieren können. Verstärken Sie die Sicherheitskontrollen, passen Sie Designs an und Benutzer können vorinstallierte Anwendungen löschen. Allerdings sind beispielsweise das versehentliche Löschen von Systemdateien, das zu Systemabstürzen führt, die übermäßige Nutzung von Root-Rechten und die versehentliche Installation von Malware ebenfalls riskant. Bevor Sie Root-Rechte verwenden
 Entdecken Sie den Windows 11-Leitfaden: So greifen Sie auf Benutzerordner auf Ihrer alten Festplatte zu
Sep 27, 2023 am 10:17 AM
Entdecken Sie den Windows 11-Leitfaden: So greifen Sie auf Benutzerordner auf Ihrer alten Festplatte zu
Sep 27, 2023 am 10:17 AM
Auf einige Ordner kann aufgrund von Berechtigungen nicht immer zugegriffen werden. In der heutigen Anleitung zeigen wir Ihnen, wie Sie unter Windows 11 auf Benutzerordner auf Ihrer alten Festplatte zugreifen. Der Vorgang ist einfach, kann aber je nach Größe des Laufwerks eine Weile dauern, manchmal sogar Stunden. Seien Sie also besonders geduldig und befolgen Sie die Anweisungen in dieser Anleitung genau. Warum kann ich auf meiner alten Festplatte nicht auf meine Benutzerordner zugreifen? Benutzerordner gehören einem anderen Computer und können daher nicht geändert werden. Sie haben für diesen Ordner keine anderen Berechtigungen als den Besitz. Wie öffne ich Benutzerdateien auf einer alten Festplatte? 1. Übernehmen Sie den Besitz des Ordners und ändern Sie die Berechtigungen. Suchen Sie das alte Benutzerverzeichnis, klicken Sie mit der rechten Maustaste darauf und wählen Sie „Eigenschaften“. Navigieren Sie zu „An
 iOS 17: So steuern Sie, welche Apps auf Ihre Fotos zugreifen können
Sep 13, 2023 pm 09:09 PM
iOS 17: So steuern Sie, welche Apps auf Ihre Fotos zugreifen können
Sep 13, 2023 pm 09:09 PM
In iOS17 hat Apple mehr Kontrolle darüber, was Apps auf Fotos sehen können. Lesen Sie weiter, um zu erfahren, wie Sie den App-Zugriff pro App verwalten. In iOS können Sie mit der In-App-Fotoauswahl von Apple bestimmte Fotos mit der App teilen, während der Rest Ihrer Fotobibliothek privat bleibt. Apps müssen Zugriff auf Ihre gesamte Fotobibliothek anfordern, und Sie können Apps optional den folgenden Zugriff gewähren: Eingeschränkter Zugriff – Apps können nur Bilder sehen, die Sie auswählen können. Dies können Sie jederzeit in der App oder über Einstellungen > Klicken Sie auf „Datenschutz und Sicherheit“ > „Fotos“, um ausgewählte Bilder anzuzeigen. Voller Zugriff – App kann Fotos anzeigen
 Welche Berechtigungen sind zum Löschen von Dateien unter Linux erforderlich?
Jul 11, 2023 pm 01:26 PM
Welche Berechtigungen sind zum Löschen von Dateien unter Linux erforderlich?
Jul 11, 2023 pm 01:26 PM
Das Löschen einer Datei unter Linux erfordert alle Berechtigungen des Ordners, in dem sie sich befindet, nämlich Lesen, Schreiben und Ausführen. Da zum Auffinden dieser Datei die Eingabe des Ordners erforderlich ist, wird der Ordner auch bei Verwendung einer ähnlichen Methode wie rm /xxx/fle im System eingegeben, sodass Sie über Ausführungsberechtigungen für den Ordner und anschließend über Leseberechtigungen verfügen müssen sind erforderlich, um den Ordnerinhalt zu lesen und schließlich die Datei zu löschen. Da die Datei Teil des übergeordneten Ordners ist, ist eine Schreibberechtigung für den Ordner erforderlich.
 So legen Sie den Berechtigungszugriff im QQ-Bereich fest
Feb 23, 2024 pm 02:22 PM
So legen Sie den Berechtigungszugriff im QQ-Bereich fest
Feb 23, 2024 pm 02:22 PM
Wie stelle ich den Berechtigungszugriff im QQ-Bereich ein? Sie können den Berechtigungszugriff im QQ-Bereich festlegen, aber die meisten Freunde wissen nicht, wie der Berechtigungszugriff im QQ-Bereich festgelegt wird Editor für Benutzer. Interessierte Benutzer kommen vorbei und schauen sich um! Tutorial zur QQ-Nutzung QQ-Bereich So legen Sie den Berechtigungszugriff fest 1. Öffnen Sie zunächst die QQ-Anwendung, klicken Sie auf [Avatar] in der oberen linken Ecke der Hauptseite 2. Erweitern Sie dann den Bereich für persönliche Informationen auf der linken Seite und klicken Sie auf die Funktion [Einstellungen]. in der unteren linken Ecke; 3. Rufen Sie die Einstellungsseite auf. Wischen Sie, um die Option [Datenschutz] zu finden. 4. Wählen Sie als nächstes den Dienst [Berechtigungseinstellungen] aus. Wählen Sie dann die neueste Seite aus ]; 6. Neu im QQ Space einrichten
 Wie implementiert man ein Rollenberechtigungsverwaltungssystem in PHP?
Jun 29, 2023 pm 07:57 PM
Wie implementiert man ein Rollenberechtigungsverwaltungssystem in PHP?
Jun 29, 2023 pm 07:57 PM
PHP ist eine weit verbreitete Programmiersprache, die häufig zum Erstellen und Entwickeln verschiedener Webanwendungen verwendet wird. In vielen Webanwendungen ist das Rollenberechtigungsverwaltungssystem eine wichtige Funktion, um sicherzustellen, dass verschiedene Benutzer über entsprechende Zugriffsrechte verfügen. In diesem Artikel wird erläutert, wie Sie mit PHP ein einfaches und praktisches Rollenberechtigungsverwaltungssystem implementieren. Das Grundkonzept des Rollenberechtigungsverwaltungssystems besteht darin, Benutzer in verschiedene Rollen zu unterteilen und jeder Rolle entsprechende Berechtigungen zuzuweisen. Auf diese Weise können Benutzer nur Vorgänge ausführen, zu deren Ausführung sie berechtigt sind, und so die Sicherheit des Systems gewährleisten
 Berechtigungen und Zugriffskontrollstrategien, auf die Sie achten müssen, bevor Sie einen Webserver unter CentOS erstellen
Aug 05, 2023 am 11:13 AM
Berechtigungen und Zugriffskontrollstrategien, auf die Sie achten müssen, bevor Sie einen Webserver unter CentOS erstellen
Aug 05, 2023 am 11:13 AM
Berechtigungen und Zugriffskontrollstrategien, auf die Sie achten müssen, bevor Sie einen Webserver unter CentOS erstellen. Beim Aufbau eines Webservers sind Berechtigungen und Zugriffskontrollstrategien sehr wichtig. Durch das korrekte Festlegen von Berechtigungen und Zugriffskontrollrichtlinien kann die Sicherheit des Servers geschützt und verhindert werden, dass unbefugte Benutzer auf vertrauliche Daten zugreifen oder den Server nicht ordnungsgemäß betreiben. In diesem Artikel werden die Berechtigungen und Zugriffskontrollstrategien vorgestellt, auf die beim Aufbau eines Webservers unter dem CentOS-System geachtet werden muss, und entsprechende Codebeispiele bereitgestellt. Benutzer- und Gruppenverwaltung Zuerst müssen wir eine dedizierte erstellen
 Berechtigungsverwaltung im Discuz-Forum: Lesen Sie den Leitfaden zur Berechtigungseinstellung
Mar 10, 2024 pm 05:33 PM
Berechtigungsverwaltung im Discuz-Forum: Lesen Sie den Leitfaden zur Berechtigungseinstellung
Mar 10, 2024 pm 05:33 PM
Berechtigungsverwaltung für Discuz-Foren: Lesen Sie die Anleitung zur Berechtigungseinstellung. Bei der Berechtigungsverwaltung für Discuz-Foren ist die Berechtigungseinstellung ein entscheidender Teil. Dabei kommt der Einstellung der Leserechte eine besondere Bedeutung zu, da sie den Umfang der Inhalte bestimmt, die verschiedene Nutzer im Forum sehen können. In diesem Artikel werden die Leseberechtigungseinstellungen des Discuz-Forums und die flexible Konfiguration für unterschiedliche Anforderungen ausführlich vorgestellt. 1. Grundlegende Konzepte von Leseberechtigungen Im Discuz-Forum umfassen Leseberechtigungen hauptsächlich die folgenden Konzepte, die verstanden werden müssen: Standard-Leseberechtigungen: Standard nach der Registrierung eines neuen Benutzers



