
Im Folgenden werde ich einen Artikel mit Ihnen teilen, um das Problem des weißen Bildschirms auf der Homepage nach dem Packen von Vue zu lösen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich ist.
1. Problembeschreibung
Das lokale Vue-Projekt hat kein Problem beim Durchsuchen auf der Serverseite, aber nach der Ausführung von npm run build und package, Die lokale Vorschau ist ein weißer Bildschirm. Es gibt viele JS und CSS, die nicht geladen werden können.
2. Lösung
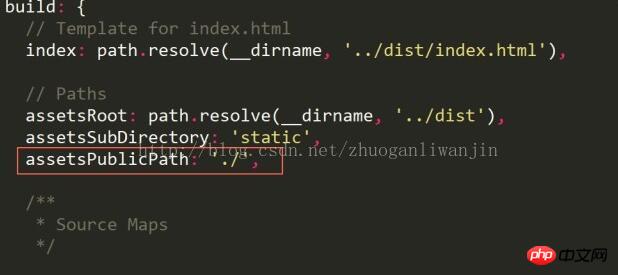
Suchen Sie index.js im Konfigurationsordner, öffnen Sie es und ändern Sie assetPublicPath: '/' in das Feld unten im Aussehen.

Führen Sie einfach npm run build erneut aus.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Tatsächlich den UglifyJs-Fehler beim Packen von iview beheben (ausführliches Tutorial)
Eine kurze Diskussion zum Webpack-Packen Lösung für übermäßig große Dateien
Das obige ist der detaillierte Inhalt vonDetaillierte Lösung für Sie, um das Problem des weißen Bildschirms auf der Homepage nach dem Packen von Vue Build zu lösen (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 RGB in hexadezimales RGB umwandeln
RGB in hexadezimales RGB umwandeln
 Was beinhalten E-Commerce-Plattformen?
Was beinhalten E-Commerce-Plattformen?
 orientdb
orientdb
 So beheben Sie den Fehler 0xc000409
So beheben Sie den Fehler 0xc000409
 Audiokomprimierung
Audiokomprimierung
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
 Wie man mit virtueller Währung handelt
Wie man mit virtueller Währung handelt
 So wechseln Sie die Einstellungen zwischen Huawei-Dual-Systemen
So wechseln Sie die Einstellungen zwischen Huawei-Dual-Systemen




