 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ausführliche Erläuterung der Schritte zum Implementieren eines benutzerdefinierten Liniendiagramms mit mehreren Y-Achsen mit d3.js
Ausführliche Erläuterung der Schritte zum Implementieren eines benutzerdefinierten Liniendiagramms mit mehreren Y-Achsen mit d3.js
Ausführliche Erläuterung der Schritte zum Implementieren eines benutzerdefinierten Liniendiagramms mit mehreren Y-Achsen mit d3.js
Dieses Mal erkläre ich Ihnen ausführlich die Schritte zum Implementieren eines benutzerdefinierten mehrachsigen Liniendiagramms mit d3.js. Was sind die Vorsichtsmaßnahmen für die Implementierung eines benutzerdefinierten mehrachsigen Liniendiagramms? Liniendiagramm mit d3.js Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Vorwort
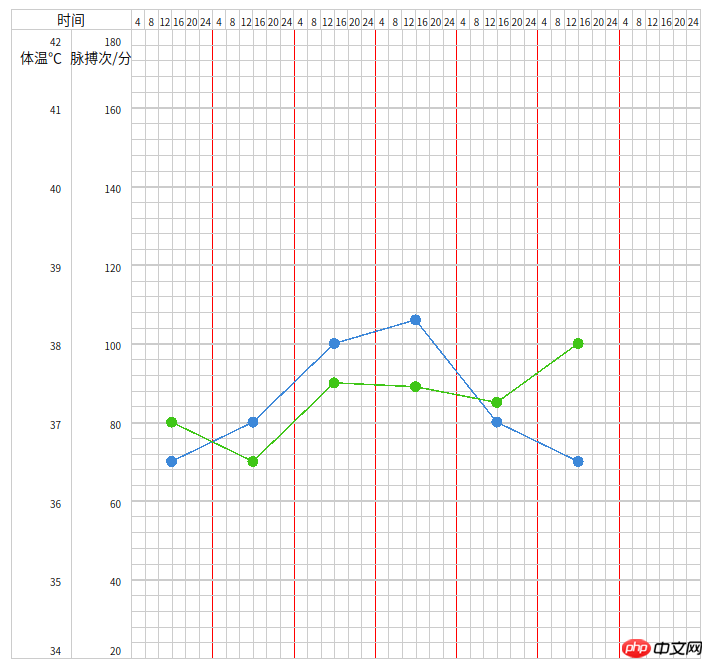
Die Anforderung besteht darin, ein Körpertemperaturblatt mit Vitalfunktionen zu erstellen. Die x-Achse ist die Zeitachse und die y-Achse. Die Achse verfügt über mehrere physische Zeichenelemente. Der Effekt ist nicht besonders komplex, aber aufgrund der Besonderheiten der Branche nicht ohne weiteres verfügbar. Daher wird d3.js verwendet, um ein Liniendiagramm mit mehreren Y-Achsen zu implementieren.
Grundlagen
Dieses Bild verwendet nur einige der grundlegendsten Verwendungen von d3.js, und die Datenmenge ist daher relativ gering Es ist nicht notwendig, was für eine tolle Verwendung, es geht nur um Skalierung, Achse, Zeichnen von Linien und Punkten, und schließlich habe ich einen Skalierungseffekt hinzugefügt.
Wirkung
Online-Vorschau

Detaillierte Umsetzung
1. Initialisieren Sie ein SVG als Container, und dann werden alle Punkte, Linien und Flächen in diesem Container gezeichnet
svg.select('#id')
.append('svg')
.attr('width', width)
.attr('height', height)Definieren Sie den Maßstab scale , Domäne definieren domain angezeigter Skalenbereich, Wertebereich range tatsächliche Datenskala
// x轴以时间为刻度 this.x = d3 .scaleTime() .domain([this.beginTime, this.endTime]) .range([0, this.width]); // y轴按照像素值为刻度,所有数据需按照比例转换计算 this.y = d3 .scaleLinear() .domain([0, this.height]) .range([this.height, 0]);
3. Achse definieren axis , axis muss in Verbindung mit scale verwendet und als übergeben werden ein Parameter axis(scale) .
Darunter stellt ticks die Anzahl der Ticks dar. Übergeben Sie einfach den Wert. Beachten Sie, dass Ticks standardmäßig eine der drei Zahlen annehmen. 2,5,10 Wenn Sie eine andere Zahl übergeben, wird „Find“ angezeigt ein naher Wert basierend auf der tatsächlichen Größe (dies betrifft auch Vielfache, Einzelheiten finden Sie in der offiziellen API);
Wenn Sie die Skala anpassen möchten, müssen Sie tickValues([NO1,NO2,NO3...]) verwenden, um dies zu erreichen; 🎜> stellt die Skalierungsgröße dar und wird auf die Breite und Höhe des Container-SVG eingestellt, um den vollen Skaleneffekt zu erzielen. tickSize
this.xAxis = d3
.axisTop(this.x)
// .ticks(d3.timeHour.every(4))
.tickValues(d3.timeHour.range(this.beginTime, this.endTime, 4))
.tickSize(this.height)
.tickFormat(function (d, i) {
// return d.getHours();
return;
});
this.yAxis = d3
.axisLeft()
.scale(this.y)
.tickValues(d3.range(0, this.height, this.height / 40))
.tickSize(-this.width)
.tickFormat(function (d, i) {
return;
});// 折线模板
this.line = d3
.line()
.x(function (d) {
return that.x(d.datetime);
})
.y(function (d) {
return that.y(d.svgValue);
});Gerüst der Leinwand, und der Rest ist die Datenwiedergabe.
In dieser Tabelle werden die Zeitachse oben und die Y-Achse links angepasst. Zuerst werden zwei Bereiche im Container zugewiesen, um die Achsen zu zeichnen und Höhe des Behälters. Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Empfohlene Lektüre:So verwenden Sie js, um die Anzahl der Seiten-Tags zu zählen
Verwendung von JS-Reflexion und Abhängigkeitsinjektion Fallanalyse
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Schritte zum Implementieren eines benutzerdefinierten Liniendiagramms mit mehreren Y-Achsen mit d3.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So richten Sie schnell einen benutzerdefinierten Avatar in Netflix ein
Feb 19, 2024 pm 06:33 PM
So richten Sie schnell einen benutzerdefinierten Avatar in Netflix ein
Feb 19, 2024 pm 06:33 PM
Ein Avatar auf Netflix ist eine visuelle Darstellung Ihrer Streaming-Identität. Benutzer können über den Standard-Avatar hinausgehen, um ihre Persönlichkeit auszudrücken. Lesen Sie diesen Artikel weiter, um zu erfahren, wie Sie in der Netflix-App ein benutzerdefiniertes Profilbild festlegen. So legen Sie schnell einen benutzerdefinierten Avatar in Netflix fest. In Netflix gibt es keine integrierte Funktion zum Festlegen eines Profilbilds. Sie können dies jedoch tun, indem Sie die Netflix-Erweiterung in Ihrem Browser installieren. Installieren Sie zunächst ein benutzerdefiniertes Profilbild für die Netflix-Erweiterung in Ihrem Browser. Sie können es im Chrome Store kaufen. Öffnen Sie nach der Installation der Erweiterung Netflix in Ihrem Browser und melden Sie sich bei Ihrem Konto an. Navigieren Sie zu Ihrem Profil in der oberen rechten Ecke und klicken Sie
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 So passen Sie die Tastenkombinationseinstellungen in Eclipse an
Jan 28, 2024 am 10:01 AM
So passen Sie die Tastenkombinationseinstellungen in Eclipse an
Jan 28, 2024 am 10:01 AM
Wie kann ich die Tastenkombinationseinstellungen in Eclipse anpassen? Als Entwickler ist die Beherrschung von Tastenkombinationen einer der Schlüssel zur Effizienzsteigerung beim Codieren in Eclipse. Als leistungsstarke integrierte Entwicklungsumgebung bietet Eclipse nicht nur viele Standard-Tastenkombinationen, sondern ermöglicht Benutzern auch, diese nach ihren eigenen Vorlieben anzupassen. In diesem Artikel wird erläutert, wie Sie die Tastenkombinationseinstellungen in Eclipse anpassen, und es werden spezifische Codebeispiele gegeben. Öffnen Sie Eclipse. Öffnen Sie zunächst Eclipse und geben Sie ein
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 Der Betriebsprozess des benutzerdefinierten Bildschirmlayouts von edius
Mar 27, 2024 pm 06:50 PM
Der Betriebsprozess des benutzerdefinierten Bildschirmlayouts von edius
Mar 27, 2024 pm 06:50 PM
1. Das Bild unten zeigt das Standard-Bildschirmlayout von edius. Das Standard-EDIUS-Fensterlayout ist ein horizontales Layout. Daher überlappen sich viele Fenster und das Vorschaufenster befindet sich im Einzelfenstermodus. 2. Sie können den [Dual Window Mode] über die Menüleiste [View] aktivieren, damit das Vorschaufenster gleichzeitig das Wiedergabefenster und das Aufnahmefenster anzeigt. 3. Sie können das Standard-Bildschirmlayout über [Ansichtsmenüleiste > Fensterlayout > Allgemein] wiederherstellen. Darüber hinaus können Sie auch das für Sie passende Layout anpassen und es als häufig verwendetes Bildschirmlayout speichern: Ziehen Sie das Fenster auf ein für Sie passendes Layout, klicken Sie dann auf [Ansicht > Fensterlayout > Aktuelles Layout speichern > Neu] und klicken Sie auf „Ansicht > Fensterlayout > Aktuelles Layout speichern > Neu“. Popup [Aktuelles Layout speichern] Layout] Geben Sie den Layoutnamen in das kleine Fenster ein und klicken Sie auf OK
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Wie kann ich die X- und Y-Achse in Excel anpassen? (So passen Sie die Skala der Excel-Koordinatenachse an)
Mar 14, 2024 pm 02:10 PM
Wie kann ich die X- und Y-Achse in Excel anpassen? (So passen Sie die Skala der Excel-Koordinatenachse an)
Mar 14, 2024 pm 02:10 PM
In einer Excel-Tabelle müssen Sie manchmal Koordinatenachsen einfügen, um den sich ändernden Trend der Daten intuitiver zu erkennen. Einige Freunde wissen immer noch nicht, wie man Koordinatenachsen in die Tabelle einfügt. Als nächstes werde ich Ihnen zeigen, wie Sie die Koordinatenachsenskala in Excel anpassen. Methode zum Einfügen der Koordinatenachse: 1. Wählen Sie in der Excel-Oberfläche die Daten aus. 2. Klicken Sie in der Einfügeoberfläche auf , um ein Säulendiagramm oder Balkendiagramm einzufügen. 3. Wählen Sie in der erweiterten Oberfläche den Grafiktyp aus. 4. Klicken Sie in der Rechtsklick-Oberfläche der Tabelle auf Daten auswählen. 5. In der erweiterten Benutzeroberfläche können Sie sie anpassen.



