 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Handschriftliches Problem mit Trägheitsgleiten und Rückprall der Vue-Navigationsleistenkomponente für mobile Endgeräte (ausführliches Tutorial)
Handschriftliches Problem mit Trägheitsgleiten und Rückprall der Vue-Navigationsleistenkomponente für mobile Endgeräte (ausführliches Tutorial)
Handschriftliches Problem mit Trägheitsgleiten und Rückprall der Vue-Navigationsleistenkomponente für mobile Endgeräte (ausführliches Tutorial)
Vor einiger Zeit habe ich eine Vue-Navigationsleistenkomponente für mobile Endgeräte geschrieben, die Sie bei der Arbeit an Projekten verwenden können
Ich habe vor einiger Zeit eine adaptive, verschiebbare Vue-Navigationsleistenkomponente für Mobilgeräte geschrieben, die meiner Meinung nach praktisch ist und jeder sie nutzen kann (natürlich wäre es nicht nötig, wenn einige der Großen es besser schreiben würden). selbst), also habe ich es in den letzten zwei Tagen geklärt, es wurde auf npm und GitHub veröffentlicht und auf mich, um zum GitHub-Projekt zu gelangen Projekt npm install ly-tab -S oder yarn add ly-tab Die spezifische Verwendung wird unten erwähnt.
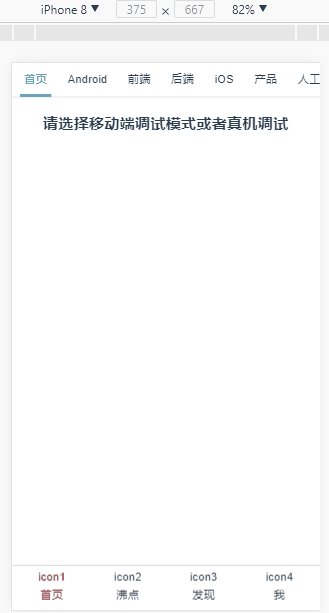
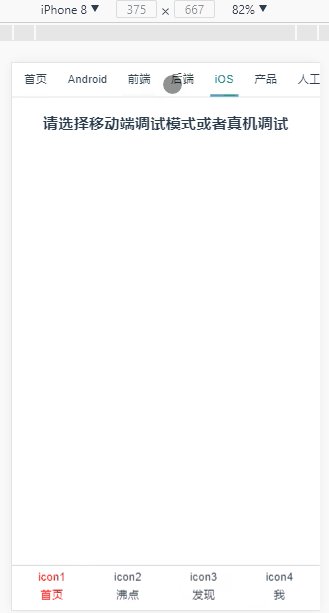
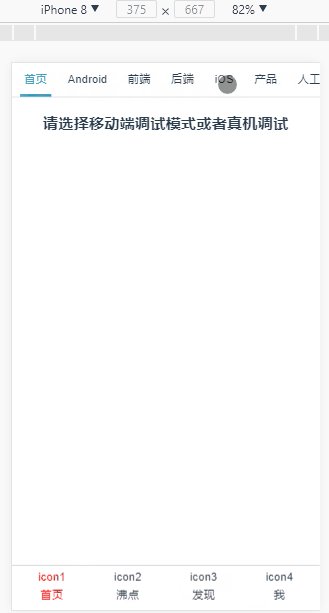
Okay, schauen wir uns zuerst die Ergebnisse an

Okay, fangen wir an, Unsinn zu reden, und ich schon Während ich dem Mentor folgte, habe ich auch einige Projekte kennengelernt und viel gelernt. Bei den Projekten, mit denen ich in Kontakt gekommen bin, handelt es sich im Wesentlichen um mobile Projekte, und das Framework verwendet hauptsächlich Vue. Studenten, die auf mobilen Geräten gearbeitet oder mobile Apps verwendet haben (bah, Bullshit), werden auf jeden Fall feststellen, dass es oft eine Tab-Navigationsleiste mit einem Schiebeeffekt gibt, der dem oben gezeigten ähnelt. Ich glaube, Sie haben es auf der Homepage von gesehen Nuggets.
Implementierungsidee
Das damalige Projekt hatte zufällig eine solche Nachfrage, also wollte ich faul sein und die Mint- verwenden. ui-Komponentenbibliothek direkt Es gibt vorgefertigte Tabbar- und Tab-Item-Komponenten. Ich habe mir den Implementierungsquellcode auf Github angesehen und festgestellt, dass er nur die Umschaltfunktion implementiert, aber nicht verschieben kann. Wenn ich also zu faul bin, muss ich schreiben es selbst.
Tatsächlich ist es nicht schwierig, die Tab-Umschaltfunktion zu implementieren. Mint-ui verwendet tatsächlich V-Modell-Syntaxzucker, wie im Folgenden:
<ly-tab v-model="selected"> <ly-tab-item></ly-tab-item> </ly-tab>
Das Folgende ist die Demontage des V-Modells Syntax Die Implementierung von Sugar
<ly-tab :value="selected" @input="selected = arguments[0]"> <ly-tab-item></ly-tab-item> </ly-tab>
muss dann nur in der Tab-Item-Komponente implementiert werden. Wenn darauf geklickt wird, lässt die übergeordnete Komponente, die ly-tab-Komponente, ein Eingabeereignis ausgeben und Übergeben Sie einen eindeutigen Wert für jedes Tab. In Bezug auf diesen eindeutigen Wert muss der Benutzer über Requisiten manuell einen eindeutigen ID-Wert übergeben ist die Demo-Implementierung von Mint UI:
<mt-tabbar v-model="selected">
<mt-tab-item id="订单">
<img slot="icon" src="http://placehold.it/100x100">
<span slot="label">订单</span>
</mt-tab-item>
</mt-tabbar>Nachdem ich jedoch die Gedanken des Chefs zum Entwerfen des Tabbar-Plug-Ins in Vue gelesen habe, bin ich der Meinung, dass der Ansatz im Artikel besser ist, da für die übergeordnete Komponente < ly-tab/> Solange Sie wissen, auf welches <ly-tab-item/> geklickt wird, sollte ich dann nicht einfach den Indexwert jeder <ly-tab-item/> -Komponente als eindeutigen Identifikationswert verwenden?
Dann ist die Frage: Wie erhält man seinen eigenen Indexwert innerhalb der Tab-Item-Komponente?
Zuallererst ist das $children der Ly-Tab-Komponente ein Array, da Jede $children der eindeutige Indexwert jeder (this.$parent.$children.length || 1) - 1 -Komponente? Tatsächlich lässt sich die Click-to-Switch-Funktion hier bereits umsetzen. Fügen Sie den Code unten in tab-item.vue ein: <ly-tab-item/>
<template>
<a class="ly-tab-item"
:style="$parent.value === id ? activeStyle : {}"
@click="$parent.$emit('input', id)">
<p class="ly-tab-item-icon"><slot name="icon"></slot></p>
<p class="ly-tab-item-label"><slot></slot></p>
</a>
</template>
<script>
export default {
name: 'LyTabItem',
computed: {
activeStyle () {
return {
color: this.$parent.activeColor,
borderColor: this.$parent.activeColor,
borderWidth: this.$parent.lineWidth,
borderBottomStyle: 'solid'
}
}
},
data () {
return {
id: (this.$parent.$children.length || 1) - 1
}
}
}
</script>
<style lang="scss">
.ly-tab-item {
text-decoration: none;
text-align: center;
.ly-tab-item-icon {
margin: 0 auto 5px;
}
.ly-tab-item-label {
margin: 0 auto 10px;
line-height: 18px;
}
}
</style>So verwenden Sie ly-tab
Wenn Sie ly-tab verwenden möchten, müssen Sie es über npm oder Yarn in Ihrem herunterladen Projektinstallation:npm install ly-tab -S or yarn add ly-tab
import Vue from 'vue'; import LyTab from 'ly-tab'; Vue.use(LyTab);
und <ly-tab></ly-tab> in Ihrem Projekt verwenden, ohne sie erneut einführen zu müssen<ly-tab-item></ly-tab-item>
Kastanie
<ly-tab v-model="selected" fixBottom>
<!-- selected是你自己定义的一个在data中用于存放当前tab-item的索引值的变量 -->
<ly-tab-item v-for="(item, index) in tabList" :key="index">
{{item.itemName}}
</ly-tab-item>
</ly-tab>- Verwenden Sie den Vue-Router, um die Router-Ansicht zu wechseln
- Verwenden Sie dynamische Komponenten (kann mit asynchronen Komponenten verwendet werden)
Konfigurationselemente
Sie können einige Konfigurationselemente an die-Komponente übergeben, um den gewünschten Effekt anzupassen<ly-tab></ly-tab>
| 配置项 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| lineWidth | Number | fixBottom为false时tabbar底部border-width | 1px |
| activeColor | String | 激活状态下字体color以及border-bottom-color | red |
| fixBottom | Boolean | 是否固定在视图底部(为false时不可滑动) | false |
| additionalX | Number | 近似等于超出边界时最大可拖动距离 | 50px |
| reBoundExponent | Number | 惯性回弹指数(值越大,幅度越大,惯性回弹距离越长) | 10 |
| sensitivity | Number | 惯性滑动时的灵敏度(值越小,阻力越大),可近似认为手松开后速度减为零所需时间 | 1000ms |
| reBoundingDuration | Number | 回弹动画duration | 360ms |
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Verwenden Sie im Vue-Projekt die domänenübergreifende Axios-Verarbeitung
Vue-cli-Projekt, um lokale JSON-Dateien abzurufen Datenbeispiel
Das obige ist der detaillierte Inhalt vonHandschriftliches Problem mit Trägheitsgleiten und Rückprall der Vue-Navigationsleistenkomponente für mobile Endgeräte (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 Was soll ich tun, wenn das Display meines Mobiltelefons schwer zu gleiten und zu trocknen ist?
Dec 04, 2023 pm 03:51 PM
Was soll ich tun, wenn das Display meines Mobiltelefons schwer zu gleiten und zu trocknen ist?
Dec 04, 2023 pm 03:51 PM
Lösungen für Handy-Bildschirme, die schwer zu gleiten und zu trocknen sind: 1. Befeuchten Sie den Bildschirm regelmäßig. 3. Erhöhen Sie die Gleitfestigkeit Ihrer Finger. 5. Ersetzen Sie die Schutzabdeckungen. 6. Halten Sie die Hände feucht; 7. Gehen Sie beim Anbringen der Folie vorsichtig vor. 9. Verwenden Sie Handschuhe. 11. Ersetzen Sie das Mobiltelefon. Ausführliche Einführung: 1. Befeuchten Sie den Bildschirm, stellen Sie einen Luftbefeuchter neben den Bildschirm oder sprühen Sie etwas Wasser, um die Luftfeuchtigkeit zu erhöhen und so die Trockenheit des Bildschirms zu verringern. 2. Reinigen Sie den Bildschirm regelmäßig, verwenden Sie einen professionellen Bildschirmreiniger usw.
 Wie kann ich mit JavaScript den Auf- und Ab-Schiebeeffekt von Bildern erzielen und Ein- und Ausblendanimationen hinzufügen?
Oct 20, 2023 am 11:19 AM
Wie kann ich mit JavaScript den Auf- und Ab-Schiebeeffekt von Bildern erzielen und Ein- und Ausblendanimationen hinzufügen?
Oct 20, 2023 am 11:19 AM
Wie kann JavaScript den nach oben und unten gleitenden Umschalteffekt von Bildern erzielen und Ein- und Ausblendanimationen hinzufügen? In der Webentwicklung ist es oft notwendig, Bildwechseleffekte zu erzielen. Sie können JavaScript verwenden, um einen Auf- und Abwärtswechsel zu erreichen und Ein- und Ausblendeffekte hinzuzufügen. Zuerst benötigen wir einen Container, der mehrere Bilder enthält. Wir können div-Tags in HTML verwenden, um Bilder zu hosten. Zum Beispiel erstellen wir ein Div mit der ID „image-container“.
 HTML, CSS und jQuery: Eine technische Anleitung zur Implementierung eines Sliding-Panel-Effekts
Oct 27, 2023 pm 04:39 PM
HTML, CSS und jQuery: Eine technische Anleitung zur Implementierung eines Sliding-Panel-Effekts
Oct 27, 2023 pm 04:39 PM
HTML, CSS und jQuery: Technische Richtlinien für die Implementierung von Sliding-Panel-Effekten Mit der Beliebtheit mobiler Geräte und der Entwicklung von Webanwendungen werden Sliding-Panels als beliebte Interaktionsmethode immer häufiger im Webdesign eingesetzt. Durch die Implementierung des Sliding-Panel-Effekts können wir mehr Inhalte auf begrenztem Raum anzeigen und das Benutzererlebnis verbessern. In diesem Artikel wird ausführlich erläutert, wie Sie mithilfe von HTML, CSS und jQuery den Sliding-Panel-Effekt erzielen, und es werden spezifische Codebeispiele bereitgestellt. HTML-Struktur Zuerst müssen wir eine Basis erstellen
 So implementieren Sie mit Vue ein Schiebekarussell
Nov 07, 2023 pm 12:59 PM
So implementieren Sie mit Vue ein Schiebekarussell
Nov 07, 2023 pm 12:59 PM
Vue ist ein beliebtes JavaScript-Framework, das uns hilft, interaktive Webanwendungen einfacher zu erstellen. Heute stellen wir vor, wie man mit Vue ein Schiebekarussell erstellt. Wir werden VueCLI verwenden, um ein neues Vue-Projekt zu erstellen und die offizielle Karussellkomponente von Vue verwenden, um das gleitende Karusselldiagramm zu implementieren. Hier sind die spezifischen Schritte: Schritt 1: VueCLI installieren Um VueCLI zu installieren, müssen Sie zuerst Node.js installieren. Sobald Sie Node.js installiert haben
 Interpretation von jQuery-Slide-Events: Implementierungsprinzipien und Vorsichtsmaßnahmen
Feb 27, 2024 am 10:57 AM
Interpretation von jQuery-Slide-Events: Implementierungsprinzipien und Vorsichtsmaßnahmen
Feb 27, 2024 am 10:57 AM
Interpretation von jQuery-Sliding-Events: Implementierungsprinzipien und Vorsichtsmaßnahmen In der Front-End-Entwicklung sind Sliding-Events eine der häufigsten und am häufigsten verwendeten interaktiven Operationen. Durch Sliding-Events können wir Funktionen wie das Wechseln von Karussells und das Scrollen beim Laden von Seiten implementieren. Als beliebte JavaScript-Bibliothek bietet jQuery eine Fülle von Methoden zur Verarbeitung gleitender Ereignisse, mit denen wir verschiedene interaktive Effekte erzielen können. In diesem Artikel werden die Implementierungsprinzipien und Vorsichtsmaßnahmen für gleitende Ereignisse in jQuery erläutert und spezifische Codebeispiele bereitgestellt. 1. Umsetzungsprinzip
 So implementieren Sie das Einschieben von Reaktionen
Dec 30, 2022 am 11:09 AM
So implementieren Sie das Einschieben von Reaktionen
Dec 30, 2022 am 11:09 AM
Die Methode zum Implementieren von Sliding in React: 1. Suchen Sie die Berührungen im onTouchStart-Ereignis und zeichnen Sie das neue Berührungsereignis gemäß der Kennung auf. 2. Zeichnen Sie die Koordinaten jedes von der Berührung passierten Punkts gemäß der Kennung im onTouchMove-Ereignis auf . Suchen Sie im onTouchEnd-Ereignis nach dem abgeschlossenen Berührungsereignis und berechnen Sie dann die auszuführende Geste basierend auf dem Punkt, den das abgeschlossene Berührungsereignis überschreitet.
 watchOS 10.2: So ändern Sie Ihr Zifferblatt per Wisch
Dec 15, 2023 pm 11:15 PM
watchOS 10.2: So ändern Sie Ihr Zifferblatt per Wisch
Dec 15, 2023 pm 11:15 PM
In watchOS 10.2 können Sie Wischgesten aktivieren, um einfacher zwischen den Zifferblättern der Apple Watch zu wechseln, genau wie zuvor in watchOS 9. Lesen Sie weiter, um herauszufinden, wie es geht. Wenn Sie ein langjähriger Apple Watch-Benutzer sind, erinnern Sie sich wahrscheinlich an eine Zeit, als Sie das Zifferblatt auf dem Display mit einer einfachen Wischgeste wechseln konnten. Dies war die Standardinteraktion in watchOS9, aber Apple hat die Geste dann entfernt, als es auf watchOS10 aktualisiert hat. Apple hat die Interaktion geändert, weil Benutzer sich darüber beschwert haben, dass es zu einfach sei, versehentlich Zifferblätter zu ändern. Aber für alle, die dieses Problem noch nie hatten: Apple hat es nur schwieriger gemacht – es ist vor dem Wischen erforderlich
 So verwenden Sie das elastische CSS Flex-Layout, um das Schiebekartenlayout zu implementieren
Sep 28, 2023 pm 01:16 PM
So verwenden Sie das elastische CSS Flex-Layout, um das Schiebekartenlayout zu implementieren
Sep 28, 2023 pm 01:16 PM
So verwenden Sie das flexible CssFlex-Layout zum Implementieren des Sliding-Card-Layouts. In der modernen Webentwicklung erfreut sich das flexible Layout (Flexbox) immer größerer Beliebtheit. Es handelt sich um ein CSS-Modul zum Positionieren und Layouten von Elementen, mit dem sich problemlos verschiedene komplexe Layouteffekte erzielen lassen. In diesem Artikel wird erläutert, wie Sie das elastische Flex-Layout zum Implementieren des Schiebekartenlayouts verwenden, und es werden spezifische Codebeispiele bereitgestellt. Das Sliding-Card-Layout ist ein gängiges UI-Designmuster, das häufig zum Anzeigen von Bildern oder Inhalten verwendet wird. Durch Wischen oder Klicken kann von jeder Karte zur nächsten gewechselt werden



