
Dieses Mal zeige ich Ihnen, wie Sie Webpack mit dem Plug-in jquery.mCustomScrollbar bedienen. Welche Vorsichtsmaßnahmen gelten, wenn Sie Webpack betreiben und das Plug-in jquery.mCustomScrollbar verwenden? Das Folgende ist ein praktischer Fall, schauen wir uns ihn gemeinsam an.
jquery.mCustomScrollbar hat die im Webpack verwendete Methode auf npm geschrieben
, aber sie enthält nur Referenzen js und muss auch mit dem CSS von mCustomScrollbar abgeglichen werden benutze es ganz normal.
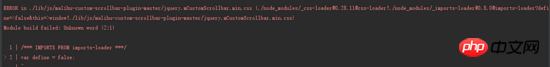
Wenn Sie die heruntergeladene mCustomScrollbar direkt dekomprimieren und dann require in js verwenden, werden Sie feststellen, dass die Verwendung von Webpack zum Paketieren immer einen Fehler meldet,

Wenn ein solcher Fehler auftritt, bedeutet dies, dass Sie die von mCustomScrollbar auf npm geschriebene Importmethode verwendet und den heruntergeladenen Ordnernamen nicht geändert haben.
Ändern Sie einfach den Namen des Ordners, in dem sich jquery.mCustomScrollbar.css befindet, sodass er kein malihu-custom-scrollbar-plugin enthält. Fügen Sie dieses CSS beispielsweise direkt in Ihr Verzeichnis ein eigenes CSS Im Ordner~~~.
Da das passende malihu-custom-scrollbar-plugin in der Konfiguration konfiguriert ist, wird es mit dem Imports-Loader geladen, sodass das importierte CSS nicht mit dem CSS-Loader geladen wird und ein Fehler auftritt wird berichtet.
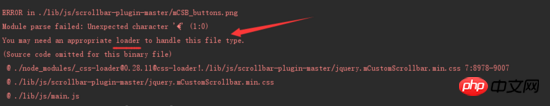
Im CSS dieses Plug-Ins wird für alle Typen außer js ein Loader verwendet. Das Einfügen von Bildern in das Webpack erfordert die Verwendung des URL-Loader-Loaders >
Beim Packen eines referenzierten Bildes ist ein Fehler aufgetreten:
URL-Loader-Loader npm install url-loader --save-dev
module: {
loaders: [
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{ test: /\.(gif|jpg|png|woff|svg|eot|ttf)\??.*$/, loader: 'url-loader?limit=8192&name=images/[hash:8].[name].[ext]'},
//{ test: /\.png$/, loader: "file-loader?name=images/[hash:8].[name].[ext]" }
],
}Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Anwendungsfallanalyse für JS-Reflexion und AbhängigkeitsinjektionWie man Webpack zum Entwickeln von Projekten verwendetDas obige ist der detaillierte Inhalt vonSo verwenden Sie Webpack, um das jquery.mCustomScrollbar-Plug-in zu verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was tun bei einem IP-Konflikt?
Was tun bei einem IP-Konflikt?
 So verwenden Sie Hover in CSS
So verwenden Sie Hover in CSS
 vscode
vscode
 CSS-Schriftfarbe
CSS-Schriftfarbe
 Gründe, warum die Homepage nicht geändert werden kann
Gründe, warum die Homepage nicht geändert werden kann
 So legen Sie den Offline-Status bei Douyin fest
So legen Sie den Offline-Status bei Douyin fest
 Verwendung der isnumber-Funktion
Verwendung der isnumber-Funktion
 Wie viel kostet der Austausch eines Apple-Handy-Akkus?
Wie viel kostet der Austausch eines Apple-Handy-Akkus?
 Serverüberwachungssoftware
Serverüberwachungssoftware




