 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Beispiel für die Implementierung einer einfachen Ajax-Anfrage durch jQuery+koa2
Beispiel für die Implementierung einer einfachen Ajax-Anfrage durch jQuery+koa2
Beispiel für die Implementierung einer einfachen Ajax-Anfrage durch jQuery+koa2
In diesem Artikel wird hauptsächlich das Beispiel der Implementierung einer einfachen Ajax-Anfrage durch jQuery+koa2 vorgestellt. Jetzt teile ich es mit Ihnen und gebe es als Referenz.
Vorwort
Bevor ich Ajax-Code schrieb, hatte ich das Gefühl, dass dies zu meinem unzureichenden Verständnis der Ajax-Anfragen führte, also schrieb ich dies vom Front-End bis zum Back-End. Ajax implementiert eine kleine Demo, in der einfache GET- und POST-Anfragen implementiert werden, um das Verständnis der Front-End- und Back-End-Interaktion zu vertiefen.
Technologie-Stack
koa2
jQuer
Anforderungen
Bestimmte Logik kann direkt am Frontend verarbeitet werden. Hier wird sie zur Verarbeitung an das Backend gesendet, um die Ajax-Anfrage besser zu verstehen.
POST
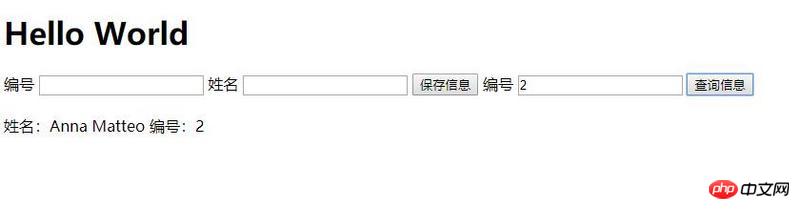
Speichern Sie die Personeninformationen, indem Sie die Nummer und den Namen eingeben und eine POST-Anfrage senden. Wenn die Informationen nicht oder falsch ausgefüllt sind, a Wenn die Informationen korrekt eingegeben wurden, die Nummer jedoch bereits vorhanden ist, wird eine Erinnerung angezeigt, dass die Nummer bereits vorhanden ist, wenn die Informationen korrekt eingegeben wurden und die Nummer nicht vorhanden ist.
GET
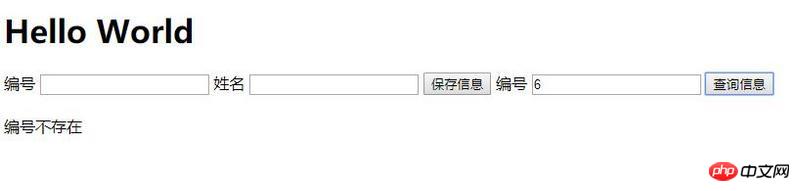
Fragen Sie Personalinformationen ab, indem Sie die Nummer eingeben und eine GET-Anfrage senden. Wenn die Nummer nicht oder falsch ausgefüllt ist, wird eine Formatfehlererinnerung angezeigt angegeben; wenn die Informationen korrekt sind und die Nummer bereits existiert, werden die Personeninformationen zurückgegeben, wenn die Informationen korrekt eingegeben wurden, die Nummer jedoch nicht existiert, wird eine Fehlermeldung angezeigt, dass die Person nicht existiert angezeigt werden.
Dateiliste
dist
index.html
index.js
server.js
router.js
Front-End-Implementierung der
HTML-Seite
index.html, einfache HTML-Seite, senden Sie json im Format Klicken Sie auf die Schaltfläche Ajax Anfrage:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> </head> <body> <p> <h1>Hello World</h1> <label for="person-number">编号</label> <input type="text" id="person-number"> <label for="person-name">姓名</label> <input type="text" id="person-name"> <button id="save">保存信息</button> <label for="search-number">编号</label> <input type="text" id="search-number"> <button id="search">查询信息</button> <br> <br> <p id="message"></p> </p> <!-- jQuery实现代码 --> <script src="./index.js"><script> </body> </html>
jQuery sendet Ajax-Anfrage
sendet GET Anfrage:
var searchButton = $('#search');
var personNumber = $('#person-number').val();
searchButton.click(() => {
var number = $('#search-number').val();
$.ajax({
type: 'GET',
url: `person/?number=${number}`
})
});Senden Sie POSTAnfrage:
var saveButton = $('#save').click(() => {
var number = $('#person-number').val();
var name = $('#person-name').val();
$.ajax({
type: 'POST',
url: 'person',
dataType: 'json',
data: {
number: number,
name: name
}
})
});Verarbeiten Sie den zurückgegebenen JSON data
Verarbeitet die zurückgegebenen Daten über das ajaxComplete-Ereignis. Dieses Ereignis kann nur an das document-Objekt gebunden werden:
// Ajax完成事件
$(document).ajaxComplete(function(event, xhr, settings) {
var obj = JSON.parse(xhr.responseText);
var data = obj.data;
if(obj.success && data['number']){
$('#message').text(`姓名:${data['name']} 编号:${data['number']}`);
} else {
$('#message').text(data);
}
});Backend-Implementierung
Webserver
Implementieren Sie einen einfachen Webserver über koa2. server.js:
const path = require('path'); const serve = require('koa-static'); const Koa = require('koa'); const koaBody = require('koa-body'); // 解析 multipart、urlencoded和json格式的请求体 const router = require('./router.js'); const app = new Koa(); app.use(serve(path.join(__dirname, './dist'))); // 读取前端静态页面 app.use(koaBody()); // 通过该中间件解析POST请求的请求体才能拿到数据 app.use(router.routes()); app.listen(3000); console.log('listening on port 3000');
verarbeitet die Anfrage über die Route
verarbeitet die GET-Anfrage mit json Die Daten werden in Form einer Zeichenfolge zurückgegeben. Die über die GET-Anfrage gesendeten Abfrageparameter werden im ctx.query-Attribut in Form von Objektliteralen gespeichert:
router.get('/person', (ctx, next) => {
let number = ctx.query.number;
let temp = {};
// 判断编号是否存在
temp.data = /^[0-9]+$/.test(number) ? (people[number] ? people[number] : '编号不存在' ) : '编号格式错误';
temp.success = !!temp.data['number'];
ctx.body = JSON.stringify(temp); // 响应请求,发送处理后的信息给客户端
}); verarbeitet das POST Anfrage und Rückgabe von Daten als json-Zeichenfolge. Die Daten der POST-Anfrage werden im Anfragetext der Anfrage gespeichert. Sie müssen von der koa-body-Middleware automatisch analysiert werden, bevor die angeforderten Daten über ctx.request.body
router.post('/person', (ctx, next) => {
let query = ctx.request.body;
let temp = {};
// 编号必须是数字并且大于0,名字必须存在
if (/^[0-9]+$/.test(query.number) && query.name && parseInt(query.number, 10) > 0) {
// 判断编号是否存在
if (!people[query.number]) {
// 保存信息
people[query.number] = {
number: parseInt(query.number, 10),
name: query.name
};
temp.success = true;
temp.data = '保存成功';
} else {
temp.success = false;
temp.data = '编号已存在';
}
} else {
temp.success = false;
temp.data = '信息格式错误';
}
ctx.body = JSON.stringify(temp);
});:router.js
const Router = require('koa-router');
const router = new Router();
// 初始的人员信息对象,信息从这里储存和读取。
const people = {
1: { number: 1, name: 'Dan Friedell' },
2: { number: 2, name: 'Anna Matteo' },
3: { number: 3, name: 'Susan Shand' },
4: { number: 4, name: 'Bryan Lynn' },
5: { number: 5, name: 'Mario Ritter' },
};
router.get('/person', (ctx, next) => {
let number = ctx.query.number;
let temp = {}; // 要返回给客户端的对象,通过success属性判断存取是否成功。
// 判断编号是否存在
temp.data = /^[0-9]+$/.test(number) ? (people[number] ? people[number] : '编号不存在' ) : '编号格式错误';
temp.success = !!temp.data['number'];
ctx.body = JSON.stringify(temp);
});
router.post('/person', (ctx, next) => {
let query = ctx.request.body;
let temp = {};
// 编号必须是数字并且大于0,名字必须存在
if (/^[0-9]+$/.test(query.number) && query.name && parseInt(query.number, 10) > 0) {
// 判断编号是否存在
if (!people[query.number]) {
// 保存信息
people[query.number] = {
number: parseInt(query.number, 10),
name: query.name
};
temp.success = true;
temp.data = '保存成功';
} else {
temp.success = false;
temp.data = '编号已存在';
}
} else {
temp.success = false;
temp.data = '信息格式错误';
}
ctx.body = JSON.stringify(temp);
});
module.exports = router;Test
Eingeben Öffnen Sie in der Konsole den Browser, um den auf Port 3000 ausgeführten Server anzuzeigen, und geben Sie node server.js ein, um eine einfache Front-End-Seite anzuzeigen: localhost:3000





Beispielcode für einen tatsächlichen Node-Static-Dateiserver
vue.js oder js zur Implementierung von Chinesisch von A bis Z Sortieren Die Methode von
vue.js verschiebt die Array-Position und aktualisiert gleichzeitig die Ansichtsmethode
Das obige ist der detaillierte Inhalt vonBeispiel für die Implementierung einer einfachen Ajax-Anfrage durch jQuery+koa2. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
Titel: Methoden und Codebeispiele zur Behebung von 403-Fehlern in jQuery-AJAX-Anfragen. Der 403-Fehler bezieht sich auf eine Anfrage, dass der Server den Zugriff auf eine Ressource verbietet. Dieser Fehler tritt normalerweise auf, weil der Anfrage die Berechtigungen fehlen oder sie vom Server abgelehnt wird. Wenn Sie jQueryAJAX-Anfragen stellen, stoßen Sie manchmal auf diese Situation. In diesem Artikel wird erläutert, wie dieses Problem gelöst werden kann, und es werden Codebeispiele bereitgestellt. Lösung: Berechtigungen prüfen: Stellen Sie zunächst sicher, dass die angeforderte URL-Adresse korrekt ist und stellen Sie sicher, dass Sie über ausreichende Berechtigungen für den Zugriff auf die Ressource verfügen.
 So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
jQuery ist eine beliebte JavaScript-Bibliothek zur Vereinfachung der clientseitigen Entwicklung. AJAX ist eine Technologie, die asynchrone Anfragen sendet und mit dem Server interagiert, ohne die gesamte Webseite neu zu laden. Wenn Sie jedoch jQuery zum Senden von AJAX-Anfragen verwenden, treten manchmal 403-Fehler auf. Bei 403-Fehlern handelt es sich in der Regel um vom Server verweigerte Zugriffsfehler, möglicherweise aufgrund von Sicherheitsrichtlinien oder Berechtigungsproblemen. In diesem Artikel besprechen wir, wie Sie bei einer jQueryAJAX-Anfrage den Fehler 403 beheben können
 PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
Erstellen Sie eine Engine für Autovervollständigungsvorschläge mit PHP und Ajax: Serverseitiges Skript: Verarbeitet Ajax-Anfragen und gibt Vorschläge zurück (autocomplete.php). Client-Skript: Ajax-Anfrage senden und Vorschläge anzeigen (autocomplete.js). Praktischer Fall: Fügen Sie ein Skript in die HTML-Seite ein und geben Sie die Kennung des Sucheingabeelements an.
 Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQueryAJAX-Fehlers 403 gelöst werden? Bei der Entwicklung von Webanwendungen wird jQuery häufig zum Senden asynchroner Anfragen verwendet. Allerdings kann bei der Verwendung von jQueryAJAX manchmal der Fehlercode 403 auftreten, der darauf hinweist, dass der Zugriff vom Server verboten ist. Dies wird normalerweise durch serverseitige Sicherheitseinstellungen verursacht, es gibt jedoch Möglichkeiten, das Problem zu beheben. In diesem Artikel wird erläutert, wie Sie das Problem des jQueryAJAX-Fehlers 403 lösen können, und es werden spezifische Codebeispiele bereitgestellt. 1. machen
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:
 PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) ermöglicht das Hinzufügen dynamischer Inhalte, ohne die Seite neu laden zu müssen. Mit PHP und Ajax können Sie eine Produktliste dynamisch laden: HTML erstellt eine Seite mit einem Containerelement und die Ajax-Anfrage fügt die Daten nach dem Laden zum Element hinzu. JavaScript verwendet Ajax, um über XMLHttpRequest eine Anfrage an den Server zu senden, um Produktdaten im JSON-Format vom Server abzurufen. PHP nutzt MySQL, um Produktdaten aus der Datenbank abzufragen und in das JSON-Format zu kodieren. JavaScript analysiert die JSON-Daten und zeigt sie im Seitencontainer an. Durch Klicken auf die Schaltfläche wird eine Ajax-Anfrage zum Laden der Produktliste ausgelöst.
 PHP und Ajax: Möglichkeiten zur Verbesserung der Ajax-Sicherheit
Jun 01, 2024 am 09:34 AM
PHP und Ajax: Möglichkeiten zur Verbesserung der Ajax-Sicherheit
Jun 01, 2024 am 09:34 AM
Um die Ajax-Sicherheit zu verbessern, gibt es mehrere Methoden: CSRF-Schutz: Generieren Sie ein Token und senden Sie es an den Client. Fügen Sie es der Serverseite in der Anforderung zur Überprüfung hinzu. XSS-Schutz: Verwenden Sie htmlspecialchars(), um Eingaben zu filtern und das Einschleusen böswilliger Skripte zu verhindern. Content-Security-Policy-Header: Beschränken Sie das Laden schädlicher Ressourcen und geben Sie die Quellen an, aus denen Skripte und Stylesheets geladen werden dürfen. Validieren Sie serverseitige Eingaben: Validieren Sie von Ajax-Anfragen empfangene Eingaben, um zu verhindern, dass Angreifer Eingabeschwachstellen ausnutzen. Verwenden Sie sichere Ajax-Bibliotheken: Profitieren Sie von automatischen CSRF-Schutzmodulen, die von Bibliotheken wie jQuery bereitgestellt werden.
 Was sind die Ajax-Versionen?
Nov 22, 2023 pm 02:00 PM
Was sind die Ajax-Versionen?
Nov 22, 2023 pm 02:00 PM
Ajax ist keine spezifische Version, sondern eine Technologie, die eine Sammlung von Technologien verwendet, um Webseiteninhalte asynchron zu laden und zu aktualisieren. Ajax hat keine spezifische Versionsnummer, aber es gibt einige Variationen oder Erweiterungen von Ajax: 1. jQuery AJAX; -Gesendete Ereignisse; 8, GraphQL usw.



