 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Verwendung des Notizenprozessmoduls von Node.js
Detaillierte Erläuterung der Verwendung des Notizenprozessmoduls von Node.js
Detaillierte Erläuterung der Verwendung des Notizenprozessmoduls von Node.js
Dieses Mal werde ich Ihnen die Verwendung des Node.js-Notizprozessmoduls ausführlich erläutern. Was sind die Vorsichtsmaßnahmen bei der Verwendung des Node.js-Notizprozessmoduls? ist ein praktischer Fall, werfen wir einen Blick darauf.
Prozess existiert auf dem globalen Objekt und kann verwendet werden, ohne require() zum Laden zu verwenden. Das Prozessmodul erledigt hauptsächlich zwei Dinge
Lesen: Prozessinformationen abrufen (Ressourcennutzung, Betriebsumgebung, Betriebsstatus)
Schreiben: Prozessvorgänge ausführen (Ereignisse abhören, Aufgaben planen, Warnungen ausgeben) Ressourcennutzung
Ressourcennutzung
bezieht sich auf die Maschinenressourcen, die durch die Ausführung dieses Prozesses verbraucht werden. Beispielsweise ist die Zusammensetzung des Speichers CPU
Speicher
process.memoryUsage())
{ rss: 21848064,
heapTotal: 7159808,
heapUsed: 4431688,
external: 8224
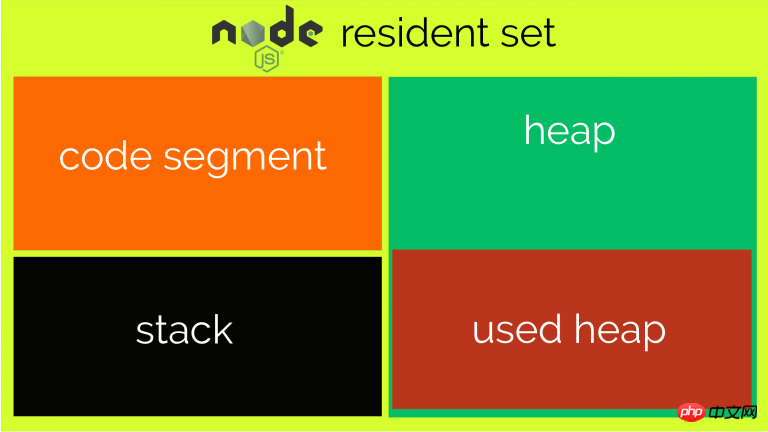
}rss (residenter Speicher) in der folgenden Abbildung dargestellt

Das Codesegment entspricht dem aktuell ausgeführten Code
extern entspricht dem vom C++-Objekt belegten Speicher (gebunden an das von V8 verwaltete JS-Objekt), z. B. die Verwendung von Buffer
Buffer.allocUnsafe(1024 * 1024 * 1000);
console.log(process.memoryUsage());
{ rss: 22052864,
heapTotal: 6635520,
heapUsed: 4161376,
external: 1048584224 }CPU
const startUsage = process.cpuUsage();
console.log(startUsage);
const now = Date.now();
while (Date.now() - now < 500);
console.log(process.cpuUsage());
console.log(process.cpuUsage(startUsage)); //相对时间
// { user: 59459, system: 18966 }
// { user: 558135, system: 22312 }
// { user: 498432, system: 3333 }Benutzer entspricht der Benutzerzeit, System stellt die Systemzeit dar
Laufumgebung
Die laufende Umgebung bezieht sich auf die Ausführung dieses Prozesses. Die Host-Umgebung umfasst das laufende Verzeichnis, die Knotenumgebung, die CPU-Architektur, die Benutzerumgebung und die Systemplattform
Laufendes Verzeichnis
const startUsage = process.cpuUsage();
console.log(startUsage);
const now = Date.now();
while (Date.now() - now < 500);
console.log(process.cpuUsage());
console.log(process.cpuUsage(startUsage)); //相对时间
// { user: 59459, system: 18966 }
// { user: 558135, system: 22312 }
// { user: 498432, system: 3333 }Knotenumgebung
console.log(process.version) // v9.1.0
Wenn Sie nicht nur die Knotenversionsinformationen, sondern auch v8, zlib, libuv-Version und andere Informationen erhalten möchten, müssen Sie den Prozess verwenden. Versionen
console.log(process.versions);
{ http_parser: '2.7.0',
node: '9.1.0',
v8: '6.2.414.32-node.8',
uv: '1.15.0',
zlib: '1.2.11',
ares: '1.13.0',
modules: '59',
nghttp2: '1.25.0',
openssl: '1.0.2m',
icu: '59.1',
unicode: '9.0',
cldr: '31.0.1',
tz: '2017b' }CPU-Architektur
console.log(`This processor architecture is ${process.arch}`);
// This processor architecture is x64 Zu den unterstützten Werten gehören: 'arm', 'arm64', 'ia32', 'mips', 'mipsel', 'ppc', 'ppc64', 's390', 's390x', 'x32' 'x64'
Benutzerumgebung
console.log(process.env.NODE_ENV); // dev NODE_ENV=dev node b.js
Zusätzlich zu benutzerdefinierten Informationen beim Start kann Process.env auch abgerufen werden andere Benutzerumgebungsinformationen (wie PATH, SHELL, HOME usw.), wenn Sie interessiert sind. Sie können versuchen, sie selbst auszudrucken
Systemplattform
console.log(`This platform is ${process.platform}`);
This platform is darwinUnterstützte Systemplattformen umfassen: 'aix' 'darwin' 'freebsd' 'linux' 'openbsd' 'sunos' 'win32'
Android befindet sich noch im experimentellen Stadium
Laufstatus
Der Ausführungsstatus bezieht sich auf Informationen im Zusammenhang mit der Ausführung des aktuellen Prozesses, einschließlich Startparameter, Ausführungsverzeichnis, Hauptdatei, PID-Informationen, Laufzeit
Startparameter
Es gibt drei Möglichkeiten, Startparameter abzurufen. execArgv ruft die Befehlszeilenoptionen von Node.js ab (siehe offizielle Website-Dokumentation)
argv ruft die Informationen von Nicht-Befehlszeilenoptionen ab, argv0 ruft den Wert von argv[0 ] (etwas anders)
console.log(process.argv) console.log(process.argv0) console.log(process.execArgv) node --harmony b.js foo=bar --version // 输出结果 [ '/Users/xiji/.nvm/versions/node/v9.1.0/bin/node', '/Users/xiji/workspace/learn/node-basic/process/b.js', 'foo=bar', '--version' ] node [ '--harmony' ]
Ausführungsverzeichnis
console.log(process.execPath); // /Users/xxxx/.nvm/versions/node/v9.1.0/bin/node
Laufzeit
var date = new Date();
while(new Date() - date < 500) {}
console.log(process.uptime()); // 0.569Hauptdatei
Zusätzlich zu require.main können Sie auch den Prozess verwenden .mainModule, um festzustellen, ob ein Modul die Hauptdatei ist
//a.js
console.log(`module A: ${process.mainModule === module}`);
//b.js
require('./a');
console.log(`module B: ${process.mainModule === module}`);
node b.js
// 输出
module A: false
module B: truePID-Informationen
console.log(`This process is pid ${process.pid}`); //This process is pid 12554Listening-Ereignisse
Häufig verwendete Ereignisse include beforeExit, exit, uncaughtException, message
Der Unterschied zwischen beforeExit und exit besteht in zwei Aspekten:
beforeExit kann asynchronen Code ausführen, Exit kann nur synchroner Code sein
Code, der manuell „process.exit()“ aufruft oder „uncaptException“ auslöst, führt nicht dazu, dass der Prozess beendet wird. Das Ereignis „beforeExit“ und „exit“ werden ausgelöst.
Daher wird die folgende Codekonsole nicht ausgeführt
process.on('beforeExit', function(code) {
console.log('before exit: '+ code);
});
process.on('exit', function(code) {
setTimeout(function() {
console.log('exit: ' + code);
}, 0);
});
a.b();当异常一直没有被捕获处理的话,最后就会触发'uncaughtException'事件。默认情况下,Node.js会打印堆栈信息到stderr然后退出进程。不要试图阻止uncaughtException退出进程,因此此时程序的状态可能已经不稳定了,建议的方式是及时捕获处理代码中的错误,uncaughtException里面只做一些清理工作(可以执行异步代码)。
注意:node的9.3版本增加了process.setUncaughtExceptionCaptureCallback方法
当process.setUncaughtExceptionCaptureCallback(fn)指定了监听函数的时候,uncaughtException事件将会不再被触发。
process.on('uncaughtException', function() {
console.log('uncaught listener');
});
process.setUncaughtExceptionCaptureCallback(function() {
console.log('uncaught fn');
});
a.b();
// uncaught fnmessage适用于父子进程之间发送消息,关于如何创建父子进程会放在child_process模块中进行。
调度任务
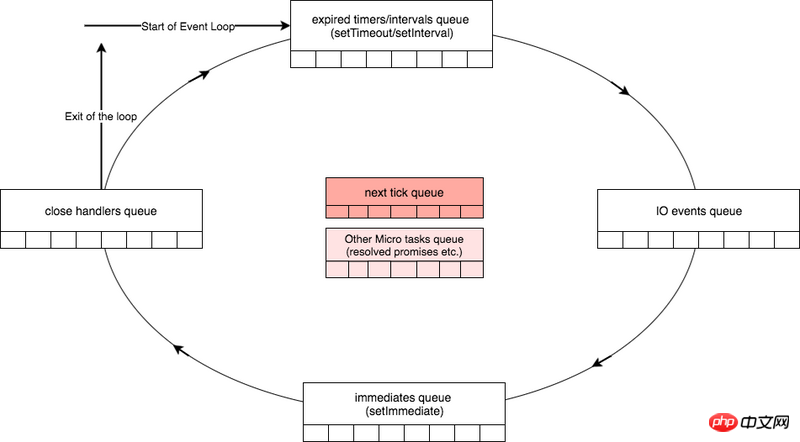
process.nextTick(fn)
通过process.nextTick调度的任务是异步任务,EventLoop是分阶段的,每个阶段执行特定的任务,而nextTick的任务在阶段切换的时候就会执行,因此nextTick会比setTimeout(fn, 0)更快的执行,关于EventLoop见下图,后面会做进一步详细的讲解

发出警告
process.emitWarning('Something warning happened!', {
code: 'MY_WARNING',
type: 'XXXX'
});
// (node:14771) [MY_WARNING] XXXX: Something warning happened!当type为DeprecationWarning时,可以通过命令行选项施加影响
--throw-deprecation会抛出异常--no-deprecation不输出DeprecationWarning--trace-deprecation打印详细堆栈信息
process.emitWarning('Something warning happened!', {
type: 'DeprecationWarning'
});
console.log(4);
node --throw-deprecation index.js
node --no-deprecation index.js
node --trace-deprecation index.js相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
怎么使用webpack3.0配置webpack-dev-server
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des Notizenprozessmoduls von Node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



