
Im Folgenden werde ich Ihnen eine Lösung für das Problem mitteilen, dass das Schriftartsymbol aufgrund der Webpack-Konfiguration nicht angezeigt werden kann. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich ist.
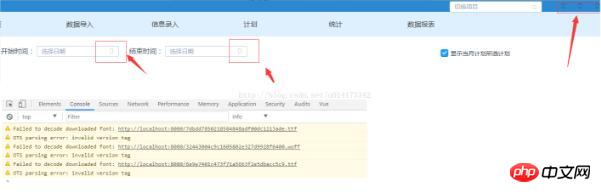
Problem: Bei der Verwendung von Schriftsymbolen während der Projektentwicklung lautet der Fehler wie folgt:

Alle Schriftartsymbole Keines davon kann normal angezeigt werden und eine Fehlermeldung weist darauf hin, dass die Schriftart nicht dekodiert werden kann.
Lösung des Problems: Nach langer Suche habe ich schließlich herausgefunden, dass der Fehler durch manuelles Hinzufügen des folgenden Codes während der Webpack-Konfiguration verursacht wurde: im Webpack .base. Löschen Sie
rrreeaus der conf.js-Datei. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So durchlaufen Sie ein zweidimensionales Array mit v-for in vue
Daten von v-for in Vue-Gruppeninstanz
vue2.0-berechnete Instanz zur Berechnung des akkumulierten Werts nach der Listenschleife
Das obige ist der detaillierte Inhalt vonGemäß der Lösung des Problems, dass das Schriftartsymbol in der Webpack-Konfiguration nicht angezeigt werden kann (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Bytefont-Nutzung
Bytefont-Nutzung
 So erhalten Sie die Länge eines Arrays in js
So erhalten Sie die Länge eines Arrays in js
 So lösen Sie das Problem des vs2008-Installationsfehlers
So lösen Sie das Problem des vs2008-Installationsfehlers
 So sperren Sie den Bildschirm auf oppo11
So sperren Sie den Bildschirm auf oppo11
 So beheben Sie Fehler1
So beheben Sie Fehler1
 Allgemeine iscsiadm-Befehle
Allgemeine iscsiadm-Befehle
 Welche Server sind von der Registrierung ausgenommen?
Welche Server sind von der Registrierung ausgenommen?
 So überprüfen Sie tote Links auf Websites
So überprüfen Sie tote Links auf Websites




