
Im Folgenden werde ich einen Artikel über die Verwendung des V-for-Index in HTML in Vue veröffentlichen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird.
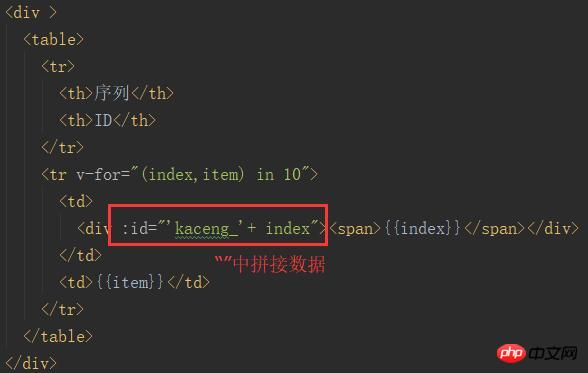
lautet wie folgt:

Das Obige habe ich für Sie zusammengestellt, ich hoffe, dass es so ist wird Ihnen in Zukunft nützlich sein. Hilfreich.
Verwandte Artikel:
Durch vue + Todolist mit Vuex-Technologie implementieren (ausführliches Tutorial)
Installations-Tutorial mit Vue- und Element-Komponenten (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonIm Projekt habe ich erfahren, wie man den Index von v-for in HTML in Vue verwendet (ausführliches Tutorial).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist ein MySQL-Index?
Was ist ein MySQL-Index?
 Warum schlägt die Win10-Aktivierung fehl?
Warum schlägt die Win10-Aktivierung fehl?
 Welche mobilen Betriebssysteme gibt es?
Welche mobilen Betriebssysteme gibt es?
 So öffnen Sie das JSON-Format
So öffnen Sie das JSON-Format
 IIS unerwarteter Fehler 0x8ffe2740 Lösung
IIS unerwarteter Fehler 0x8ffe2740 Lösung
 Einführung in die Eigenschaften des virtuellen Raums
Einführung in die Eigenschaften des virtuellen Raums
 So lösen Sie das Problem „Warten auf Gerät'.
So lösen Sie das Problem „Warten auf Gerät'.
 So behalten Sie zwei Dezimalstellen in C++ bei
So behalten Sie zwei Dezimalstellen in C++ bei




