 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Einführung in die Änderungen in der v-for-Iterationssyntax in Vue2.0 (ausführliches Tutorial)
Detaillierte Einführung in die Änderungen in der v-for-Iterationssyntax in Vue2.0 (ausführliches Tutorial)
Detaillierte Einführung in die Änderungen in der v-for-Iterationssyntax in Vue2.0 (ausführliches Tutorial)
Im Folgenden werde ich eine kurze Diskussion über die Änderungen in der v-for-Iterationssyntax (Schlüssel, Index) in Vue2.0 geben. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich sein wird.
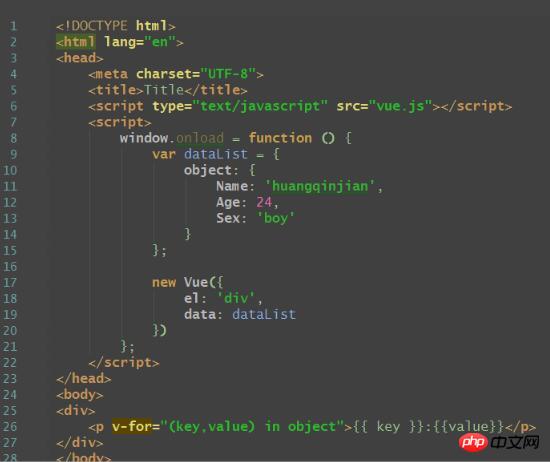
Heute habe ich beim Schreiben von Code zu Vue2.0 festgestellt, dass der Wert von $key nicht erfolgreich gerendert werden konnte. Das Problem ist wie folgt:

Das Ergebnis ist der Schlüssel dieses Objekts. Der Wert kann nicht angezeigt werden:

Ich habe später die Dokumentation überprüft und herausgefunden, dass dies daran liegt, dass sich die v-for-Iterationssyntax geändert hat in Vue2.0:
Verworfen:

Neue Array-Syntax
value in arr (value, index) in arr
Neue Objektsyntax
value in obj (value, key) in obj (value, key, index) in obj
Lösung:


Das Obige habe ich für Sie zusammengestellt. Ich hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Welche Methoden gibt es, um die aktuelle Routing-Seite gemäß AngularJS neu zu laden?
So implementieren Sie zufälligen Umschaltcode der WeChat-ID über JavaScript (ausführliche Anleitung)
Verwenden Sie ES6, um das Speicherverlustproblem durch WeakMap zu lösen ( ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die Änderungen in der v-for-Iterationssyntax in Vue2.0 (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Ausführliche Erklärung der V-for-Funktion in Vue3: perfekte Lösung zum Rendern von Listendaten
Jun 18, 2023 am 09:57 AM
Ausführliche Erklärung der V-for-Funktion in Vue3: perfekte Lösung zum Rendern von Listendaten
Jun 18, 2023 am 09:57 AM
Mit der kontinuierlichen Weiterentwicklung der digitalen Technologie ist die Frontend-Entwicklung zu einem immer beliebter werdenden Beruf geworden. Aufgrund seiner Einfachheit, Benutzerfreundlichkeit, Effizienz und Stabilität ist Vue3 für immer mehr Entwickler zur ersten Wahl geworden. Unter diesen ist die v-for-Funktion eine der Kernfunktionen für das Rendern von Listendaten in Vue3. In diesem Artikel werden wir die V-for-Funktion in Vue3 ausführlich erläutern, damit Sie sie besser zur Lösung tatsächlicher Entwicklungsprobleme verwenden können. 1. Grundlegende Syntax Die grundlegende Syntax der v-for-Funktion lautet wie folgt: <divv-
 Tipps zur Verwendung von v-for zur Implementierung dynamischer Sortierung in Vue
Jun 25, 2023 am 09:18 AM
Tipps zur Verwendung von v-for zur Implementierung dynamischer Sortierung in Vue
Jun 25, 2023 am 09:18 AM
Vue ist ein modernes JavaScript-Framework, mit dem wir auf einfache Weise dynamische Webseiten und komplexe Anwendungen erstellen können. In Vue können Sie mit v-for ganz einfach Schleifenstrukturen erstellen, um Daten iterativ zu rendern. In einigen spezifischen Szenarien können wir auch v-for verwenden, um eine dynamische Sortierung zu implementieren. In diesem Artikel wird die Verwendung von v-for zur Implementierung dynamischer Sortiertechniken in Vue sowie einige Anwendungsszenarien und Beispiele vorgestellt. 1. Verwenden Sie zur Vereinfachung v-for
 Best Practices und Methoden zur Leistungsoptimierung für die Verwendung von v-for in Vue
Jul 17, 2023 am 08:53 AM
Best Practices und Methoden zur Leistungsoptimierung für die Verwendung von v-for in Vue
Jul 17, 2023 am 08:53 AM
Best Practices und Methoden zur Leistungsoptimierung für die Verwendung von v-for in Vue Einführung: In der Vue-Entwicklung wird häufig die v-for-Anweisung verwendet, mit der die Daten eines Arrays oder Objekts problemlos durchlaufen und in der Vorlage dargestellt werden können. Eine unsachgemäße Verwendung von v-for kann jedoch zu Leistungsproblemen bei der Verarbeitung großer Datenmengen führen. In diesem Artikel werden die Best Practices bei der Verwendung der v-for-Direktive vorgestellt und einige Methoden zur Leistungsoptimierung bereitgestellt. Best Practice: Wenn Sie die v-for-Anweisung in Vue verwenden, um jedes Datenelement mit einem eindeutigen Schlüsselwert zu rendern, müssen Sie dies tun
 KI-Technologie beschleunigt die Iteration: Großmodellstrategie aus der Sicht von Zhou Hongyi
Jun 15, 2023 pm 02:25 PM
KI-Technologie beschleunigt die Iteration: Großmodellstrategie aus der Sicht von Zhou Hongyi
Jun 15, 2023 pm 02:25 PM
Seit diesem Jahr ist Zhou Hongyi, der Gründer der 360 Group, in all seinen öffentlichen Reden untrennbar mit einem Thema verbunden, und zwar mit großen Modellen der künstlichen Intelligenz. Er nannte sich einmal „der Evangelist von GPT“ und war voll des Lobes für die Durchbrüche, die ChatGPT erzielt hat. Er war auch fest optimistisch, was die daraus resultierenden Iterationen der KI-Technologie angeht. Als Starunternehmer, der sich gut ausdrücken kann, sind die Reden von Zhou Hongyi oft voller witziger Bemerkungen, sodass seine „Predigten“ auch viele heiße Themen geschaffen und großen KI-Modellen tatsächlich Feuer verliehen haben. Aber für Zhou Hongyi reicht es nicht aus, ein Meinungsführer zu sein. Die Außenwelt ist mehr besorgt darüber, wie 360, das Unternehmen, das er leitet, auf diese neue Welle der KI reagiert. Tatsächlich hat Zhou Hongyi innerhalb von 360 bereits eine Änderung für alle Mitarbeiter eingeleitet. Im April hat er einen internen Brief herausgegeben, in dem er jeden Mitarbeiter und jeden Mitarbeiter von 360 dazu auffordert
![So beheben Sie den Fehler „[Vue warn]: v-for='item in items': item'.](https://img.php.cn/upload/article/000/000/164/169241709258603.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) So beheben Sie den Fehler „[Vue warn]: v-for='item in items': item'.
Aug 19, 2023 am 11:51 AM
So beheben Sie den Fehler „[Vue warn]: v-for='item in items': item'.
Aug 19, 2023 am 11:51 AM
So beheben Sie den Fehler „[Vuewarn]:v-for="iteminiitems":item“ Während des Vue-Entwicklungsprozesses ist die Verwendung der v-for-Direktive für die Listenwiedergabe eine sehr häufige Anforderung. Manchmal kann jedoch ein Fehler auftreten: „[Vuewarn]:v-for="iteminiitems":item“. In diesem Artikel werden die Ursache und Lösung dieses Fehlers vorgestellt und einige Codebeispiele gegeben. Lassen Sie uns zunächst verstehen
 Welches hat die höhere Priorität, v-if oder v-for in vue?
Jul 20, 2022 pm 06:02 PM
Welches hat die höhere Priorität, v-if oder v-for in vue?
Jul 20, 2022 pm 06:02 PM
In vue2 hat v-for eine höhere Priorität als v-if; in vue3 hat v-if eine höhere Priorität als v-for. Verwenden Sie in Vue niemals gleichzeitig v-if und v-for für dasselbe Element, da dies zu einer Leistungsverschwendung führt (bei jedem Rendering wird zuerst eine Schleife ausgeführt und dann eine bedingte Beurteilung durchgeführt). Wenn Sie diese Situation vermeiden möchten, verwenden Sie Vorlagen kann in der äußeren Ebene verschachtelt werden (Seitenrendering generiert keine DOM-Knoten), die v-if-Beurteilung wird auf dieser Ebene durchgeführt und dann wird die v-for-Schleife intern ausgeführt.
 Vue-Fehler: V-for-Anweisung kann nicht korrekt verwendet werden. Wie kann das Problem behoben werden?
Aug 17, 2023 pm 10:45 PM
Vue-Fehler: V-for-Anweisung kann nicht korrekt verwendet werden. Wie kann das Problem behoben werden?
Aug 17, 2023 pm 10:45 PM
Vue-Fehler: V-for-Anweisung kann nicht korrekt verwendet werden. Wie kann das Problem behoben werden? Im Entwicklungsprozess mit Vue wird die v-for-Anweisung häufig verwendet, um ein Array oder Objekt in einer Schleife darzustellen. Manchmal kann es jedoch vorkommen, dass wir die v-for-Anweisung nicht korrekt verwenden können und ähnliche Fehlermeldungen in der Konsole sehen, z. B. „Error:Cannotreadproperty'xxx'ofundefined“. Dieses Problem tritt normalerweise im Folgenden auf Situationen: Erscheint unten: Importieren
 v-for-Funktion in Vue3: perfekte Lösung zum Rendern von Listendaten
Jun 19, 2023 am 08:04 AM
v-for-Funktion in Vue3: perfekte Lösung zum Rendern von Listendaten
Jun 19, 2023 am 08:04 AM
In Vue3 gilt v-for als die beste Methode zum Rendern von Listendaten. v-for ist eine Direktive in Vue, die es Entwicklern ermöglicht, ein Array oder Objekt zu durchlaufen und für jedes Element einen HTML-Code zu generieren. Die v-for-Direktive ist eine der mächtigsten Vorlagendirektiven, die Entwicklern zur Verfügung stehen. In Vue3 wurde die v-for-Anweisung weiter optimiert, wodurch sie einfacher zu verwenden und flexibler ist. Die größte Änderung der v-for-Direktive in Vue3 ist die Bindung von Elementen. Verwenden Sie in Vue2 die v-for-Direktive



