
Dieses Mal zeige ich Ihnen, wie Sie den Knoten bedienen, um den Crawler-Effekt zu erzielen. Das Folgende ist ein praktischer Fall sehen. Node ist eine serverseitige Sprache, sodass sie die Website wie Python crawlen kann. Als nächstes werden wir Node verwenden, um den Blog-Park zu crawlen und alle Kapitelinformationen abzurufen.
Schritt 1:Erstellen Sie die Crawl-Datei und dann npm init.
Schritt 2: Erstellen Sie die Datei crawl.js. Ein einfacher Code zum Crawlen der gesamten Seite lautet wie folgt: var http = require("http");
var url = "http://www.cnblogs.com";
http.get(url, function (res) {
var html = "";
res.on("data", function (data) {
html += data;
});
res.on("end", function () {
console.log(html);
});
}).on("error", function () {
console.log("获取课程结果错误!");
});
Dies ist nur ein Teil der gesamten Seite. Wir können die Elemente auf dieser Seite untersuchen und feststellen, dass sie tatsächlich gleich sind.
Wir müssen nur den Kapiteltitel und die Informationen von crawlen jeden Abschnitt.
Schritt 3: Führen Sie das Cheerio-Modul wie folgt ein: (Installieren Sie es einfach in Gitbash, cmd hat immer Probleme) cnpm install cheerio --save-dev
Bedienen Sie den Dom und erhalten Sie nützliche Informationen. var http = require("http");
var cheerio = require("cheerio");
var url = "http://www.cnblogs.com";
function filterData(html) {
var $ = cheerio.load(html);
var items = $(".post_item");
var result = [];
items.each(function (item) {
var tit = $(this).find(".titlelnk").text();
var aut = $(this).find(".lightblue").text();
var one = {
title: tit,
author: aut
};
result.push(one);
});
return result;
}
function printInfos(allInfos) {
allInfos.forEach(function (item) {
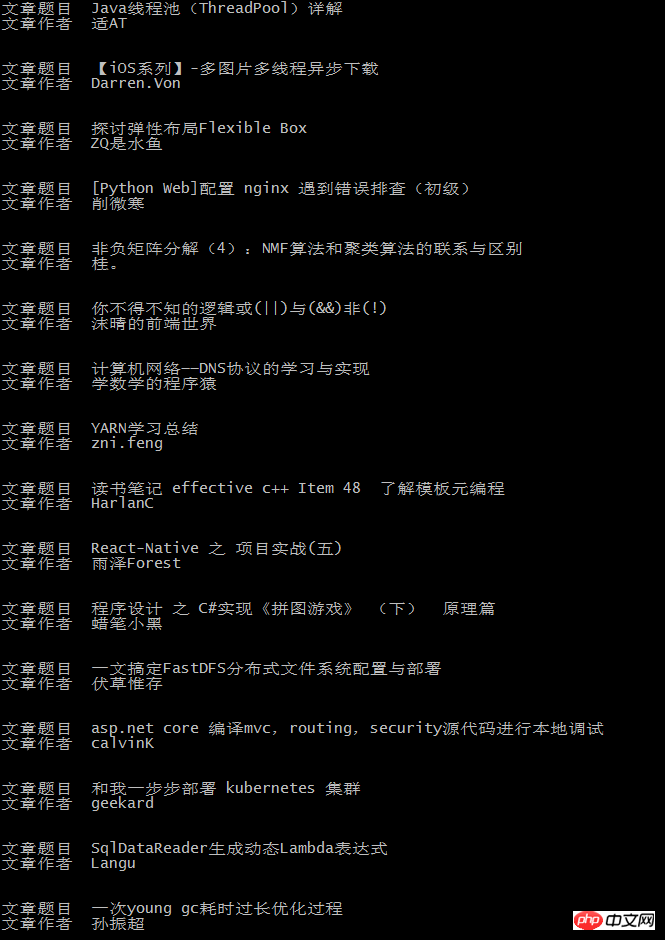
console.log("文章题目 " + item["title"] + '\n' + "文章作者 " + item["author"] + '\n'+ '\n');
});
}
http.get(url, function (res) {
var html = "";
res.on("data", function (data) {
html += data;
});
res.on("end", function (data) {
var allInfos = filterData(html);
printInfos(allInfos);
});
}).on("error", function () {
console.log("爬取博客园首页失败")
});
Die endgültige Hintergrundausgabe lautet wie folgt:
 Dies stimmt mit dem Inhalt der Blog-Homepage überein:
Dies stimmt mit dem Inhalt der Blog-Homepage überein:
 Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
So verwenden Sie Koa in Node.js, um die JWT-Benutzerauthentifizierung zu implementierenReact-Navigation-Nutzung FallanalyseDas obige ist der detaillierte Inhalt vonSo bedienen Sie den Knoten, um einen Crawler-Effekt zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




