 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Welche Methoden gibt es zur Implementierung der Front-End-Internationalisierung mit jQuery.i18n?
Welche Methoden gibt es zur Implementierung der Front-End-Internationalisierung mit jQuery.i18n?
Welche Methoden gibt es zur Implementierung der Front-End-Internationalisierung mit jQuery.i18n?
Dieses Mal werde ich Ihnen jQuery.i18n-Methoden vorstellen, um die Front-End-Internationalisierung zu erreichen, und welche Vorsichtsmaßnahmen für jQuery.i18n gelten, um die Front-End-Internationalisierung zu implementieren sind praktische Fälle.
Bevor wir jQuery.i18n.properties vorstellen, werfen wir zunächst einen Blick darauf, was Internationalisierung ist. Das englische Wort für Internationalisierung lautet: Internationalisierung, auch bekannt als i18n, „i“ ist der erste Buchstabe des Wortes, „18“ ist die Anzahl der Wörter zwischen „i“ und „n“ und „n“ steht für den letzten Buchstaben des Wortes ein Buchstabe. In der Informatik bezieht sich Internationalisierung auf den Prozess des Entwurfs von Software, die sich an verschiedene regionale und sprachliche Umgebungen anpassen kann.
jQuery.i18n.properties ist ein leichtes jQuery-Internationalisierungs-Plug-in. Ähnlich wie Ressourcendateien in Java verwendet jQuery.i18n.properties .properties-Dateien, um JavaScript zu internationalisieren. Das jQuery.i18n.properties-Plug-in analysiert die entsprechenden Ressourcendateien mit dem Suffix „.properties“ entsprechend der vom Benutzer angegebenen (oder vom Browser bereitgestellten) Sprache und dem Ländercode (gemäß ISO-639 und ISO-3166). Normen).
Die Verwendung von Ressourcendateien zur Internationalisierung ist eine beliebte Methode. Beispielsweise können Android-Anwendungen Ressourcendateien verwenden, die nach Sprache und Länderkodierung benannt sind, um die Internationalisierung zu erreichen. Die Ressourcendateien im jQuery.i18n.properties-Plug-in haben das Suffix „.properties“ und enthalten regionsbezogene Schlüssel-Wert-Paare. Wir wissen, dass Java-Programme auch Ressourcendateien mit dem Suffix .properties verwenden können, um eine Internationalisierung zu erreichen. Daher ist diese Methode besonders nützlich, wenn wir Ressourcendateien zwischen Java-Programmen und Front-End-JavaScript-Programmen gemeinsam nutzen möchten. Das jQuery.i18n.properties-Plug-in lädt zunächst die Standardressourcendatei (z. B. strings.properties) und dann die Ressourcendatei für ein bestimmtes Gebietsschema (z. B. strings_zh.properties), wodurch sichergestellt wird, dass bei einer Übersetzung für Wenn eine bestimmte Sprache nicht bereitgestellt wird, ist der Standardwert immer gültig. Entwickler können Schlüssel in Ressourcendateien als JavaScript-Variablen (oder -Funktionen) oder Maps verwenden.
Im Folgenden wird die Verwendung von i18n im Projekt vorgestellt. Zur Erläuterung: Ich habe einige Methoden von i18n nicht verwendet, sondern nur einen kleinen Teil davon Der Vergleich passt zu unserem Projekt.
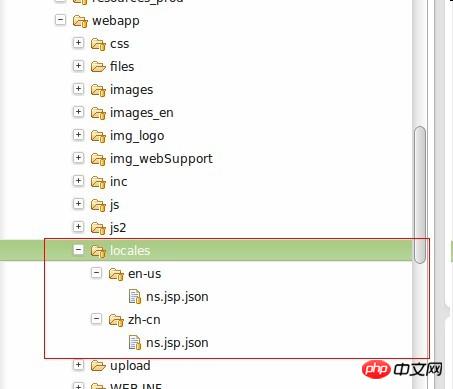
1. Erstellen Sie zunächst die Ressourcendatei:

locales/en-us/ns.jsp.json :
{
"reSendMail": {
"emailSendFail": "Failed to send the email",
"emailHasSendToYourEmail": "The email has be sent to your email address. "
},
"login": {
"pleaseWriteUserName": "Please input your username",
"pleaseWritePassword": "Please input your password "
},
"activeRegist": {
"thisUserEmailHasUsed":"Email has already been used",
"thisUserNameHasUsed":"User Name has already been used",
"4to30Char":"Please enter 4-30 characters",
"1to50Char":"Please enter 1-50 characters",
"1to16Linkman":"Please enter 1-16 characters",
"loginPage":"Login Page",
"EmailMustNotEmpty": "Email can't be blank",
"PWDNotEmpty": "Password can't be blank",
"nameNotEmpty":"Name can't be blank",
"conpanyNotEmpty":"Company can't be blank",
"qqNotEmpty":"QQ can not be blank",
"phoneNotEmpty":"Mobile can not be blank",
"least50charEmailAddress":"No more than 50 characters for email address",
"enterEmailAddressLikeThis":"Email address format 'abc@abc.com'",
"enter6To32Character":"Please enter 6-32 characters",
"NameMost30Character":"No more than 30 characters for name",
"QQTypeIsWrong":"Incorrent QQ format",
"phoneTypeNotCorrect":"Incorrent mobile format",
"thisEmailHasRegistered":"Email address has already been registered",
"registerFail":"Registration failed!",
"TwoTimesPWDIsDifferent":"The passwords you entered do not match. Please try again."
}
}ChinesischKonfigurationsdatei wird nicht geschrieben, das Format ist das gleiche und es wird in verschiedenen Modulen in Form einer Karte geschrieben.
2. Führen Sie i18n.js auf der JSP-Seite ein und initialisieren Sie i18n
<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="js/i18next.js"></script>
<script type="text/javascript">
i18n.init({
lng:'${sessionScope.language }',
ns: { namespaces: ['ns.jsp'], defaultNs: 'ns.jsp'},
useLocalStorage: false
});
</script>3.js-Referenz
var emailflag = false;
function checkemail() {
check('email', 'emailmessage');
var email = $("#email").attr("value");
if(email != null && email != "") {
if(email.length > 50) {
setpInfo("emailp", i18n.t('activeRegist.least50charEmailAddress'), 1);//请输入50字符内的邮箱地址
} else {
if(isEmail(email, $("#email"))) {
checkemailForServer(email);
} else {
setpInfo("emailp", i18n.t('activeRegist.enterEmailAddressLikeThis'), 1);//请输入邮箱地址,格式为abc@abc.com
}
}
}
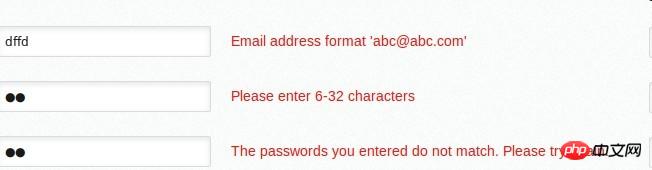
}4. Test


So bedienen Sie den Knoten, um einen Crawler-Effekt zu erzielen
So verwenden Sie jQuery.i18n.properties für JS-Code international ändern
Das obige ist der detaillierte Inhalt vonWelche Methoden gibt es zur Implementierung der Front-End-Internationalisierung mit jQuery.i18n?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Verwenden Sie das Gin-Framework, um Internationalisierungs- und Mehrsprachenunterstützungsfunktionen zu implementieren
Jun 23, 2023 am 11:07 AM
Verwenden Sie das Gin-Framework, um Internationalisierungs- und Mehrsprachenunterstützungsfunktionen zu implementieren
Jun 23, 2023 am 11:07 AM
Mit der Entwicklung der Globalisierung und der Popularität des Internets streben immer mehr Websites und Anwendungen nach Internationalisierung und mehrsprachigen Unterstützungsfunktionen, um den Bedürfnissen verschiedener Personengruppen gerecht zu werden. Um diese Funktionen zu realisieren, müssen Entwickler einige fortschrittliche Technologien und Frameworks verwenden. In diesem Artikel stellen wir vor, wie Sie das Gin-Framework verwenden, um Internationalisierungs- und Mehrsprachenunterstützungsfunktionen zu implementieren. Das Gin-Framework ist ein leichtes Web-Framework, das in der Go-Sprache geschrieben ist. Es ist effizient, benutzerfreundlich und flexibel und hat sich für viele Entwickler zum bevorzugten Framework entwickelt. außerdem,
 Erstellen Sie internationale Webanwendungen mit dem FastAPI-Framework
Sep 29, 2023 pm 03:53 PM
Erstellen Sie internationale Webanwendungen mit dem FastAPI-Framework
Sep 29, 2023 pm 03:53 PM
Verwenden Sie das FastAPI-Framework, um internationale Webanwendungen zu erstellen. FastAPI ist ein leistungsstarkes Python-Web-Framework, das Python-Typ-Annotationen und leistungsstarke asynchrone Unterstützung kombiniert, um die Entwicklung von Webanwendungen einfacher, schneller und zuverlässiger zu machen. Beim Erstellen einer internationalen Webanwendung bietet FastAPI praktische Tools und Konzepte, mit denen die Anwendung problemlos mehrere Sprachen unterstützen kann. Im Folgenden werde ich ein spezifisches Codebeispiel geben, um vorzustellen, wie das FastAPI-Framework zum Erstellen verwendet wird
 Welche Spiele eignen sich zum Spielen mit i34150 und 1G-unabhängiger Grafik (welche Spiele sind für i34150 geeignet)
Jan 05, 2024 pm 08:24 PM
Welche Spiele eignen sich zum Spielen mit i34150 und 1G-unabhängiger Grafik (welche Spiele sind für i34150 geeignet)
Jan 05, 2024 pm 08:24 PM
Welche Spiele können mit dem i34150 mit 1G-unabhängiger Grafik gespielt werden? Kann er kleine Spiele wie LoL spielen? GTX750 und GTX750TI sind sehr geeignete Grafikkarten. Wenn Sie nur ein paar kleine Spiele spielen oder keine Spiele spielen, empfiehlt sich die Verwendung der integrierten i34150-Grafikkarte. Im Allgemeinen ist der Preisunterschied zwischen Grafikkarten und Prozessoren nicht sehr groß, daher ist es wichtig, eine vernünftige Kombination zu wählen. Wenn Sie 2 GB Videospeicher benötigen, wird empfohlen, GTX750TI zu wählen. Wenn Sie nur 1 GB Videospeicher benötigen, wählen Sie einfach GTX750. Die GTX750TI kann als verbesserte Version der GTX750 mit Übertaktungsfunktionen angesehen werden. Welche Grafikkarte mit dem i34150 gekoppelt werden kann, hängt von Ihren Anforderungen ab. Wenn Sie eigenständige Spiele spielen möchten, empfiehlt es sich, einen Wechsel der Grafikkarte in Betracht zu ziehen. du kannst wählen
 Internationalisierungsbibliothek in PHP8.0
May 14, 2023 pm 05:51 PM
Internationalisierungsbibliothek in PHP8.0
May 14, 2023 pm 05:51 PM
Internationalisierungsbibliothek in PHP8.0: UnicodeCLDR- und Intl-Erweiterungen Mit dem Prozess der Globalisierung ist die Entwicklung sprach- und regionsübergreifender Anwendungen immer üblicher geworden. Internationalisierung ist ein wichtiger Teil zur Erreichung dieses Ziels. In PHP8.0 wurden die Erweiterungen UnicodeCLDR und Intl eingeführt, die Entwicklern beide eine bessere Internationalisierungsunterstützung bieten. UnicodeCLDRUnicodeCLDR(CommonLocaleDat
 Erstellen mehrsprachiger Websites mit PHP: Beseitigung von Sprachbarrieren
Feb 19, 2024 pm 07:10 PM
Erstellen mehrsprachiger Websites mit PHP: Beseitigung von Sprachbarrieren
Feb 19, 2024 pm 07:10 PM
1. Bereiten Sie die Datenbank vor, um eine neue Tabelle für mehrsprachige Daten zu erstellen, einschließlich der folgenden Felder: CREATETABLEtranslations(idINTNOTNULLAUTO_INCREMENT,localeVARCHAR(255)NOTNULL,keyVARCHAR(255)NOTNULL,valueTEXTNOTNULL,PRIMARYKEY(id)); 2. Legen Sie den Sprachwechselmechanismus fest auf der Website Fügen Sie oben oder in der Seitenleiste einen Sprachumschalter hinzu, damit Benutzer ihre bevorzugte Sprache auswählen können. //Die aktuelle Sprache abrufen $current_locale=isset($_GET["locale"])?$_
 Wie kann das Webman-Framework verwendet werden, um Internationalisierung und mehrsprachige Unterstützung zu erreichen?
Jul 09, 2023 pm 03:51 PM
Wie kann das Webman-Framework verwendet werden, um Internationalisierung und mehrsprachige Unterstützung zu erreichen?
Jul 09, 2023 pm 03:51 PM
Heutzutage, mit der kontinuierlichen Weiterentwicklung der Internet-Technologie, müssen immer mehr Websites und Anwendungen Mehrsprachigkeit und Internationalisierung unterstützen. Bei der Webentwicklung kann der Einsatz von Frameworks den Entwicklungsprozess erheblich vereinfachen. In diesem Artikel wird erläutert, wie Sie mit dem Webman-Framework Internationalisierung und Mehrsprachenunterstützung erreichen, und es werden einige Codebeispiele bereitgestellt. 1. Was ist das Webman-Framework? Webman ist ein leichtes PHP-basiertes Framework, das umfangreiche Funktionen und benutzerfreundliche Tools für die Entwicklung von Webanwendungen bietet. Eine davon ist Internationalisierung und Multi-
 Wie verwende ich Routing, um die internationale Mehrsprachenumschaltung in Vue zu implementieren?
Jul 22, 2023 pm 12:17 PM
Wie verwende ich Routing, um die internationale Mehrsprachenumschaltung in Vue zu implementieren?
Jul 22, 2023 pm 12:17 PM
Wie verwende ich Routing, um die internationale Mehrsprachenumschaltung in Vue zu implementieren? Bei der Entwicklung einer mehrsprachigen Website ist es eine unserer wichtigsten Anforderungen, den Website-Inhalt entsprechend der vom Benutzer ausgewählten Sprache wechseln zu können. Vue.js ist ein beliebtes JavaScript-Framework. Mithilfe des VueRouter-Plug-Ins können wir Routing-Funktionen einfach implementieren. In diesem Artikel werde ich vorstellen, wie man mithilfe von Routing die internationale Mehrsprachenumschaltung in Vue implementiert. Zuerst müssen wir das VueRouter-Plugin installieren. Kann np bestehen
 Umgang mit Mehrsprachen- und Internationalisierungsproblemen in der PHP-Entwicklung
Oct 09, 2023 pm 04:24 PM
Umgang mit Mehrsprachen- und Internationalisierungsproblemen in der PHP-Entwicklung
Oct 09, 2023 pm 04:24 PM
Für den Umgang mit Mehrsprachigkeits- und Internationalisierungsproblemen in der PHP-Entwicklung sind spezifische Codebeispiele erforderlich. Mit der Entwicklung des Internets wird die Nachfrage der Menschen nach Mehrsprachigkeit und Internationalisierung immer größer. In der PHP-Entwicklung ist der effektive Umgang mit Mehrsprachen- und Internationalisierungsproblemen zu einer wichtigen Aufgabe geworden, die Entwickler lösen müssen. Handhabung der Zeichenkodierung Bei der PHP-Entwicklung müssen wir zunächst sicherstellen, dass die Zeichenkodierung korrekt gehandhabt wird. In mehrsprachigen Umgebungen ist die Verwendung der UTF-8-Kodierung die häufigste Wahl. Sie können den folgenden Code zum Kopf der PHP-Datei hinzufügen: header('C



