So führen Sie den TinyMCE-Rich-Text-Editor in das Vue-Projekt ein
Dieses Mal zeige ich Ihnen, wie Sie den Tinymce-Rich-Text-Editor in das Vue-Projekt einführen. Welche Vorsichtsmaßnahmen gibt es für die Einführung des Tinymce-Rich-Text-Editors in das Vue-Projekt? wie folgt Dies ist ein praktischer Fall, schauen wir ihn uns an.
Der ursprünglich im Projekt verwendete Rich-Text-Editor war wangEditor, ein sehr leichter und prägnanter Editor.
Allerdings wurde das Geschäft des Unternehmens modernisiert und es wünscht sich einen Editor mit umfassenderen Funktionen. Ich habe lange danach gesucht und zu den gängigen Editoren gehören derzeit diese:
UEditor: Baidus Front-End-Open-Source-Projekt, das leistungsstark ist und auf jQuery basiert, aber nicht mehr gepflegt wird. und der Back-End-Code ist begrenzt, was die Änderung erschwert
bootstrap-wysiwyg: Mikro, einfach zu bedienen, klein und schön, nur Bootstrap + jQuery...
kindEditor: leistungsstarker, einfacher Code, Hintergrund muss konfiguriert werden, und ich habe schon lange kein Update mehr gesehen
wangEditor: leichtgewichtig, einfach und benutzerfreundlich, aber nach dem Upgrade zu 3.x ist es für eine kundenspezifische Entwicklung nicht geeignet. Aber der Autor ist im weitesten Sinne sehr fleißig. Bitte rufen Sie mich an
quill: Es hat nicht viele Funktionen, aber es kann von selbst erweitert werden ist auch leicht zu verstehen.
Sommernote: Die Benutzeroberfläche ist sehr schön und es ist ein kleiner und schöner Editor, aber ich brauche einen großen eins
Mit diesem Hinweis habe ich mich schließlich für tinymce entschieden. Der Herausgeber kann die offizielle Website nicht einmal ohne Leiter öffnen (es fordert einfach nur Ärger), hauptsächlich aus zwei Gründen:
1. Es gibt viele Sterne auf GitHub und die Funktionen sind vollständig.
2 Der einzige Editor, der die meisten Formatierungen beim Einfügen aus Word beibehalten kann Personal zum Scannen von Codes und zum Ändern der Schnittstelle, das Front-End und das Back-End sind getrennt
Sagen Sie zwei gute Punkte!
1. Ressourcen-Downloadtinymce stellt offiziell eine Komponente tinymce-vue für das Vue-Projekt bereit
npm install @tinymce/tinymce-vue -S
In vscode, Das Webstorm-Terminal meldet möglicherweise einen Fehler, wenn dieser Code ausgeführt wird. Verwenden Sie am besten das mit dem Betriebssystem gelieferte Befehlszeilentool.
Wenn Sie den Tinymce-Dienst erworben haben, können Sie sich die Anweisungen von Tinymce ansehen. vue und benutze tinymce direkt über den API-Schlüssel
Wenn du es nicht wie ich gekauft hast, musst du noch tinymce herunterladen
npm install tinymce -S
Nach der Installation findest du das Verzeichnis tinymce/skins node_
modules, und fügen Sie dann Skins hinzu. Kopieren Sie das Verzeichnis in das statische Verzeichnis // Wenn es sich um ein Typoskriptprojekt handelt, das mit vue-cli 3.x erstellt wurde, legen Sie es im öffentlichen Verzeichnis ab . Alle statischen Verzeichnisse in diesem Artikel werden auf diese Weise behandelt
tinymce Die Standardeinstellung ist die englische Benutzeroberfläche, daher müssen Sie auch ein chinesisches Sprachpaket herunterladen (denken Sie daran, eine Leiter zu erstellen! Erstellen Sie eine Leiter! Erstellen Sie eine Leiter! )
Dann habe ich dieses Sprachpaket in das statische Verzeichnis eingefügt, um eine klare Struktur zu haben 🎜>2. Initialisierung
Fügen Sie die folgenden Dateien in die Seite ein 
import tinymce from 'tinymce/tinymce' import 'tinymce/themes/modern/theme' import Editor from '@tinymce/tinymce-vue'
Das Init hier ist das Tinymce-Initialisierungskonfigurationselement. Die vollständige API finden Sie in der offiziellen Dokumentation Der Editor benötigt einen Skin, um ordnungsgemäß zu funktionieren. Daher müssen Sie eine Skin-URL festlegen, die auf die zuvor kopierte Skin-Datei verweist ist, skin_url: '/tinymce/skins/lightgray'
Gleichzeitig muss es auch einmal beim Mounten initialisiert werden:
 Wenn die Das obige Init-Objekt wird hier übergeben, es wird nicht wirksam, aber es wird ein Fehler gemeldet, wenn keine Parameter übergeben werden, daher wird hier ein leeres Objekt übergeben
Wenn die Das obige Init-Objekt wird hier übergeben, es wird nicht wirksam, aber es wird ein Fehler gemeldet, wenn keine Parameter übergeben werden, daher wird hier ein leeres Objekt übergeben
3
完成了上面的初始化之后,就已经能正常运行编辑器了,但只有一些基本功能
tinymce 通过添加插件 plugins 的方式来添加功能
比如要添加一个上传图片的功能,就需要用到 image 插件,添加超链接需要用到 link 插件

同时还需要在页面引入这些插件:

添加了插件之后,默认会在工具栏 toolbar 上添加对应的功能按钮,toolbar 也可以自定义

贴一下完整的组件代码:
<template>
<p class='tinymce'>
<h1>tinymce</h1>
<editor id='tinymce' v-model='tinymceHtml' :init='init'></editor>
<p v-html='tinymceHtml'></p>
</p>
</template>
<script>
import tinymce from 'tinymce/tinymce'
import 'tinymce/themes/modern/theme'
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/plugins/image'
import 'tinymce/plugins/link'
import 'tinymce/plugins/code'
import 'tinymce/plugins/table'
import 'tinymce/plugins/lists'
import 'tinymce/plugins/contextmenu'
import 'tinymce/plugins/wordcount'
import 'tinymce/plugins/colorpicker'
import 'tinymce/plugins/textcolor'
export default {
name: 'tinymce',
data () {
return {
tinymceHtml: '请输入内容',
init: {
language_url: '/static/tinymce/zh_CN.js',
language: 'zh_CN',
skin_url: '/static/tinymce/skins/lightgray',
height: 300,
plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu',
toolbar:
'bold italic underline strikethrough | fontsizeselect | forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist | outdent indent blockquote | undo redo | link unlink image code | removeformat',
branding: false
}
}
},
mounted () {
tinymce.init({})
},
components: {Editor}
}
</script>
四、上传图片
tinymce 提供了 images_upload_url 等 api 让用户配置上传图片的相关参数
但为了在不麻烦后端的前提下适配自家的项目,还是得用 images_upload_handler 来自定义一个上传方法

这个方法会提供三个参数:blobInfo, success, failure
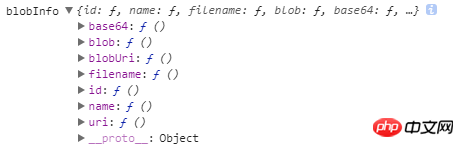
其中 blobinfo 是一个对象,包含上传文件的信息:

success 和 failure 是函数,上传成功的时候向 success 传入一个图片地址,失败的时候向 failure 传入报错信息
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo führen Sie den TinyMCE-Rich-Text-Editor in das Vue-Projekt ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie tinymce im Vue3-Projekt
May 19, 2023 pm 08:40 PM
So verwenden Sie tinymce im Vue3-Projekt
May 19, 2023 pm 08:40 PM
tinymce ist ein voll funktionsfähiges Rich-Text-Editor-Plug-in, aber die Einführung von tinymce in Vue ist nicht so reibungslos wie bei anderen Vue-Rich-Text-Plug-ins. Tinymce selbst ist nicht für Vue geeignet, und @tinymce/tinymce-vue muss eingeführt werden. und Es handelt sich um ein ausländisches Rich-Text-Plug-in, das die chinesische Version nicht bestanden hat. Sie müssen das Übersetzungspaket von der offiziellen Website herunterladen (möglicherweise müssen Sie die Firewall umgehen). 1. Installieren Sie die zugehörigen Abhängigkeiten npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 3. Führen Sie den Skin und das chinesische Paket ein. Erstellen Sie einen neuen Tinymce-Ordner im öffentlichen Ordner des Projekts und laden Sie ihn herunter
 Kann KI Fermats letzten Satz überwinden? Der Mathematiker gab fünf Jahre seiner Karriere auf, um 100 Beweisseiten in Code umzuwandeln
Apr 09, 2024 pm 03:20 PM
Kann KI Fermats letzten Satz überwinden? Der Mathematiker gab fünf Jahre seiner Karriere auf, um 100 Beweisseiten in Code umzuwandeln
Apr 09, 2024 pm 03:20 PM
Fermats letzter Satz steht kurz davor, von der KI erobert zu werden? Und das Bedeutsamste an der ganzen Sache ist, dass der letzte Satz von Fermat, den die KI gerade lösen wird, genau dazu dient, zu beweisen, dass KI nutzlos ist. Früher gehörte die Mathematik zum Bereich der reinen menschlichen Intelligenz; heute wird dieses Gebiet von fortschrittlichen Algorithmen entschlüsselt und mit Füßen getreten. Bild Der letzte Satz von Fermat ist ein „berüchtigtes“ Rätsel, das Mathematikern seit Jahrhunderten Rätsel aufgibt. Es wurde 1993 bewiesen, und jetzt haben Mathematiker einen großen Plan: den Beweis mithilfe von Computern nachzubilden. Sie hoffen, dass etwaige logische Fehler in dieser Version des Beweises durch einen Computer überprüft werden können. Projektadresse: https://github.com/riccardobrasca/flt
 Ein genauerer Blick auf PyCharm: eine schnelle Möglichkeit, Projekte zu löschen
Feb 26, 2024 pm 04:21 PM
Ein genauerer Blick auf PyCharm: eine schnelle Möglichkeit, Projekte zu löschen
Feb 26, 2024 pm 04:21 PM
Titel: Erfahren Sie mehr über PyCharm: Eine effiziente Möglichkeit, Projekte zu löschen. In den letzten Jahren wurde Python als leistungsstarke und flexible Programmiersprache von immer mehr Entwicklern bevorzugt. Bei der Entwicklung von Python-Projekten ist es entscheidend, eine effiziente integrierte Entwicklungsumgebung zu wählen. Als leistungsstarke integrierte Entwicklungsumgebung stellt PyCharm Python-Entwicklern viele praktische Funktionen und Tools zur Verfügung, darunter das schnelle und effiziente Löschen von Projektverzeichnissen. Im Folgenden konzentrieren wir uns auf die Verwendung von delete in PyCharm
 Teilen Sie eine einfache Möglichkeit zum Paketieren von PyCharm-Projekten
Dec 30, 2023 am 09:34 AM
Teilen Sie eine einfache Möglichkeit zum Paketieren von PyCharm-Projekten
Dec 30, 2023 am 09:34 AM
Teilen Sie die einfache und leicht verständliche PyCharm-Projektpaketierungsmethode. Mit der Popularität von Python verwenden immer mehr Entwickler PyCharm als Hauptwerkzeug für die Python-Entwicklung. PyCharm ist eine leistungsstarke integrierte Entwicklungsumgebung, die viele praktische Funktionen bietet, die uns helfen, die Entwicklungseffizienz zu verbessern. Eine der wichtigen Funktionen ist die Projektverpackung. In diesem Artikel wird auf einfache und leicht verständliche Weise vorgestellt, wie Projekte in PyCharm verpackt werden, und es werden spezifische Codebeispiele bereitgestellt. Warum Paketprojekte? Entwickelt in Python
 Praktische Tipps für PyCharm: Konvertieren Sie ein Projekt in eine ausführbare EXE-Datei
Feb 23, 2024 am 09:33 AM
Praktische Tipps für PyCharm: Konvertieren Sie ein Projekt in eine ausführbare EXE-Datei
Feb 23, 2024 am 09:33 AM
PyCharm ist eine leistungsstarke integrierte Python-Entwicklungsumgebung, die eine Fülle von Entwicklungstools und Umgebungskonfigurationen bietet und es Entwicklern ermöglicht, Code effizienter zu schreiben und zu debuggen. Bei der Verwendung von PyCharm für die Python-Projektentwicklung müssen wir manchmal das Projekt in eine ausführbare EXE-Datei packen, um es auf einem Computer auszuführen, auf dem keine Python-Umgebung installiert ist. In diesem Artikel wird erläutert, wie Sie mit PyCharm ein Projekt in eine ausführbare EXE-Datei konvertieren, und es werden spezifische Codebeispiele aufgeführt. Kopf
 So erstellen Sie eine Einkaufsliste in der iOS 17-Erinnerungs-App auf dem iPhone
Sep 21, 2023 pm 06:41 PM
So erstellen Sie eine Einkaufsliste in der iOS 17-Erinnerungs-App auf dem iPhone
Sep 21, 2023 pm 06:41 PM
So erstellen Sie eine Einkaufsliste auf dem iPhone in iOS17. Das Erstellen einer Einkaufsliste in der Erinnerungen-App ist sehr einfach. Sie fügen einfach eine Liste hinzu und füllen sie mit Ihren Artikeln. Die App sortiert Ihre Artikel automatisch in Kategorien und Sie können sogar mit Ihrem Partner oder Ihrer Wohnungspartnerin zusammenarbeiten, um eine Liste der Dinge zu erstellen, die Sie im Geschäft kaufen müssen. Hier sind die vollständigen Schritte dazu: Schritt 1: iCloud-Erinnerungen aktivieren So seltsam es auch klingen mag, Apple sagt, dass Sie Erinnerungen von iCloud aktivieren müssen, um eine Einkaufsliste unter iOS17 zu erstellen. Hier sind die Schritte dafür: Gehen Sie zur App „Einstellungen“ auf Ihrem iPhone und tippen Sie auf [Ihr Name]. Wählen Sie als Nächstes i aus
 Was tun, wenn beim Starten des React-Projekts ein Fehler auftritt?
Dec 27, 2022 am 10:36 AM
Was tun, wenn beim Starten des React-Projekts ein Fehler auftritt?
Dec 27, 2022 am 10:36 AM
Lösung des Fehlers beim Starten des React-Projekts: 1. Geben Sie den Projektordner ein, starten Sie das Projekt und sehen Sie sich die Fehlermeldung an. 2. Führen Sie den Befehl „npm install“ oder „npm install React-Scripts“ aus. 3. Führen Sie „npm install“ aus @ant-design/ pro-field --save"-Befehl.
 Basierend auf dem Open-Source-Web-UI-Projekt ChatGPT können Sie schnell Ihre eigene ChatGPT-Site erstellen
Apr 15, 2023 pm 07:43 PM
Basierend auf dem Open-Source-Web-UI-Projekt ChatGPT können Sie schnell Ihre eigene ChatGPT-Site erstellen
Apr 15, 2023 pm 07:43 PM
Als Technologie-Blogger bevorzuge ich ChatGPT, um eine Verbindung zu WeChat, DingTalk und Knowledge Planet herzustellen (falls Sie es noch nicht gesehen haben, können Sie den vorherigen Artikel lesen, den ich kürzlich gelesen habe). Quellprojekte, ein ChatGPTWebUI-Projekt entdeckt. Da ich ChatGPT noch nie zuvor mit WebUI verbunden habe, ist es wirklich gut, dieses Open-Source-Projekt nutzen zu können. Hier sind die praktischen Installationsschritte, die ich mit allen teilen kann. Der Installationsbeamte stellt in der Projektdokumentation von Github viele Installationsmethoden bereit, darunter manuelle Installation, Docker-Bereitstellung und Remote-Bereitstellung. Es ist erstaunlich, dass ich bei der Auswahl einer Bereitstellungsmethode zunächst an Einfachheit gedacht habe.






