
Jetzt werde ich mit Ihnen einen Artikel über das Hinzufügen von Axios-Komponenten basierend auf Vue zur Lösung des Problems der Nullparameter im Beitrag teilen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird.
Okay, die Ware wird unten versendet.
1. Axios installieren
npm install axios --save
2. Axios-Komponente hinzufügen
import axios from 'axios' axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'; axios.defaults.baseURL = 'http://localhost:7878/zkview'; Vue.prototype.$ajax = axios;
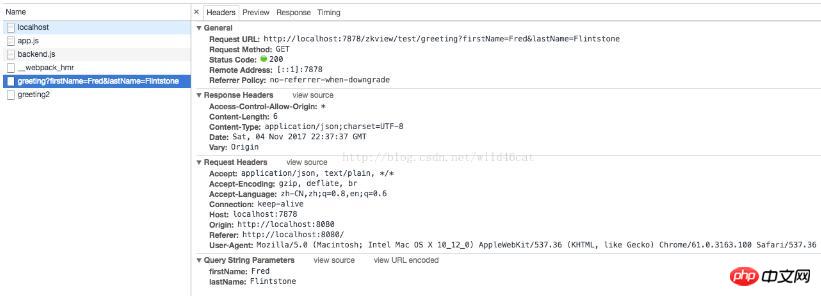
3. Anfrage erhalten
testGet: function () {
this.$ajax({
method: 'get',
url: '/test/greeting',
params: {
firstName: 'Fred',
lastName: 'Flintstone'
}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});
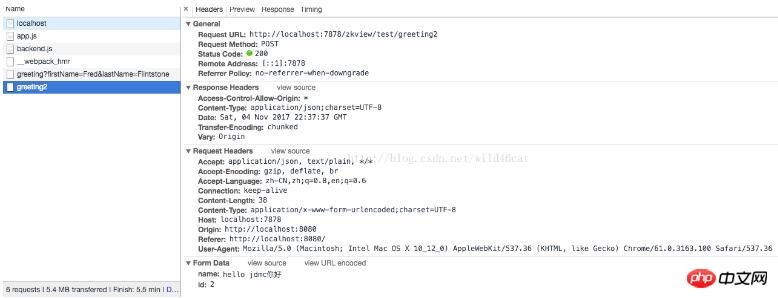
},4. Anfrage posten
testPost: function () {
var params = new URLSearchParams();
params.append('name', 'hello jdmc你好');
params.append('id', '2');
this.$ajax({
method: 'post',
url: '/test/greeting2',
data:params
// data: {id: '3', name: 'abc'}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
})
}5. Laufergebnisse:


6. Hinweis:
Bei Verwendung der Post-Methode gibt es zwei Möglichkeiten, Parameter zu übergeben: eine ist die normale Methode und die andere ist die JSON-Methode. Wenn der Hintergrund die normale Methode akzeptiert, verwenden Sie die oben genannte Methode.
Gemeinsam gebildete Methode
var params = new URLSearchParams(); params.append('name', 'hello jdmc你好'); params.append('id', '2'); data:params
Hintergrundempfangsparameter:
public Student greeting2(int id,String name) {JSON-Methode
data: {id: '3', name: 'abc'}Empfangsparameter im Hintergrund
public Object greeting2(@RequestBody Object student) {Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Sprechen Sie über die Verwendung der JS-Animationsbibliothek Velocity.js
Detaillierte Erläuterung der Vue-Filter-Filterinstanz
Vue.js weist dem src von img dynamisch einen Wert zu
Das obige ist der detaillierte Inhalt vonFügen Sie Axios-Komponenten über Vue hinzu, um das Problem der Nullparameter im Beitrag zu lösen (ausführliches Tutorial).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten
 So exportieren Sie ein Projekt in PHPstorm
So exportieren Sie ein Projekt in PHPstorm
 So verbinden Sie VB mit dem Zugriff auf die Datenbank
So verbinden Sie VB mit dem Zugriff auf die Datenbank
 So verwenden Sie den Rahmenrahmen
So verwenden Sie den Rahmenrahmen
 Kaspersky-Firewall
Kaspersky-Firewall
 Tools zur Talentbewertung
Tools zur Talentbewertung
 Welches Format hat doc?
Welches Format hat doc?
 Die Funktion des Net-User-Befehls
Die Funktion des Net-User-Befehls




