
Dieses Mal zeige ich Ihnen, wie Sie den publicPath-Pfad in Webpack verwenden und welche Vorsichtsmaßnahmen bei der Verwendung des publicPath-Pfads in Webpack gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Ausgabe
Die Ausgabeoption gibt den Speicherort der Webpack-Ausgabe an. Die wichtigeren und am häufigsten verwendeten sind path und publicPath
output.path
Standardwert:process.cwd()
output.path gibt lediglich das Ausgabeverzeichnis an, entsprechend einem absoluten Pfad, wie normalerweise in Ein Projekt Die folgende Konfiguration wird durchgeführt:
output: {
path: path.resolve(dirname, '../dist'),
}output.publicPath
Standardwert: leerString
publicPath in Die offizielle Dokumentation lautet:
Webpack bietet eine sehr nützliche Konfiguration, die Ihnen dabei helfen kann, einen Basispfad für alle Ressourcen im Projekt anzugeben, der als öffentlicher Pfad (publicPath) bezeichnet wird.
Es gibt keine klare Erklärung, wie dieser Pfad anzuwenden ist...
Tatsächlich bezieht sich der grundlegende Pfad aller hier genannten Ressourcen auf die Referenzcss, js , img im Projekt Ein Basispfad beim Warten auf Ressourcen. Dieser Basispfad sollte in Verbindung mit dem in der spezifischen Ressource angegebenen Pfad verwendet werden, sodass der Zugriffspfad der gepackten Ressource tatsächlich durch die folgende Formel ausgedrückt werden kann:
Der endgültige Zugriffspfad statischer Ressourcen = Output.publicPath + Konfigurationspfade für Ressourcenlader oder Plug-Ins
Zum Beispiel
output.publicPath = '/dist/'
// image
options: {
name: 'img/[name].[ext]?[hash]'
}
// 最终图片的访问路径为
output.publicPath + 'img/[name].[ext]?[hash]' = '/dist/img/[name].[ext]?[hash]'
// js output.filename
output: {
filename: '[name].js'
}
// 最终js的访问路径为
output.publicPath + '[name].js' = '/dist/[name].js'
// extract-text-webpack-plugin css
new ExtractTextPlugin({
filename: 'style.[chunkhash].css'
})
// 最终css的访问路径为
output.publicPath + 'style.[chunkhash].css' = '/dist/style.[chunkhash].css'Dieser endgültige Zugriffspfad für statische Ressourcen ist zu sehen im HTML, das nach dem Packen mit dem HTML-Webpack-Plugin erhalten wurde. Nachdem publicPath auf einen relativen Pfad festgelegt wurde, ist der relative Pfad daher nach dem Erstellen relativ zu index.html. Wenn beispielsweise publicPath: './dist/' festgelegt ist, lautet der Referenzpfad des gepackten js ./dist/main .js. Beim Zugriff auf lokale Ressourcen gibt es jedoch ein Problem. Wenn jedoch statische Ressourcen auf dem CDN gehostet werden, kann der Zugriffspfad nach dem Packen nicht auf „/“ festgelegt werden ist localhost:8080/ dist/main.js, kann nicht lokal aufgerufen werden
Hier müssen Sie also den publicPath manuell ändern, wenn Sie online gehen. Das fühlt sich nicht sehr praktisch an, aber ich weiß nicht, wie ich das lösen soll ...
Im Allgemeinen sollte publicPath mit „/“ enden und die Konfiguration anderer Loader oder Plug-Ins sollte nicht mit „/“ beginnen
publicPath im Webpack- dev-server
Klicken Sie hier, um die offizielle Dokumentation anzuzeigen. Einführung in devServer.publicPath
In der Entwicklungsphase verwenden wir devServer, um einen Entwicklungsserver für die Entwicklung zu starten Auf die hier konfigurierten gepackten Dateien unter dem publicPath-Pfad kann im Browser zugegriffen werden. Statische Ressourcen verwenden weiterhin „output.publicPath“.
Der vom webpack-dev-server gepackte Inhalt wird im Speicher abgelegt. Das externe Stammverzeichnis dieser gepackten Ressourcen ist publicPath. Mit anderen Worten, hier legen wir den Speicherort der gepackten Ressourcen fest
Zum Beispiel:
// 假设devServer的publicPath为
const publicPath = '/dist/'
// 则启动devServer后index.html的位置为
const htmlPath = `${pablicPath}index.html`
// 包的位置
cosnt mainJsPath = `${pablicPath}main.js`Auf das Obige kann direkt über http://lcoalhost:8080/dist/main.js zugegriffen werden.
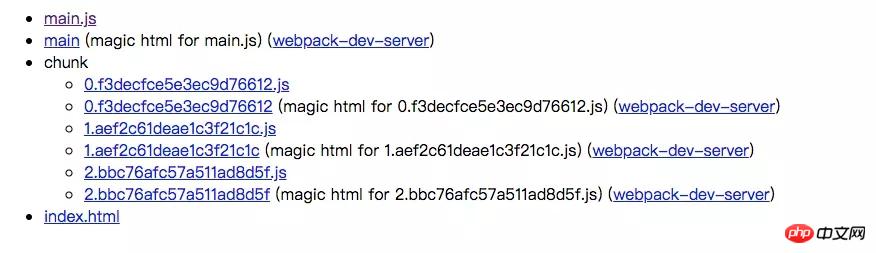
Durch Zugriff auf http://localhost:8080/webpack-dev-server können Sie den Ressourcenzugriffspfad nach dem Start von devServer abrufen. Klicken Sie wie in der Abbildung gezeigt auf die statische Ressource, um den Zugriff anzuzeigen Der Pfad der statischen Ressource ist http://localhost:8080${publicPath}index.html

html-webpack-plugin
Dieses Plug-in wird zum Hinzufügen von CSS und JS zu HTML-Vorlagen verwendet, wobei Vorlage und Dateiname vom Pfad beeinflusst werden. Aus dem Quellcode können Sie die Rolle von
Vorlage
: wird verwendet, um den Pfad der Vorlagendatei zu definieren Quellcode:Code kopieren Der Code ist wie folgt:
this.options.template = this.getFullTemplatePath(this .options.template, Compiler.context);Daher wird die Vorlage nur erkannt, wenn sie im Kontext definiert ist des Webpacks. Der Standardwert des Webpack-Kontexts ist „process.cwd()“, also die Datei, in der der Knotenbefehl ausgeführt wird. Absoluter Pfad des OrdnersDateiname
Funktion: Der Name der Ausgabe-HTML-Datei, der Standardwert ist index.html, kann direkt mit dem Unterverzeichnis konfiguriert werden
Quellcode:
Code kopieren Der Code ist wie folgt:
this.options.filename = path.relative(compiler.options.output.path, filename);
Der Pfad des Dateinamens ist also relativ zu Output.path und in webpack-dev – Im Server ist es relativ zum publicPath, der im webpack-dev-server konfiguriert ist.
Wenn publicPath und Output.publicPath von webpack-dev-server inkonsistent sind, kann die Verwendung von html-webpack-plugin dazu führen, dass statische Ressourcen nicht referenziert werden, da die statischen Ressourcen immer noch von Output.publicPath in devServer referenziert werden und webpack Die von -dev-server bereitgestellten Ressourcenzugriffspfade sind inkonsistent und können nicht normal aufgerufen werden.
Es gibt eine Ausnahme: Output.publicPath ist ein relativer Pfad. In diesem Fall kann auf lokale Ressourcen zugegriffen werden.
Daher muss im Allgemeinen sichergestellt werden, dass der publicPath in devServer stimmt mit Output.publicPath überein.
Endlich
Über den Pfad im Webpack Das ist alles. Während ich den Webpack-Pfad recherchierte, habe ich einige Informationen über den Pfad gesehen. Das fragmentierte Wissen lautet wie folgt:
Die Bedeutung von Schrägstrich/
/ in der Konfiguration stellt den URL-Stammpfad dar, z. B. http://localhost:8080/dist/js/test. js ://localhost:8080/
devServer.publicPath & devServer.contentBase
devServer.contentBase teilt dem Server mit, woher Inhalte bereitgestellt werden sollen . Nur erforderlich, wenn Sie statische Dateien bereitstellen möchten.
devServer.publicPath wird verwendet, um zu bestimmen, von wo aus das Bundle bereitgestellt werden soll, und diese Option hat Vorrang.
Pfad im Knoten
Verzeichnisname: Gibt immer den absoluten Pfad des Ordners zurück, in dem sich die ausgeführten js befinden
Dateiname: gibt immer den absoluten Pfad des ausgeführten js zurück
process.cwd(): gibt immer den Ort zurück, an dem der Knotenbefehl ausgeführt wird Der absolute Pfad des Ordners
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website !
Empfohlene Lektüre:
JS +HTML5 echte Mausbindung Partikelanimation von Ereignissen
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den publicPath-Pfad in Webpack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Win10-Ruhezustand und Ruhezustand
Der Unterschied zwischen Win10-Ruhezustand und Ruhezustand
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen
 Was bedeutet Metaverse Concept Stock?
Was bedeutet Metaverse Concept Stock?
 So öffnen Sie eine RAR-Datei
So öffnen Sie eine RAR-Datei
 Einführung in Screenshot-Tastenkombinationen in Win8
Einführung in Screenshot-Tastenkombinationen in Win8
 Überprüfen Sie die Ordnergröße unter Linux
Überprüfen Sie die Ordnergröße unter Linux
 So legen Sie die URL des tplink-Routers fest
So legen Sie die URL des tplink-Routers fest
 Linux-Versionsinformationen anzeigen
Linux-Versionsinformationen anzeigen




