
In diesem Artikel wird hauptsächlich die Verwendung von Angular @HostBinding() und @HostListener() vorgestellt. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
@HostBinding() und @HostListener() sind beim Anpassen von Anweisungen sehr nützlich. @HostBinding() kann dem Hostelement der Anweisung Klassen, Stile, Attribute usw. hinzufügen, und @HostListener() kann Ereignisse auf dem Hostelement abhören.
@HostBinding() und @HostListener() werden nicht nur in benutzerdefinierten Anweisungen verwendet, sondern werden häufig in benutzerdefinierten Anweisungen verwendet
Dieser Artikel basiert auf Angular2+
Lassen Sie uns die Verwendung von @HostBinding() und @HostListener() lernen, indem wir einen Befehl implementieren, der die Schriftart und Rahmenfarbe in Echtzeit während der Eingabe ändert.
import { Directive, HostBinding, HostListener } from '@angular/core';
@Directive({
selector: '[appRainbow]'①
})
export class RainbowDirective{
possibleColors = [
'darksalmon', 'hotpink', 'lightskyblue', 'goldenrod', 'peachpuff',
'mediumspringgreen', 'cornflowerblue', 'blanchedalmond', 'lightslategrey'
];②
@HostBinding('style.color') color: string;
@HostBinding('style.borderColor') borderColor: string;③
@HostListener('keydown') onKeydown(){④
const colorPick = Math.floor(Math.random() * this.possibleColors.length);
this.color = this.borderColor = this.possibleColors[colorPick];
}
} Lassen Sie uns über den Hauptteil des obigen Codes sprechen:
①: Benennen Sie unseren Befehl appRainbow
②: Definieren Sie alle möglichen Farben, die wir anzeigen müssen
③: Definieren und dekorieren Sie Farbe und BorderColor mit @HostBinding() zum Festlegen von Stilen
④: Verwenden Sie @HostListener(), um das Keydown-Ereignis des Host-Elements abzuhören , Weisen Sie color und borderColor nach dem Zufallsprinzip Farben zu
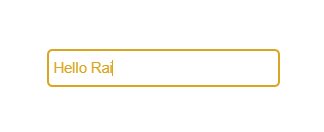
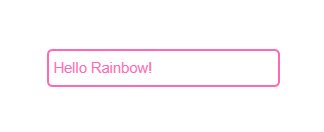
OK, verwenden Sie jetzt unseren Befehl:
Der Effekt sieht so aus:

HINWEIS: Vergessen Sie nicht, die Anweisungen in Ihr Modul einzufügen
Das Obige habe ich für alle zusammengestellt an alle in der Zukunft.
Verwandte Artikel:
Angular4 integriert die Upload-Komponente von ng2-file-upload
Methode zur dynamischen Einstellung der iview-Tabellenhöhe
So installieren Sie den Style-/CSS-Loader in vue2.0
Das obige ist der detaillierte Inhalt vonVerwendung von @HostBinding() und @HostListener() in Angular (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So installieren Sie ein SSL-Zertifikat
So installieren Sie ein SSL-Zertifikat
 So kehren Sie in HTML zur Startseite zurück
So kehren Sie in HTML zur Startseite zurück
 sichtbar bedeutet
sichtbar bedeutet
 Win10-Upgrade-Patch-Methode
Win10-Upgrade-Patch-Methode
 In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.
In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.
 So beheben Sie Fehler1
So beheben Sie Fehler1
 Verwendung des Python-Re-Moduls
Verwendung des Python-Re-Moduls
 Der Unterschied zwischen MS Office und WPS Office
Der Unterschied zwischen MS Office und WPS Office




