
Dieses Mal zeige ich Ihnen, wie Sie das modale Vue-Dialogfeld implementieren und welche Vorsichtsmaßnahmen für die Implementierung des modalen Vue-Dialogfelds gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
vorne geschrieben
Das Dialogfeld ist eine sehr häufige Komponente und wird an vielen Stellen verwendet. Im Allgemeinen können wir die integrierte Warnung verwenden, um das Dialogfeld anzuzeigen Box, aber was sollen wir tun, wenn es sich um ein entworfenes Diagramm handelt? Wir müssen also selbst ein Dialogfeld schreiben. Wenn es an vielen Orten verwendet wird, müssen wir es in einer gemeinsamen Komponentenform schreiben und darauf verweisen zwischen Orten, an denen es benötigt wird.
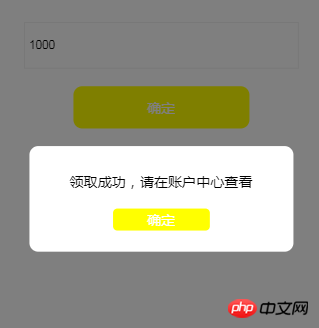
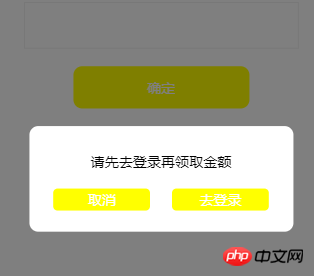
Lassen Sie uns nun gemäß den bisherigen Gewohnheiten einen Blick auf die Implementierungsrenderings werfen


1. Definieren Sie zunächst eine Komponente
<template id="dialog"> <p class="dialog"> <p class="dialog_mask"></p> <p class="dialog_container"> <p class="dialog_content"> <p class="dialog_content_top">提示内容</p> <p class="dialog_btn"> <a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn" @click="close">确定</a> <a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn" @click="close">取消</a> <a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn" @click="login">去登录</a> </p> </p> </p> </p> </template>
über die Vorlage und fügen Sie den entsprechenden Dialogstil
/*对话框style*/
.dialog{
}
.dialog_mask{
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.5);
}
.dialog_container{
background: #fff;
width: 300px;
height: 120px;
position: relative;
border-radius: 10px;
margin: 0 auto;
}
.dialog_content{
text-align: center;
padding-top: 30px;
}
.dialog_btn{
margin-top: 20px;
}
.dialog_btn a{
background: yellow;
padding: 2px 30px;
border-radius: 5px;
color: #fff;
text-decoration: none;
width: 50px;
display: inline-block;
}
.dialog_btn a:nth-child(2){
margin-left: 20px;
}hinzu. 2. Verwenden Sie Vue.component, um eine globale Vue-Komponente zu registrieren Rufen Sie diese Komponente v-dialog auf und geben Sie diese Komponente dann über die Vorlage
Vue.component('v-dialog', {
template: '#dialog',
data:function(){
return {
}
},
methods:{
},
created:function(){
}
})3 an. Referenzieren Sie schließlich diese Komponente über das v-dialog-Tag, wo wir sie benötigen
<v-dialog></v-dialog>
Die Schritte zum Erstellen einer Vue-Komponente sind ungefähr so, aber wie kommunizieren übergeordnete Komponenten und untergeordnete Komponenten?
Hier verwenden wir hauptsächlich Requisiten, um Daten an Unterkomponenten zu übergeben
Ändern Sie den obigen Code wie folgt und fügen Sie das Props-Attribut hinzu
Vue.component('v-dialog', {
template: '#dialog',
props:['dialogShow','msg'],
data:function(){
return {
}
},
methods:{
},
created:function(){
}
})Sie können sehen, dass wir Prop durch definieren ein String-Array Darüber hinaus können wir Requisiten auch in Form von Objekten definieren, um Validierungsregeln für Komponenten-Requisiten anzugeben. Wenn der Typ falsch ist, wird in Vue eine Warnung angezeigt, wo der Typwert angegeben werden kann Seien Sie diese: Zeichenfolge Nummer Boolesche Funktion Objekt Array Symbol
props: {
name: String,
showDialog: {
type: Boolean,
default: false
}
} Verwenden Sie in der Komponentenvorlage v-if="showDialog", um zu bestimmen, ob das Dialogfeld angezeigt oder ausgeblendet werden soll, und verwenden Sie v-text="msg", um den Inhalt der Dialogfeld-Eingabeaufforderung zu binden.
v- if="type==1" wird verwendet, um den Typ des Dialogfelds zu bestimmen und die entsprechende Schaltfläche anzuzeigen. Der Code lautet wie folgt:
<template id="dialog"> <p class="dialog" v-if="showDialog"> <p class="dialog_mask"></p> <p class="dialog_container"> <p class="dialog_content"> <p class="dialog_content_top" v-text="msg">提示内容</p> <p class="dialog_btn"> <a v-if="type==1" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn" @click="close">确定</a> <a v-if="type==2" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn" @click="close">取消</a> <a v-if="type==2" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn" @click="login">去登录</a> </p> </p> </p> </p> </template>
Hinzufügen: show-dialog="showDialog" :msg="msg" :type="type" diese Attribute, auf die die Komponente verwiesen wird, und übergeben ihre Werte an die Dialogkomponente
<v-dialog :show-dialog="showDialog" :msg="msg" :type="type"></v-dialog>
Es ist zu beachten, dass showDialog in der Form von show-dialog in der Komponente geschrieben werden muss, andernfalls werden die Daten nicht angezeigt erhalten
Wir definieren diese Attribute in Daten
data: {
msg:'',
showDialog:false,
type:1,// 提示类型 1单按钮提示框 2双按钮提示框
},Dann lösen wir das Popup-Dialogereignis aus, wenn auf die Schaltfläche zum Senden geklickt wird
submit:function(){
//弹出对话框组件
if(!this.isLogin){//未登录
this.msg = "请先去登录再领取金额";
this.showDialog = !this.showDialog;
this.type = 2;
return;
}
if(this.amount){
if(this.amount<1 || this.amount>1000){
this.msg = "输入金额不能低于1元大于1000";
this.showDialog = !this.showDialog;
this.type = 1;
}else{
this.msg = "领取成功,请在账户中心查看";
this.showDialog = !this.showDialog;
this.type = 1;
}
}else{
this.msg = "领取金额不能为空";
this.showDialog = !this.showDialog;
this.type = 1;
}
}Auf diese Weise können wir Öffnen Sie die Dialogkomponente und legen Sie verschiedene Eingabeaufforderungsmeldungen über msg fest.
Wie schließen wir dann dieses Dialogfeld? Dazu muss die untergeordnete Komponente Informationen an die übergeordnete Komponente übergeben.
Hauptsächlich das übergeordnete Element auslösen Klassenereignisse durch $emit, wie zum Beispiel: this.$emit('close-dialog'); Dann übergeben Sie v- in der übergeordneten Klasse an die Überwachung von Ereignissen, die von Unterklassen ausgelöst werden, v-on:close-dialog="closeDialog", was auch als @close-dialog="closeDialog"
abgekürzt werden kann. Der Code lautet wie folgt:
Fügen Sie @close-dialog="closeDialog" im v-dialog-Tag hinzu. Hören Sie sich das von der Unterkomponente
<v-dialog :show-dialog="showDialog" :msg="msg" :type="type" @close-dialog="closeDialog"></v-dialog>
ausgelöste Ereignis an und definieren Sie dann die Funktion closeDialog, um das zu ändern STATE OF SHOWDIALOG OK, oben haben wir eine Dialogkomponente
Ich glaube, Sie haben die Methode nach dem Lesen des Falls in diesem Artikel gemeistert. !
Empfohlene Lektüre:
Vue.js interne Listener-AnwendungsfallanalyseSo verwenden Sie das Laden von Vue SSR-Komponenten
Das obige ist der detaillierte Inhalt vonSo implementieren Sie das modale Vue-Dialogfeld. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




