
Dieses Mal zeige ich Ihnen, wie Sie mit Vue über die ID von der Listenseite zur Detailseite springen. Was sind die Vorsichtsmaßnahmen, wenn Sie Vue verwenden, um von der Listenseite zur Detailseite zu springen? durch die ID. Das Folgende ist ein praktischer Fall.
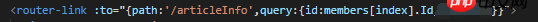
1. Listenseite: Die Listenseite springt zur Detailseite mit der ID

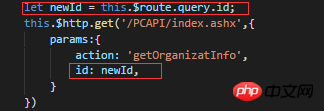
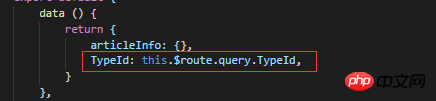
Detailseite: Geben Sie die ID zurück in den Hintergrund, um die zu erhalten Daten

2. Die Listenseite springt zur Detailseite und ändert den Titel der Detailseite

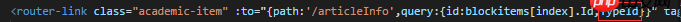
Liste Seite: mit ID Zur Detailseite mit der Typ-ID des Seitentitels springen

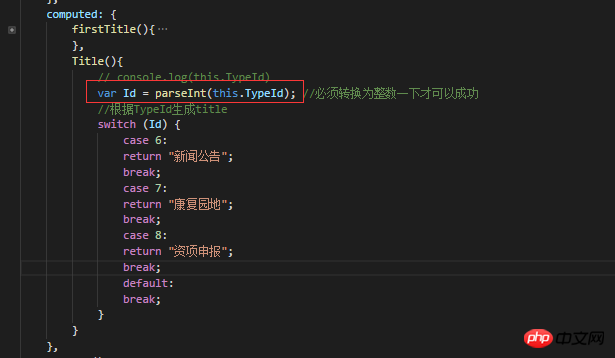
Detailseite: Binden Sie den Titel in HTML, rufen Sie die übergebene Typ-ID ab und bestimmen Sie dann die Typ-ID und geben Sie den Titel entsprechend zurück.



Ergänzung: Um die Hintergrunddaten zu erhalten, müssen Sie auf den Hintergrundserver zugreifen (wie Um darauf zuzugreifen? Antwort: Es ist wie beim Zugriff auf die Website. Wenn die erforderlichen Parameter definiert werden, müssen diese Parameter nach der Verbindung angegeben werden, damit die Hintergrunddaten nicht abgerufen werden können wird es nicht beeinflussen. Genau wie in meinem zweiten Beispiel ist die TypeId am Ende nicht erforderlich, kann aber auch verwendet werden. Ich glaube, Sie haben die Methode nach dem Lesen des Falls in diesem Artikel gemeistert Achten Sie auf andere php-bezogene chinesische Websites!
Empfohlene Lektüre:
Vue.js interne Listener-AnwendungsfallanalyseSo verwenden Sie das Laden von Vue SSR-KomponentenDas obige ist der detaillierte Inhalt vonSo bedienen Sie Vue, um über die ID von der Listenseite zur Detailseite zu springen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Parameter des Festzeltes?
Was sind die Parameter des Festzeltes?
 Neueste Nachrichten zu Shib-Münzen
Neueste Nachrichten zu Shib-Münzen
 Alle Verwendungen von Cloud-Servern
Alle Verwendungen von Cloud-Servern
 Vom Viewer aufgerufene Methode
Vom Viewer aufgerufene Methode
 So registrieren Sie sich bei Binance
So registrieren Sie sich bei Binance
 Wissen Sie, ob Sie die andere Person sofort kündigen, nachdem Sie ihr auf Douyin gefolgt sind?
Wissen Sie, ob Sie die andere Person sofort kündigen, nachdem Sie ihr auf Douyin gefolgt sind?
 Allgemeine iscsiadm-Befehle
Allgemeine iscsiadm-Befehle
 Was können TikTok-Freunde tun?
Was können TikTok-Freunde tun?




